flash生日贺卡中,常会看到拿起火柴放至蜡烛上,即可将蜡烛点燃的动画。怎样做到的呢?下面小编就为大家详细介绍一下,一起来看看吧!
其实道理比较简单:制作一个在第二帧燃烧的蜡烛动画,然后给它下个命令,火柴靠近你时就进入第二帧吧。当然,这个火柴实际上就是鼠标,所以,还要有一个将鼠标变为火柴的过程。涉及图片缩放、对齐,元件交换,透明按钮使用等。

一、准备蛋糕与蜡烛
ctrl+J打开文档属性,背景色设为黑色。

Ctrl+R将蛋糕图片导入到舞台。我准备了一张PNG图片,有耐心的童鞋可以尝试自己画一个。

Q键调出变形工具,图片左上角是与舞台对齐的,将变形点移至左上角,按住Shift键拖动右下角,将图片同比缩小至与舞台同宽。

Ctrl+K调出对齐面板,选择底对齐,将蛋糕移至舞台底部。

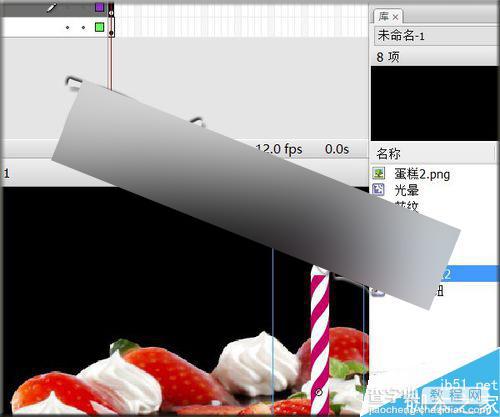
新建一个影片剪辑元件,我将它取名生日蜡烛2。Ctrl+L调出库面板,将蜡烛元件拖至舞台。这是我事先做好的元件

图层第二帧F6插入关键帧。蜡烛选中状态,Ctrl+F3调出属性面板,点击交换,在出现的面板中选择生日蜡烛。

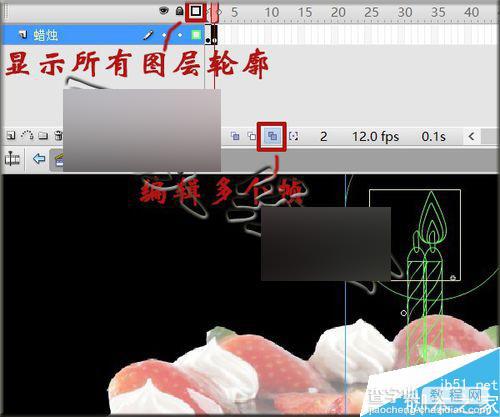
点开只显示轮廓、编辑多个帧,将第二帧蜡烛与第一帧的对齐。

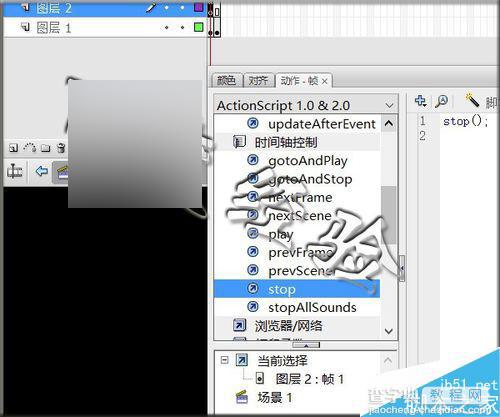
新建图层2,第一、二帧都插入关键帧。F9键调出动作面板,每帧皆写入stop,使该元件不会自动播放动画,且无论进入哪一帧都会停留在该帧。

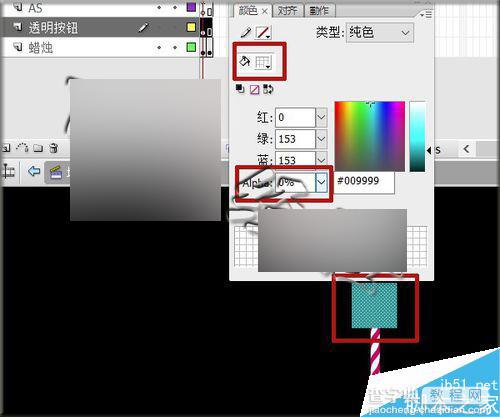
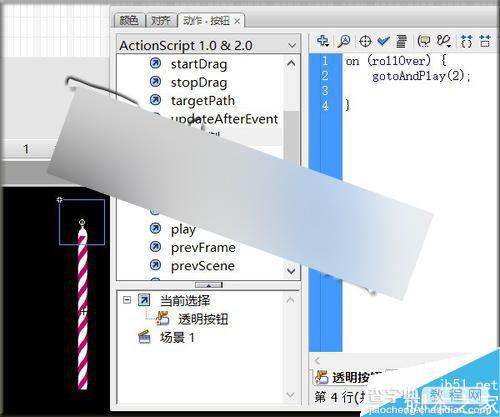
蜡烛层上新建一层,取名透明按钮。R键调出矩形工具,颜色面板中线条色禁用,颜色随意,Alpha值为0%。在蜡烛火苗处拉出一个方形。

