恭喜发财flash怎么制作? flash逐帧动画的制作教程
发布时间:2016-12-21 来源:查字典编辑
摘要:逐帧动画是一种常见的动画方式,它利用关键帧来形成的动画,每一个关键帧都代表一个动作进而形成动画。小编就带领你领略一下逐帧动画制作过程,愿能起...
逐帧动画是一种常见的动画方式,它利用关键帧来形成的动画,每一个关键帧都代表一个动作进而形成动画。小编就带领你领略一下逐帧动画制作过程,愿能起到抛砖引玉的作用。

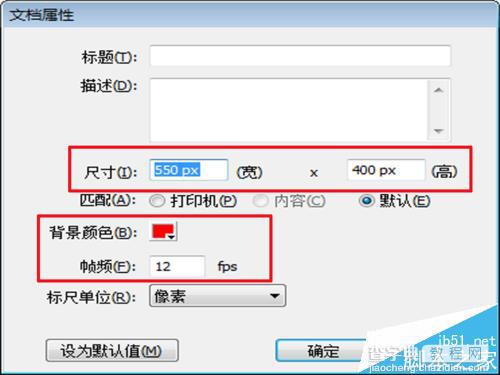
1、起到flash8,新建一个大小为550*400,背景颜色为红色,帧频为12fps的文档。

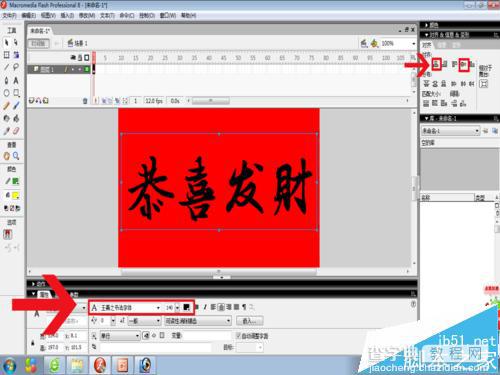
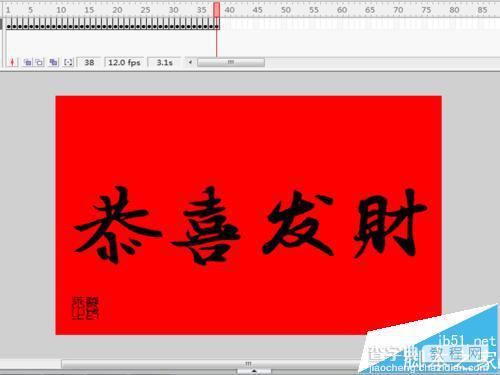
2、选择工具箱内的文本工具,在舞台上输入汉字-恭喜发财,并设置字体为王羲之字体,大小为140,字体颜色为黑色,设置全居中(水平中齐、垂直中齐)。

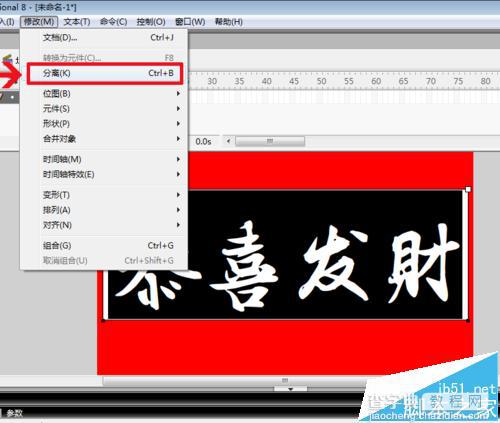
3、选择恭喜发财四个字,执行修改-分离命令。将文字打散。然后选择每一字再次执行ctrl+b将每一个字打散。

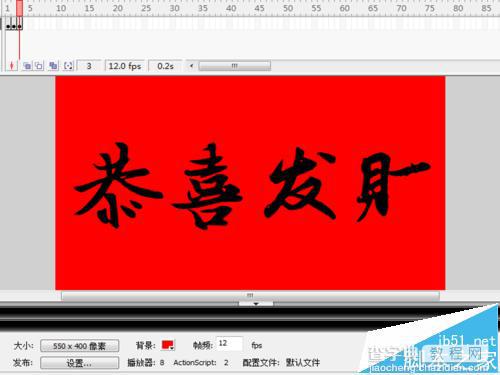
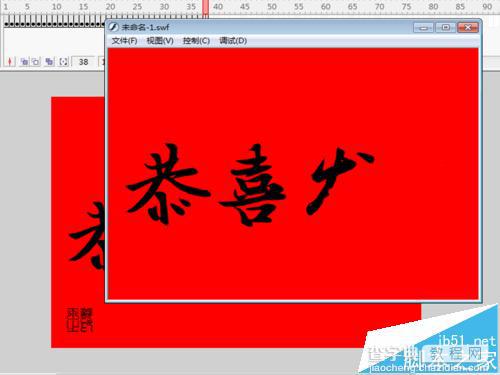
4、在第二帧处按f6键插入关键帧,选中工具箱里橡皮擦工具将财字的最后一笔擦除,接着在按f6键插入关键帧,擦除财字的倒数第二笔。


