在众多绚烂夺目的Flash效果中,最梦幻而神奇的效果应该算是光特效了。光特效是Flash中的终级境界——魔域,常见的有辉光、激光、投射线、集光束等等,这些光特效所带来的是极大的视觉冲击和动感享受。不过,很可惜的是,许多人始终无法掌握光特效的设计要素,或是以为只有通过ActionScript或者依赖别的软件才能完成这些特效。今天,笔者就带大家探索一下光特效的神奇奥秘!效果演示如下:
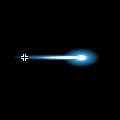
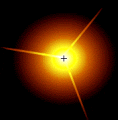
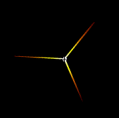
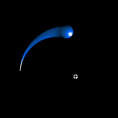
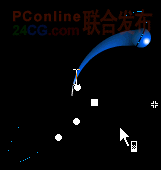
在Flash中,光亦可分为“点光源”,“线光源”和“面光源”三类。分别如图2-4所示。其中面光源包括三维体光源。生活中常见的许多光都是由这三类衍生或组合而成。如图2所示彗星,慧的头部就是一个点光源,而慧尾由于运动轨迹比较长,就形成了线光源。



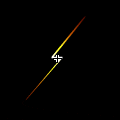
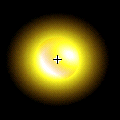
图2,图3, 图4
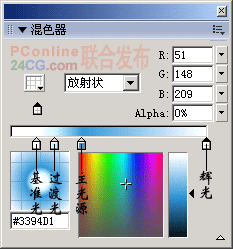
在Flash画法中,点光源比较偏向于发射状,所以一般用“线性渐变填充”,图2中所示彗星的慧头通过四种颜色来勾勒:最靠近光源内部的属于基准光,通常是白色(#FFFFFF);第二种是过渡光(#CAF1FB),也就是光源的辅助色,用于光源主色调与内部色的自然过渡;与其相邻的就是光源主色调(#3394D1);最后一种颜色是辉光(#3394D1),一般和主色调相同,但Alpha值比较小,甚至为零,用于表现光芒的柔和效果。“混色器”面板设置如图5所示。

图5
仔细观察图5,不难发现,“点光源”在设置左边三种颜色时都比较密集,这也是发射状光源的最好表现形式之一。而“线光源”则是对“点光源”的一种拉伸和变形效果,一般采用层次鲜明的“线性渐变填充”。
“线光源”的颜色组合是非常奥妙有趣的。图3中所示闪电就用了三种颜色,从左至右分别是白色、黄色和红色。虽然其中没有传统的蓝色,而且在大自然中也很难见到这样的景观,但别忘了:Flash是一种创造工具,每一个设计者都可以是奇迹的缔造者!
另外,许多“点光源”经过简单的变形也能演化成“线光源”。图2所示的彗尾不就是彗星的头部经过缩放而成的嘛。
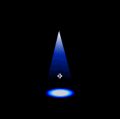
和“点光源”类似,“面光源”一般采用的也是“线性渐变填充”,且基准光、过渡光和主光源相隔也非常近。所不同的是,基准光距离中心宽度更大。因为面光源多用于喷发、散射等效果的实现,光源更加炽热,表现力也更加强烈。
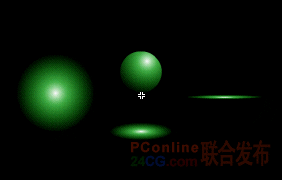
明白前面所述光源的原理后,光线运动效果的表现形式就好理解多了。首先是速度。许多人有这样的误区:只有疾如闪电才能表现速度,其实不然。运动有缓有急,缓急之中又有加速度等因素之分,只有将它们综合运用才能得到最佳效果。需要指明的是,速度对光源的颜色也非常敏感。对于“线性渐变填充”的光线,它的运动轨迹宛如碎波。而形变是塑造光线特效的又一利器,它包括两个方面:填充色位置和染色体形状。从图6中可以看出,最左边是一个基本的球形辉光,中间上面那个通过对渐变色填充位置的变化,形成了一个高光小球。并且通过放缩放制造了一个跟随光球的投影效果。最右边的放缩比更加厉害,仿佛一颗划过夜空的流星。

