小编:@EthankDesign为大家总结了追波上,本年度比较火的设计趋势,方便那些打不开追波的小伙伴;
设计思维枯竭?快来看看追波上今年流行的四大设计趋势,再不了解就out啦~
瞬间提升设计稿逼格,你也可以!
_______
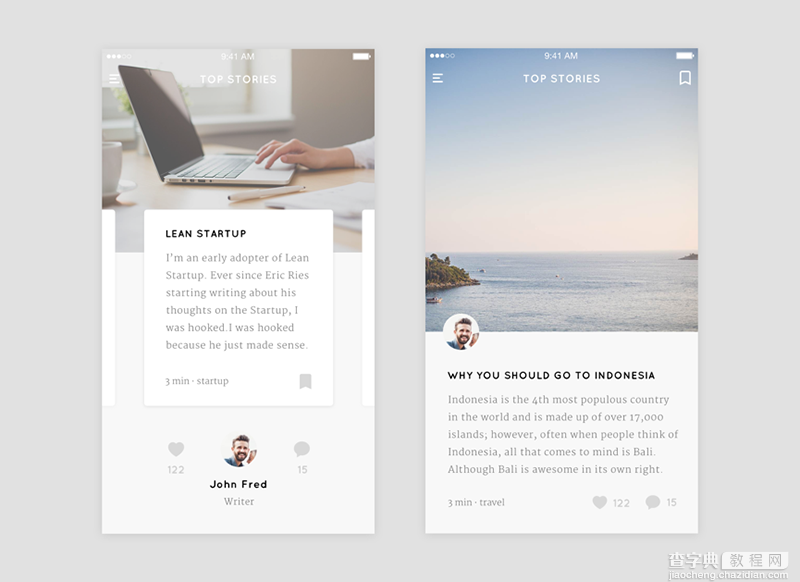
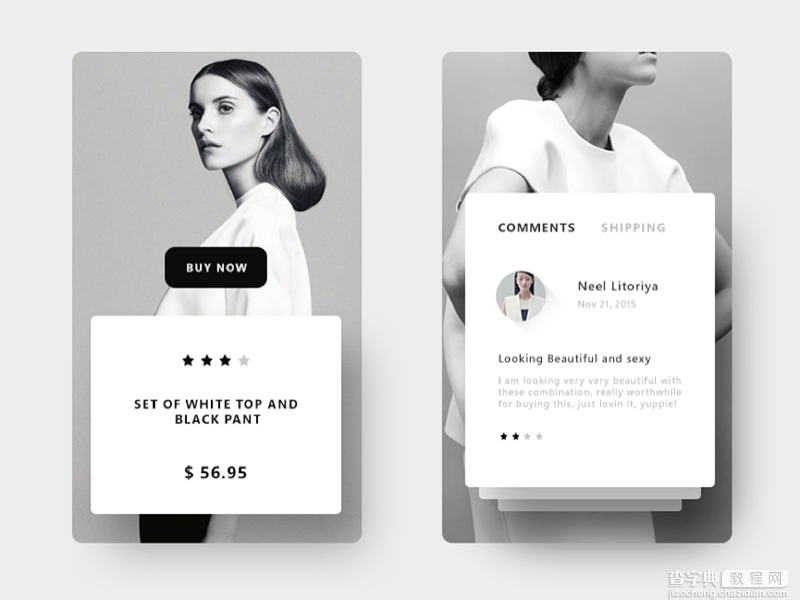
1. 极简风(艺术、品质、效率)
极简风体现在:更少的按钮和选项,这样使得UI界面变得更加干净整齐,使用起来格外简洁,从而带给用户更加良好的操作体验。因为可以更加简单直接地将信息和事物的工作方式展示出来,所以可以有效减少认知障碍的产生。
