CodePen已经成为开发者的游乐场,你可以在沙盒里建立富有想象力的遐想,实践能推动你的想法。我们已经做了一些调查,你沉迷于建立一些有趣的UI演示和概念:对话和浮层窗口,注册和登录页面、导航菜单、滑块和切换按钮。这能使网站或APP的用户交互体验更愉快。请尽情欣赏吧!
对话框和浮层窗口
Flappy Dialog
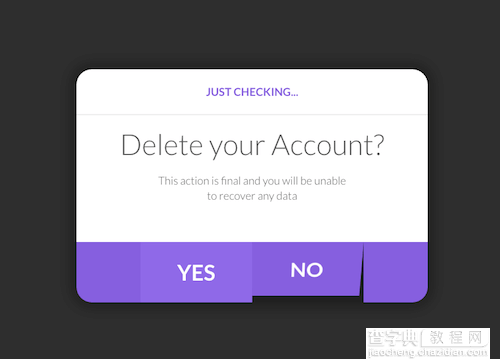
Alex Wright的浮层窗口是建立在通过Peter Main在Dribbble里的概念设计的基础上的。对话框窗口具有两个飘动的纸片。当用户将鼠标悬停在其中的一个,它开始移动,只要他点击,整个窗口翻转前消失。一个有趣的方式,使一个窗口和它的内容更突出,特别是对常规的互动,例如“是”和“否”,用户通常不愿意关注太多。

Modal Window Destroy Concept
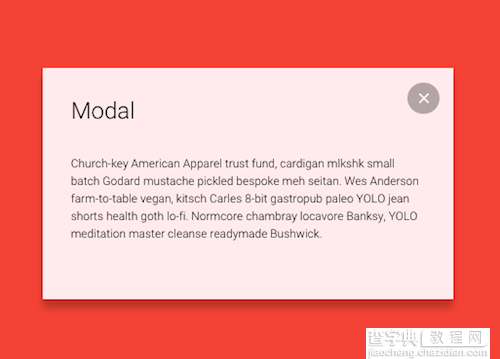
这是否是你想用在实际的项目或不能给很多讨论空间的问题,但LegoMushroom的浮层窗口粉碎这个想法简直是印象深刻的。一旦用户关闭了浮层窗口,它就会被粉碎。这是个令人惊讶的效果。

Material Design Modal
Ettrics的Material Design形式关键部分是动画,当你点击按钮,浮层窗口就会扩展出来。看起来像是按钮本身在不断扩大的,但实际上它是一个动态添加DIV层被附加到按钮上和扩展成浮层窗口的大小。只要窗口变得可见,DIV层就被隐藏了。真是太聪明啦!

注册和登录
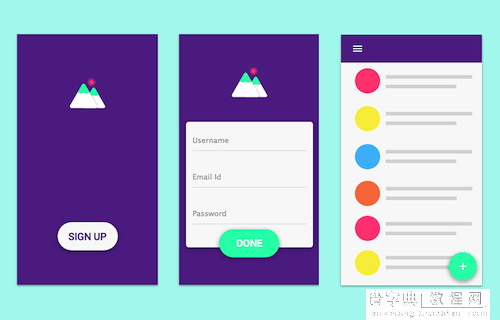
Interactive Sign Up Form
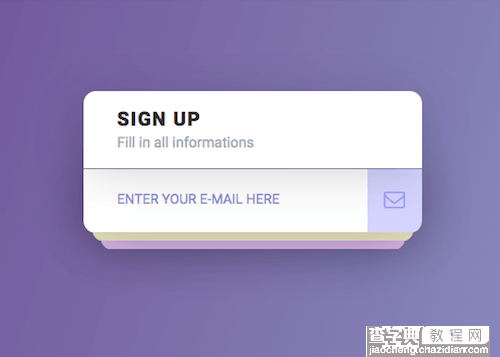
Riccardo Pasianotto的注册页形式是新颖的,对于用户绝对不是乏味无聊的。他并没有从一开始就以完整的形式面对用户,而是要求在小的和可消化的块的必要信息。该窗口基本上由三个堆叠在另一个上面的卡片组成。当您开始输入时,表单字段旁边的小图标就变成了一个指向上方指向箭头的按钮。一旦点击,表单字段翻转,并提出下一场。一个漂亮且令人兴奋的交互。

