在正文之前,我需要说明的是:西方TOP艺术院校在审理学生递交的作品集时,即使是最耐心的考官与观看方式,也不会超过3分钟,很多学生递交的作品集,必须博得“第一眼印象”的充分好感,因此,虽然以下阐述是针对平面设计的作品集,但对其他专业递交的作品集的版式设计,同样适用,因为:作品集本身就是一个作品,而非作品的集合!

正文如下:
西方艺术院校在学生的培养与考核过程中,更加注重设计的逻辑力量,概括起来,就是康石石反复强调的C-R-P-P的国际通用设计方法论。作为设计方法论重要的关键词之一:Hierarchy,在平面设计中,具有决定性的作用。其词的含义,即指:“视觉层级”

★ Hierarchy的重要性◢视觉层级的准确、考究往往决定了你的平面设计是否能清晰直接地表达你想要表达的含义,而这一切由决定了你该用什么样的颜色、字体、符号、形状…
相反,如果视觉层级不准确、不清晰,那么平面设计需要传达的信息主干就会丧失一部分,甚至造成观者错误的解读。

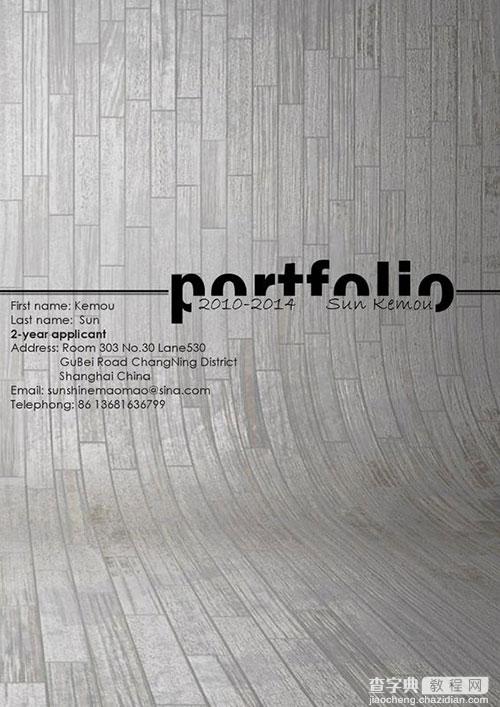
当一本Graphic Design’ Portfolio呈现在他人眼前时,可能只有短短的几秒钟供观看者瞥上一眼,这几秒钟时间里,花哨、华丽、酷炫,这些都不重要。重要的是,你一定希望他人可以第一时间看到的是你最想传达的的元素。这也决定了你的作品集值得他人驻足多看上几眼,还是当成普通货色丢在一边。