此风格的具体特征表现在没有多余的效果,例如复杂的投影、凹凸或渐变等;使用简洁风格的元素和icon;大胆且明亮的配色风格;尽量减少装饰的极简设计。

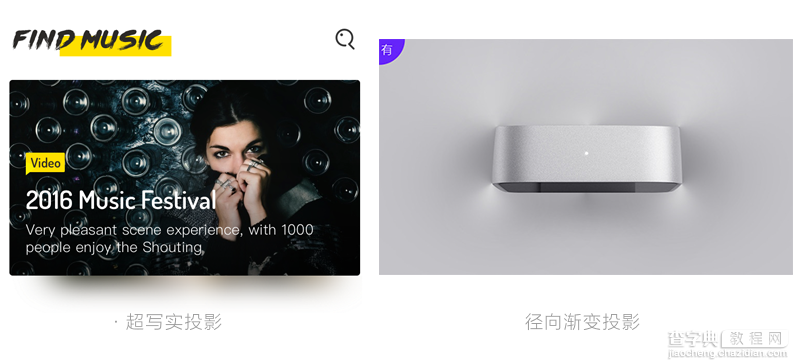
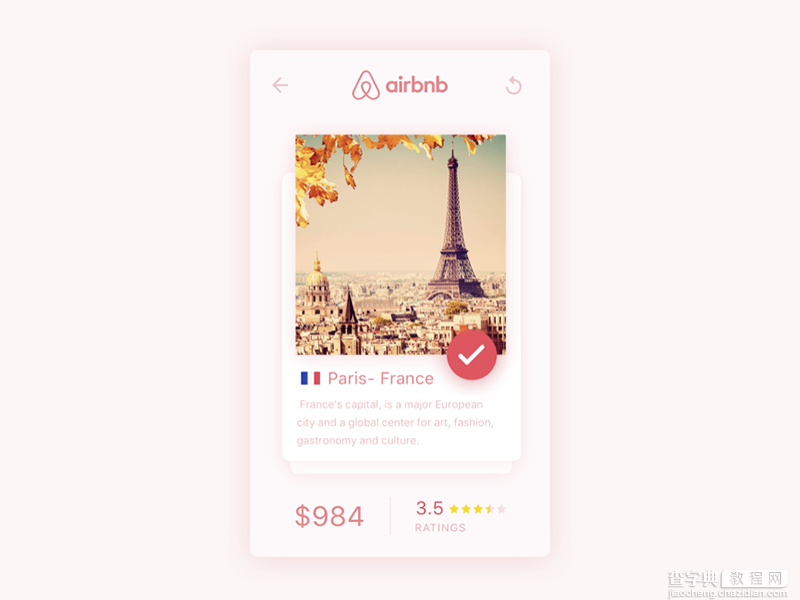
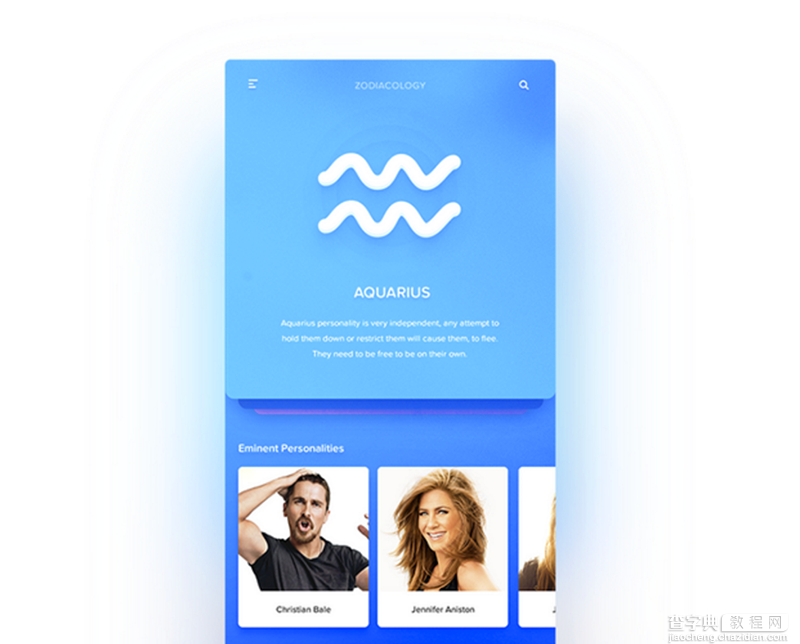
2. 轻微质感(普通投影、弥散、超写实,径向渐变投影)
弥散阴影,也是现在比较流行的一种阴影设计技巧,就是极其微弱的投影,这是一种几乎不被人所立刻察觉的投影,它可以点缀整个界面使其变得精致,增加元素的深度,使其从背景中脱颖而出,引起用户的注意。但在使用这一效果时候需要注意,要让它保持柔和感和隐蔽性。
