@飞屋睿UIdesign :最近有很多把文字与人物相融合的画面,通过彼此层叠遮挡,让文字更具立体感,画面也获得了更多的空间感。所以我想也许花朵也能和文字相结合,形成有趣的画面。这篇教程教你利用蒙板,将文字部分“嵌入”繁花中,制作出彩的融合效果。
本次教程中会用到手绘板,你准备好了吗?
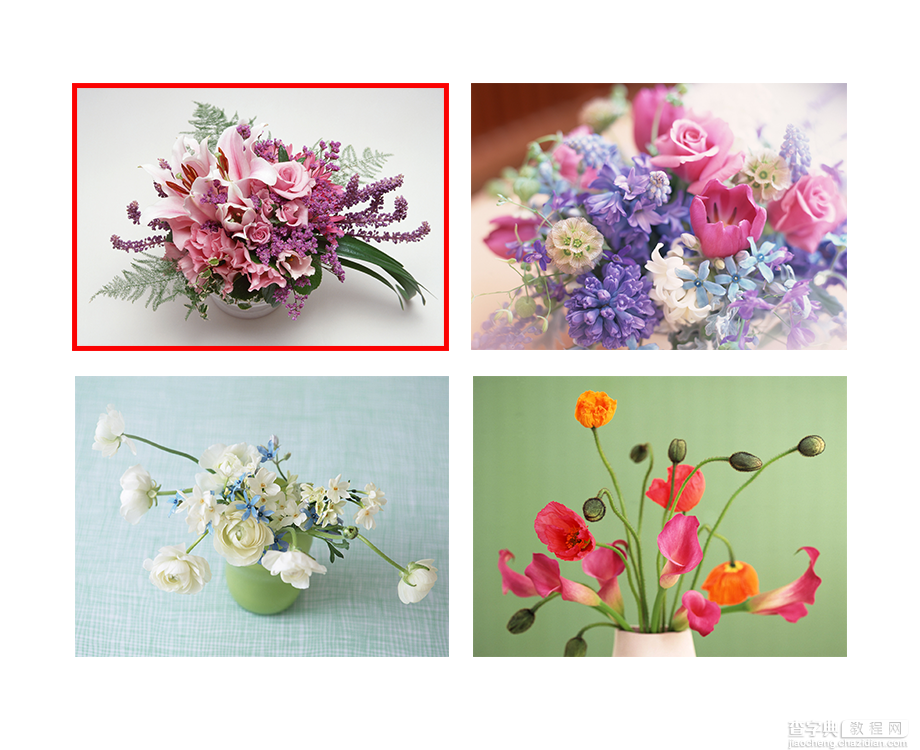
一、找一丛你喜欢的花 STEP 01
要寻找主角并不那么容易,如果你自己刚好手边有一束花就再好不过了,但如果没有,你需要在万千图库中淘一淘。因为要嵌入文字,因此你最好找那种容易被嵌入的,背景为白色的花束,这样就很容易将花从背景上分离出来。其次,你的花束最好全部入镜,这样可以不用受边缘的干扰。当然,你有特殊的构图创意就更好。但今天我们分享的办法是让花束保持在画面中心的构图。
我在这四张照片中,选择了适合我的花束。虽然其他三张的花的形态都不错,但背景不够理想。