图6
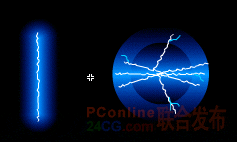
还有一种另类的光线形变,我们称它为错位。在富于表现力的电流效果中,它被经常被使用,如图7所示。闪电就是一个典范。这种光线是由许多弯弯曲曲的线段够成,它们的出现总是杂乱无章,没有固定位置。通过光线错位,可以营造出非常震撼而又急促的氛围。其它几种光线表现形式和上述一样,在某些特定效果的打造中非常实用。比如遮罩,它几乎是任何设计工具中都不可或缺的功能。遮罩的运用可以对光产生局部影响,这有利于单独处理一些效果,使塑造的光芒更加细腻逼真。

图7
理论或许是苍白的,但却是通过成功之门的钥匙。下面我们学习一个“魔域探索”的例子,通过设计几种常见光特效来巩固上述理论知识,效果如图1所示。
1.打开Flash,设置场景大小为600px x 400px,背景色为黑色,帧速率40fps。本例一共需要四个“影片剪辑”元件,效果如图8-11所示。




图8, 图9,图10,图11
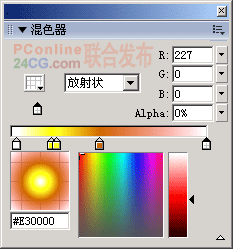
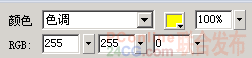
2.按快捷键Ctrl+F8新建一个名为LaserLight的元件,将“图层1”更名为Laser Source。如图12所示设置“混色器”面板,其中5个滑块的颜色分别为#FFFFFF、#FFFF00、#FFFF26、#CC6600、#E30000,前四个滑块的Alpha值都为100%,最右边滑块的Alpha值为0%。使用“椭圆”工具在场景中绘制一个圆。

图12
3.创建一个名为LaserLight2的元件。按快捷键Ctrl+C复制上一步骤中绘制出的圆,并粘贴到元件LaserLight2的场景中。按快捷键Q调出“变形”工具,将其高度设置为1/12,变成一束光。按Ctrl+D再复制出两束光,通过“变形”工具进行旋转,最终效果如图9所示。
4.在元件LaserLight中新建一层,并改名为LaserLine。按快捷键Ctrl+L打开“库”面板,将“库”中的元件LaserLight2拖入该层的场景中。最终效果如图8所示。
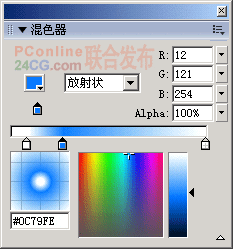
5.设计彗头。新建一个名为CometLight的元件。将“图层1”更名为CometSource。并在该层的场景中绘制一个圆,点选该圆,并如图13所示设置“混色器”面板,其中3个滑块的颜色为#FFFFFF、#0C79FE、#3394D1,第3个滑块的Alpha值为0%。点选“颜料桶”工具,点击改圆的右下角,即将高光打在该圆的右下角。


图13,图14
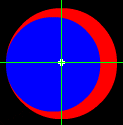
这就是彗星的头部,接着我们来加一个彗尾。因为考虑到光需要做环绕效果,所以这里的彗尾定义成四分之一圆弧。具体做法如下:在CometLight元件中新建图层CometTail。先画一个红色填充的圆,然后按Ctrl+D键复制该圆,并填充成蓝色。选择蓝色的圆,按快捷键Ctrl+T调出“变形”面板,设置圆的宽度为85%。现在将这个缩小后的蓝色圆移到红色圆上,如图14放置。在删除蓝色的圆后,就只剩下掏空的红色圆弧,继续删除不必要的部分,只留下左上角四分之一的圆弧,这就是我们需要的部分。给这段圆弧加上彗星头部同样的渐变色。
为了使光线效果更加自然和柔和,我们先对它进行边缘软化。执行“修改”菜单下“形状”菜单下的“柔化填充边缘”命令。将“间隔”设为1px,“步数”设为2px,“方向”选择“展开”。按快捷键K选中“颜料桶”工具,填充彗尾后,紧接着用快捷键F调出“填充变换”工具,设置如图15所示。这样我们就完成了彗尾元件的制作,最终效果如图10所示。