为了避免极端的扁平主义,渐变的运用有了回暖之势。而新的渐变不同以往,它往往是以更为低调的姿态出现的,比如只用于背景色或氛围色,不再喧兵夺主,并且只在两种颜色之间渐变过渡。
关于超写实和径向渐变投影,我们下期会出一篇系统的阴影类教程,酷友们可以先看下下图,什么是:超写实与径向渐变投影

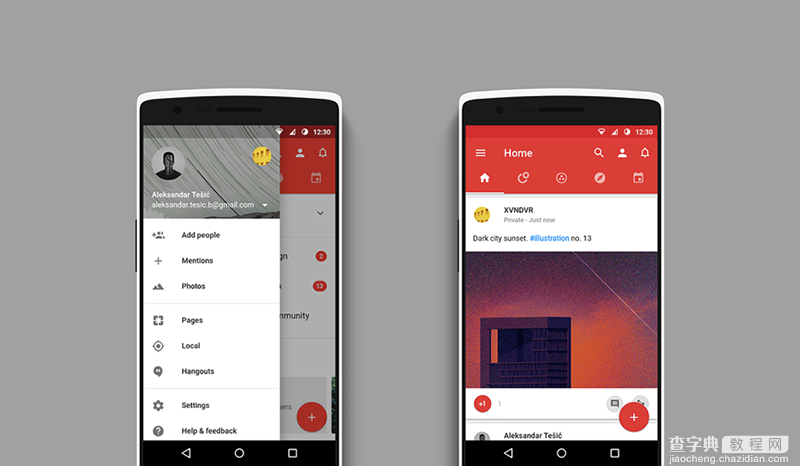
3. 锐利几何(果断、前卫、个性)
Android material design风格已经被广大的设计师和用户所认可了。在 Material Design 的设计风格中可以看出扁平化的影子,但后者不但继承其简洁的优势,还进一步在用户体验上得以发挥。
