小编:今天就和大家一起看看重新回归的网页渐变色,设计师以多种形式运用了回归后的渐变,同时视觉效果超赞的!它并不存在任何明确的使用规则,所以我们可以充分的去发挥,千万不要简单的ctrl C、ctrl V,要做出自己的特色!
在2014年里我们分享过《如何使用彩色滤镜创造奇妙的网页设计》,当时就有很多彩色+渐变风的网页设计作品,然而2年时间已过去,2016 我们再次看到这些渐变色的网页设计作品!

似乎是在一夜之间,渐变又重新回到网页设计中来了,这是在扁平化设计初期、设计师努力回避的一种配色方式。
从背景到图层叠加应用,再到细微的纹理,它的多种应用以卷土之势出现在用户界面上大,但与以往稍有不同。欲再练此功?看完下面的理论再说!(附应用实例以激发灵感)
网页设计界领航者 
网址地址:https:///us/

网站地址:https:///articles/graphics/is-the-gradient-making-a-comeback/
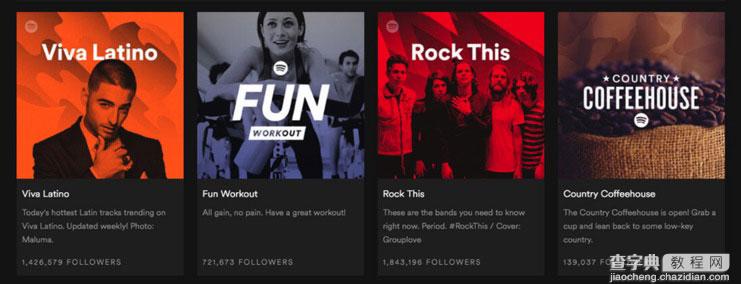
年初,双色调潮流一直由Spotify引导着,这几乎也成了该品牌的视觉符号。放大点看你会发现,Spotify的双色调用色是有一定梯度的,它平衡明亮的颜色,有时又通过使用单色相向明暗渐变。
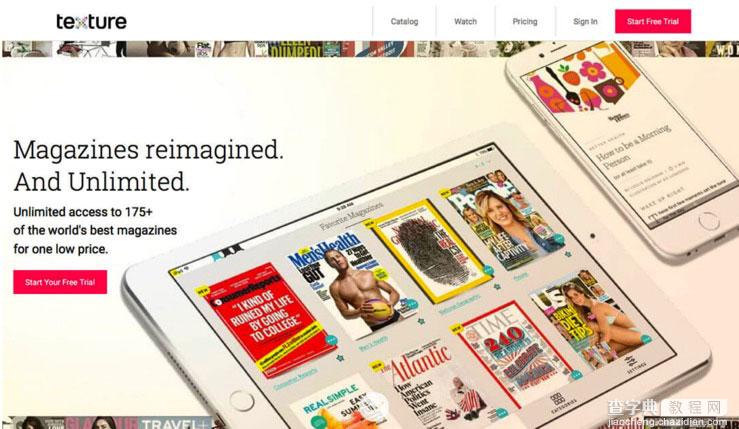
其他的大牌网站也同样重拾了这种渐变设计用于用户交互。Texture——一家在线杂志供应商——回归得比较彻底,整屏都是渐变。
然而,这些仅仅是新版渐变色使用的冰山一角。它爆发式的出现在单品到系列设计的每一个地方。
与此同时,它并不存在任何明确的使用规则。可以是多色渐变,也可以是辐射渐变、点光渐变或者垂直线性渐变。它已成为视觉陈列或简单专栏中主要的设计风格。
令人称奇的是,设计师以多种形式运用了回归后的渐变,同时视觉效果超赞的!
