用Flash制作图片模糊翻转切换动画效果
发布时间:2016-12-21 来源:查字典编辑
摘要:本教程是向大家介绍如何用Flash制作图片模糊翻转切换动画效果的方法,制作过程很简单,效果非常棒,喜欢的朋友可以学习一下!先来看效果:源文件...
本教程是向大家介绍如何用Flash制作图片模糊翻转切换动画效果的方法,制作过程很简单,效果非常棒,喜欢的朋友可以学习一下!
先来看效果:
源文件下载:图片翻转源文件.rar
1.准备好图片素材,使用photoshop把素材裁剪为合适的大小。
2.打开flash软件,新建一个文档:400*309 ;并设背景为白色,设置帧频为:38。
3.双击图层1,命名为:photo1
4.文件》导入》导入到库,把准备好的图片导入到库里面。(你按ctrl+L打开库面板)
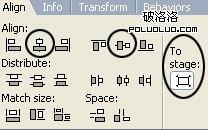
5.在工具箱使用“选择”工具,在库里面图片拖到舞台,保持选中状态,按键盘上“ctrl+k”.设置如下图如示:

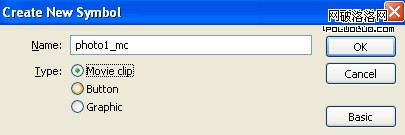
6.接下来按“F8”,把图片转化为“影片剪辑”。

7.在第40帧;80帧100帧;分别插入一个关键帧(按F6).
8.选中第100帧,使用变形工具,操作如图如示。

9.使用“选择”工具,点击图片,在其的属性栏上,点击“滤镜”然后在滤镜中选择“模糊”滤镜。并设置如下图:
10.在属性板更改颜色的不透明度为“0”。
11.返回第1帧,重复第9,10步。
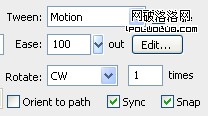
12.在第1帧与第40帧之间创建补间动画,并设“缓动”为100。

13.选中第80帧,并设“补间动画”。
14.新建一个图层,并拖到图层“photo1”上面,命名:photo2。
15.在“photo2”图层中选择第80帧,并转化为“空白关键帧”。从库中选第二张图片,并拖到舞台中,并重复第5,6步。
16.在第125,165,185帧,转化为“空白关键帧”。
17.重复上面的步骤,就可以了。好了,大功告成。
以上就是Flash制作图片模糊翻转切换动画效果的方法,很简单吧,希望这篇教程对大家有一定的帮助!