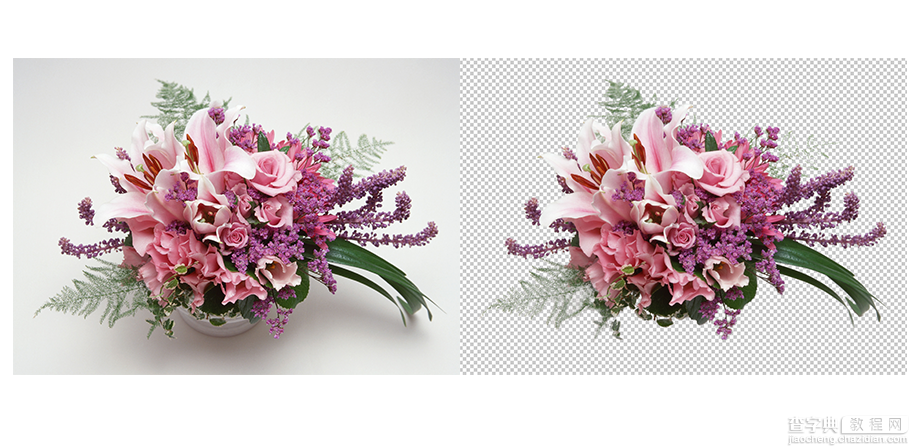
STEP 02
将花朵从背景中分离出来。经过观察发现这丛花不是普通的选择工具或钢笔工具可以处理的,因此就必然要用到通道,教程见:《我有特殊的抠图技巧》。我想我在说到去背景的操作时都尽量节省笔墨,这是很灵活的方式,大家尽管大开脑洞,不用拘束在我提供的方法中。最后的细节背景我是采用手绘板慢慢处理的,这也许相对耗时,但这和我尊重的“慢工细活”的道理类似。我认为,只有细节做到精致,整体效果才会出彩。

二、文字编排 STEP 03
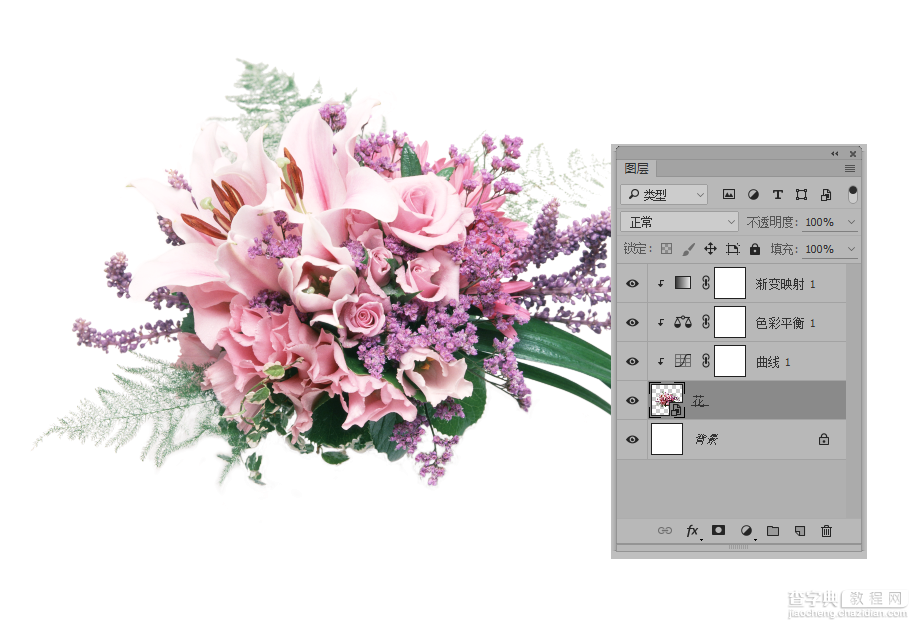
打开PS,新建一个大小为3000px*3000px的文档。背景填充白色后,将你保存为透明背景的花朵拖入其中,放置于正中。

