小时候最喜欢的玩具之一就是万花筒,通过它可以看到不同美丽的图案,欣喜不已,为了找回孩童时的回忆,今天小编为大家分享flash制作漂亮的电子万花筒效果方法,不会的朋友快快来学习吧!




方法/步骤
启动flash8,新建一个大小为600*600,背景颜色为白色,帧频为12fps的文档。

执行文件-导入-导入到舞台命令,把事先准备好的图片导入到舞台上,并调节其大小

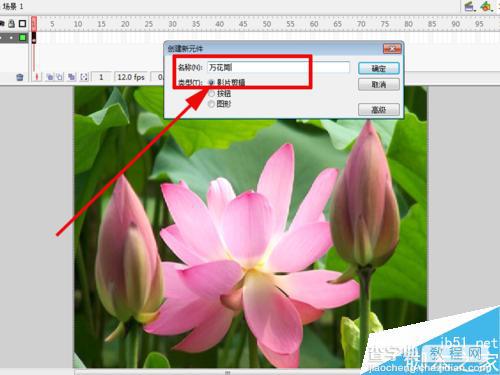
执行插入-新建元件命令,新建一个名称为“万花筒”的影片剪辑,单击确定进入编辑区域。

打开库将库中的图片拖拽到舞台中央,右键单击该图片,选择下拉菜单中的转换成元件命令,将其转换成图形元件。

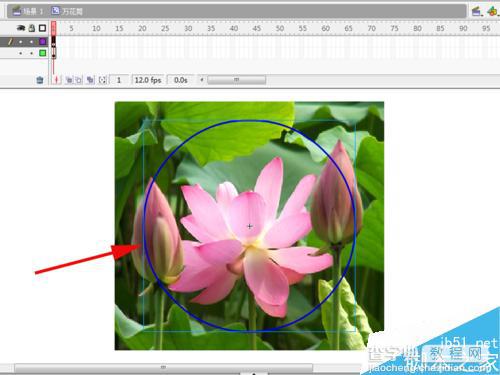
选择工具箱里的任意变形工具调整其大小和位置,使其处于舞台正中央。

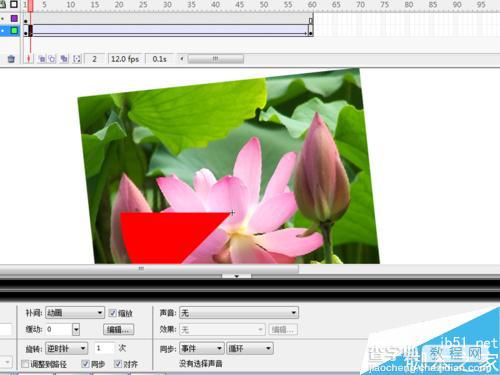
新建图层2,选择工具箱里的椭圆工具,并设置笔触颜色为红色,填充为无,在舞台中央绘制一个正圆。

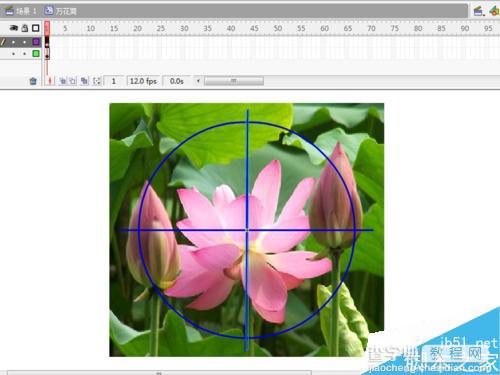
选择工具箱里的线条工具,在舞台中央绘制两条相互垂直的直线,直线伸出圆形,并调整其位置处于正中央。

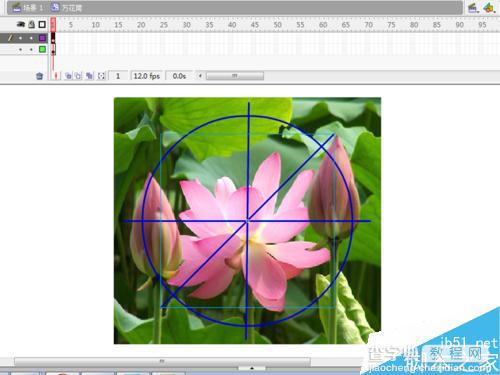
在图层2中选中水平直线,执行窗口-变形命令,在旋转输入-45单击复制并应用变形按钮,出现一条斜线。

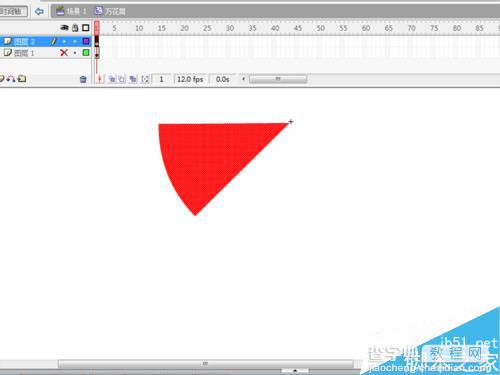
隐藏图层1,选择工具箱里的颜料桶工具,设置填充颜色为红色,填充整个圆的八分之一,然后删除所有线条。

打开隐藏图层1,选择图层1的60帧处,插入关键帧,选择图层2的60帧处插入帧。选择图层1的第一帧创建传统补间动画,并在属性面板上设旋转为顺时针。

右键单击图层2,在弹出的下拉菜单中选择遮罩层,将图层2设置为遮罩层。

返回主场景,删除舞台上的图片,从库中拖拽“万花筒”影片剪辑元件到舞台上。调整其大小和位置。

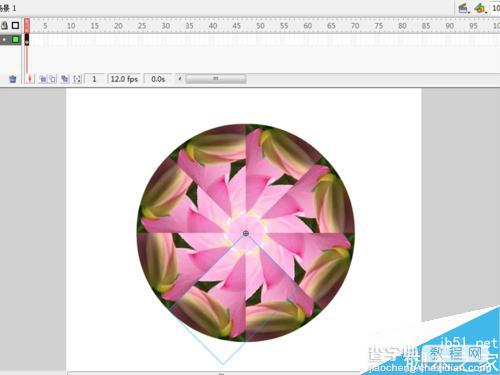
选择该元件打开变形窗口,在旋转输入45,然后点击复制并应用变形按钮七次,形成一个圆形。

执行文件-保存命令,保存名称为232455,然后按ctrl+enter组合键进行测试。

以上就是flash制作漂亮的电子万花筒效果方法介绍,操作很简单的,大家学习了吗?希望能对大家有所帮助!


