本例主要使用Flash CS4的Deco工具绘制一个有图案的水晶球,通过本例的制作学习Deco工具创作的思路和方法。教程很不错,推荐过来,大家一起来学习吧!
我们先来看看最终的效果图:

本例思路:
<1> 绘制圆形。
<2> 制作Deco工具用的“叶”和“花”。
<3> 设置Deco工具,并在加上填充。
<4> 修改添加滤镜,制作光影。
实例步骤:
(1)新建一个空白文档,使用“ 椭圆工具”画一个圆形,如图1-1所示。

图1-1 绘制圆形
(2)填充“线性”渐变色,色值为:
色柄一:红:87,绿:113,蓝:236Alpha: 100% 。
色柄二:红:13,绿:30,蓝:98Alpha: 100% 调整渐变方向,如图所示。

图1-2 改变填充
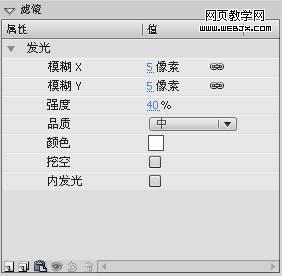
(3)将圆形转化为“影片剪辑”名为“球体”并添加“发光”滤镜,参数如图1-3所示。

图1-3滤镜
(4)绘制一个月牙图形,如图1-4所示。

图1- 4 绘制月牙
(5)将“月牙”图形的颜色填充为白色转化为“影片剪辑”名为“月牙”,再画一个直径为2像素的白色圆形转化为“影片剪辑”名为“星星”。
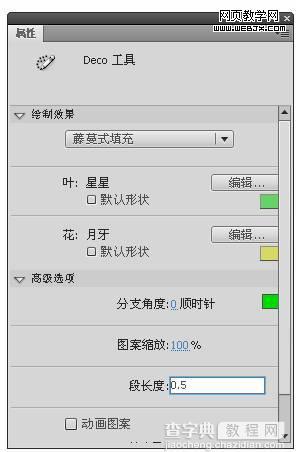
(6)选择“ Deco工具”,按Ctrl+F3打开“属性”面板,点击“叶”选项中的“编辑”按钮弹出“交换元件”对话框,选取“星星”,如图1-5所示。

图1-5交换元件
(7)同样,“花”选项中选择影片剪辑“月牙”并将段长度设置为“0.5”,如图1-6所示。

图1-6设置
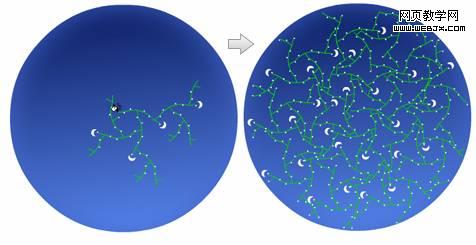
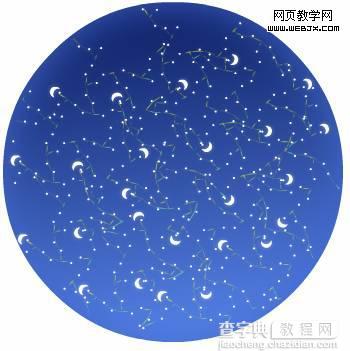
(8)在影片剪辑“球体”上点击生成藤蔓式图形,如图1-7所示。

图1- 7 生成图形
(9)现在,双击“藤蔓式”图形中的线条,选中所有线条将颜色修改为白色,按F8转化为影片剪辑名为“连接线”,并复制到新的图层上。再将其余的“星星”和“月亮”一起转化为影片剪辑名为“枝叶”并复制到新的图层上,如图1-8所示。

图1-8修改后
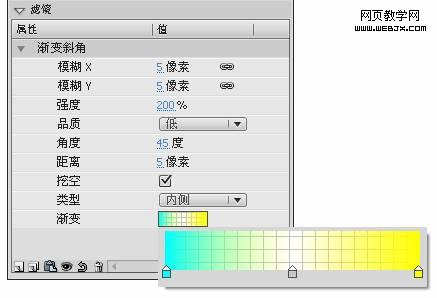
(10)选中“连接线”在“属性”面板中添加“渐变斜角”滤镜,渐变色为“青色”和“黄色”参数如图1-9所示。

图1-9 渐变斜角
(11)再给“枝叶”添加“发光”滤镜,参数如图1-10所示。

图1-10发光滤镜
(12)添加滤镜后,效果如图1-11所示。

图1-11 添加滤镜后
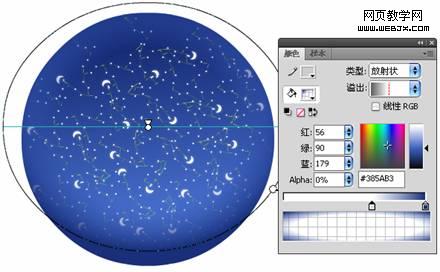
(13)新建一个图名为“光影”,绘制水晶球的高光和阴影,复制一份与“球体”一样的圆填充“放射状”渐变,色值为:
色柄一:红:56,绿:90,蓝:179Alpha: 0%
色柄二:红:25,绿:47,蓝:121Alpha: 100%
设整渐变如图1-12所示。

图1-12 光影
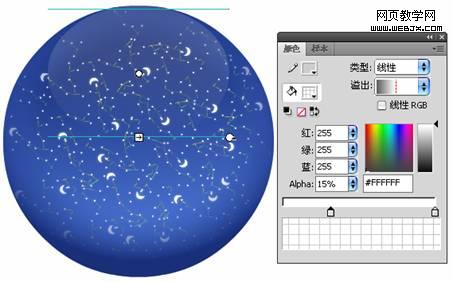
(14)再绘制一个椭圆为高光区,填充“线性”渐变,色值为:
色柄一:红:255,绿:255,蓝:255Alpha:15%
色柄二:红:255,绿:255,蓝:255Alpha: 0%
调整渐度如图1-13所示。

图1-13 高光
(15)再加上背景和影子,完成水晶球制作,如图1-14所示。

图1-14水晶球
教程结束,以上就是Flash CS4的Deco工具绘制一个有图案的水晶球教程,希望能对大家有所帮助!