STEP 04
花朵在白色背景上显得稍微暗淡,我用曲线提高它的亮度;同时还用了色彩平衡,增加了它的暖色;最后我使用了渐变映射再让它的色彩过渡更自然。

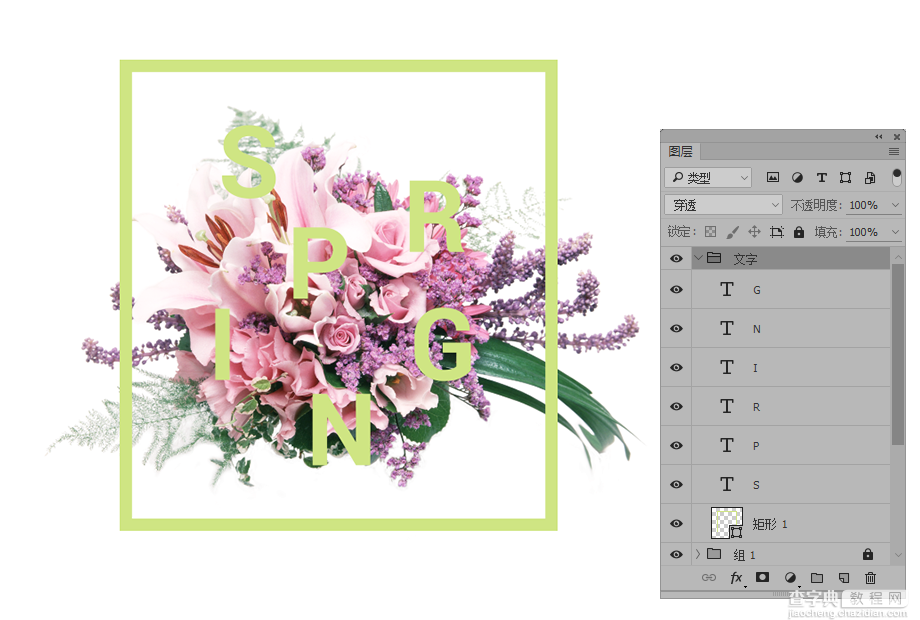
STEP 05
我在这里用到的字体是Robort Bold,这个字体的线条很流畅,比较适合这里的造型要求。字体的字号是450px,这里的每个字母都独立成为一个图层,你在编排它们的位置时就相对自由。
字体的颜色我选用的是一种略带黄色的绿色,我的建议就是字体一定要和花朵区别开来,因此大胆运用对比色的做法也未尝不可。也刚好契合我写的英文“spring”的主题。
同时,我在文字外围增加了一个矩形边框,增加文字的视觉重量,将焦点集中到文字上。

STEP 06
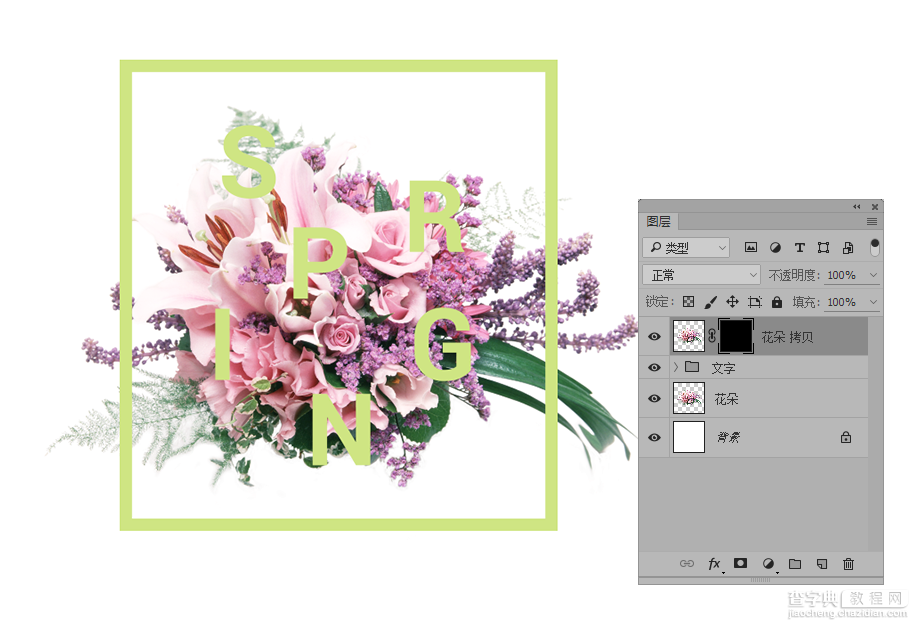
文字和边框这几个图层编排为一组,然后复制花朵的图层放置最上方。文字组就夹杂在两个花朵层的中间,就像一块夹心饼干。将最上方的花朵层增加一个蒙板,蒙板全部填充为黑色,这意味着这时的蒙版几乎没有发挥任何遮挡的作用。因此从外观上看,任何变化都没有发生,实际在图层面板中才能看出我们做了大的调整。