图15
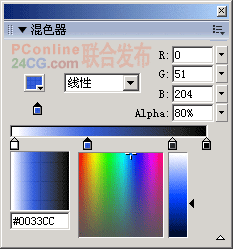
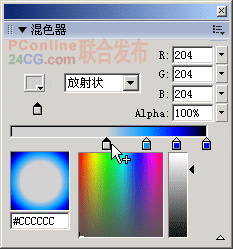
6.最后绘制天幕灯。新建一个名为SkyLamp的影片剪辑,将图层1更名为Lamp。并在上面画一个矩形和圆,分别填充。“混色器”面板的设置如图16和图17所示。图16中4个滑块的颜色分别是#FFFFFF、#0033CC、#000000、#000000,第2、3个滑块的Alpha值分别为80%。图17中4个滑块的颜色分别是#CCCCCC、#0099FF、#0000FF、#000000。最终效果如图11所示。


图16,图17
影片场景设计:
1.新建一个名为LaserFlash的影片剪辑。将图层1更名为LightLine1,再建一个图层,并命名为LightLine2。在LightLine2的第二帧按F6键插入关键帧,将元件LaserLight拖到该剪辑中,并将其变形成为竖型光束。然后在第3、4帧分别按F6。第3帧中将光束稍微变大,在第4帧中,将光束旋转90度改成横型,并如图18所示设置颜色中的色调。

图18
然后我们在LightLine2上第1帧插入关键帧,将LaserLight再次拖入变形成为横型光束,宽度尽量大一些,然后设置其Tint属性为白色。后面三帧中继续插入关键帧,同样对LaserLight进行不同的形变。最后分别在第10帧和第20帧插入关键帧,并在第20帧设置Alpha值为40。为了体现光线的爆炸效果。
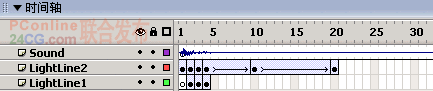
新建名为Sound的声音层,并导入一个声音文件。层设置如图19所示。

图19
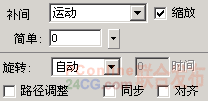
2.新建一个名为CometCircle的影片剪辑,并将元件CometLight拖入放在图层Comet的第一帧,然后点选该层第50帧,按F6键插入关键帧,并将元件ComeLight缩小到适当尺寸。最后将该层建立“运动补间”动画,设置如图20所示。同样,给这个环绕光也添加上声音。

图20
最后,将该环绕光做成水平内的旋转效果。新建一个名为CometTransfer的影片剪辑,将刚做好的CometCircle拖入到第一帧,然后进行简单的缩放和旋转就可以了。
3.新建一个名为TopLight的影片剪辑。将LaserLight和LaserLight2分别放置在不同层中的第20帧中,然后均在第30帧插入关键帧,将两者同等比例缩小至适当尺寸,并将Aplha值均设置为0%。最后建立“运动补间”动画即可。
4.将TopLight拖到SkyLamp中,放在天幕灯的顶端。
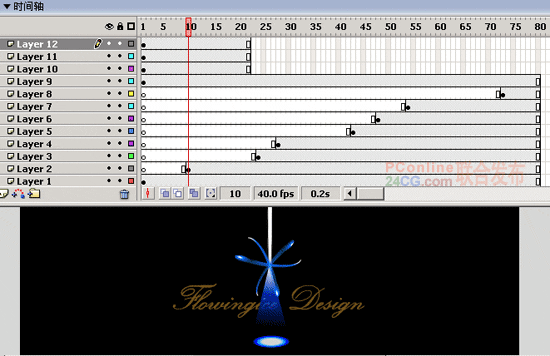
5.设置主场景。新建8个图层,并分别在这8个图层的第1、10、24、28、43、48、54、74帧建立关键帧。然后将元件LaserFlash分别放置在这8个图层上,形成一条竖线(横坐标一样,纵坐标不一样)。继续新建图层9,将影片剪辑SkyLamp拖入放在第一帧,然后按F5在这九个图层的第80帧均插入帧。最后再新建三个图层,在图层 10的第一帧拖入影片剪辑CometTransfer,将它的中部放置在天幕灯的尖端。然后将该帧复制,粘贴到图层 11的第一帧,并旋转120度,同理,将该帧复制到图层 12。接下来在图层10、11、12的第22帧均插入帧即可。主场景层的设置如图21所示。

图21
到此为止,整个动画宣告完成。设计总结:
通过对“魔域探索”这个例子的学习,相信大家对光特效的制作已经有了更深的理解和认识。但大自然中这种效果何止万千,希望大家在生活中不断积累,不断创新。对Flash中的效果进行深一步的剖析,争取找到新的设计理念,激发新的创作灵感,让Flash成为闪客手中真正的利刃!