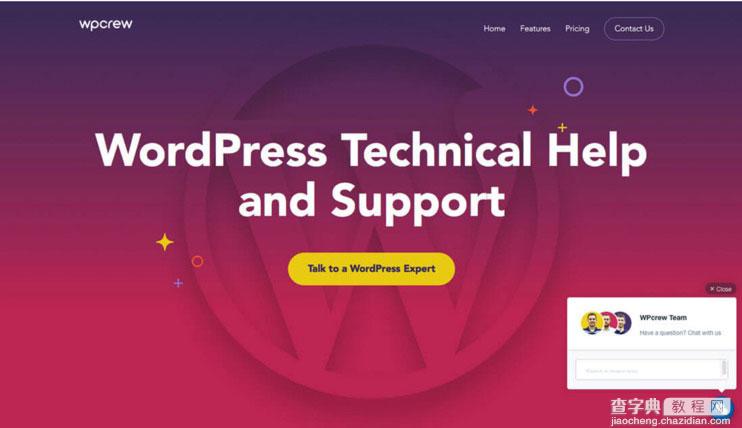
扁平化渐变配色 
网站地址:/

网站地址:https://wpcrew.co/
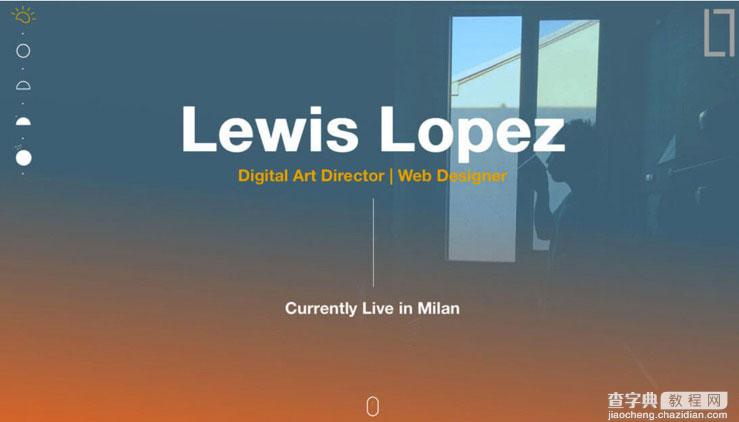
尽管在扁平化设计领域中一度被抛弃,然而重新回归的渐变色融合了大量扁平化元素,尤其是色彩。一些大胆的色彩甚至是从扁平设计的调色板中直接“借来的”。
这样的的色彩选择使得渐变更加 modern,也更加契合其他网站的设计趋势。当然,你也可以把它与平面设计结合,或是在材料设计的用户界面再增加一种渐变,甚至如果有较小的设计项目,你还可以尝试用柔和的颜色组合作为背景。
渐变的色彩选择比较随意,它也是对其他设计流行趋势的一种补充。如果你并不想完全抛弃现有的设计成果,可以稍作转变,局部替换就好。
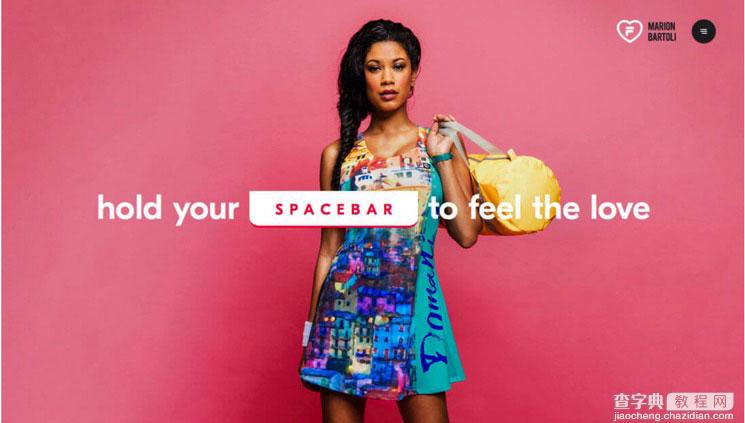
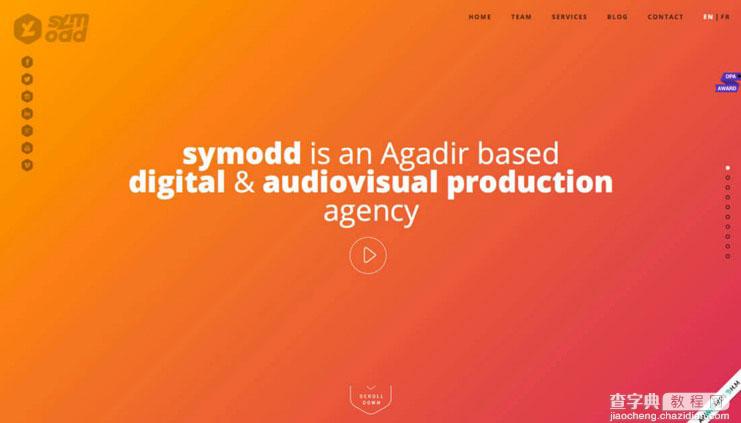