三、产生遮挡关系 由于现实体验的强大作用,使我们的视觉完全相信产生遮挡的两个物体之间有一种深度关系,这会使得平面空间更加立体。利用这个特点,我们通过将文字的部分被花朵所遮挡来表现立体感。这一切都是在平面上发生的,但是我们的视觉会衍生更多的可能性。
在最上一层的花朵层,我们已经增添了黑色蒙板。这意味着这个图层其实并没有展示出来,还完全被黑色蒙板遮挡的状态。如果你用白色画笔涂抹于上,就能画下你想要让它展示出的部分。这个原理相信大家都明白。利用这一关系,我们既然想要文字部分“嵌”于花朵中,就可以“画”出那部分展示在文字前方的花朵。这些枝枝叶叶的小细节无需太多,就能轻松达到让它们产生遮挡关系的效果。
STEP 07
为了看清两个图层之间的遮挡关系,我们稍降低文字的透明度。从“S”这个字母开始,放大细节,我用白色画笔涂抹了三个部分,这三个部分让S上方的花朵显露了出来。记得,白色画笔是画在最上面花朵图层的黑色蒙板上。

利用同样的办法处理其他字母和边框。你要很有耐心去对待每一个像素,这样做出的效果才不至于凌乱。涂抹的过程中保持字母的可辨认性。做好后,再把文字的透明度调回正常值。

四、制造阴影 增加空间感的办法就是增加阴影。在这个案例中增加阴影和其他情况略有不同,不能直接用图层投影样式。
STEP 08
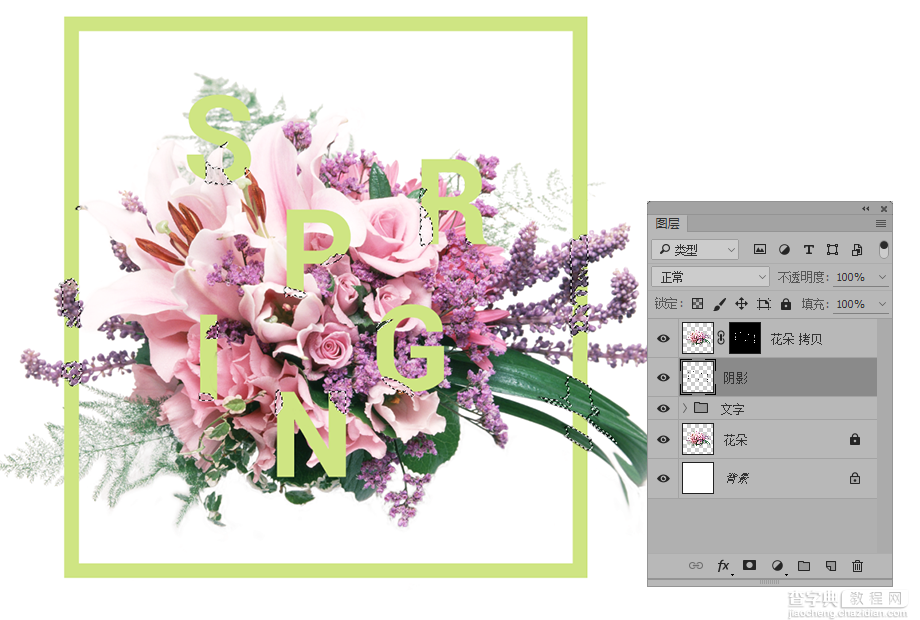
我们先在文字组的上方新建一个图层,这个图层用来作为阴影层,当然目前它是一片空白。阴影是相互遮挡后在文字上留下的投影,因此,它必定要保留在文字的上方。
遮挡的部分在顶层花朵层的蒙板中已经被你用白色画笔表现出来了,这时你只需要按住Ctrl键点击选中这些选区,然后回到阴影层,将选区填充为黑色。

