@喪心病狂十六夜貓 :在设计网页时,灵感枯竭了可是非常头疼的事情。这个时候看看同行设计师的优秀作品是一个非常有效的方法。比如今天这篇好文,集结了21个创意爆棚的网站,每一个都有简略的创意解说,灵感不足的设计师不妨来瞧瞧,说不定也能成为以后的设计参考。
Al Erykah City 在中间将很大的LOGO和背景组合起来,将照片和LOGO进行重叠的一种设计方法。

Retro Minder 90年代左右比较流行的一种风格,输入演员的名字显示在网页中间的一种复古的在线游戏。难度比较高。

Mambo Mambo 使用流行的明亮的色彩,通过恰当的使用动画,让整个网页变得平滑宜人。

Granny’s Secret 通过将美味的食物填满整个屏幕,利用手写草书字体,可以展现出更多的设计技术。

Boombotix 突然展现出的简约设计,在你点击画面的同时,从屏幕分割的粉色的一边,详细的商品说明页面就出来了。

Diadora: Bright Delivery 通过动画的表现形式,将从意大利到西班牙越野以类似未来感觉的一种设计表现出来。用户还能自由地在页面上处理自己的数据。

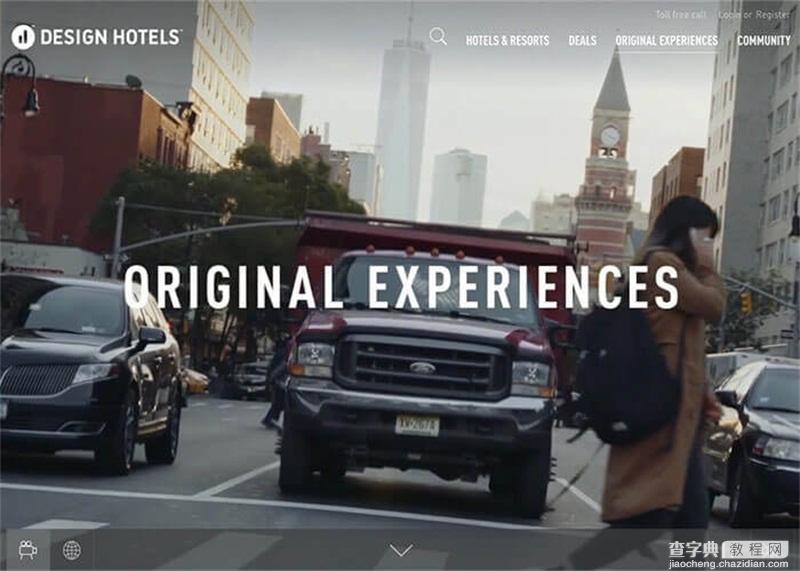
Design Hotels 将内容配合网格布局来进行整理,可以用作如何将照片的魅力展现出来的网页设计参考。

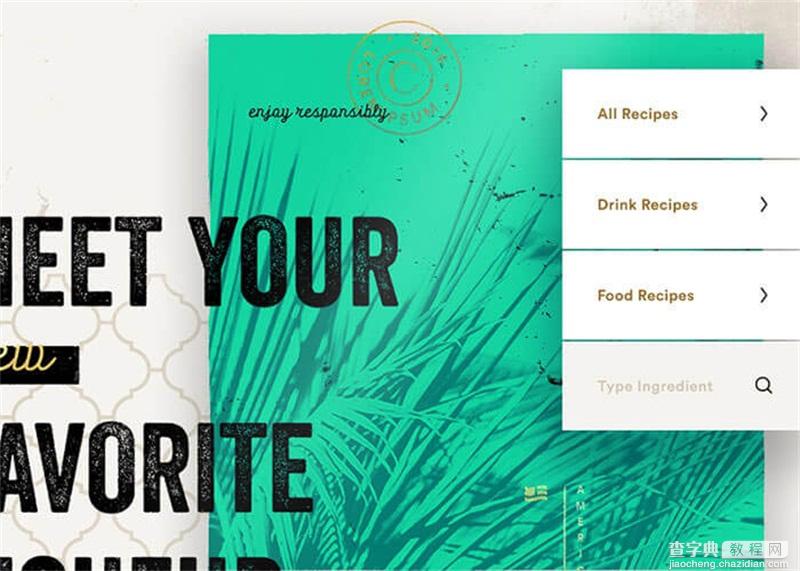
Rum Chata 利用清爽的夏天配色方案,和一些垃圾摇滚风格作为效果添加上去,将品牌的独创性表现出来了。