所以,在进行作品集的版式设计之前,很值得花点时间弄明白视觉效果的设计层级(Hierarchy)是怎么回事。
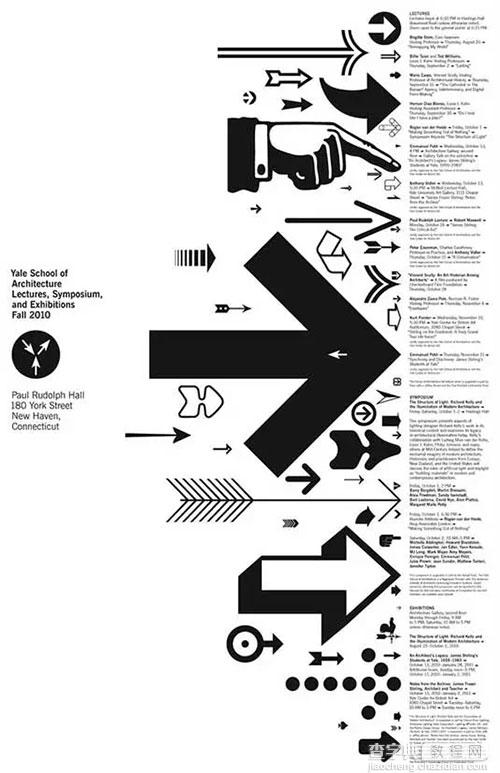
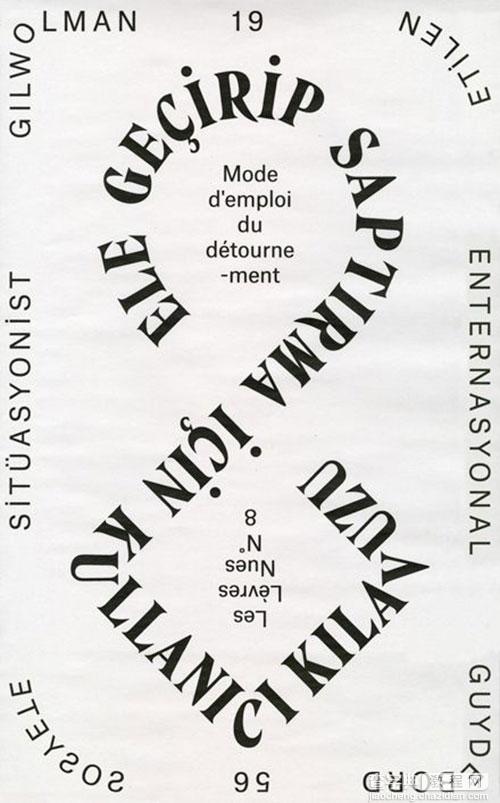
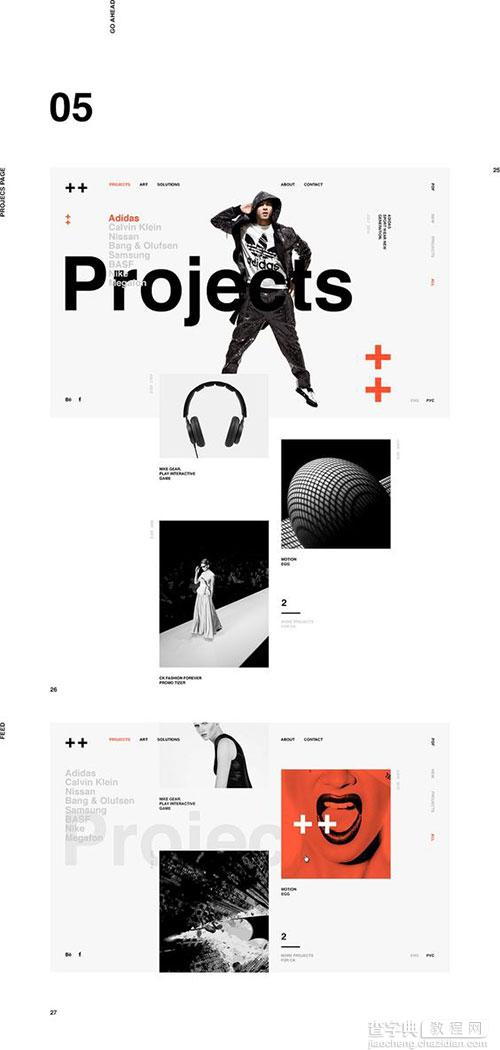
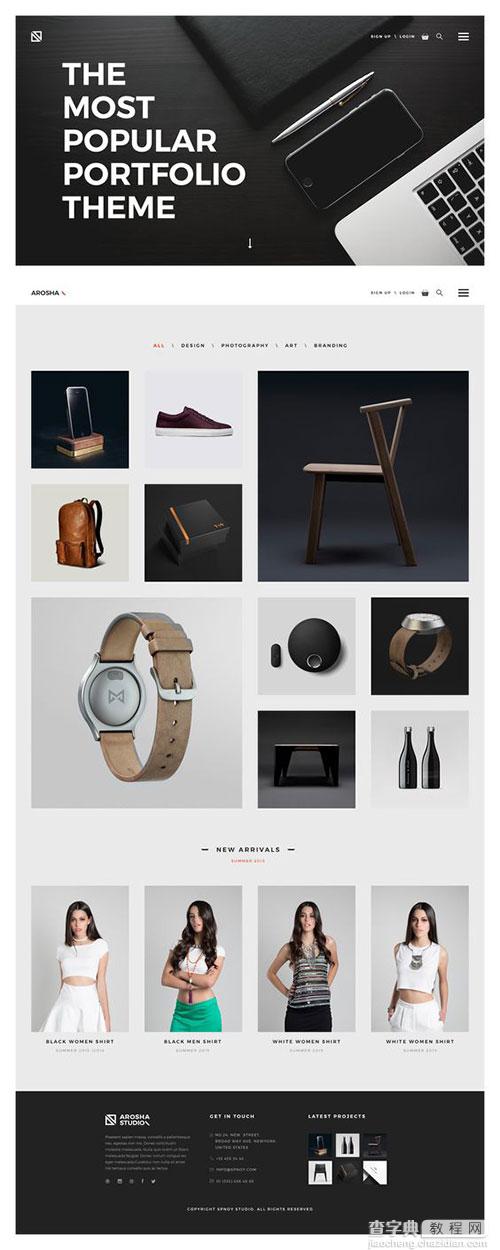
01. Size Of Icons And Shapes 在版式设计的原则中,很重要的一点是要保证icons的体型足够大,因为对于以视觉为主导的平面设计来说,icon往往反应一个平面设计的主题和基调。换句话说,最能反应你的主题的符号、图形应该要让人一眼就能辨认出来,是跃然纸上的。