STEP 09
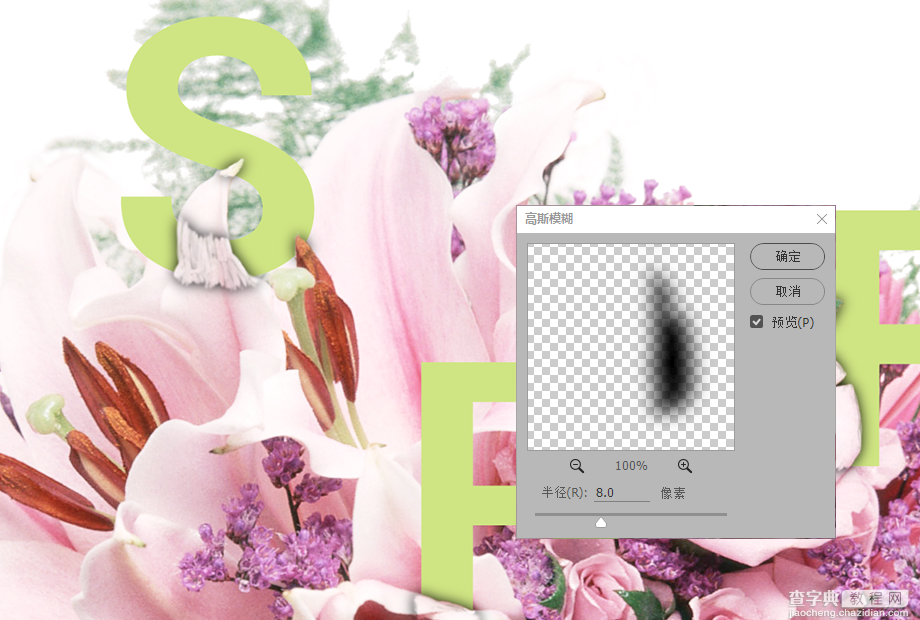
对这个阴影层应用高斯模糊滤镜,进入【滤镜模糊高斯模糊】,模糊的半径为8。

STEP 10
模糊后可以看到,虽然文字有了投影表现,但花朵的部分也出现了黑色模糊的印记,这肯定是需要去掉的。我们采用最简单的办法,给阴影也增加一个蒙板,用黑色的画笔涂抹掉花朵上方的“不正常”的阴影部分。

STEP 11
所有投影的细节都处理好后,将阴影层的图层模式改为“正片叠底”,透明度降低至40%。

五、细节的升华 STEP 12
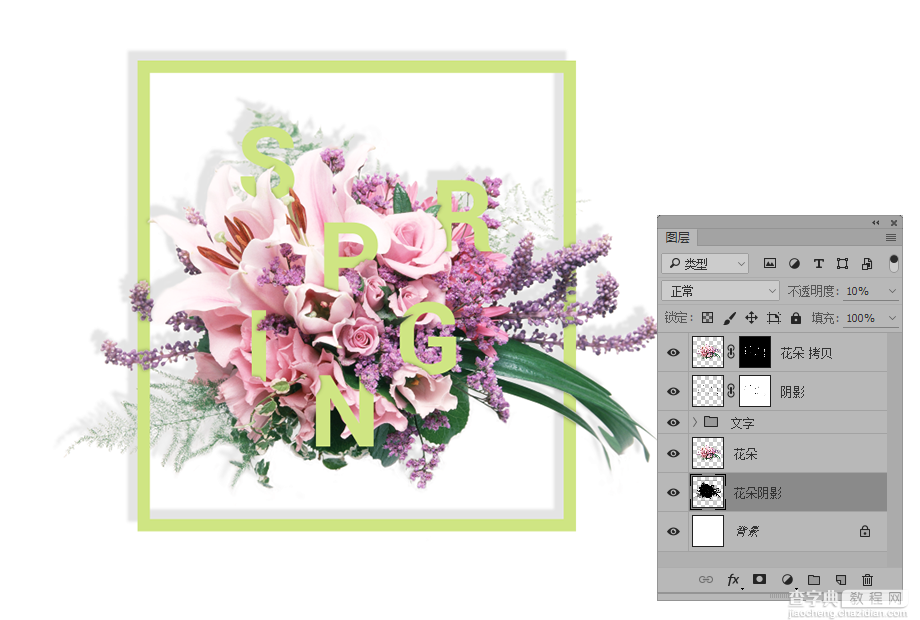
剩下的将是细节的美化。这时我们可以给花朵本身也增加一个投影。选中花朵的图层,按住Ctrl点击图层,这时出现了花朵边缘的选区。和我们在上一步制作阴影的方法相同,也是采用高斯模糊来制作投影效果。高斯模糊的模糊半径为5,然后将阴影的位置稍微往左上角挪动。降低花朵阴影层的透明度至10%。