双色调已开始流行 
网站地址:/

网站地址:/
双色渐变是一种非常重要的设计技巧,更是一种融合性的、超棒的流行趋势。
但是这个概念有一个缺点:有点被过度使用。好像整个设计界都在用,而大部分呈现出来的都是蓝绿渐变,效果也就千篇一律,没啥特色。
流行看重的是个性,而非共性。千万不要简单的ctrl C、ctrl V。
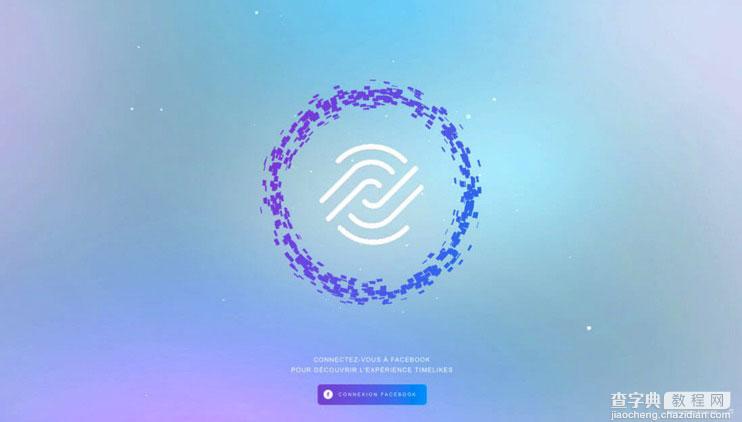
背景中的渐变图片 
网站地址:https://timelikes-infonity.fr/

网站地址:/
渐变的回归也使得背景更有深度了,这样的趋势还会延续。因为得益于VR(虚拟现实),越来越多的网站和设计师都在尝试将现实、3D效果与设计相结合。
虽然扁平化设计具有直观、舒适、简单的优点,但也比较缺乏真实性。闲暇时多贴近大自然,那多彩——蓝的、红的、黄的和紫的天空,任何时候都能赋予你灵感。
天空和渐变、阴影是同一种概念。当一项设计完成后,运用这些概念能有效地增加设计的层次感和真实性。所以要抓紧时间掌握这些技巧,它们能给予你强大的力量。
