Flash水纹banner的制作流行手法介绍
发布时间:2016-12-21 来源:查字典编辑
摘要:这篇教程是向查字典教程网的朋友介绍Flash水纹banner的制作流行手法,教程介绍的还是蛮详细的,难度不是很大,新手朋友也可以过来学习一下...
这篇教程是向查字典教程网的朋友介绍Flash水纹banner的制作流行手法,教程介绍的还是蛮详细的,难度不是很大,新手朋友也可以过来学习一下,推荐到查字典教程网的朋友,一起跟着来学习吧!
具体制作步骤:
重点: 屏蔽的应用
简单逐帧动画制作
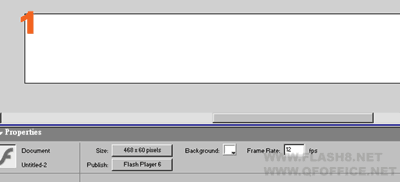
1. 打开flashMX,将场景设为468x60像素( banner一般都是这个尺寸)。

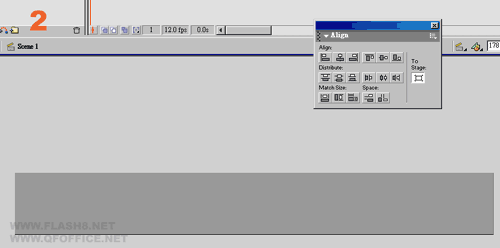
2. 用矩形工具画一个与场景一样大小468x60像素的填充块,用align工具将填充块对齐场景.

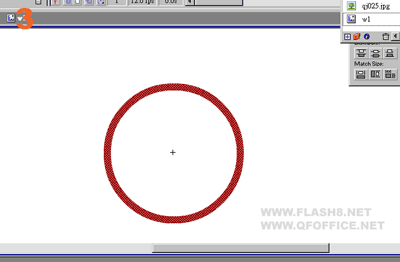
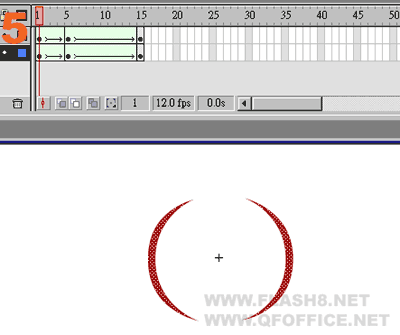
3. Ctrl+F8新建一个mc,在mc中画一圆环.(圆环的画法是,先画一个大圆,再在大圆中对齐圆心画一个略小的圆,把中间的小圆删除.)

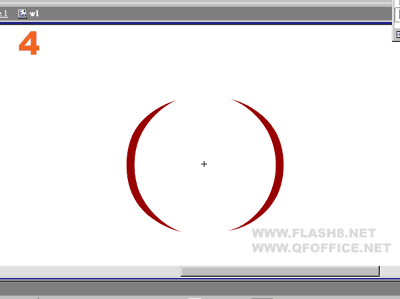
4. 用箭头工具圆环拉成两个新月形的弧.

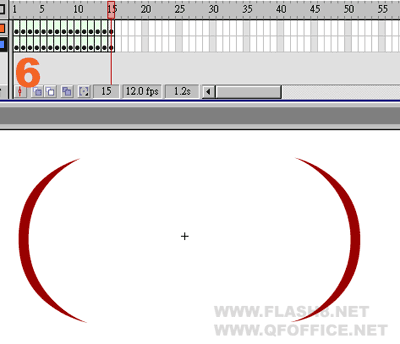
5. 新建一层,将其中的一个弧形剪切到这一层,将两个弧做成逐渐向两边扩散的形变动画.

6. 此步相当烦杂,请耐心的处理.可能还有更加简便的方法
选定动画所有中间帧,按F6转换成关键帧;
将第一层的内部并合到第二层(比如在第一帧上选取场景中的所有组件,剪下然后按Ctrl+Shift+V原位粘贴在第一层的第一帧,以此类推…)
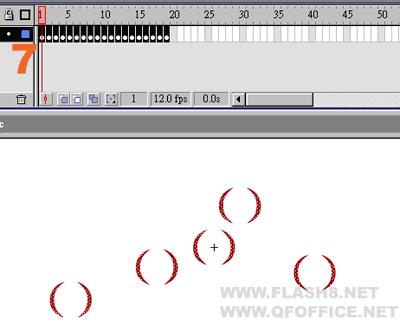
合并完成后按下洋葱皮工具,显示所有帧,用箭头工具选定声景中所有组件,按住Alt在适当的位置复制多个波纹.

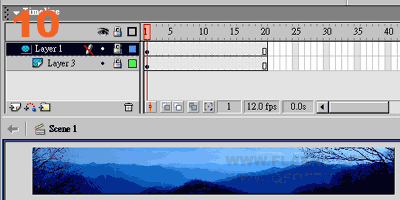
7. 新建一个层,导入一幅图片,适当调节一下大小;在此层之上再新建一层,原位复制这副图片到新层,将这层的图片放大到110%.

8. 在水纹那层设置屏蔽,并将最下面图片那层拉长一帧.

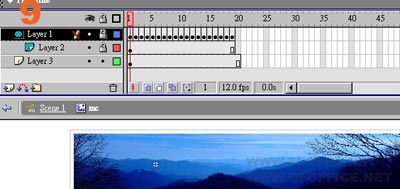
9. 回到主场景,新建一层,将刚才制作的组件拖入,调整成适当大小.确定填充块那层在最上面,如果不是就拉到最上面.在填充块这层设置屏蔽.


当然喽,这里所做的只是水纹的效果,完整的banner还要在右边的空白处加上文字效果。
以上就是Flash水纹banner的制作流行手法介绍,希望能帮到大家,谢谢大家阅读!