STEP 13
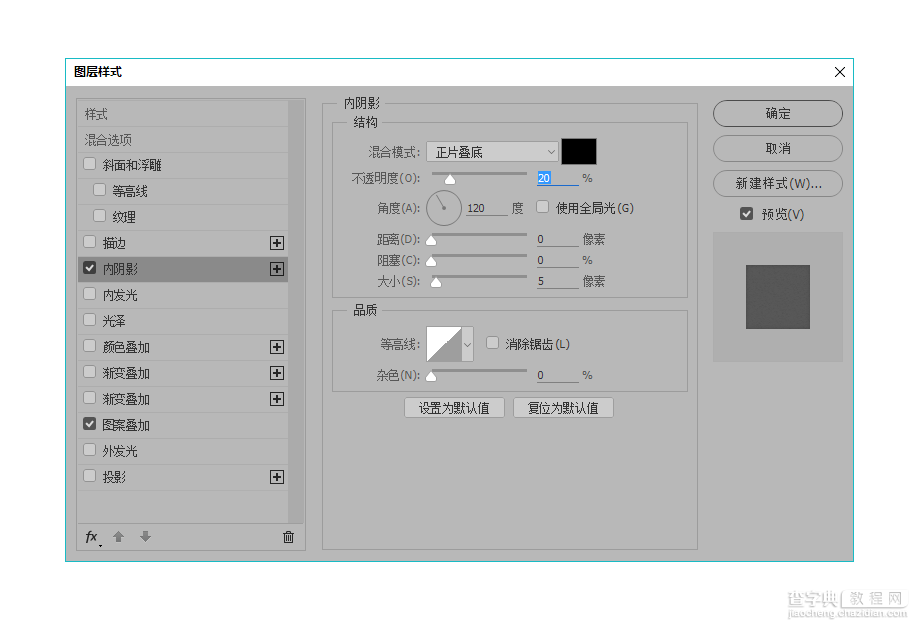
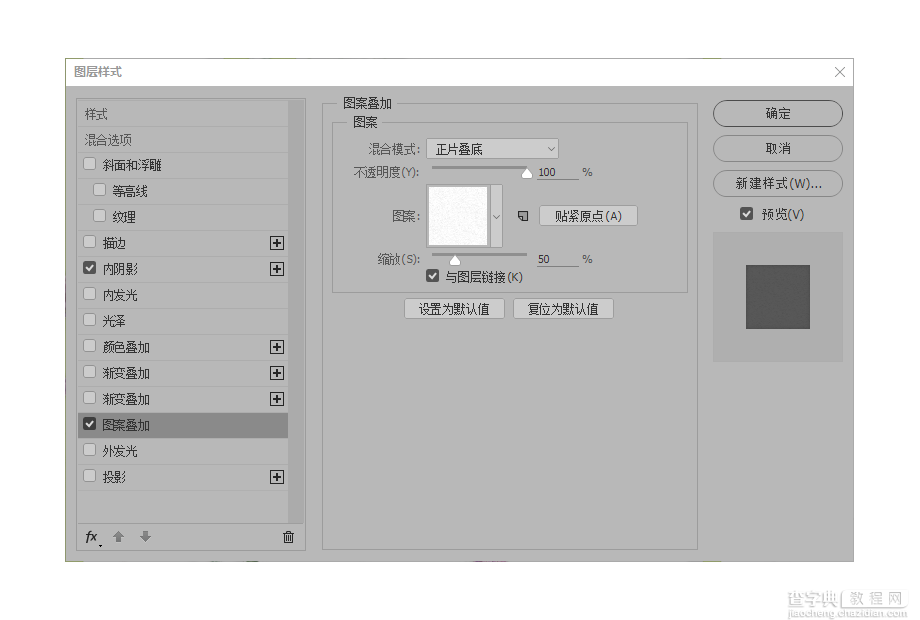
为了增加一点质感,给文字和外框的部分可以增加“内阴影”和“图案叠加”的图层样式,其中图案叠加里增加一种非常微妙的叫做“水彩纸”的纹理,若有若无。



