APP导航承载着用户获取所需内容的快速途径。它看似简单,却是产品设计中最需要考量的一部分。APP导航的设计,会直接影响用户对APP的体验感受。所以导航菜单设计需要考虑周全,发挥导航的价值,为构筑“怦然心动”的产品打下基础。
APP导航,按排列方式分为:列表式和网格式(矩阵)两大类,再由此演变成其他类别。
常见的主导航有:标签式、抽屉式、菜单式、桌面式、点聚式等。主导航和二级导航也可以相互转化,即列表式与网格式的相互转化。
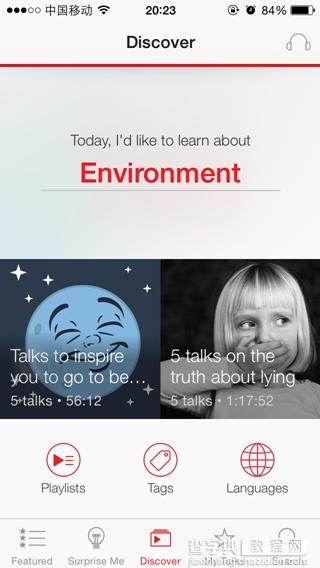
一、标签式导航 易用性:★★★★★ 趣味性:★

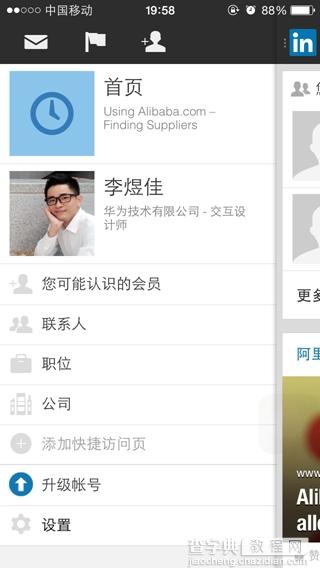
标签式导航是最常见的一种导航形式,它能让用户直观了解到APP的核心功能,与此同时使用上能够在几个标签中快速切换。标签的分类最好可以控制在5个以内,视觉表现上需把当前用户位置突显,页面间的切换快速又不容易迷失,简单高效。标签栏位置也可根据需要融入LOGO或者产品核心功能(如拍照)等,丰富标签栏的样式。 二、抽屉式导航 易用性:★★
趣味性:★★★★

抽屉式导航强调内容,凸显内容,弱化导航界面。抽屉式导航在形式上一般位于当前界面的后方,通过左(右)上角或指滑动手势呼出。带有动画效果,形式上比较吸引眼球。由于导航界面是隐藏在屏幕之外,展开之后整一页面都是导航菜单内容,所以可扩展和个性化的空间很大。但是有利也有弊,由于是整个导航的隐藏,先是用户不易发现,再是给用户在切换功能带来了操作成本。到达导航菜单界面之后也需有明确的提示告知用户当前位置,防止用户“迷路”,这也是许多抽屉式右(左)侧留有前界面的原因。
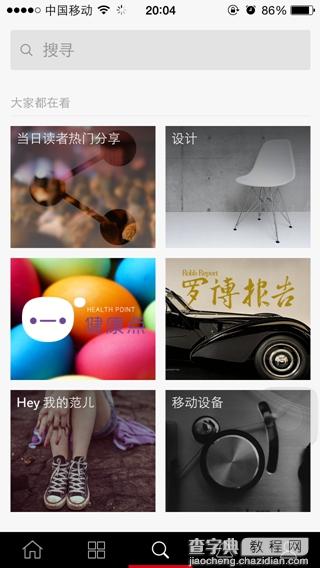
三、桌面式导航 易用性:★★ 趣味性:★★

桌面式导航,类似PC或手机桌面的各个应用的入口。每个入口相对的内容比较独立,一般进入某个入口之后只处理相关该入口的内容。若要到其他入口就需要再返回总汇界面,也就是最初始的位置。这种导航方式在工具类或者杂志类比较适合,每个工具或者杂志的类型都各不相同。但这种导航不适合需要频繁切换任务的情况,目前桌面导航作为主导航的应用比较少,多用于做二级导航。
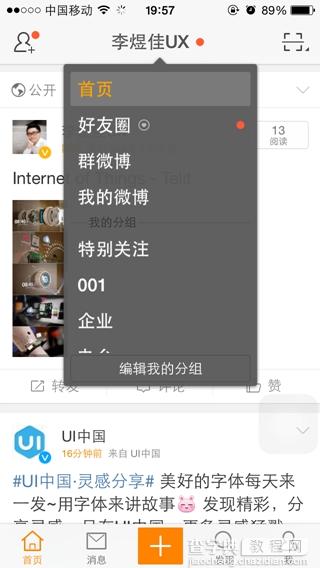
四、菜单式导航 易用性:★★ 趣味性: ★★★

菜单式导航,与抽屉式导航的目的相同,都是为了突出内容。一般位于产品顶部,通过点击呼出导航菜单。导航菜单以浮窗形式为于界面上层,可通过点击导航菜单以外的区域使其收起。菜单与界面的连贯性比抽屉式要好,容易让用户感知当前位置。但由于是位于屏幕上方,相对隐蔽而且不能结合手势操作,所以该菜单形式也不适合于频繁的切换功能使用。考虑到导航菜单的可用面积较小,所以一般采用列表的形式展示菜单内容。
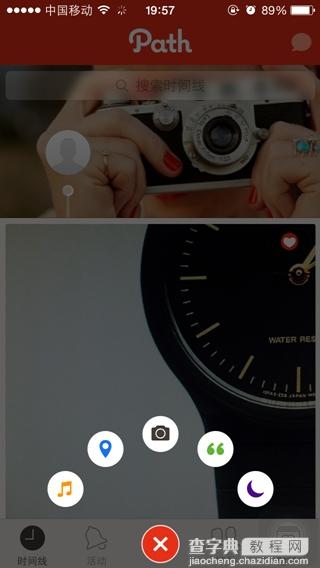
五、点聚式导航 易用性:★★
趣味性:★★★★★

点聚式导航,它将多个核心功能聚汇到主界面中显示,方便用户呼出使用。由于点聚式占用空间小,所以它常出现在一些主要的流程界面中。一般会融入一些动态的互动效果,让导航更具趣味性。在渐渐的演变中,点聚式会搭载其他导航样式出现(如标签式)。
在设计过程中,按照实际需求,结合内容选择最为合适的导航形式,切忌跟风或者先从形式入手从而忽略导航菜单自身的特点。
文章作者:SSSStorm


