Photoshop设计制作出光滑的水晶金色发光字
发布时间:2016-12-22 来源:查字典编辑
摘要:最终效果1、新建800*600px大小文档,拉颜色#c8a445到#534215的径向渐变。2、打上文字,这里我选择的字体是Signika,...
最终效果

1、新建800*600px大小文档,拉颜色#c8a445到#534215的径向渐变。

2、打上文字,这里我选择的字体是Signika,颜色#d5b900。

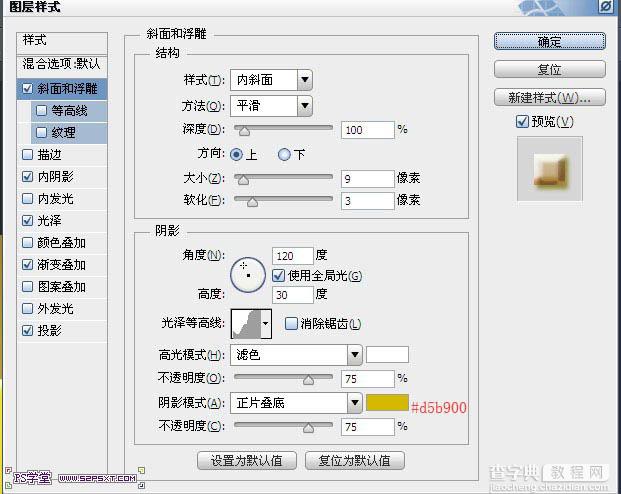
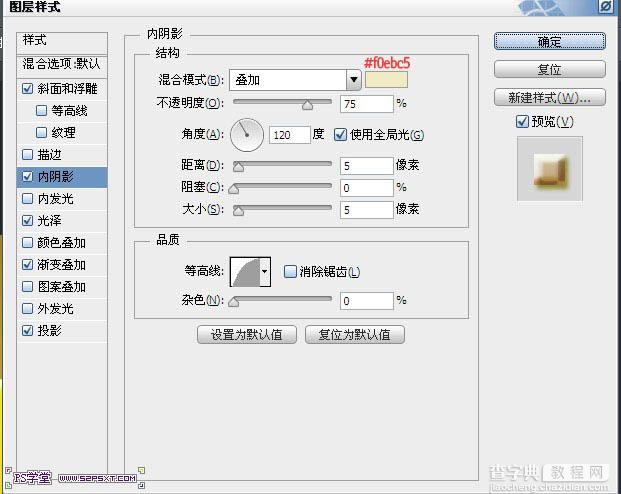
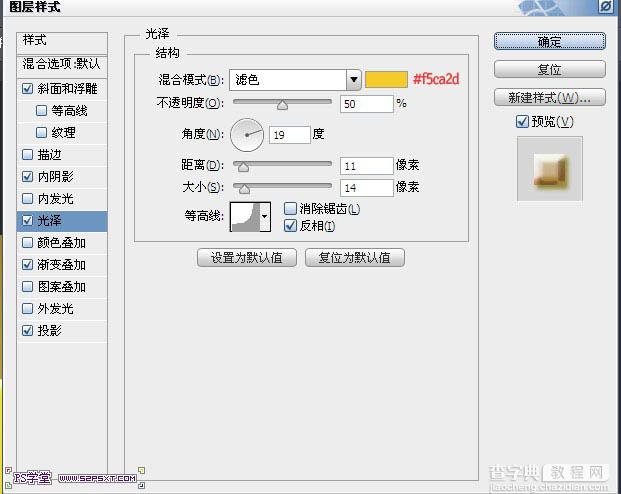
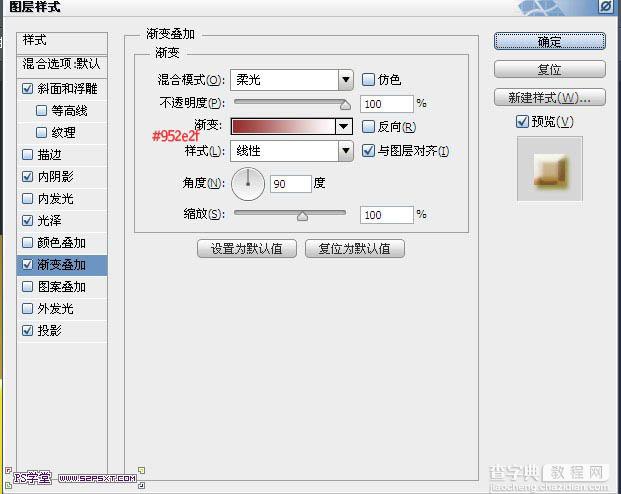
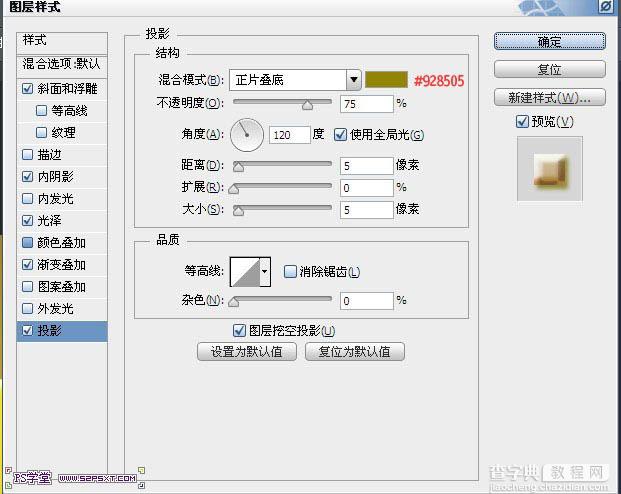
3、给字体图层设置图层样式如下(如果你的字体大小和我设置的不一样,可能图层样式的某些数值也要相应的进行调整,具体还是看效果)。





