flash cs6制作简单的按钮
发布时间:2016-12-21 来源:查字典编辑
摘要:在动画或网页中经常看到一些按钮,这篇教程是向查字典教程网的朋友介绍flashcs6制作简单的按钮方法,下面我们学习一下制作方法。方法/步骤1...
在动画或网页中经常看到一些按钮,这篇教程是向查字典教程网的朋友介绍flash cs6制作简单的按钮方法,下面我们学习一下制作方法。
方法/步骤
1、打开FLASH CS6,单击“新建”下方“ActionScript 3.0”类型 。

2、单击菜单"插入">“新建元件”(或按快捷键Ctrl+F8),在弹出的对话框中选择“按钮”元件类型并改名为按钮1。


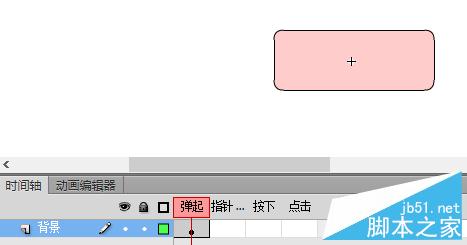
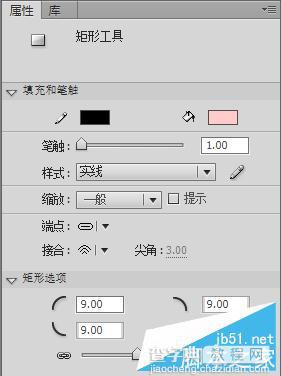
3、双击时间轴上图层1,将图层1命名为背景, 用矩形工具在场景中画一圆角矩形(大小160X60,边线#000000,填充#FFCCCC)。


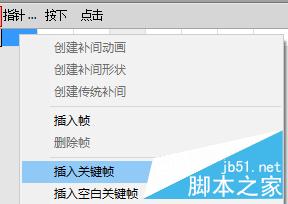
4、分别在“指针经过”、“按下”与“点击”帧上插入关键帧(快捷键F6) ,使用颜料桶工具(快捷键K )修改矩形填充颜色。

5、在时间轴上单击新建图层按钮添加图层2,将图层2改名为文字,使用文本工具输入文字“开始 ”(大小36,颜色#000000 )。

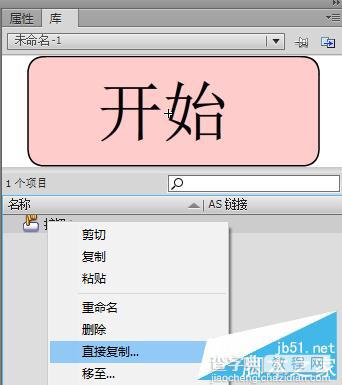
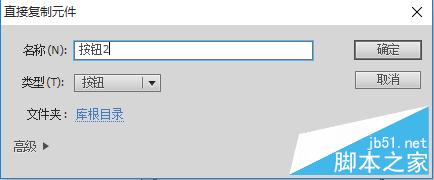
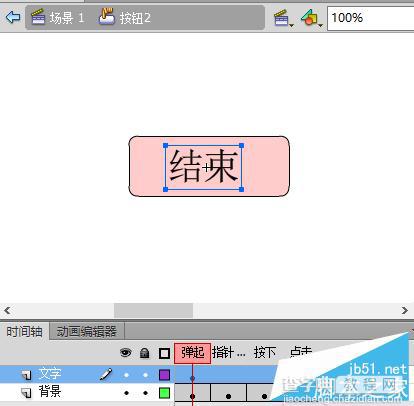
6、在库窗口中,在按钮1上右键,选择直接复制,将按钮开关复制一份并全名为按钮2,打开按钮2,将文字修改为“结束”。



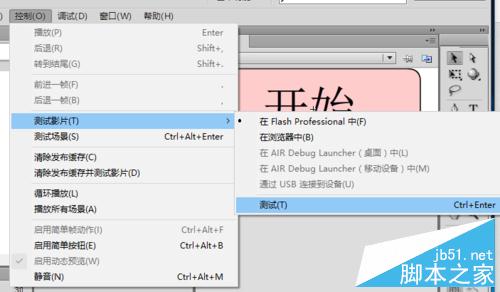
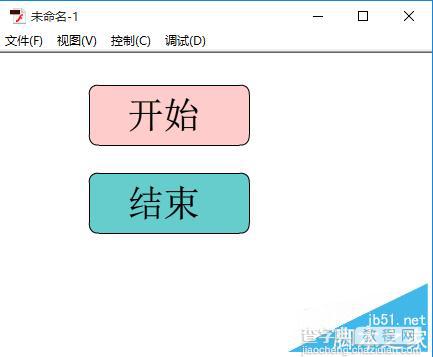
7、单击场景1回到主场景,从 库窗口中将按钮1与按钮2拖动到场景中 ,从控制菜单中单击测试影片(快捷键Ctrl+Enter )或测试场景 (快捷键 Ctrl+Alt+Enter)测试。


注意事项
在制作按钮中将背景与文字分层存放,便于复制与修改。
在按钮“指针经过”与“按下”帧放置制作好的影片剪辑可制作动态按钮效果。
以上就是flash cs6制作简单的按钮过程,大家学会了吗?希望能对大家有所帮助!