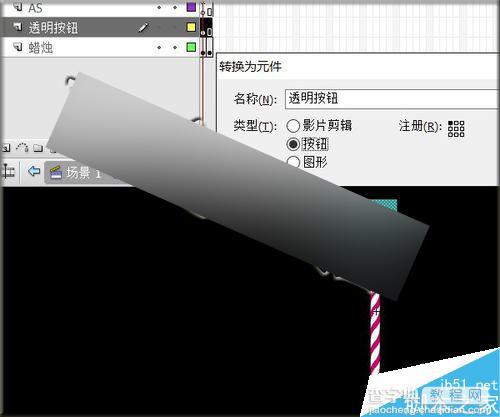
F8键将透明方形转换为按钮元件。

动作面板中为该按钮写上on (rollOver) {gotoAndPlay(2);},使鼠标移过时,进入且播放第二帧。

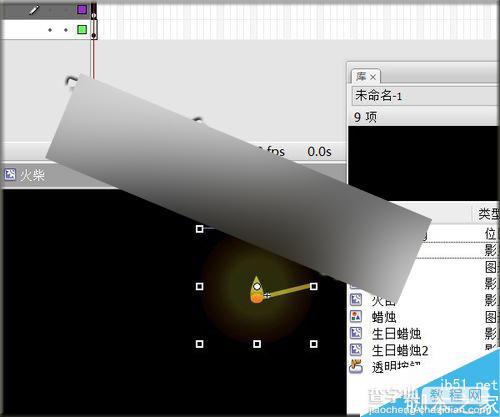
回到场景,新建一层,库面板中将生日蜡烛2元件拖入该层。调整为合适大小。

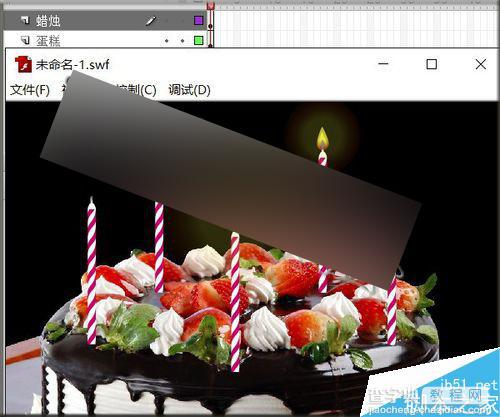
按住Alt键复制几个,数量随个人心意。此时测试一下,鼠标移过时,蜡烛已可被点燃了。当然,我们要用真正的火柴点燃,所以现在进入下一步。

二、制作火柴
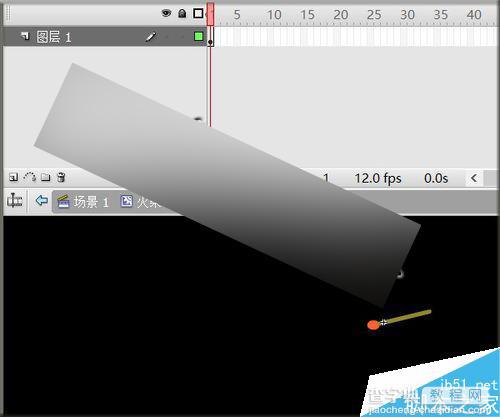
Ctrl+F新建一个影片剪辑元件,取名火柴。在第一帧用线条工具和笔刷工具分别绘出火柴杆和火柴头。

新建一层,库面板中拖入火苗和光晕,变形工具调整到合适大小。

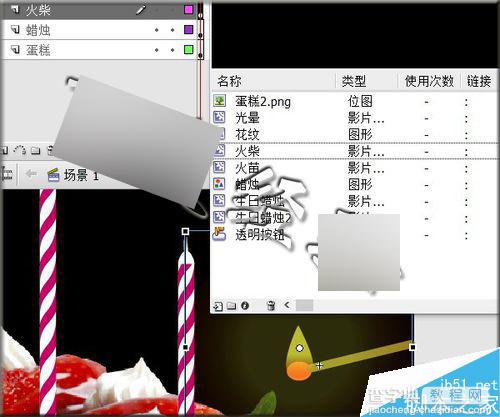
回到场景,新建火柴图层,将火柴元件拖入场景。

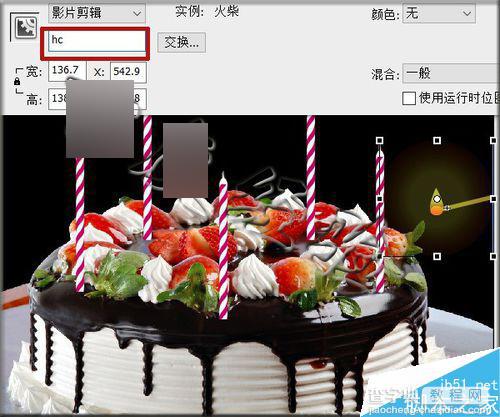
属性面板中为火柴取一个实例名,我输入的是火柴拼音的首字母。

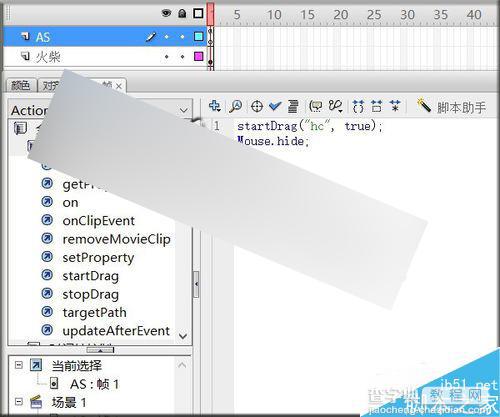
新建一层,时间轴上写入startDrag("hc", true);Mouse.hide;使火柴可被拖动,鼠标隐藏。测试一下吧。

注意事项
文中用的是as2,请在发布设置,flash的as版本中选择。
以上就是flash制作更随鼠标将蜡烛点燃的gif动画效果方法介绍,操作不是很难,大家学会了吗?希望这篇文章能对大家有所帮助!


