Photoshop利用图层样式实现立体镀银特效文字
发布时间:2016-12-22 来源:查字典编辑
摘要:1、先下载这个背景图,这让效果更好一点。2、我们开始创建一个文字层,输入文字G,并添加图层样式:3、复制文字层G,继续给新的文字G层添加新的...

1、先下载这个背景图,这让效果更好一点。

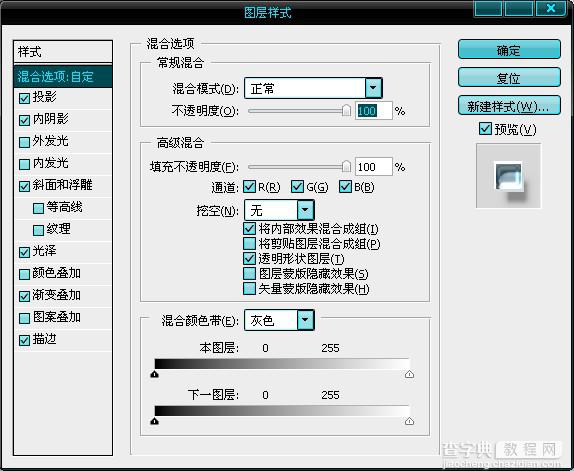
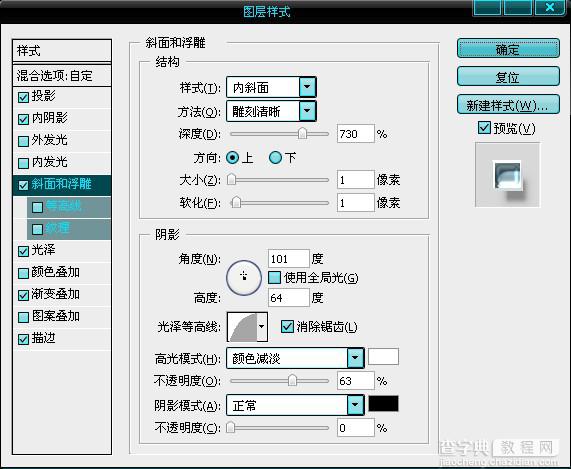
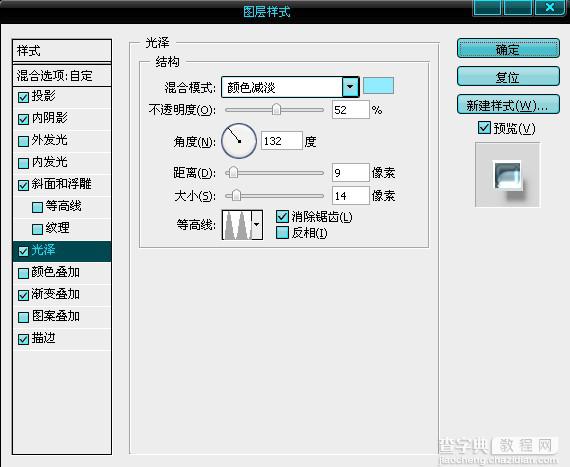
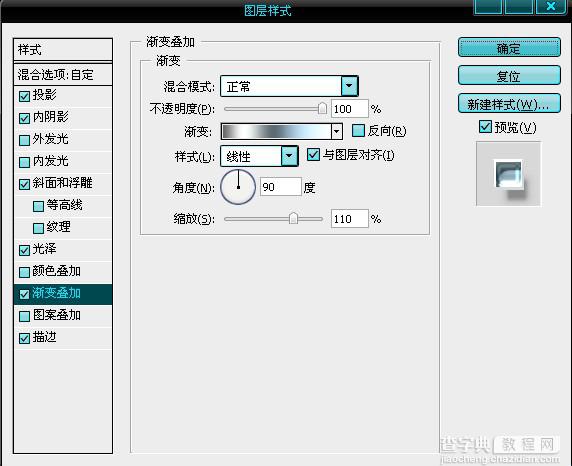
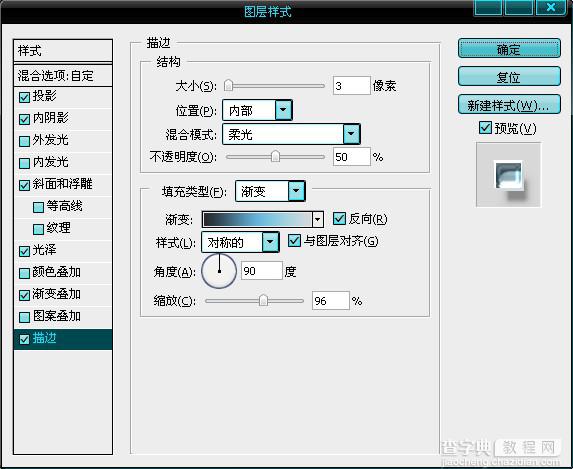
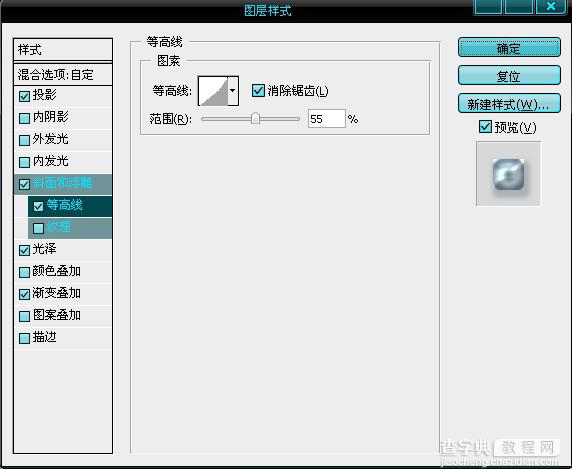
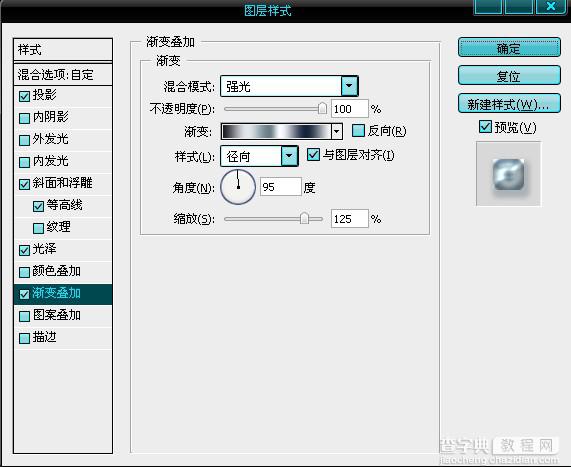
2、我们开始创建一个文字层,输入文字G,并添加图层样式:









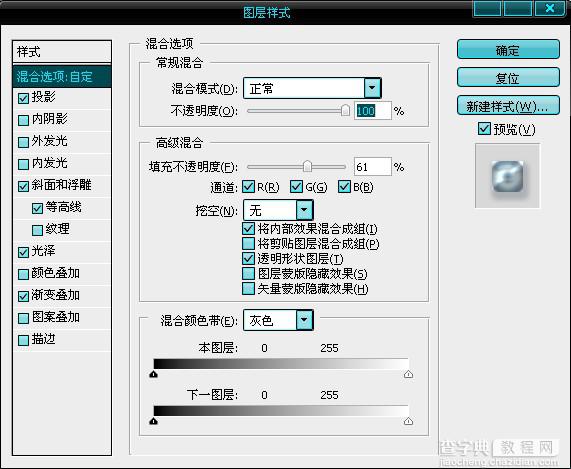
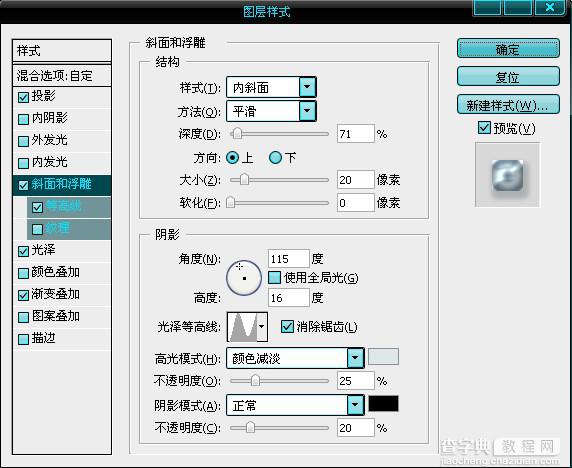
3、复制文字层G,继续给新的文字G层添加新的图层样式。







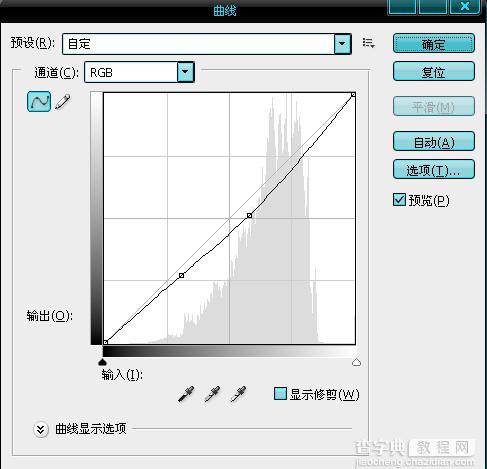
4、这样非常逼真的镀银效果就出来了,我们复制2层,文字改为O,然后在顶层添加一个曲线层、色彩平衡层,完成效果图