STEP 14
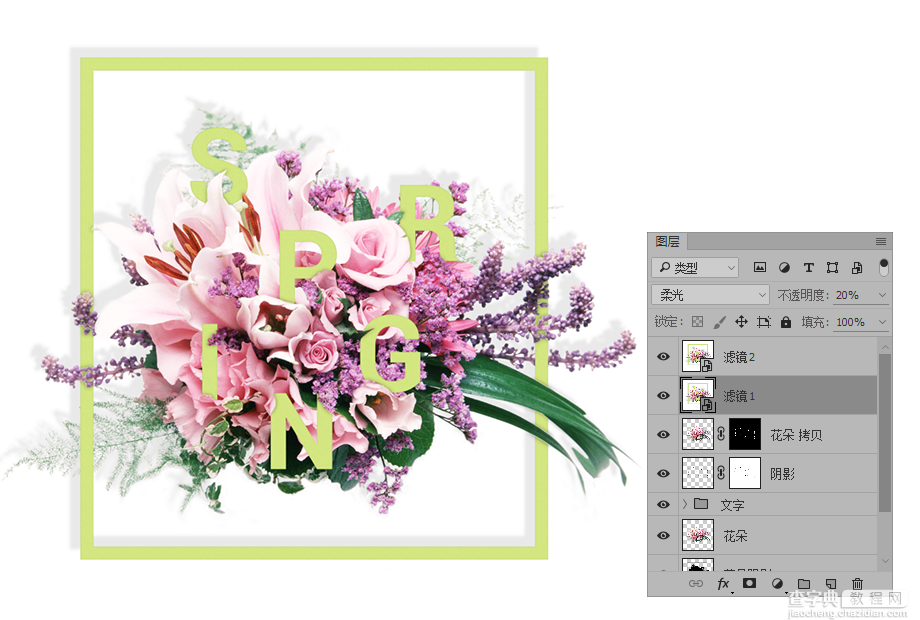
将所有的图层合并一个图层并拷贝到最新的图层,快捷方式为“Alt+Ctrl+Shift+E”。将这个图层更名为“滤镜1”,右键将其转为智能对象。
把图层的混合模式调整为“柔光”,透明度设置为20%。完成后,再拷贝这个滤镜1到新图层,新的拷贝后的图层更名为滤镜2,将透明度设置为30%。

最终效果:

一直以来,后记看起来都是可有可无的一段废话,其实我是希望留下更多的信息给这篇教程,也算学习后的一点思考。这里的主角可以把花换成树、云朵等自然景观都能制作出同样的效果,如果这些景物用手绘,相信又是另有气象。我们的每个教程都力求以一当十,从一个练习中获得对方法和技巧的整体习得,而不是僵硬的教程本身的印象。但总的来说,有一点是不会错的,练习越多,越有收获。
原文地址:ifeiwu
作者:飞屋睿UIdesign