此外,icons足够大还有一个好处,举个例子,在大家远远地看一张海报时,如果看到一个大大的箭头,他们可能会由于好奇都走近一探究竟。

另一个吸引人眼球的方式是利用颜色。运用好色彩设计不但可以唤起人的感官意识,而且可以告诉观者什么是重要的,什么是不重要的。

在版式设计中,将具有主题象征意义的icon设计尺寸增大并使用醒目的颜色,毫无疑问可以吸引注意力,而关注版式背后的价值也同样至关重要。那些令人印象深刻的作品集,很多都运用到了黑白色的对比,因为这些作品集的创作者要确保信息主干和页面的其余部分有强烈的对比。



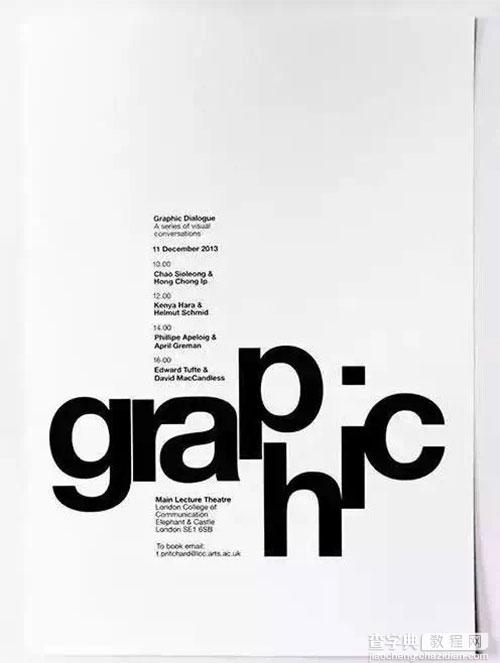