虽然MD设计风格仅局限于安卓端,但是一些设计技巧也可以借鉴到iOS端中哦~
比如MD的悬浮按钮,很多iOS平台上的应用均有借鉴,比如说百度地图App。


4. 动态元素(活泼、动感)
在扁平化设计中加入了越来越多的动效设计,使其更加生动活泼。
好的动效效果也能带领用户了解产品的层次,更快的了解并上手产品。

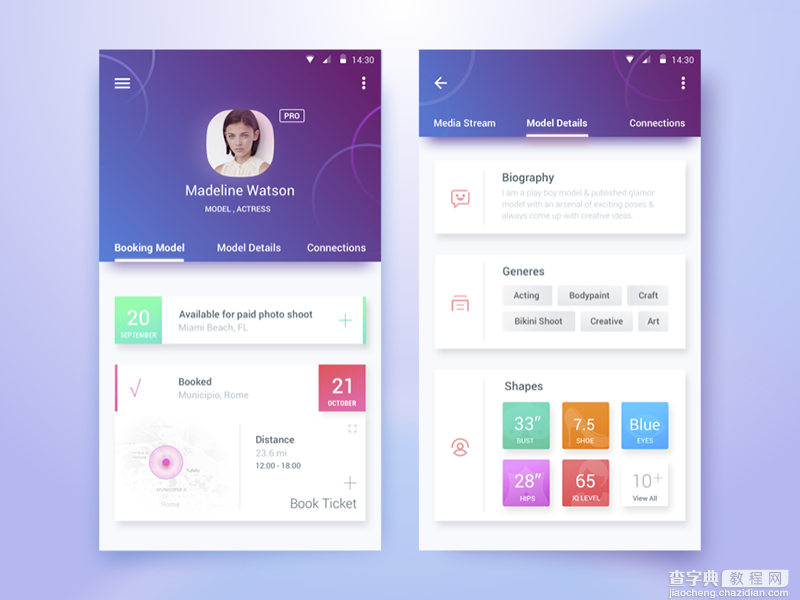
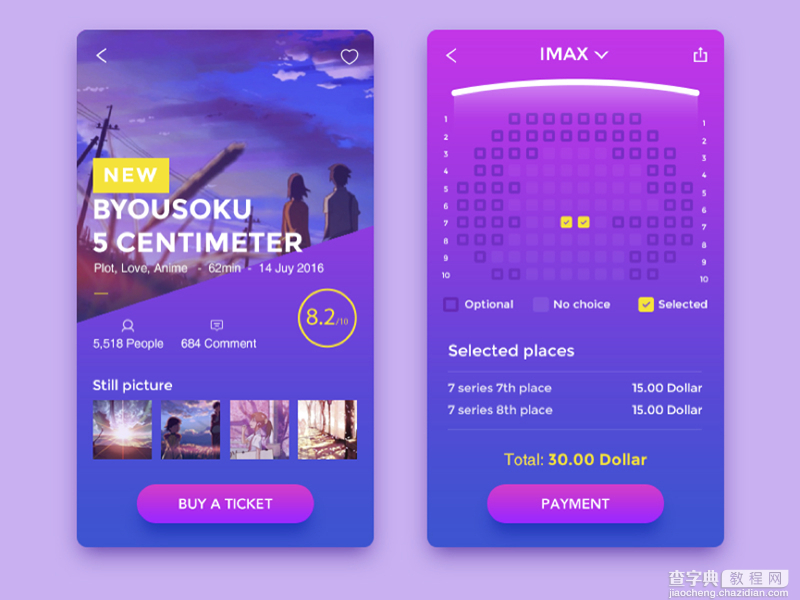
5. 动感撞色(时尚,流行)
这需要极强的色彩把控力,才能运用好各种颜色的撞色搭配。如今,扁平化设计的配色仍然朝明亮大胆的方向走,双色调配色是目前逐渐流行起来的一种配色方向。