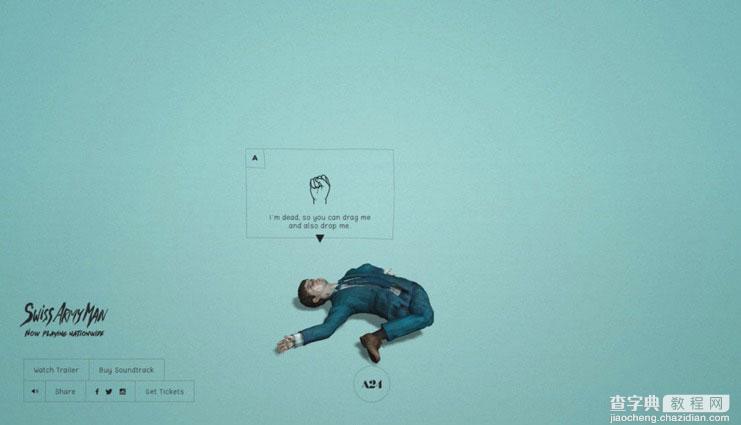
图片的渐变叠加 
网站地址:https:///

网站地址:https:///wp-content/uploads/reveal.jpg
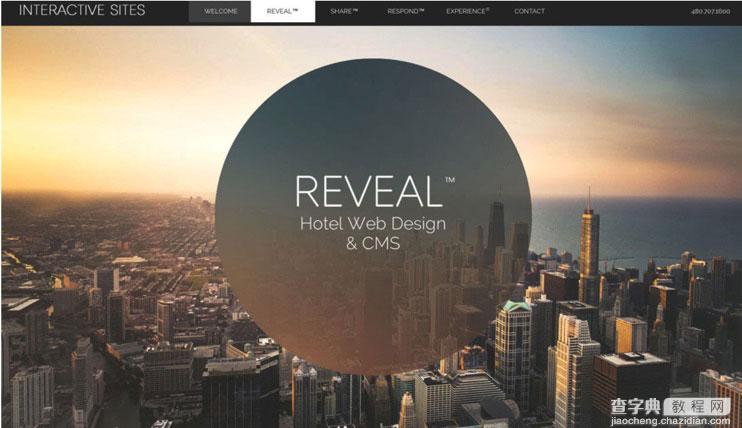
除了上面说到的,在图片上使用渐变叠加也流行好一段时间了。所以从单色叠加到渐变叠加的转变就没什么新奇的。
这种应用在大幅面的图片上效果比较明显,比方说英雄的背影,在这类图片上使用渐变叠加的好处是,能够固定视觉焦点到重要的元素上,或者创建一个可读性较强的空白区域,便于添加个性化、呼吁性的文本内容。
技巧就是在照片的顶部要平衡好图片和色彩之间的关系。随时检查:颜色与图片涵义是否匹配?是否能看懂图片所表达的故事?为了完整保留图片本身的信息,渐变与图片必须要巧妙地融合才行。
UI元素中的少量渐变 
网站:https://toeaantui.nl/

网站:/
