Photoshop设计制作网格图案效果的凹陷字
发布时间:2016-12-22 来源:查字典编辑
摘要:先看看效果图素材:photoshop教程教程:1.新建600*400px大小的文档,编辑填充颜色#535559.2.打上字体PS学堂的简称&...
先看看效果图

素材:
photoshop教程教程:
1.新建600*400px大小的文档,编辑填充颜色#535559.

2.打上字体PS学堂的简称“PSXT”,这里字体我选择的是“Bello”(素材提供),颜色黑色。

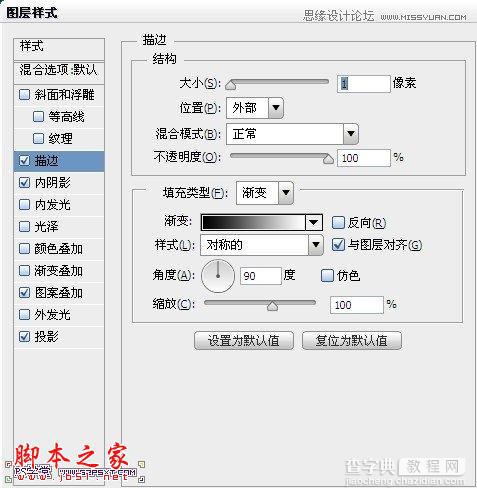
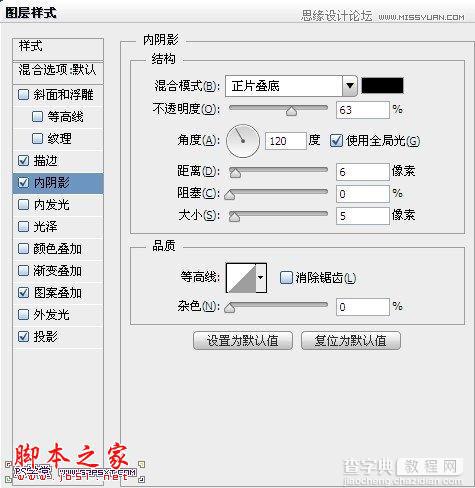
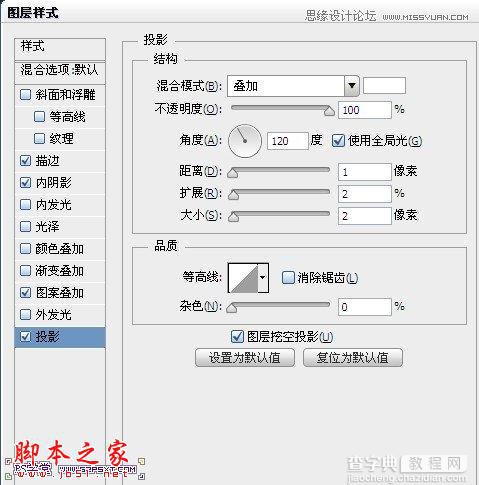
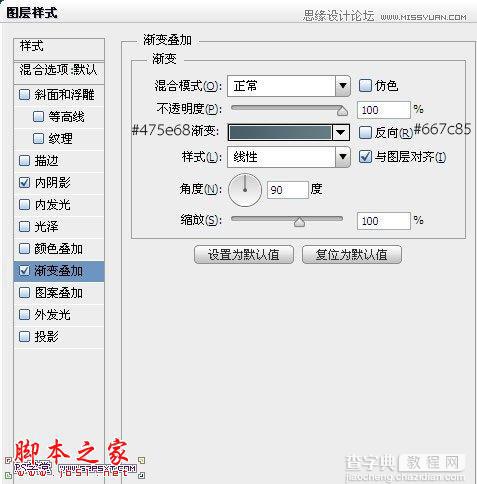
3.给字体设置图层样式如下:





4.再好看的字体,没有好看的背景也是凸显不出来的。我们给背景图层添加图层样式如下:



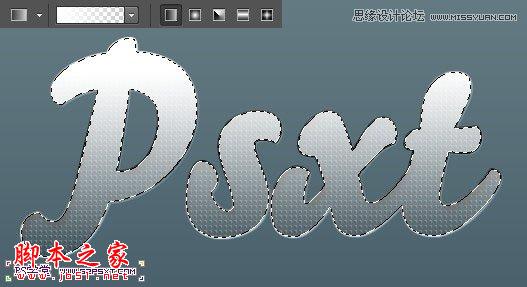
5.新建图层“高光”,我们按住shift键点击字体图层,得到字体选区。在高光图层上拉白色到透明的选区。

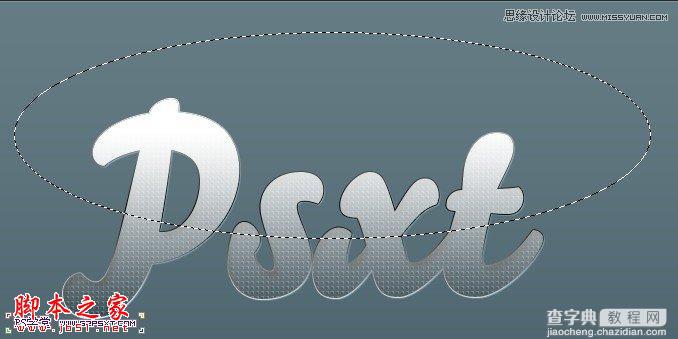
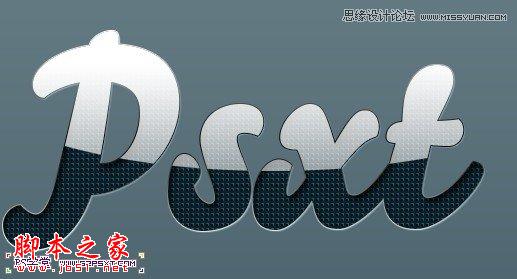
6.用椭圆工具选出上半部分,选区反选,delete删除。


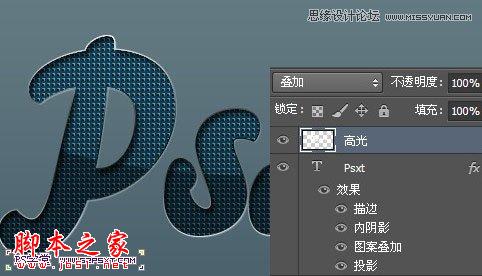
7.我们将高光图层模式改为叠加。

8.最后我们新建图层“高光2”,用27px大小的柔软画笔,白色,在字体周边画点闪光效果,完成。

最终效果图