interactive form demo
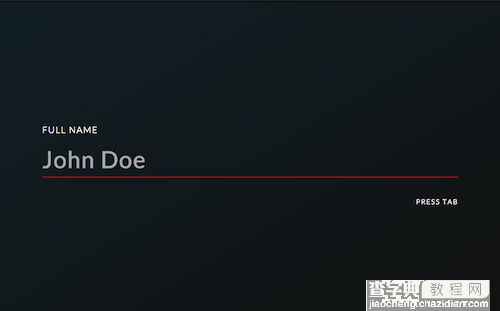
Emmanuel Pilande的交互形式演示非常顺畅,不仅是视觉上,也是关于完全用CSS的代码上。每个表单字段是单独提出,作为一个长长的、红色的线伴随字段标签和占位符文本。按TAB键将引导出下一个字段。这看起来很优雅。

material signup interaction
Srikant Shetty的Material注册交互由三个围绕着“注册”按钮的部分组成,它们相互和谐地交融在一起。在注册页中注册按钮扩展到注册表格;一旦表格填写完成,“完成”按钮被点击,按钮变换成一个圈,飘到屏幕轮廓的右下角,被赋予了一个新的角色。无缝交互, Kyle Lavery的代码生活。

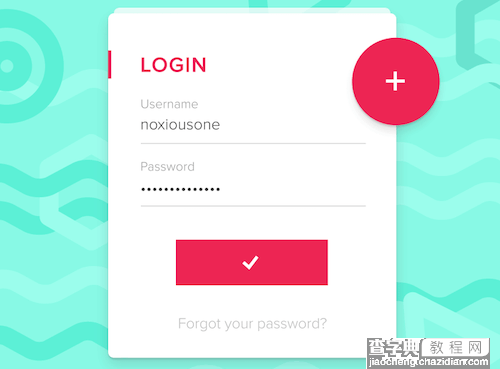
Compact Login
Boris Borisov的简洁登录页是将登录和注册合并在一起。登录窗口上的一个红色的“+”圆圈将注册表格隐藏了,当点击时,扩展开到覆盖住登录窗口。另一个好的效果:“Go”按钮的外观从一个非常微妙的浅灰色文本的白色背景上的变化,用大胆的红色,这取决于用户填写表格的进展。Andy Tran和Yusuf Bakir编写概念变化的代码。

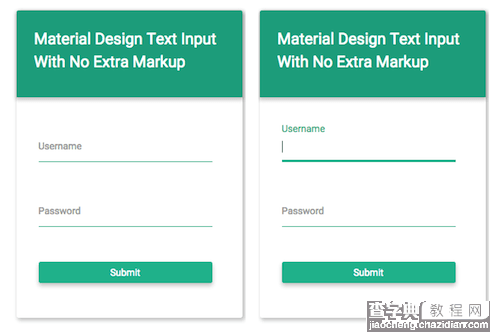
lightweight text input
来自Ben Mildren的一个非常轻量级的轻量级的文本输入演示。在他的表格占位符标签移动和改变颜色input:focus。一旦用户开始打字,他们就完全消失了。它干净且简约。

导航和菜单
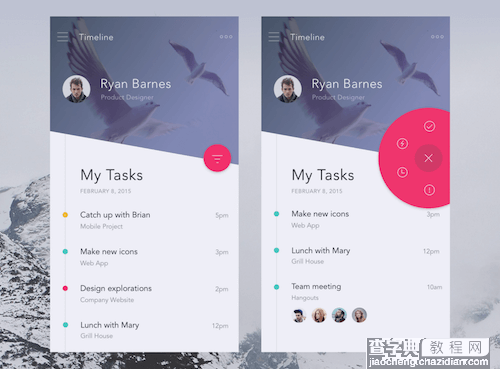
The Filter Menu
筛选菜单隐藏了菜单按钮后的筛选器选项,但不像你所想的那样。一旦单击下去,菜单按钮将转换成一个关闭按钮,从圆的中心扩展到创建一个外圆,其中的筛选器选项被安排在那里。它流畅且漂亮!

