这篇教程是向大家介绍Flash红色点状线框文字的制作,制作出来的效果很不错,教程比较基础,适合新手学习。推荐过来,喜欢的朋友一起来学习吧!
教程如下:
1)选择菜单File->New,创建一个新电影。

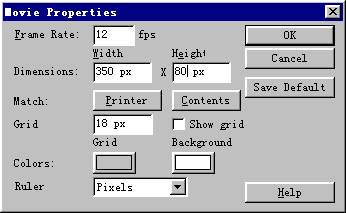
2)选择菜单Modify->Movie,弹出电影属性对话框,将其中的Width(即工作区宽度)设置成350px,Height(即工作区高度)设置成80px,Background(即背景色)设置成白色,单击OK按钮,关闭对话框。

3)选择工具栏文字工具

,在工作区中点击鼠标,然后在出现的黑框中输入文字“HELLO”,选中文字,将文字工具栏中字体类型设置成Arial Black,字体大小设置成72,

如果要设置字体的颜色,可单击参数栏中的颜色按钮

,在弹出的颜色选择板中点击其中的色块即可,这里我们取默认值。
4)选择工具栏中的箭头工具

,将文字移动到工作区中间。

5)按键盘上的“Ctrl+B”键,这时文字将被打碎。

6)选择工具栏中的墨水瓶工具

,将墨水瓶工具参数栏中线条颜色设置成红色线条

,宽度设置成4.0

。
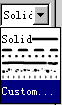
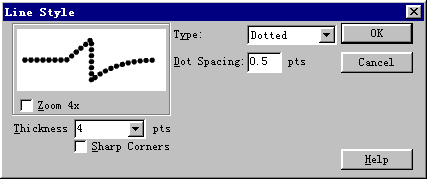
7)点击参数栏中线型下拉框右侧的黑三角,

在出现的下拉菜单中选择Custom项。在弹出的线型对话框中,将线型设置成Dotted,Dot Spacing(即点距)设置成0.5,Thickness设置为4,点击OK按钮。

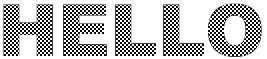
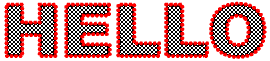
8)将鼠标移动到工作区中,鼠标光标将变成墨水瓶形状,用墨水瓶依次点击文章边界,文字周围将出现红色点状线边框。

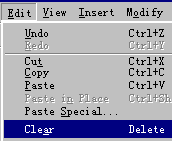
9)选择菜单Edit->Clear,文字的填充部分将被删除,这时工作区中将只剩下红色点状线边框,就完成了我们要制作的线框文字。

通过对线型对话框进行不同的设置,可以得到多种不同线型的边框,可以根据需要进行设置。有空时,您不妨试一下,必将能学到很多东西。
教程结束,以上就是Flash制作红色点状线框文字过程,希望大家喜欢!