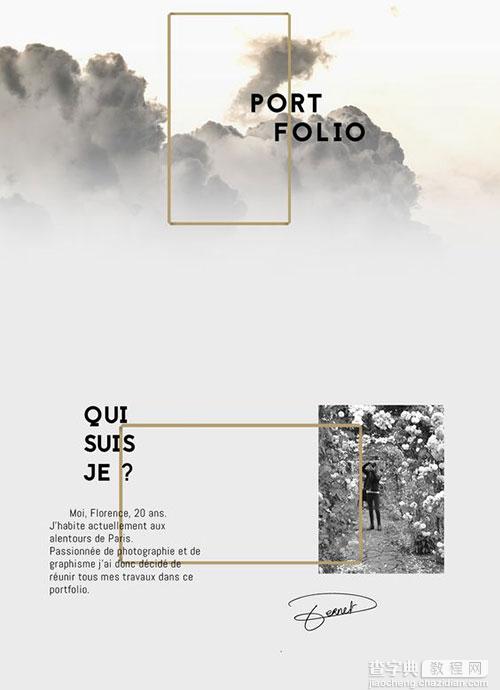
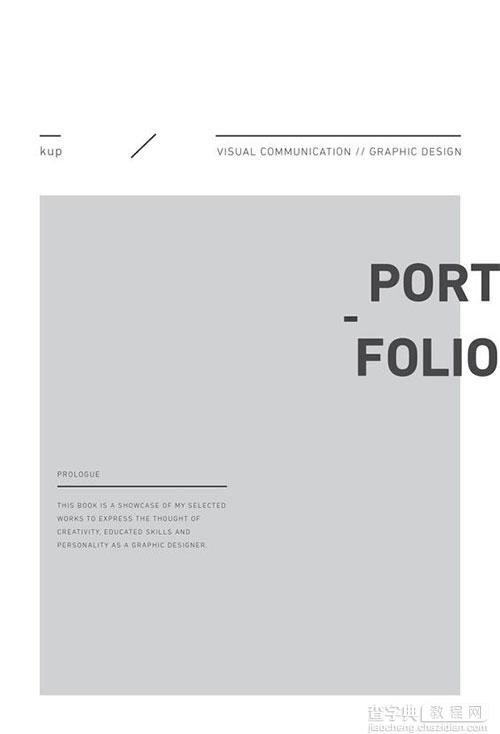
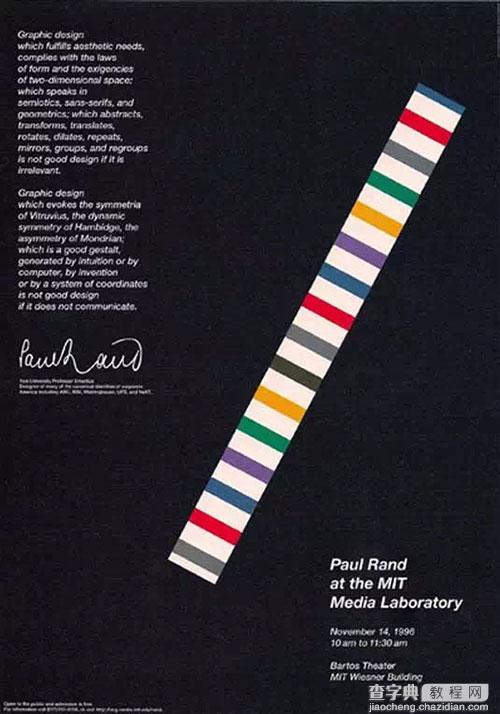
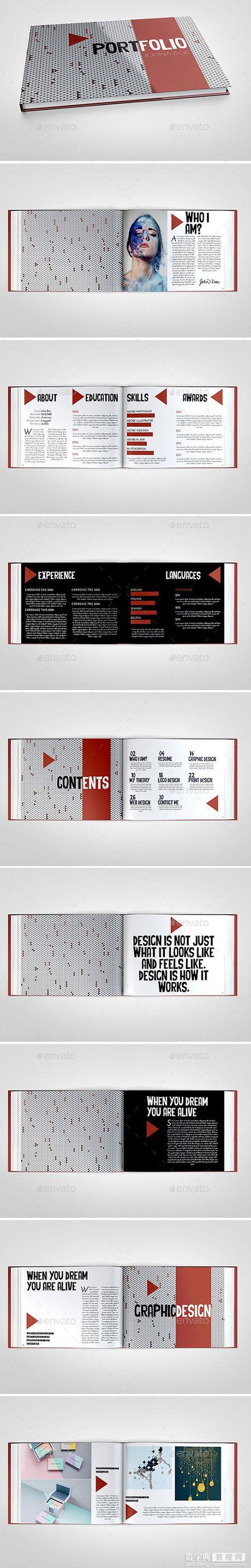
02. Large To Small Type◢◢ 将版式设计的标题,副标题,说明性正文的size区分开。因为作品集的主题起着决定性作用,所以应该被第一时间关注。所以在设计的时候,主题应该被加大,并且使用利于辨识的字体。