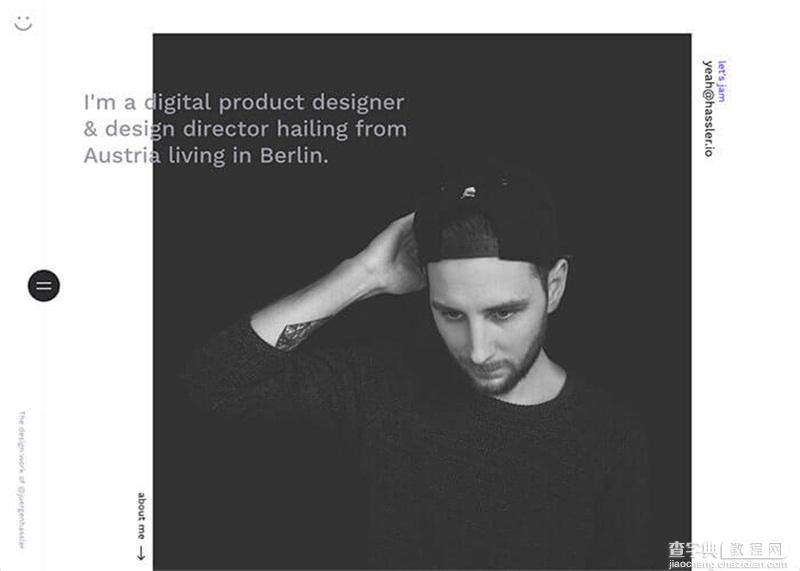
Jürgen Hassler 个人自由职业者的招募投资的网站,将必要的要素以外的东西全部省略,简约风格的模型站点。

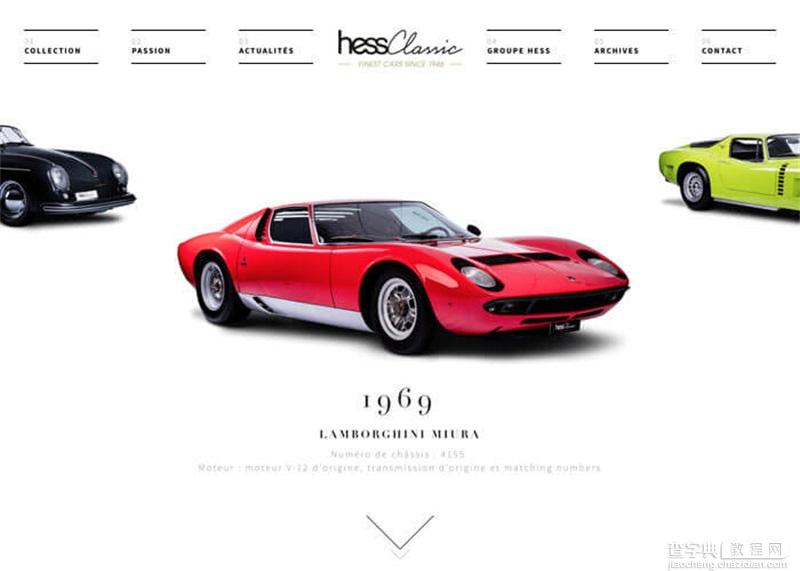
Hess Classic 将历代老爷车车头一致并排放好,通过水平方向的滑动来进行移动,各种各样的车的详细内容在下面的页面展示出来,起到导航的作用。