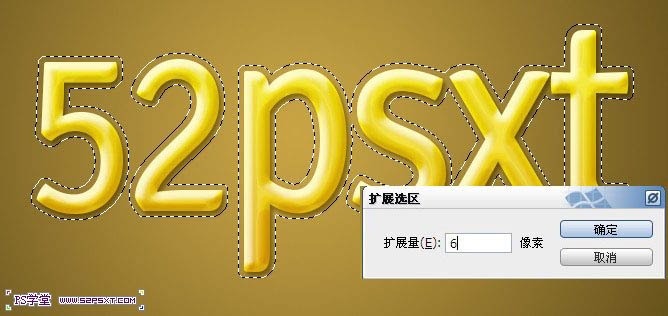
4、按住ctrl键点击字体图层得到字体选区,选择扩大6px。


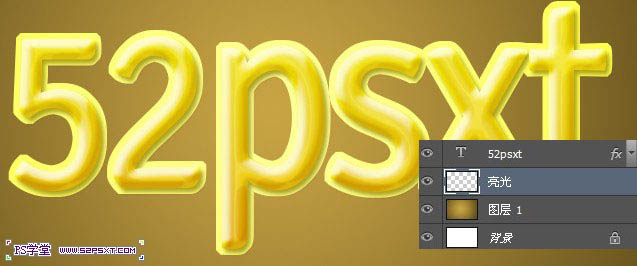
5、在字体图层下面新建图层,改模式为亮光,编辑填充颜色#f0ebc5,ctrl+D取消选区。


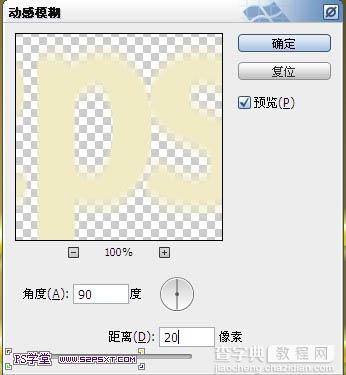
6、给亮光图层执行滤镜--模糊--动感模糊,设置如下。

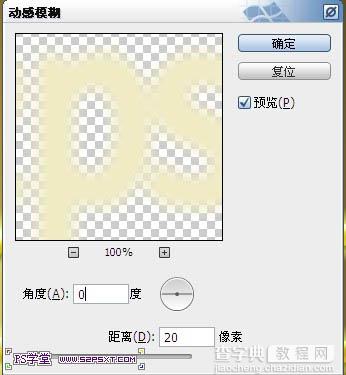
7、继续动感模糊,这次角度改为0。


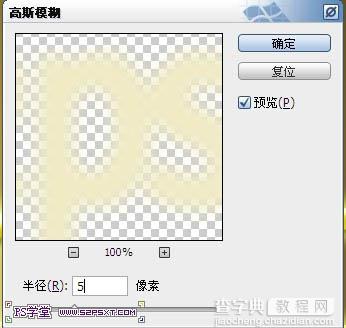
8、继续高斯模糊。


给背景添加点散布开的小亮点,打上小字,裁剪一下,加个小边框,完成最终效果。