Order the title, subtitle and body copy on the poster by size
副标题次之,可以小一点,用以衬托主标题。


body的文字部分应该小一些,不要喧宾夺主,需要注意的是,在字体变小的情况下,更应该保障字体的易读性,否则视觉上看起来会非常糟糕。


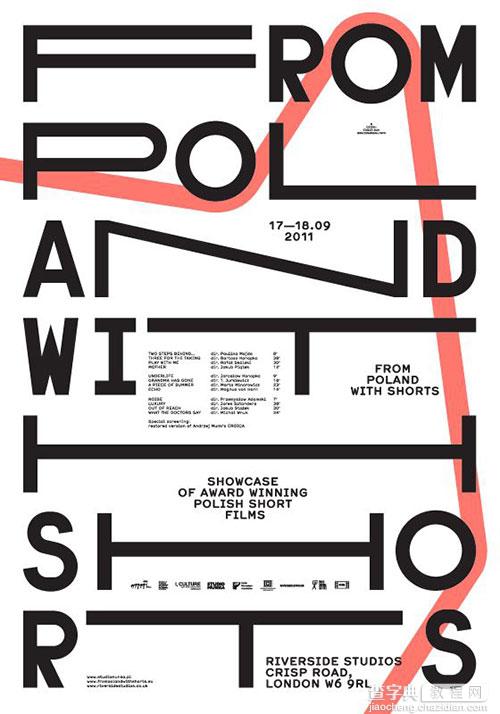
03. Direct The Eye 当你的版式设计搞定了step12之后,很自然的,他人的目光已经被你的初期设计层级吸引,转而想要去看你的作品集中更多的内容和细节了。就好像你的版式中有一个大箭头做icon,指向作品集中其余的文字部分,大部分人是一定会顺着往下看的。这时候,如果不对剩余部分加以雕琢和设计,那简直是在浪费talent。

要注意一个问题,就是要在潜意识层面按照人们的阅读习惯去布局和排版,这样可以让人更好地接受作品集要传达的信息。
怎么样算是符合人们阅读习惯的设计呢?
答案是:像一本书一样。