5、按照步骤4的方法反复执行下去,直至把恭喜发财四个全部擦除为止。

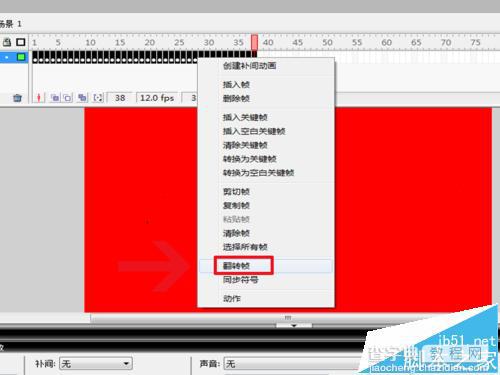
6、在图层1中选择所有的帧,然后单击右键,在下拉菜单中选择翻转帧。

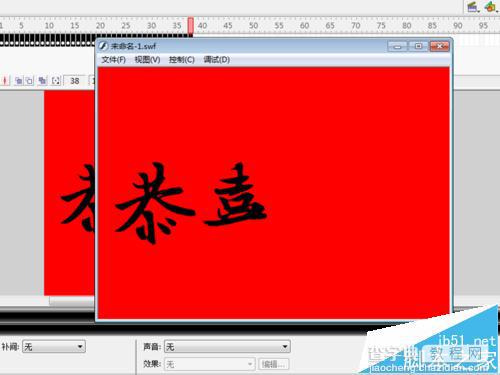
7、按ctrl+enter组合键测试动画效果进行查看。

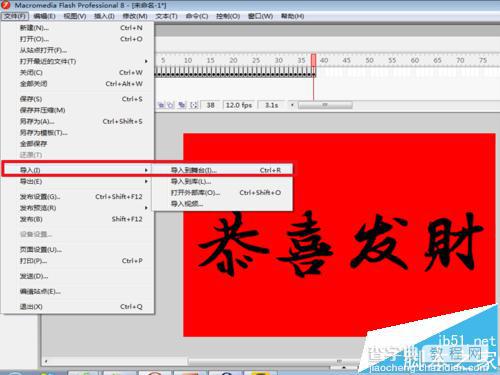
8、接着执行文件-导入-导入到舞台命令,将事先准备好印章素材导入到舞台。

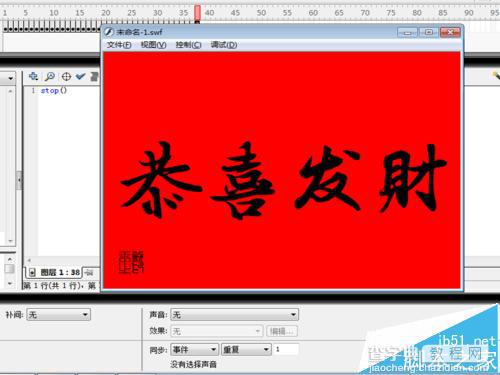
9、调整印章所在的位置,放置在屏幕的左下角,重新设置大小为50*50。

10、按ctrl+enter组合键测试其效果。

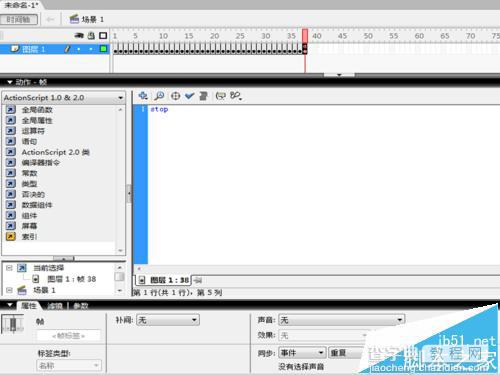
11、由于动画播放完毕后,又重新开始播放,所以在最后一帧,打开动作面板输入代码stop。重新测试。


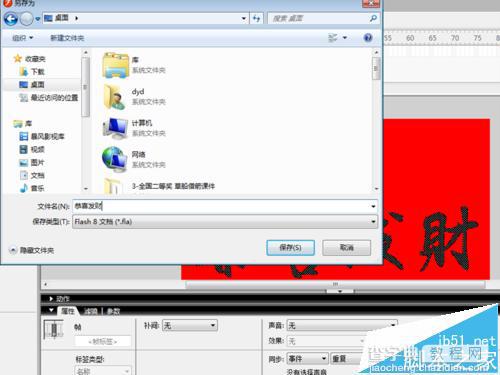
12、执行文件-保存,另存为文件名称为恭喜发财,找一个合适的位置保存。保存格式最好设置为fla可编辑格式。这样就OK了。