flash怎么制作文字落水的动画效果?
发布时间:2016-12-21 来源:查字典编辑
摘要:记得小时候经常在河边,捡起石块扔进水里荡起阵阵涟漪,向远处展开,这是童年最纯真的记忆。为了记住这美好的记忆,我们可以使用flash制作这种效...
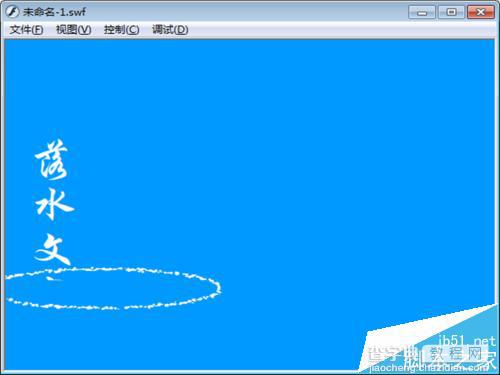
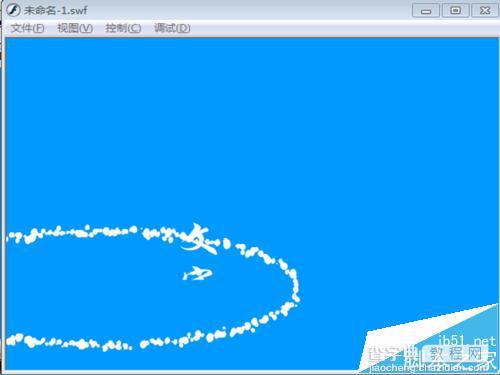
记得小时候经常在河边,捡起石块扔进水里荡起阵阵涟漪,向远处展开,这是童年最纯真的记忆。为了记住这美好的记忆,我们可以使用flash制作这种效果,制作这种效果主要应用flash的遮罩图层、逐帧动画。

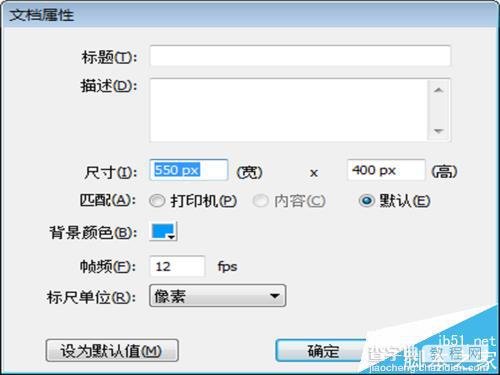
1、新建flash文档,设置大小为550*400,背景颜色为#0099ff,帧频为12fps。

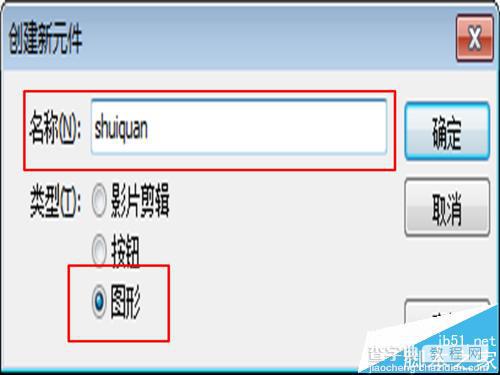
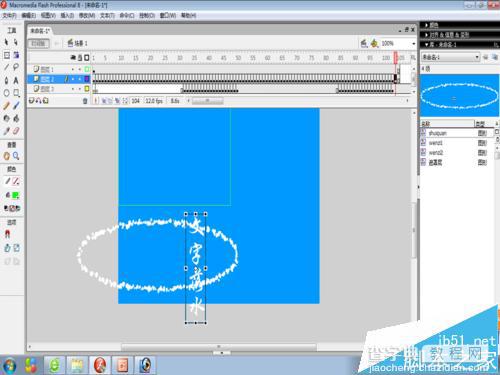
2、执行插入-新建元件,名称为shuiquan,类型为图形,点击确定,进入编辑区域。

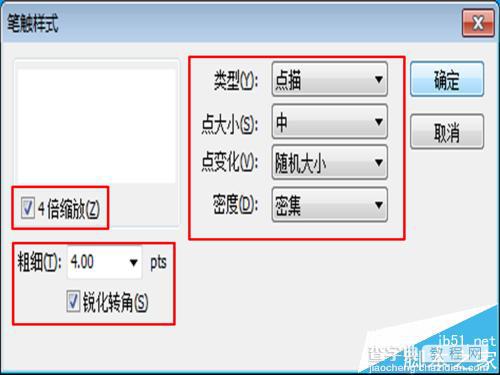
3、选中工具箱里椭圆工具,在属性设置里点击自定义,设置类型为点描,点大小为中,点变化为随机大小,密集为密集,勾选4倍缩放和锐化转向,点击确定,在舞台上绘制一个椭圆。

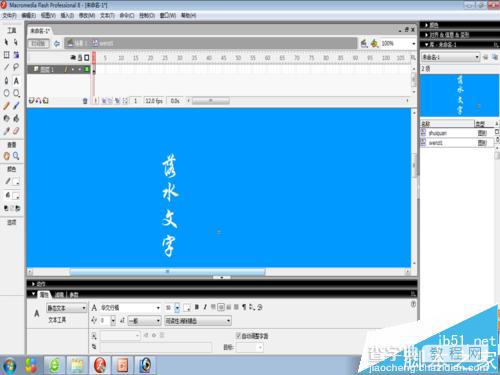
4、执行插入-新建元件命令,名称为wenzi1,类型为图形,点击确定进入编辑区域。选中文本工具,在舞台上输入竖排文字“落水文字”。

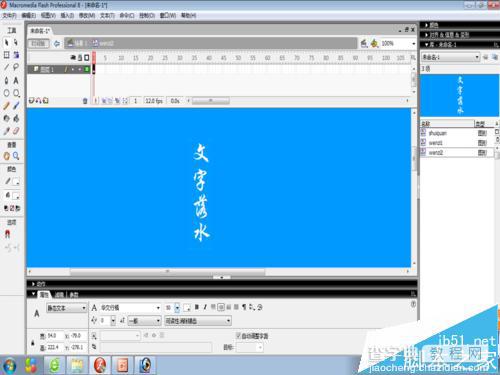
5、使用同样方法新建一图形元件wenzi2,输入文字“文字落水”。

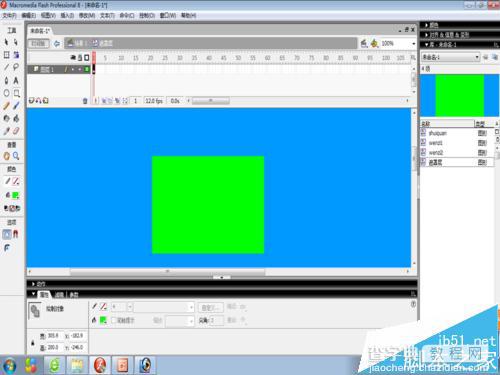
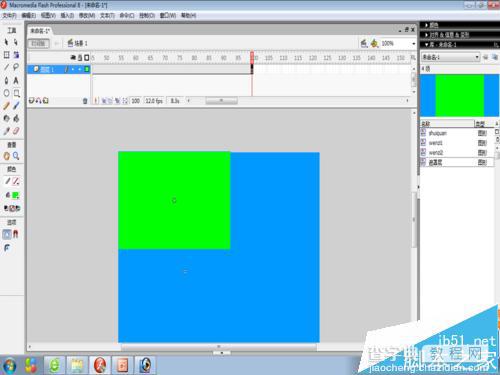
6、执行插入-新建元件,新建一个图形元件,名称为遮罩层,选中工具箱长方形工具设置填充颜色为#00ff00,笔触颜色为无,在舞台绘制一个长方形。

7、回到主场景,将遮罩层元件拖入到舞台左上角,在100帧处插入帧,隐藏图层1.

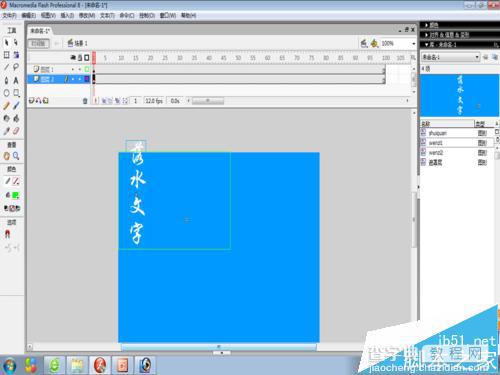
8、在图层1下方新建图层2,将wenzi1图形元件拖拽到舞台。

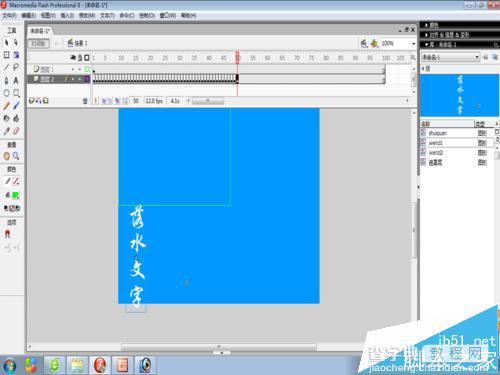
9、在图层2选中第二帧插入关键帧,将wenzi1图形元件向下移动一小段距离,重复上面的操作直至到50帧。

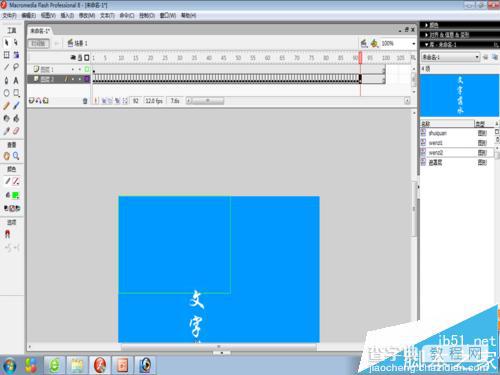
10、在第51帧处插入空白关键帧,将wenzi2图形元件拖入到舞台,按照第9步的方法制作逐帧动画。

11、解除图层1的隐藏,在图层2下方新建图层3,在32帧处插入关键帧并将shuiquan图形元件拖入到场景。在33-50帧处插入关键帧,用任意变形工具调整其大小,复制33-50帧,粘贴到80-97帧处。

12、在图层1上点击右键选择遮罩层,ctrl+enter测试保存。