FlashMX用时间轴制作扩散与挤压特效
发布时间:2016-12-21 来源:查字典编辑
摘要:这是一种比较容易实现的效果。首先你可以在场景中建一个图形,然后,在后面时间轴的某一帧插入一关键帧,把原图的宽度和高度加以改变就可以得到了。变...
这是一种比较容易实现的效果。首先你可以在场景中建一个图形,然后,在后面时间轴的某一帧插入一关键帧,把原图的宽度和高度加以改变就可以得到了。变小的话那就是挤压效果,变大的话那就是扩散效果。其实在Flash MX 2004中,你大可不必这么做。可以通过时间轴特效直接生成这样的效果,而且更灵活。下面我们用时间轴特效做一个这样的效果吧。
1. 跟以前一样在场景中输入FLASH.NET字样。这时注意,FLASH.NET字不能打散。因为打散成Shape的话,这种特效是不支持的,假如你要保留你的字样,你可以把文字先打散,然后组合起来。如图所示。

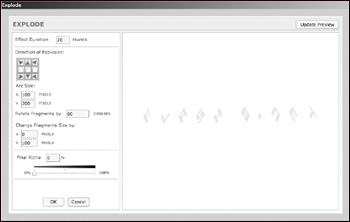
2. 点击刚才输入的字,在菜单栏里面选择“Insert→Timeline Effects→Effects→expand”,这时会弹出如图所示的对话框。

以下为各个参数参考:
Effect Duration:特效的持续时间,单位为帧。
三个单选框:Exapnd为扩散特效、Squeeze为挤压特效、Both就是两种特效都有,先扩散,然后再挤压。
Direction of Movement:扩散或者挤压的方法,如图所示。

默认是向两边扩散(或者挤压),可以选择的只有向左和向右扩散(或者挤压)。
Shift Group Center by:组合中心扩散(或者挤压)时在x,y轴方向上的偏移值,单位为像素。
Fragment Offset:碎片偏移值,单位为像素。
Change Fragment Size by:改变碎片在x,y轴方向上的大小,就是宽度和高度。
3. 填选好参数,点击Update Preview,预览一下效果,觉得可以的话就点击OK。
教程结束,以上就是FlashMX用时间轴制作扩散与挤压特效过程,希望对大家有所帮助!


