网页配色:ps叠加柔光使用方法
发布时间:2016-12-22 来源:查字典编辑
摘要:看了别人的叠柔配色法,没看懂,后来发现原来是我不会用ps的叠加操作。别人的叠柔法说的比较多,操作部分却说的比较少,这里只具体说操作。步骤1、...
看了别人的叠柔配色法,没看懂,后来发现原来是我不会用ps的叠加操作。别人的叠柔法说的比较多,操作部分却说的比较少,这里只具体说操作。
步骤
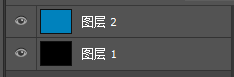
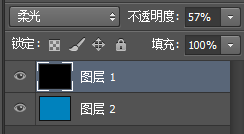
1、新建两个图层,一个是自己选择的主色(这里是蓝色),一个是黑色(也可以是白色)

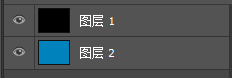
2、把黑色图层移动到上方

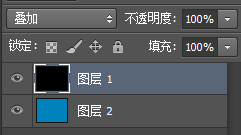
3、选中黑色图层

4、选择叠加

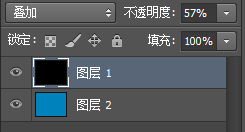
5、调整不透明度,每个不透明度都会有一个颜色

6、上面是叠加。柔光方法相同,只需要把叠加改为柔光

7、黑色或白色是两种选择,柔光或叠加是两种选择,不透明度从10%到100%每次增加10%是10种选择。每种主色可以产生40种颜色
教程结束,以上就是ps叠加柔光使用方法介绍,操作很简单,大家学会了吗?希望能对大家有所帮助!