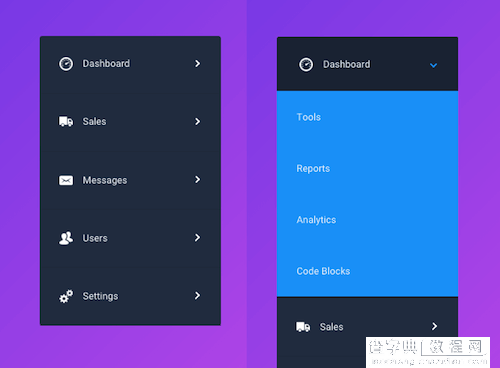
Swanky Pure CSS Drop Down Menu
除了任何非JavaScript 界面之外,Jamie Coulter的时髦的纯CSS下拉菜单是很不错的。它使用菜单标签去切换一个显示子菜单的动画。这是纯CSS制作出来的哦!

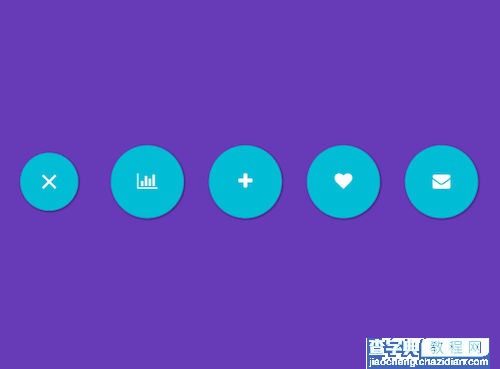
CSS Gooey Menu
Lucas Bebber的贴合样式菜单使用CSS和SVG筛选器来达到其效果,没有JavaScript。菜单被隐藏在一个圆形的汉堡图标后面。一旦你点击它,圆形溶解释放出一滴,,形成四个圆形的菜单图标,整齐依次排列在一起。汉堡包图标本身就变成了一个“关闭”图标。十分有趣的效果!

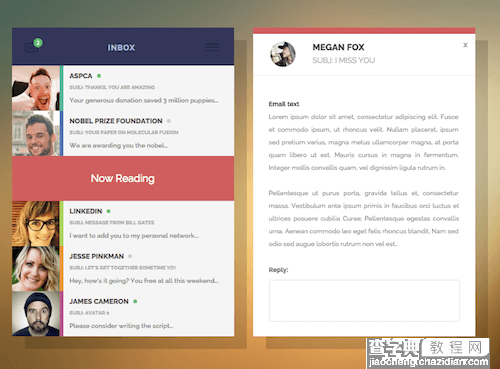
CSS Inbox User Interface
另一个不错的纯CSS例子是Jamie Coulter的CSS收件箱界面。一旦用户点击了一条消息,它就向右滑动打开直至显示到整个邮件;一个“Now Reading”标签替换成最初页面上的预览。一个好的效果,可以和其它导航的目的很相配,例如,宽屏式导航。

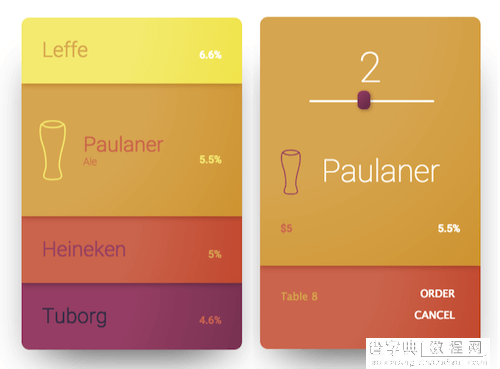
Responsive Menu App
响应菜单被设计成一个在现实中的酒吧购买饮品的菜单,但它也提供了一些有趣的想法,能被转换成一款app的菜单或电商。在它的默认状态下,所有菜单选项都占据着相同的空间。当鼠标经过某个栏目时,该栏目区域扩大,显示出更多的信息。只要它被点击,它会进一步扩大,直到布满整个屏幕,然后从底部滑出视图中点击购买该产品。