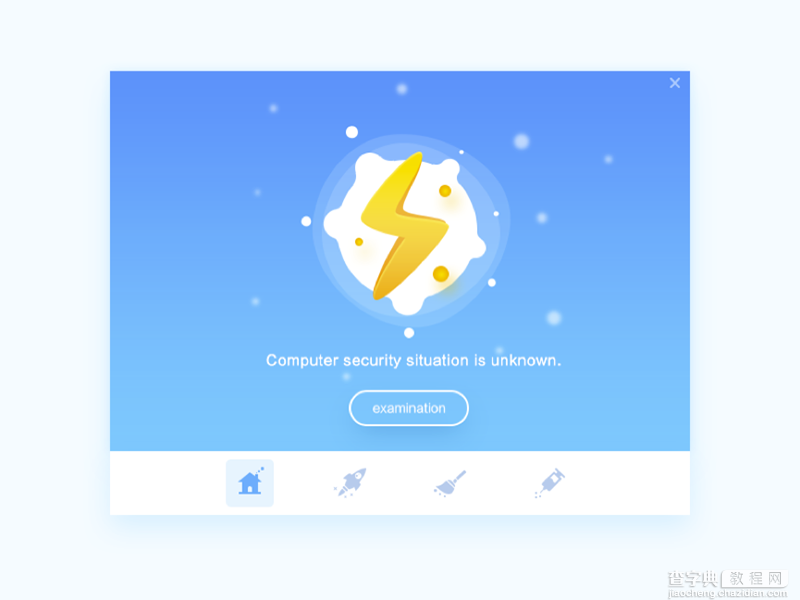
6. 舒适色彩(清新、呼吸感)
舒适的颜色用在按钮,图标和菜单等视觉元素上都有着非常好的效果。且记不要过度使用色彩,仅在需要引导用户进行操作的地方才使用色彩。

7. 不呆板、趣味的插图
插画增强趣味性,吸引用户的注意力,使得用户更加沉浸在产品上。更加进阶的,可以使插图动态化,进一步吸引用户的注意力。

8. 极简曲线,适当留白
去线主义在今天也是大受欢迎,而合理的留白让重要内容和功能显得更加醒目。此外,留白可以传达一种平静和安宁的视觉感受,它可以使设计内容看起来更加聚焦和高效。