I Fly 50 在人物的侧影上叠放上照片,然后在中间部分配置上LOGO这样独特的布局。

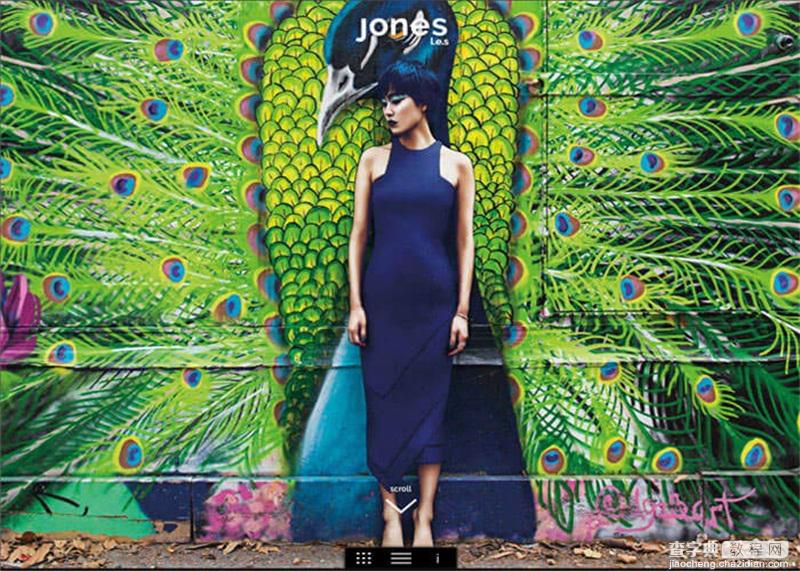
Jones L.E.S 令人印象深刻的照片,根据内容进行切换的设计。

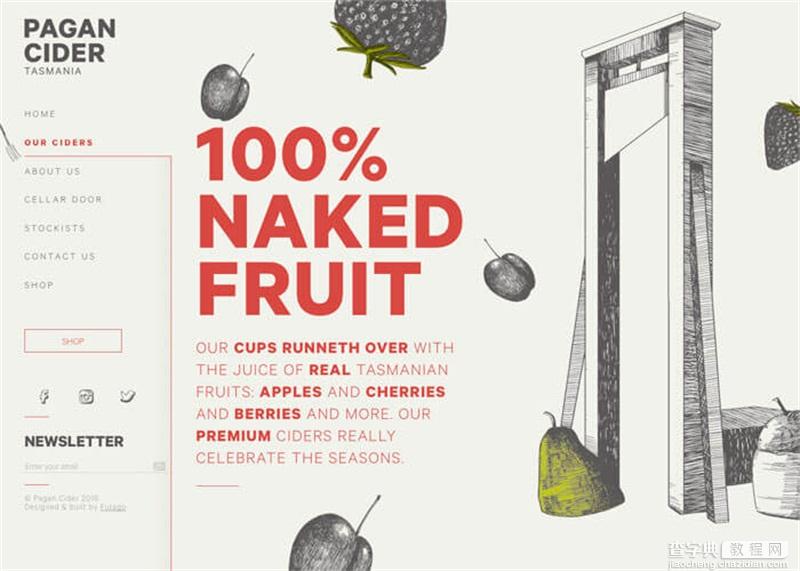
Pagan Cider 通过利用手绘草图来布置整个页面,不仅可以表现出一个纯手工制作的氛围,也很好的衬托出了品牌形象。

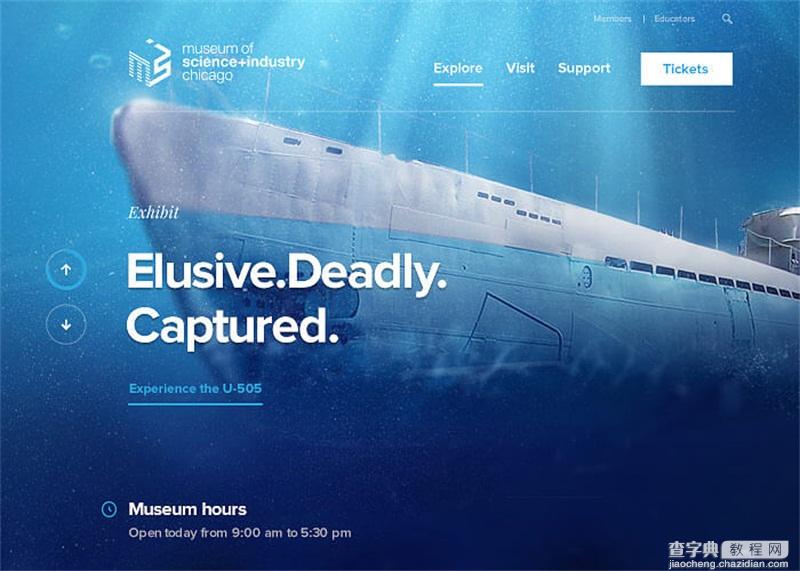
Museum of Science Industry Chicago 
Valerian 特别有实感地描绘出了在宇宙星辰之中移动,使调查进一步推进的科技感。

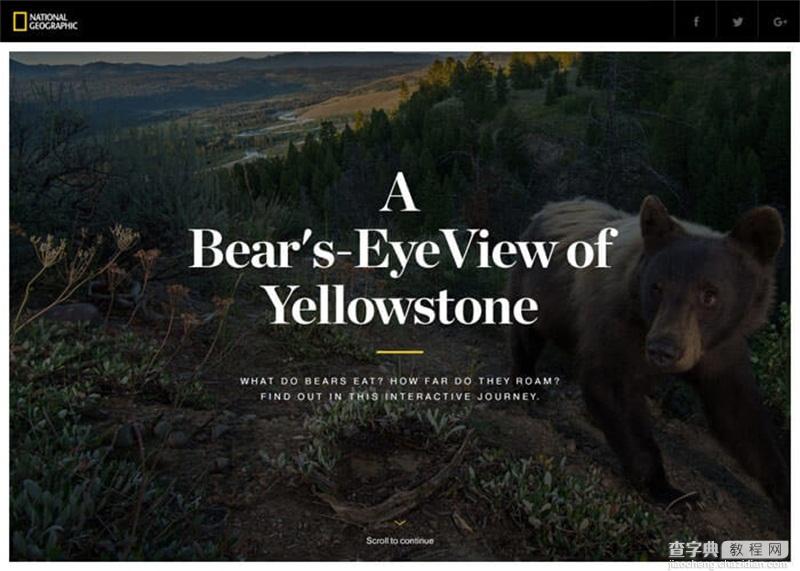
A Bear’s EyeView of Yellowstone 通过照相机拍摄了一些美国的黄石公园的熊的住处,将他的行动范围和习性通过互动的方式展现出来。

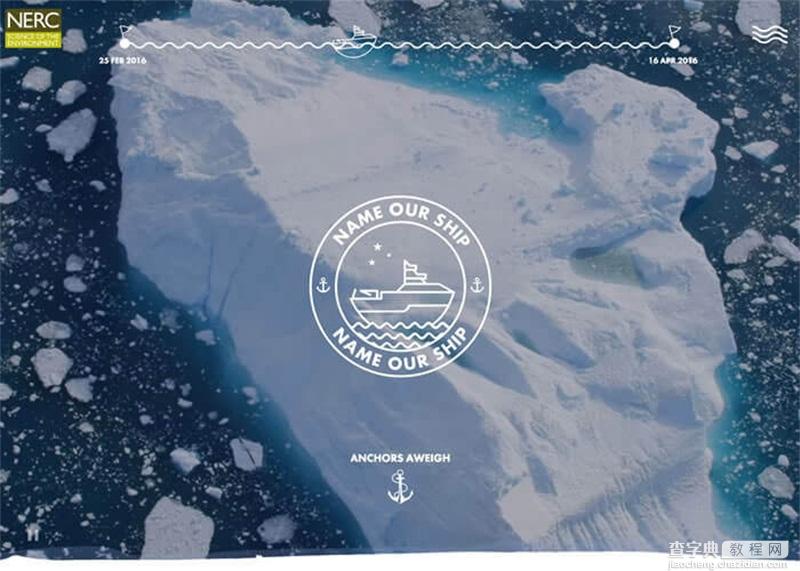
Nerc 这是介绍欧洲最大的自然环境调查船的网站,结合拍摄的实际的视频和画面,让用户在界面上停留更多的时间。

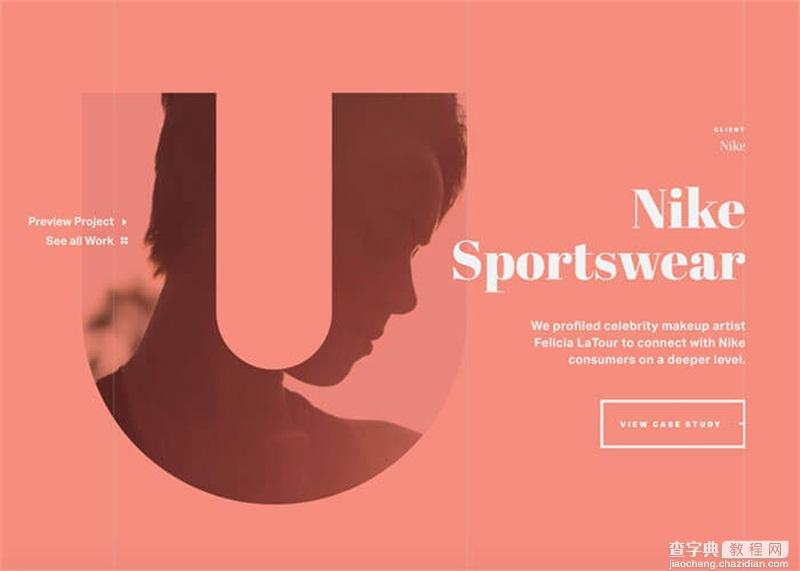
Nurture Digital 各个部分都用上了华丽的颜色,用大写的字母重叠在网页上,动画和图像都十分流畅。可以用作字体组合的参考。

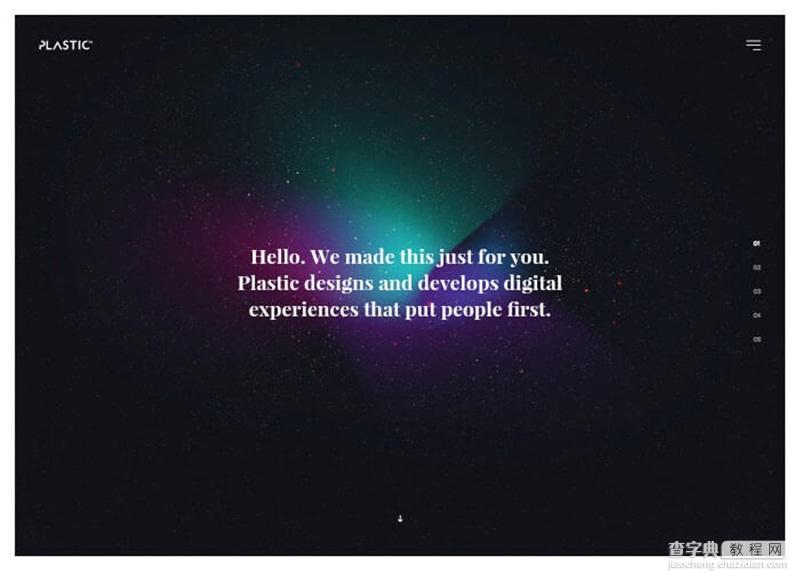
Plastic BCN 对鼠标的移动产生反应的视察效果,与平滑的切换内容的动画效果,可以看出作者的细心,是一件别出心裁的作品。

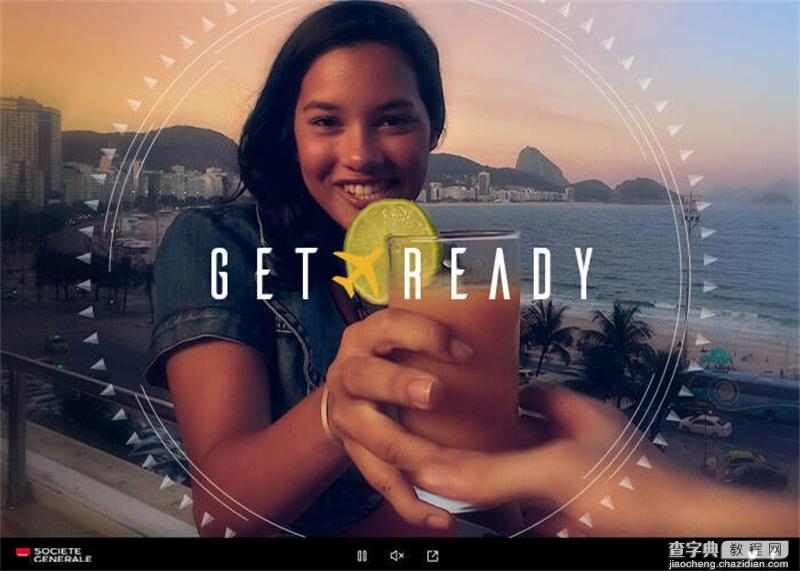
Get Ready 感觉就像是电影中的主人公一样推动故事进程的存在,将画面中的饮料作为让人关注的重点。

Fabbula 在独特的触摸的插图上,通过增加一些小小的动效,就成了有魅力的首页设计,将好的信息给传递出来。

好的,这就是全部的内容了,各种各样的网站是不是看的眼花缭乱了呢?在文章的开头,提到了如果在设计时没有了灵感,出去散步也不失为一种好方法。


