比较详细的介绍了使用Flash中的ActionScript3.0脚本语言制作小游戏的流程。用通俗易懂的语言进行解释。

步骤
1、先想好要做个什么游戏,怎么玩,想好大致的界面。可以用纸大概绘制一下。

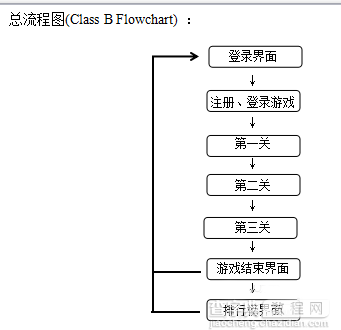
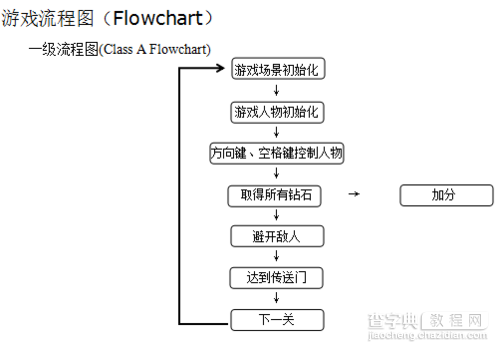
2、对于新手,最好先写游戏流程图,游戏越复杂越多,简略如下,越详细越好,反正在纸上写,随意


3、接下来开始制作flash小游戏,新建ActionScript3.0文档,注意小游戏的画面大小设定。

4、先画个主界面,有背景图,有按钮,开始游戏,游戏说明,基本的东西

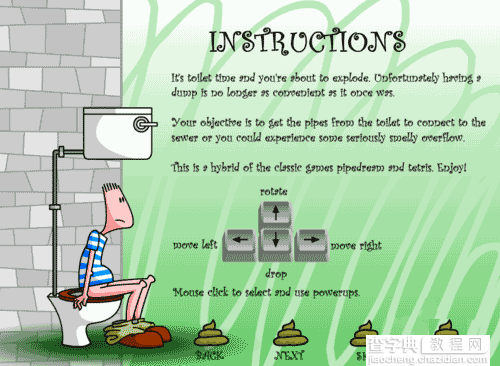
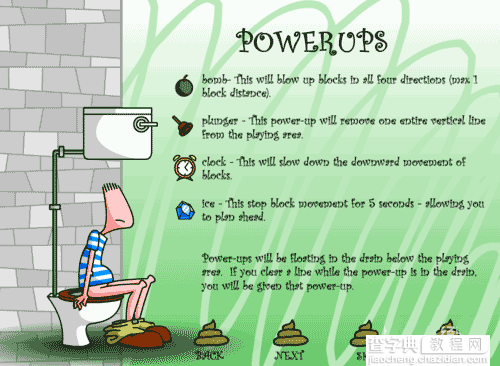
5、再做游戏说明界面,返回按钮,配上游戏剧情更加生动

6、可以先写一部分写代码,按按钮,主界面跳转到游戏说明界面,再按返回,回到主界面

7、接下来,做第一关,第一关背景,先做主角,绘制主角元件

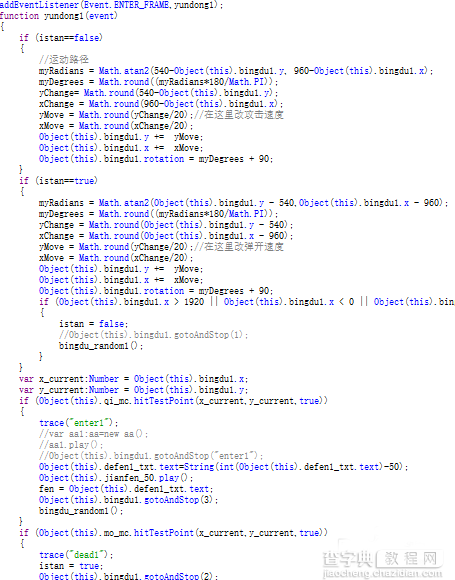
8、编写主角代码,若键盘控制,写键盘事件,若鼠标控制,写鼠标事件,需要配合进入帧事件一起写。


9、接下来绘制,敌方元件。

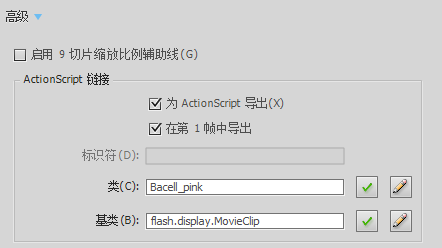
10、敌方的元件,需要设置,为ActionScript3.0导出。这样可以代码生成调用。

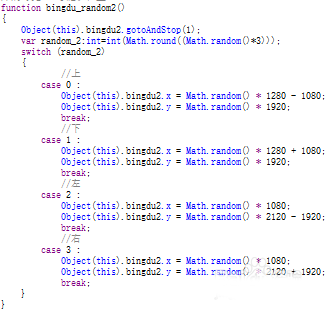
11、接下来写敌方的随机出现函数,和敌方的运动轨迹函数。可能要配合进入帧事件以及条件判断语句。



12、接下来写,碰撞结构代码。需要写主角与敌方的碰撞结构代码,如果主角碰到敌方,直接gameover或者,扣分,并伴随有扣分特效,主角受伤特效。再例如主角发射子弹打死敌方,那么,还有写子弹的出现,以及运动,以及碰到敌方后,敌方爆炸特效,加分特效,这类的。特效需要做成元件,代码调用。

13、最后,在以上的的游戏进行中,游戏明显不能一直玩,因此,需要进行控制。要写倒计时代码。

14、游戏需要设置得分变量,举个例子若时间到后,得分小于目标分数,就失败,大于目标分数就胜利。当然,胜利失败条件可以自己想其他的。

15、因此当计算出失败后,游戏需要跳转到失败界面,因此失败界面需要绘制,同样的,胜利界面也需要绘制。

16、敌方在面的关卡中可以增加多样,主角也可以改变。为增加可玩性可以制作排行榜。

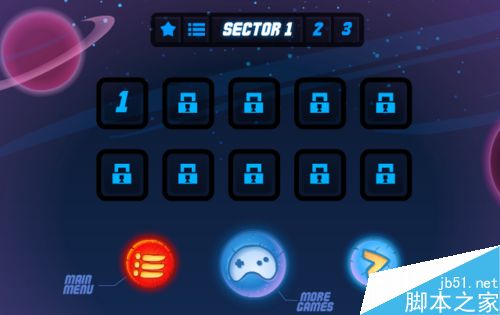
17、当然以上只是第一关,还有接下来的关卡同样的,如果玩法一样,可以尝试改游戏参数。单游戏关卡多的时候,需要制作个将多个关卡集合起来的界面。

以上就是Flash中的ActionScript3.0脚本语言制作小游戏方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望这篇文章能对大家有所帮助!