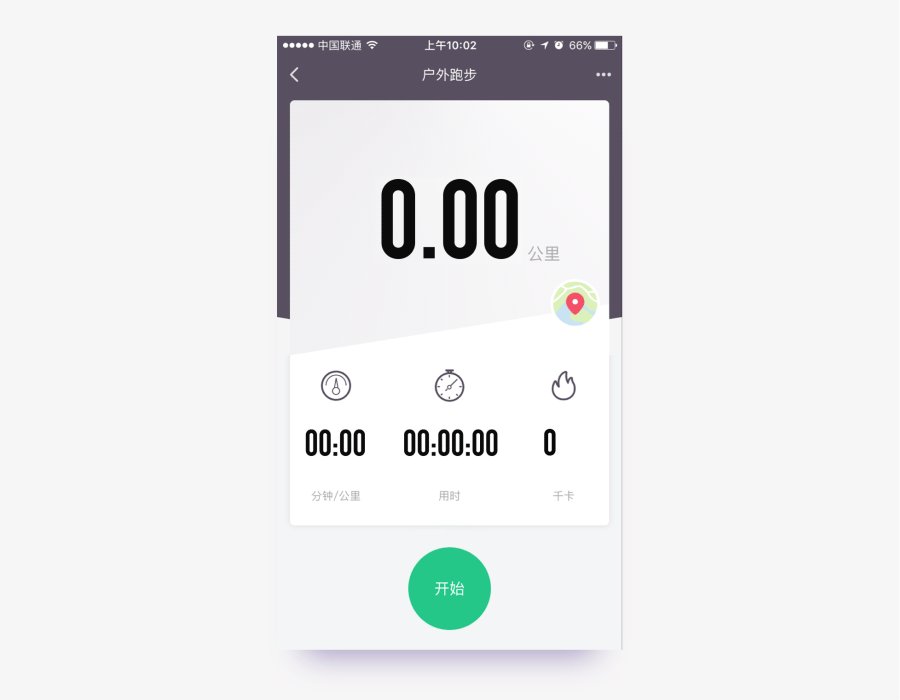
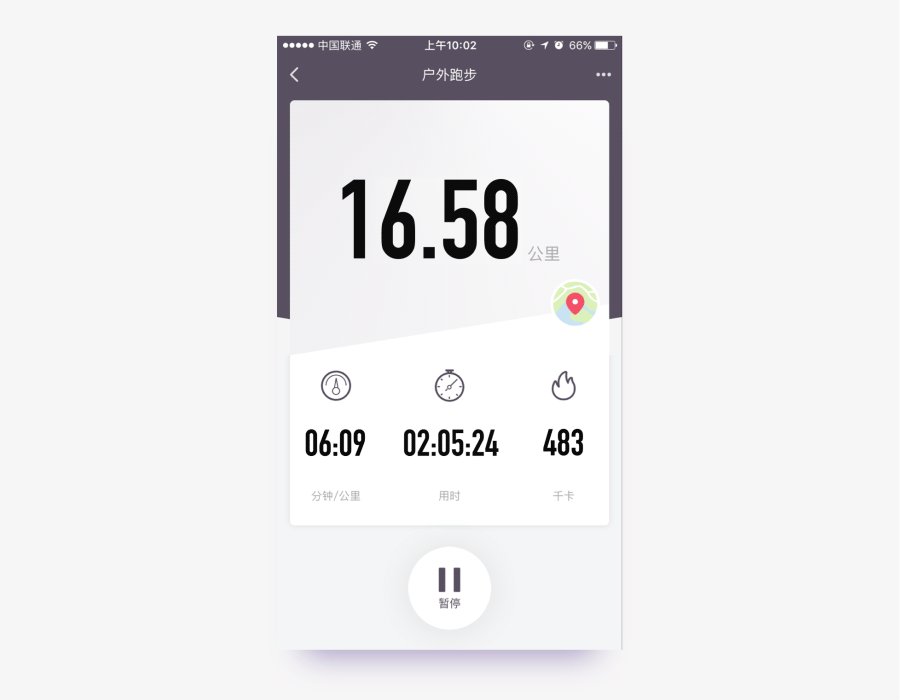
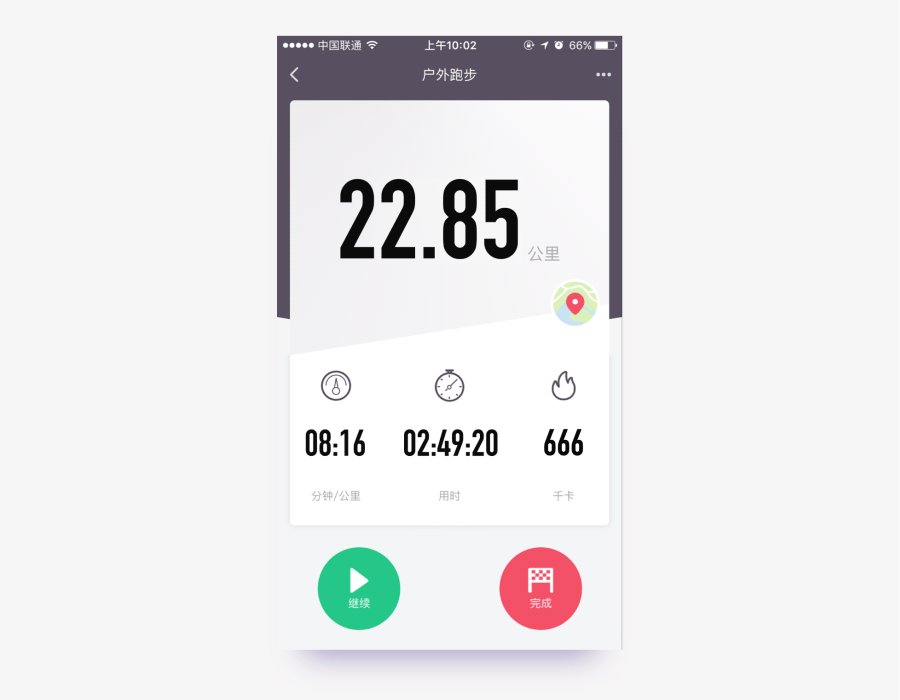
9. 应用黄金比例,上下屏占比为:1.618:1
使用网格可以帮助我们将元素对齐,但我们又应该如何确认布局中栏位划分的比例,或者在我们确认了一些设计元素的宽度之后如何去决定它们的高度呢?这时,我们往往可以用到黄金比例——1.618。

10.让颜色简化
只要一个主题色。目的都是让重要区域更加醒目。同时,也给了一个统一的视觉主题。

学会了吗?快快把这10招get起来吧~分分钟提高设计稿逼格!
原文作者:EthankDesign