那么,人们阅读书籍的方式是怎样的?
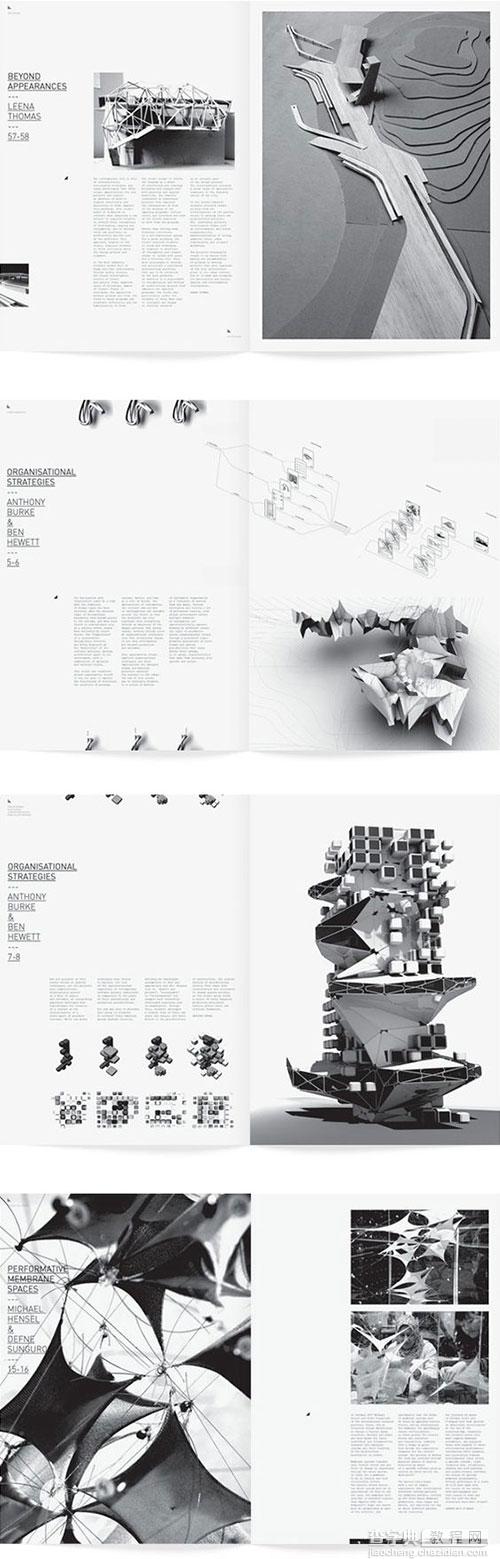
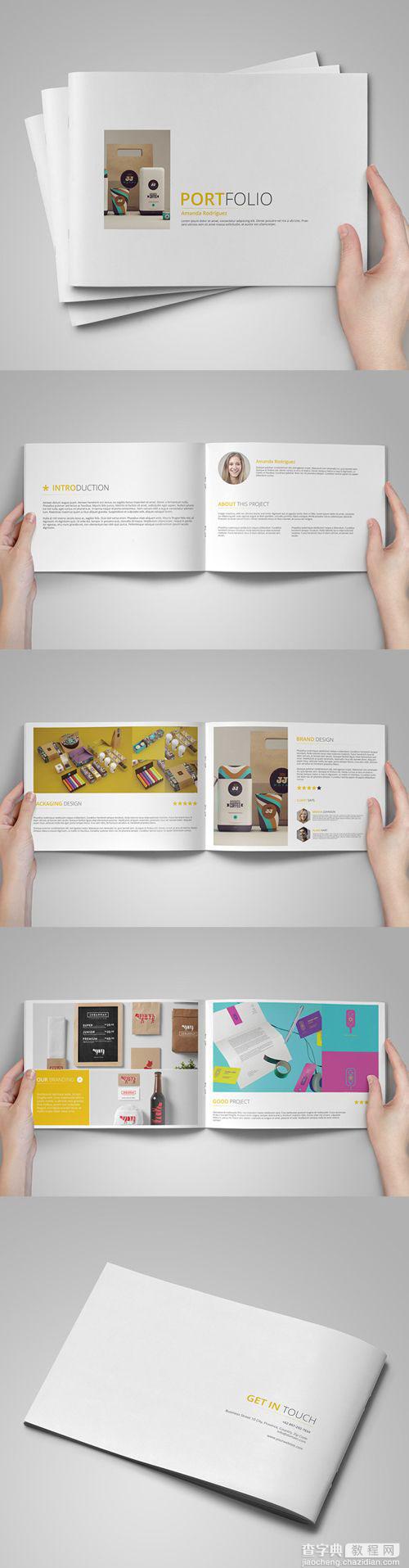
人们总是横向,从顶部向底部阅读,从左边向右边阅读。所以在设计作品集版式的时候,body文字比较多的情况下,应该参考人们习惯的阅读方式去设计,看上去舒服,你的设计就成功了一半。(日本和台湾的阅读习惯不同,所以这也解释了为什么日本很多海报的文字是右侧竖向设计的。)

