Photoshop设计制作绿色荧光字效果教程
发布时间:2016-12-22 来源:查字典编辑
摘要:效果图:教程:1.新建830*500大小的文档,编辑填充黑色。用字体Concielian3D打上“MISSYUAN”...
效果图:

教程:
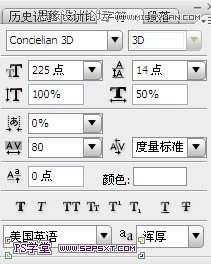
1.新建830*500大小的文档,编辑填充黑色。用字体Concielian 3D打上“MISSYUAN”(字体素材提供)。



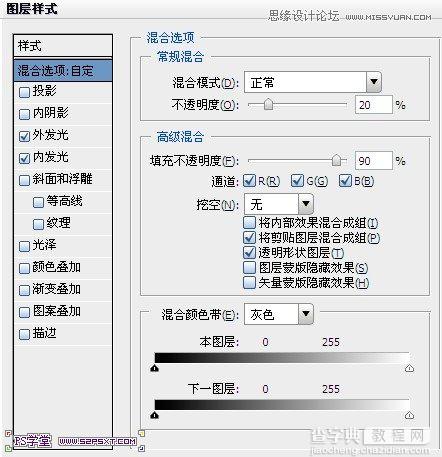
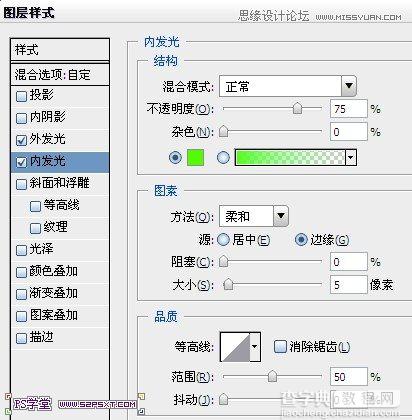
2.设置图层样式如下:




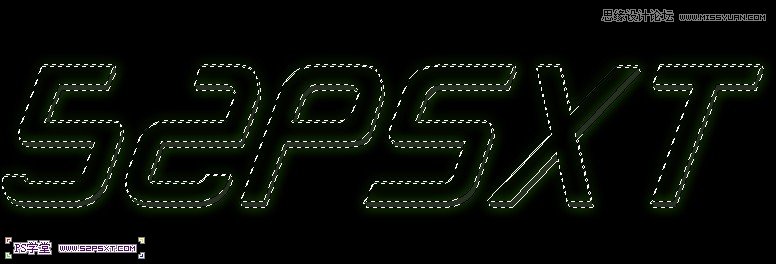
3.按住ctrl键点击字体图层,得到字体选区。右击建立工作路径,设置画笔4px,硬度100%,新建图层,描边路径,记得点击模拟压力。





4.来到字体图层,右击复制图层样式。来到描边图层,右击粘贴图层样式。这里记得将图层改为不透明度和填充为100%。

5.最后我们来做好看的绿色光点。这里我们既没有用到笔刷,也没有再进行描边,而是用图层样式做的
来到描边图层,添加图层样式投影,设置如下:




