用flash制作数字百分比加载中进度条动画
发布时间:2016-12-21 来源:查字典编辑
摘要:今天为大家分享用flash制作数字百分比加载中进度条动画方法,教程很不错,介绍也很详细,推荐过来,一起来学习吧!方法/步骤1、打开flash...
今天为大家分享用flash制作数字百分比加载中进度条动画方法,教程很不错,介绍也很详细,推荐过来,一起来学习吧!
方法/步骤
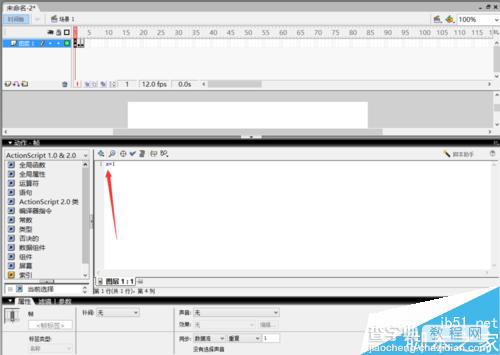
1、打开flash,新建一个flash文档

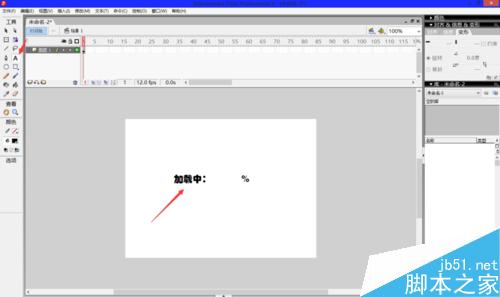
2、用文本工具输入文字,想写什么自己定,但是与%符号中间要隔开一点距离哟!

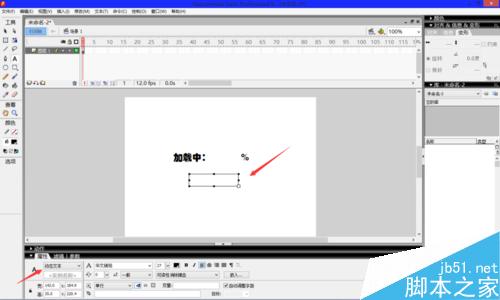
3、载使用文本工具做一个框,在属性栏中将属性改成动态文本。注:属性栏的快捷键是:ctrl+F3。

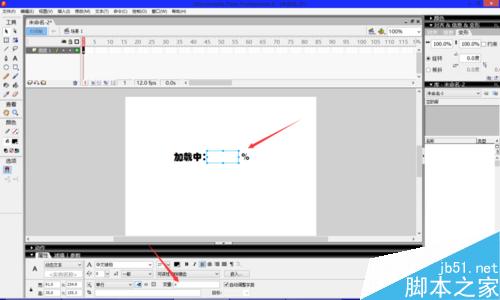
4、将动态文本框拖到%前面,并且加变量:X。

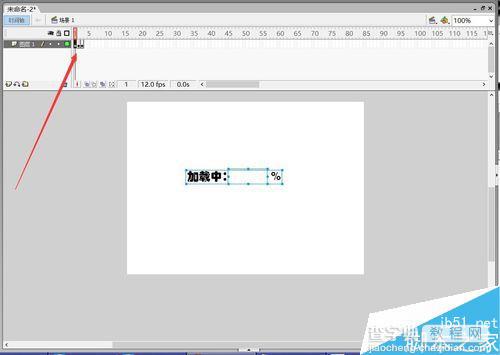
5、F6添加两个关键帧。

6、第一帧加函数:x=1。
注:函数面板快捷键:F9。

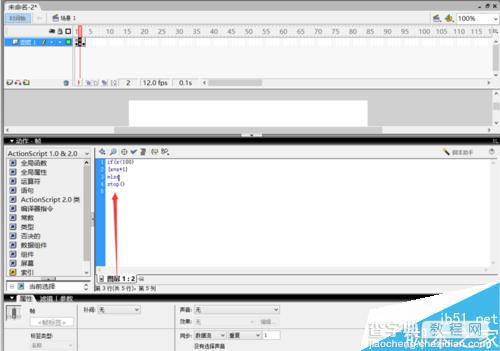
7、第二帧加
函数:if(x<100)
{x=x+1}
else
stop()

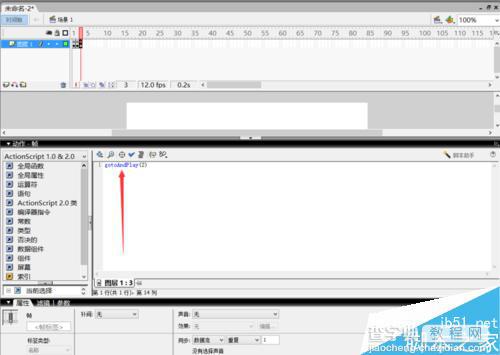
8、第三帧加函数:gotoAndPlay(2)

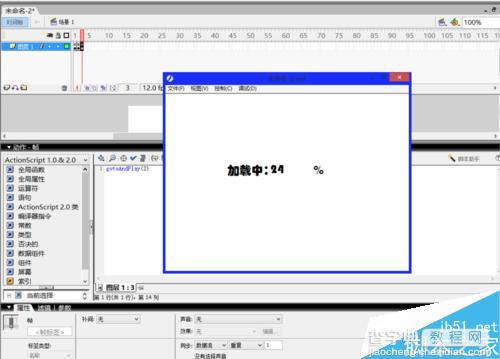
9、制作成功啦,ctrl+回车 查看效果

注意事项
函数区分大小写
第三步一定要注意是动态文本框
以上就是用flash制作数字百分比加载中进度条动画方法介绍,操作很简单的,你学会了吗?希望大家喜欢!


