京东店铺怎么添加页面雪花冰封动态特效?
发布时间:2016-12-20 来源:查字典编辑
摘要:天气渐渐热起来,商家们在做活动页面时往往需要些视觉清爽的视觉,除了整个页面通版的蓝、绿等冷色调,还可以试试京东系统自带的代码特效,添加冰封动...
天气渐渐热起来,商家们在做活动页面时往往需要些视觉清爽的视觉,除了整个页面通版的蓝、绿等冷色调,还可以试试京东系统自带的代码特效,添加冰封动态效果,对于营造夏日冰爽的视觉氛围大有裨益。
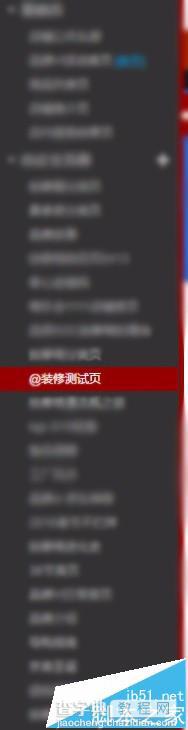
1、使用商家账号登录店铺装修后台,选择店铺装修进入页面装修界面,找到需要添加冰冻特效的页面,单击打开。

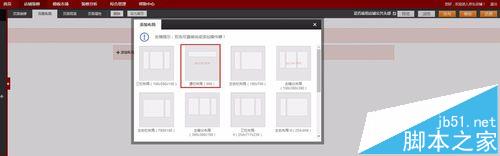
2、打开页面布局,在页面中间区域点击“添加布局”,双击选择“通栏布局990”。


3、在新插入的990布局左下角点击“添加模块”,选择“营销相关-代码特效”,并点击置入,特效模块就添加好了。


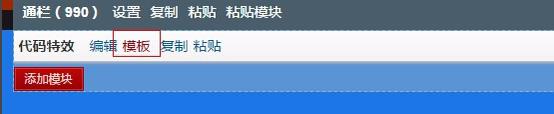
4、回到页面装修界面,选择点击代码特效中的模板。


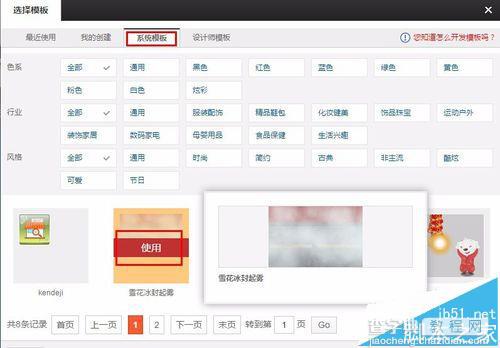
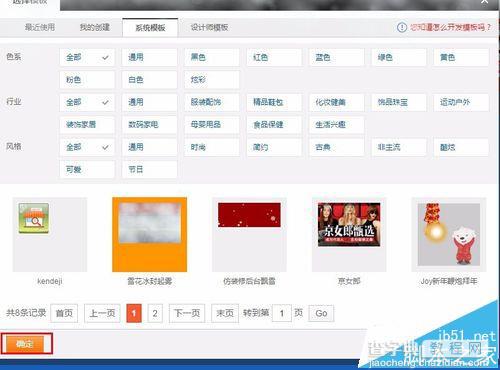
5、打开系统模板,选择“雪花冰封起雾”效果并点击使用,然后点击确定保存页面特效,至此,整个页面的冰封效果添加完成。


6、点击编辑页面预览按键,预览冰封特效;我们可以看到,冰封的动画效果从四周一点点向中间蔓延,是不是页面多了些冰爽的感觉呢?


注意事项:
每做一个步骤都记得保存,以保证特效顺利生成。