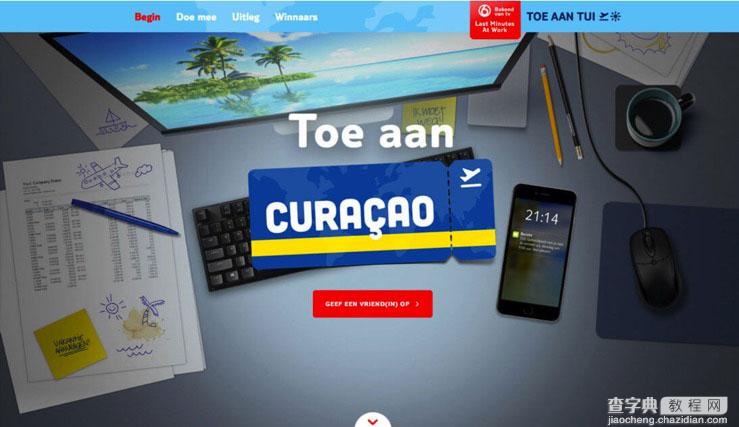
一些设计师将渐变加入用户界面元素中,而这些渐变与其他时下一些流行的款式不同。它的效果更倾向于小范围的渐变,而且还是同色系的渐变。
在苹果早期IOS的时代,这是一种主流的款式,但是却并未受到大众过多的喜爱。毫无疑问,使用这种渐变看起来更适用于比较大的元素中。对于一些像小图标的设计,这种小范围的渐变效果很难被识别,甚至会分散用户的注意力。然而,在一个大的空间中,这种小范围的渐变效果能够抓住读者眼球,将注意力转向执行按钮或者一些特大的按钮。
对于每种渐变款式,都不应让用户在看到渐变的时候,停下来去想,“哇,这是一个很酷的渐变效果。”渐变效果在某种程度上应该是被无视的。它只是用来增强用户体验,而不是让用户的注意力停留在渐变本身的美感上,除非你执意要那种效果。
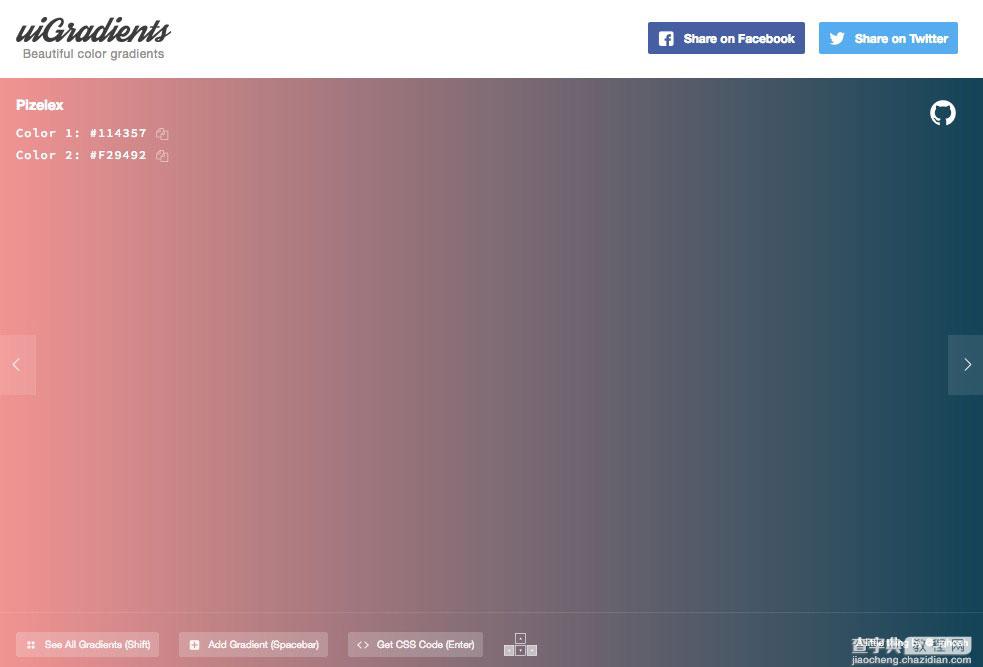
配色工具 网上有很多不错的配色工具,对于不懂配色的新人来说,还可以试试这些工具来获得配色的灵感。