滑块滑动条
Budget Slider
JavaScript库的预算滑块是一个受欢迎的备选品,符合扁平化设计趋势。当你拖动滑块时一个三维的棒条填满了色彩。

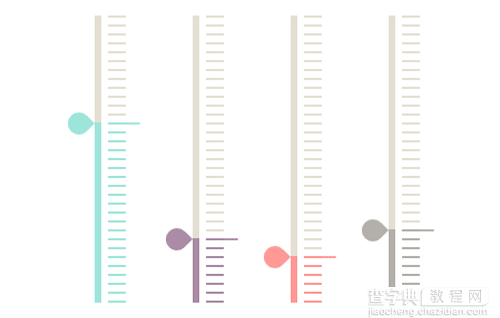
Pure CSS Flat Sliders
Ana Tudor的扁平滑块完全由CSS写出来的和使人想起模拟温度计。简单而时尚。灵感来自Simon Goellner的响应滑块的演示。他们对活动有一个微妙的增长影响,并显示针管的数量值。

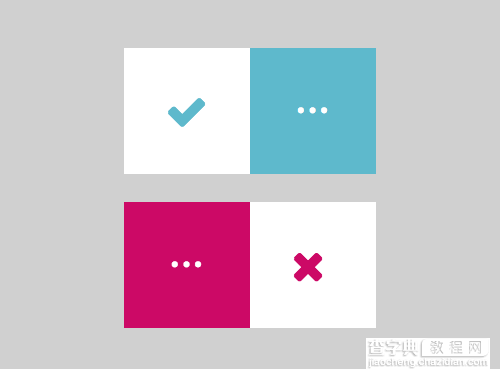
Pure CSS Toggles
Rafael González的纯CSS切换按钮,它不同于我们以往所使用的。由两个矩形组成的切换按钮,而不是从一边到另一边的已知开关动画,他的切换按钮通过快速翻转来改变状态,像一本书翻页一样。做180度的翻转,或者像履带从一边到另一边滑动。同时值得注意的是,Rafael怎样使用颜色来支持动画的:一个设置成蓝色,另一个设置成红色,当你从一个切换到另一个,颜色分别逐渐地从蓝色到红色和从红色到蓝色进行转换。

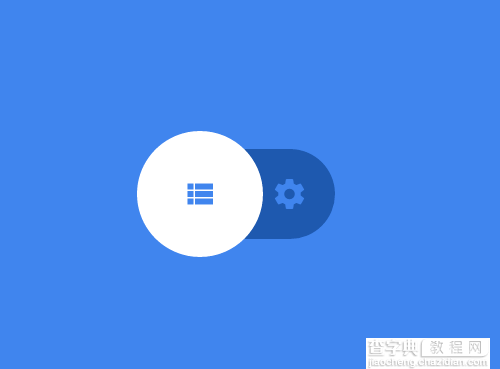
Fluid Switch
Leonardo Zakour的流体开关的概念使用水滴动画从一个切换按钮状态切换到另一个状态。代码库给单选按钮演示赋予了活力。

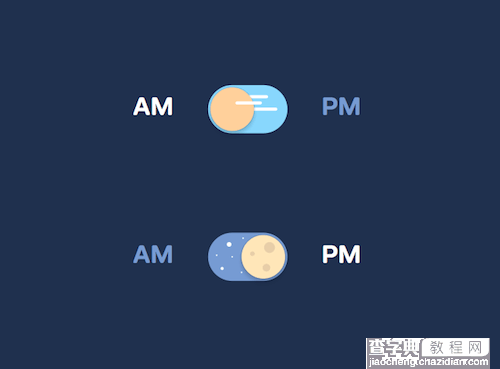
Pure CSS Day And Night Toggle
白天和夜晚切换按钮,是一个愉快地上午和下午时间的可视化。当设置为上午,切换开关和它的背景显示出太阳和蓝天,当切换到下午时,它转换到一个月亮与星空。

原文地址:smashingmagazine
原文作者:Cosima Mielke


