教程效果图:

首先在Photoshop中一个新的文档,像500×300像素,填充渐变(使用#c0cfcc和#e2e5de的颜色)。

之后,你应该风格化你的背景。我认为,更好的办法是添加一些的白线的背景。
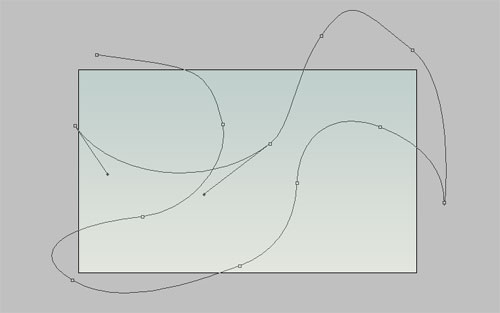
要做到这一点使用钢笔工具(选择的路径,而不是形状图层),像我得出这样的曲线:

之后设置前景色为白色,和1个像素的圆形硬刷画笔。然后激活“ 直接选择工具“,
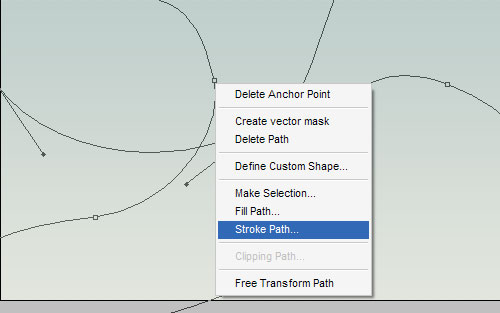
然后右键单击,选择描边路径,如下面的图片:

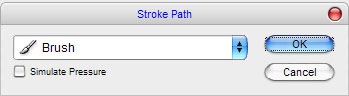
会出现一个小对话框的截图。选择画笔,然后按“确定”。

得到下面的图片结果。

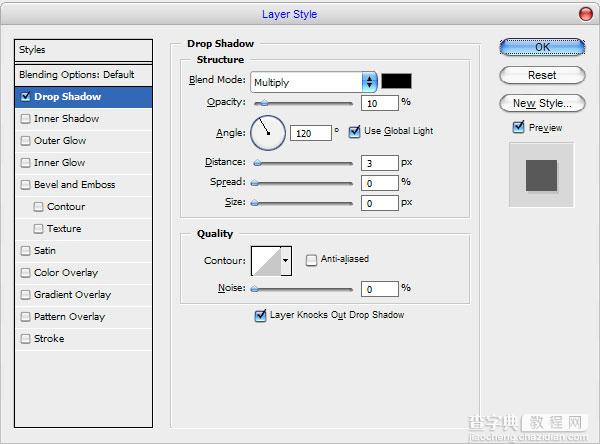
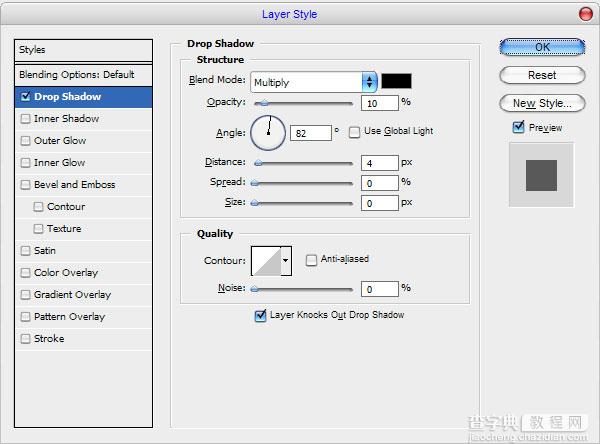
好了,现在为它设置阴影图层样式。

看起来比以前好多了。

好了,移动到下一个步骤。开始建立标志。使用横排文字工具写下类似“SUPER STARA,颜色用白色。
其实,这并不重要,你会使用什么字体颜色。

在上面的图片IA已经使用的字体,AG ForeignerULB,这是一个商业字体。随意尝试不同的字体,如Arial黑色。
好了,我们开始下一个步骤之前,我们需要找到一些合适的纹理,我们将在以后使用。我认为,这将有利于为我们的教程。
首先,我们需要Photoshop的图层样式,用它来制作文字效果。
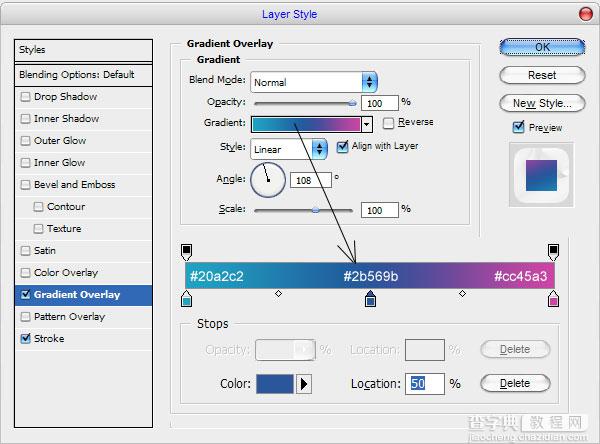
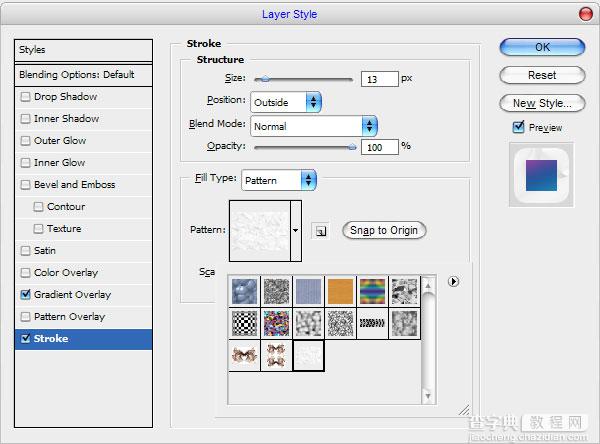
打开一张皱纸图片,使用编辑>定义图案,保存。回到我们的主要文件应用渐变叠加和描边图层样式对文字层。


现在,你的形象现在看起来应该如下图所示的图像:

好吧,我觉得这是非常好的标志。但它是未完成的。缺了点什么呢?什么是什么呢?当然的明星!
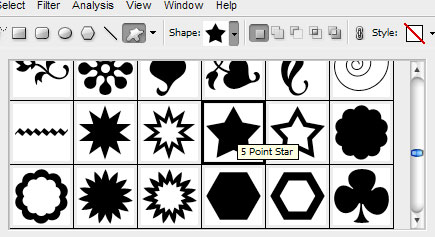
选择自定义形状工具,选择下一个预设标准的Photoshop形状:

刷上白色星星。

好了,然后合并所有图层,星星和文字层,应用阴影图层样式:

现在,我们有一些像我下面的图片:

之后,使用图层>图层样式>创建图层单独的图层样式到新图层,将其转换与编辑>变换>扭曲一点点。
最后的图片应该是下一个:

选择横排文字工具,绘制出底部的文本行。
我喜欢,使用Bickham脚本Pro的字体,但如果你没有可以自由使用另外一个。
对于这个文本行,我用的颜色#4f5e70:

为了完成本教程中,我认为,我们应该添加一些星星的背景。选择自定义形状工具绘制。

然后将背景的星星复制一层,全部填充上黑色。

合并所有黑色星星层,一改变这层不透明度为10%。

好吧,我们就大功告成了!我们的标志看起来像真正的超级巨星的标志!
希望你喜欢这个Photoshop教程!



