百叶窗,在日常生活是经常能见到,电脑上的屏保大者有百叶窗效果,现在作为闪客当然希望能用自己的武器设计自己的百叶窗效果,下面查字典教程网小编就为大家介绍Flash遮罩特效实例之百叶窗效果,推荐给查字典教程网,希望对大家有所帮助!最终效果如图1所示:

图1百叶窗效果
由上图可以看出,百叶窗主要使用了遮罩技术,当“百叶窗”被拉下时将打开将打开另一幅画面,具体操作步骤如下:
1.新建一影片,设置影片大小为300pxX300px(单位为像素),背景色为白色,当然设计者可以根据需要另行设置,同时将两幅准备好的图片导入到库中如图4.3.2所示:

图4.3.2导入两幅图片
2.新建一图形元件“meng”,选中第1帧,插入一关键帧,选取矩形工具,设置其填充色为黑色,在工作区中绘制一矩形,如图4.3.3所示:

图4.3.3图形元件“meng”的设计
3.新建一图形元件“meng_f”,选中第1帧,插入一关键帧,将图形元件“meng”拖放到工作区中,创建一实例,在第15帧处插入一关键,选中第1帧单击鼠标右键,选择“创建补间动画”,选中第15帧,将实例调整为一条线如图4.3.4所示:

图4.3.4创建动画渐变动画
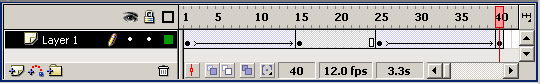
分别在第25帧和第40帧,插入两创建关键帧,并在25帧和第40帧之间创建相反的运动激变动画,即由一条线放大。时间轴如图4.3.5所示:

图4.3.5时间轴窗口
2.返回主场景,为了便于理解,将默认图层更名为pic1,再新建一图层“pic2”,分别将导入的两幅图片拖放到工作区中,分别对导入的两幅进行如下处理,
a.将不同图层中的图片使用分离命令进行分离操作。
b.从工具箱中选取椭圆工具,设置其填充为透明,按住Shift分别在各图层中绘制一圆。
c.分别选中圆的轮廓线条及圆形外边的图片,按键盘上的Delete键,将其删除,这时图层“pic1”和“pic2”中的图片效果如图4.3.6所示:

图4.3.6图层“pic1”

图4.3.7图层“pic2”
d.分别在这两图层的第42帧处插入一关键帧。
3.选中图层“pic2”,在其上插入一遮罩层“maske pic2”,选中第1帧插入一关键帧,将图形元件“meng_f”拖放到工作区中,并在第42帧处插入帧,调整其位置如图4.3.8所示:

图4.3.8为“pic2”添加遮罩层
4.新增8个图层,按住Shift键,选中图层“pic2”和“maske pic2”,用鼠标右键点击被选中的任意一帧,从弹出的快捷菜单中选择“拷贝帧”菜单命令。用鼠标右键点击“图层4”的第1帧,从弹出的菜单中选择“粘贴帧”菜单命令,这时“图层4”将变成复制后的“pic2”和“maske pic2”蒙板层,点击复制后的蒙板层,按键盘上的向上箭头,将实例向上移动,调整到适当位置,如图4.3.9所示:

图4.3.9调整实例位置
5. 用同样的方法,依次在“图层5”至“图层11”中分别复制“pic2”和“maske pic2”图层,将各个蒙板图层中的实例向上移动,并顺次向上连接。最图4.3.10所示:

图4.3.10调整排列各遮罩层中的实例
6. 这样整个“百叶窗效果”就制作完成,保存作品,按“Ctrl+Enter”预览最终效果。
以上就是用Flash遮罩特效实例之百叶窗效果,希望对大家有所帮助!


