photoshop剪切蒙版的操作及原理实例讲解
发布时间:2016-12-22 来源:查字典编辑
摘要:photoshop中剪切蒙版的操作及原理实例讲解方法/步骤在百度图片里下载一个猴子图片然后用photoshopcs6.0打开点击此红框中的标...
photoshop中剪切蒙版的操作及原理实例讲解
方法/步骤
在百度图片里下载一个猴子图片 然后用photoshopcs6.0打开

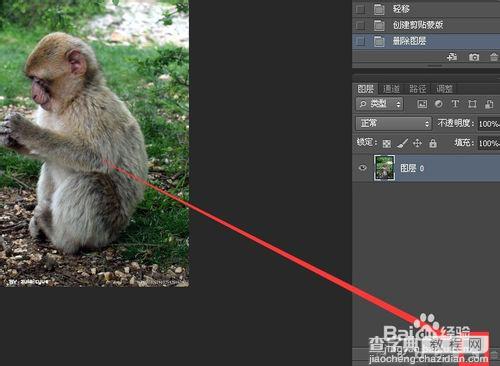
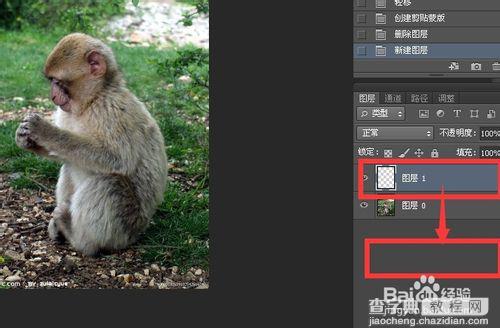
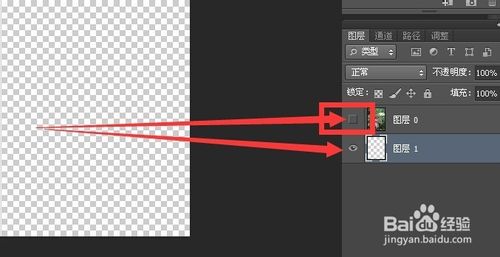
点击此红框中的标志 新建一个图层

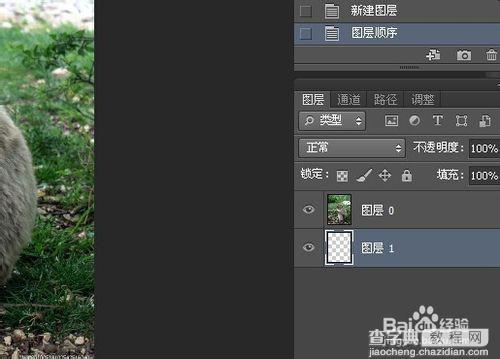
拖动新建的图层向下 然后松手


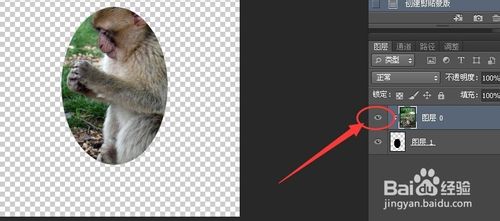
点击红色框中的眼睛标志 眼睛消失 让猴子展示不显示 选中下层图层

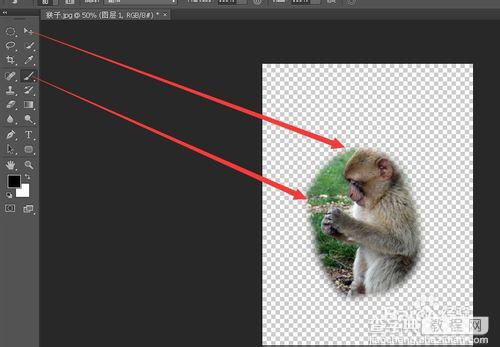
选中椭圆形选框工具

拖出一个椭圆选区

按alt+delete为全区添加前景色 黑色 然后按住ctrl+d取消选区 蚂蚁线消失

选中猴子图层 然后按生成剪切蒙版的快捷键alt+ctrl+g
或者将鼠标移动到两个图层之间 按住alt键 点击鼠标 生成剪切蒙版
出现红色框中的拐角箭头说明已经生成了剪切蒙版

点亮猴子前面的眼睛 可以观看剪切蒙版的效果

可以通过画笔涂抹下层图层以改变猴子图层显示区域的大小 也可以通过移动工具改变猴子层显示的部位

剪切蒙版的下层是一个颜色形状 颜色形状之外是透明的 颜色形状显示的事上层图层的像素 可以简单的理解外下形上色 下形是下层图片不透明的区域的形状
以上就是photoshop剪切蒙版的操作及原理实例讲解,希望大家喜欢!


