还记得小时候在操场上看露天电影的情景吗?今天查字典教程网小编就教大家如何用Flash来实现老电影播放的效果,教程比较简单,其中还运用了AS代码。推荐过来,希望大家喜欢本教程
制作要领:
其实这个老电影的效果,主要是抓住老电影播放时有点抖动、且忽明忽暗的特点,在Flash中使用actionscript代码让图片发生位置移动来模拟抖动,同时加上透明度的改变即可实现。
1.设置场景的大小为500*360像素,黑色背景。帧频为15fps。
2.按快捷键Ctrl+F8打开"创建新元件"面板,创建一个名为"影片"的影片剪辑元件。接着在其编辑场景中按快捷键Ctrl+R导入一张图片(老电影图片最佳)。注意,让图片的左上角顶点和场景的中心重叠,如图1所示。可以按快捷键Ctrl+I打开"信息"面板进行辅助设置,如图2所示。这样做是为了让元件放入主场景后,编程时更方便确定其坐标值。

图1

图2
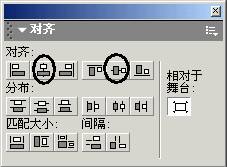
3.回到主场景,按快捷键Ctrl+L打开"库"面板,把"库"中的"影片"元件拖放到场景1中。点选场景1中的"影片"元件,按快捷键Ctrl+K打开"对齐"面板,点选"相对与舞台"按钮,然后再点击"水平对齐"和"垂直对齐"两个按钮(如图3所示),使影片"元件"在居中于场景内。

图3
4.点选场景1中的"影片"元件,按F9键打开"动作"面板,并在"专家模式"下键入如下代码:
复制代码代码如下:// 使"影片"元件的位置、透明度发生变化
onClipEvent(enterFrame) {
this._x = Math.random()*2 + 90;
this._y = Math.random()*2 + 60;
this._alpha = Math.random()*30 + 50;
}
代码中,onClipEvent是事件处理函数,用来触发为影片剪辑实例定义的动作;This用来引用对象或影片剪辑实例;_x、_y属性可以改变元件的位置,_alpha属性改变元件的透明度;Math.random产生一个0到1之间的数字。
以上就是如何用Flash来实现老电影播放的效果过程,希望对大家有所帮助!