UI Gradients 一个在线在成渐变配色工具,自带的渐变配色方案非常美丽。

网站地址:/
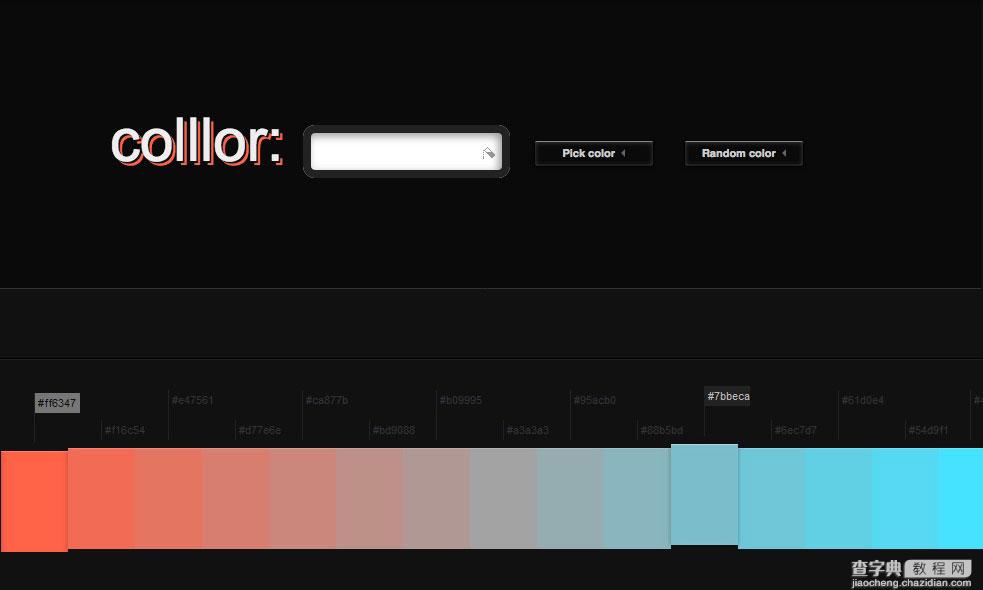
Colllor 使用 Collor 可以方便的创建色调一致的配色,看起来非常不错,使用方法很简单,打开网站,输入 RGB 色值,就能自动获得该颜色的其它色调,非常漂亮哦。

网站地址:
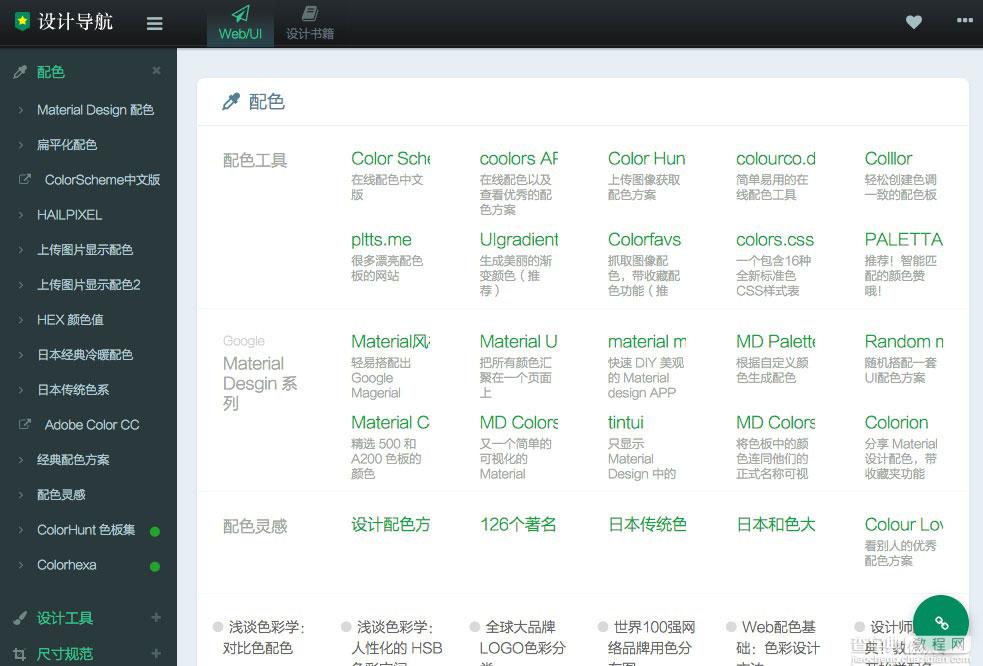
配色导航 设计导航中有一个配色栏目,里面有很多你意想不到的配色工具,相当好用。打开设计导航,点选配色栏目,你就可以看到超多配色工具,快选择一款你喜欢用的吧!

网站地址:/
最后 如果渐变退出时尚界,我会是第一个掉眼泪的。所以看到她的回归,我内心无比激动。
带有绚丽颜色的渐变或者与图片叠加的渐变是一种能有效提高图片转化率的设计技能,简洁却不简单,既令人心动又能引起兴趣。她的回归得益于所有的设计师的推动。感谢你们!