The human eye is conditioned to start at the top left of a page, scroll to the right, then return to the left
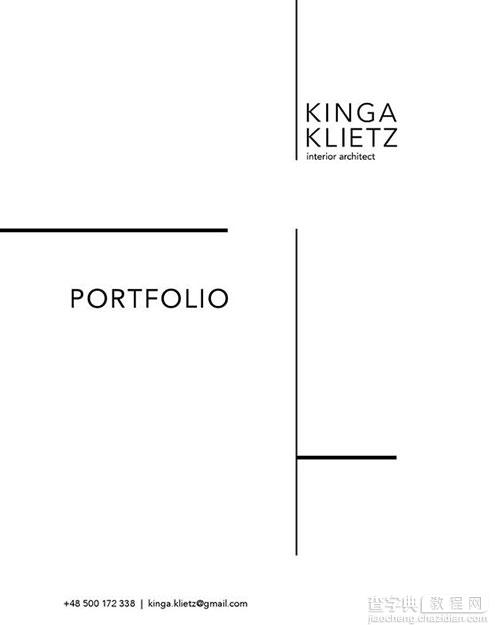
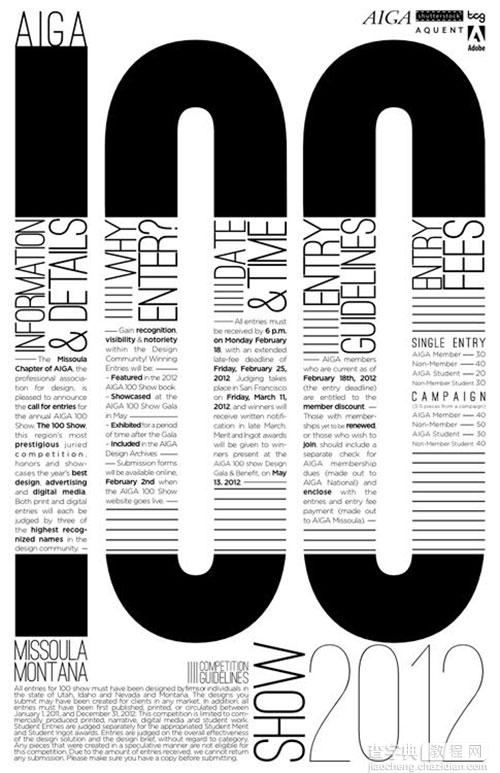
04. The Laws Of Hierarchical Flow 在遵循书籍的阅读习惯去设计作品集的文字之后,我们需要再上升一个台阶,因为我们会发现,极其优秀的申请者的作品集总是那样令人印象深刻,原因之一就是他们勇于打破常规的设计方式。

那么,在阅读习惯方面,还有什么方式可以去突破么?
我们发现,尽管我们希望让观看作品集的人可以从A阅读到Z,可实际上,阅读的方式有无限种可能。尤其在时间宝贵的今天,人们看任何事物都是那样讲求效率,这就造成他人可能根本不想从A读到Z,而是从C/G/X开始往Z去读。

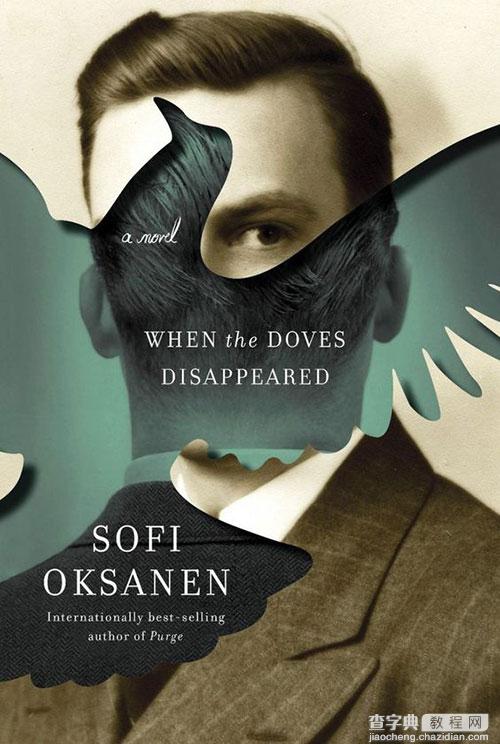
那么,不妨化这种被动为主动。我们可以主动设计一些point去引导观者按照我们想要他去的方向行动。为了不伤害大家的原创性,这里不给出具体的建议,但是给出几个思考的方向,在设计的过程中,多向自己问问下面的问题,多试几次你会找到属于自己的答案:
看东西时,你的眼睛经常会被什么元素吸引? 如果面前有一个作品集封面,你是更容易被图形吸引还是文字? 你的视觉是总被中间的元素吸引,还是边缘部分? 关于任何你喜欢的作品集,你能从中感受到能量吗? 
Do your attention grabbing symbols follow a logical progression?
以上内容仅供大家参考,并不是制定条条框框,这也只是石石从工作室的版式设计中心获得的一部分经验而已,平面设计还是需要大家多去尝试和感受那些由于细微区别带来的感官体验差异。只要你抓住了观众心理上的A点,至于如何看到Z,过程中整个pathway可以自由设计。
原文地址:知乎
原文作者:康石石


