扁平化的兴起,现在越来越流行动效设计,特别对于移动端,对交互动效要求是很高的,今天为大家整理一些以展示动效为主的网站,对交互设计师来说是很好的灵感发源地。
下面推荐的网站将是设计达人经过长时间整理并筛选出来的网站,建议设计师们收藏地来,此外我们也将这些网站收集到设计导航的灵感酷站栏目。
UI Movement UI movement此站更新比较快,主要展示移动APP的动效界面为主。

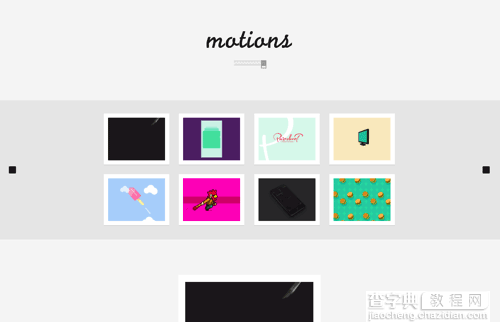
Motions motions的动画作品大部分交互摘自 Dribbble,所以质量有保证。界面不仅是APP,还有其它GIF动画

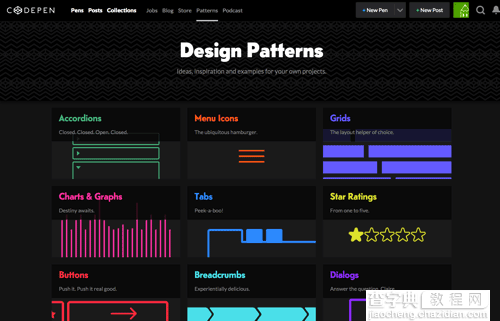
Design Patterns Design Patterns是Codepen的一个频道,主要对一些交互友好的代码集合到一起,并分类,设计师可以很方便的从里面找自己想看的动效元素,而且已经实现了代码编写,还能真实拿来使用。

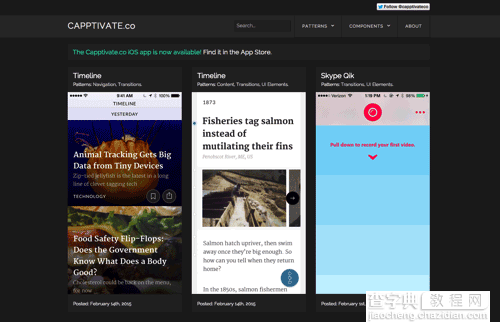
Capptivate.Co Capptivate.co 展示的动效作品很比较完整,但是更新有点慢,到了2015年2年后就没有更新过,但里面的界面依然很赞,期待作者继续更新!

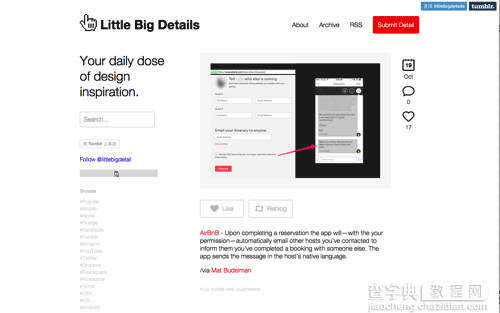
Little Big Details little big details 很早之前设计达人网就介绍过,也许很多用户已经忘记,今天再次精选到这里面来。推荐的动效有移动 APP 界面、软件界面、网页以及智能手表等,反正用户体验友好的作品都会被推荐到这里来。

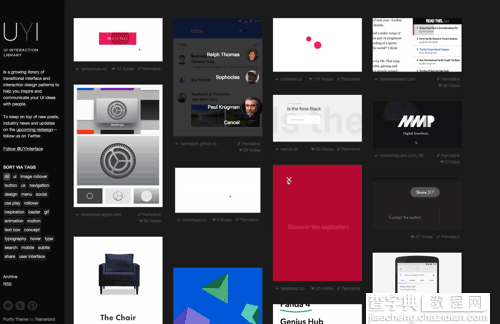
UYI UYI 全称为 use your interface,专注收集一系列动效界面,以方便你激发和获得动效设计想法。

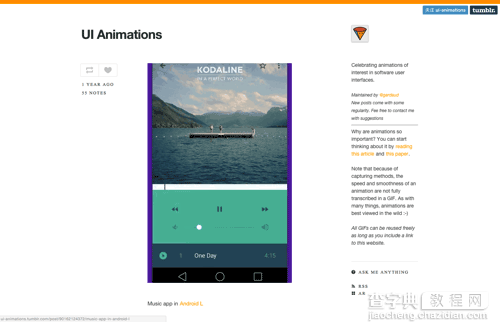
UI Animations UI Animations 分享带动效的移动UI设计,但更新有点慢呢。

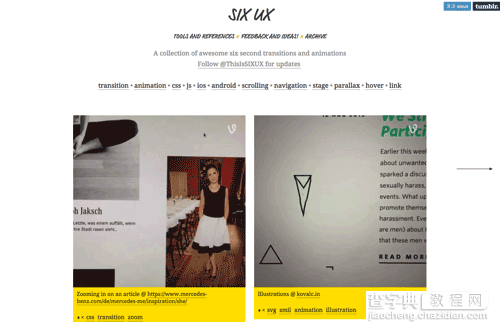
SIX UX 名称很有意思,分享6秒内的交互设计作品。主要以网页设计和APP界面为主。

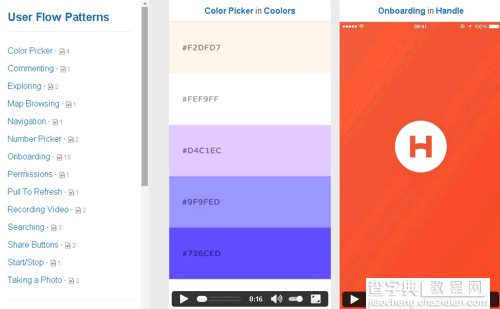
User Flow Patterns 最后这个网站可能需要“科学上网”才能正常访问… 分享也是以 APP 动效界面设计为主。