随着扁平化和现代设计风格的逐步流行和沉淀,线性图标也迎来了它的黄金时期。现在你会在越来越多的地方发现它的身影,从传统的控制面板、导航栏和社交媒体插件,到功能性的列表界面,它无处不在。
同时,线性图标的形态也是多样的。从简约而微妙的小巧图标,到复杂大胆的响应式的版本,线性图标为设计师提供了从直观简单到繁复华丽的全方位的解决方案,可以说它们是丰富多态设计美学的重要呈现形式。线性图标还是界面信息传达和用户体验优化的重要组成部分,其细腻而自然的设计、强大的个性化空间,开始成为网站从普通走上卓越的必备品。
今天搜集的案例中,你可以仔细体会不同的视觉元素是如何同线性图标有机地组合到一起的,这些优雅的表现方式会成为你的借鉴对象。
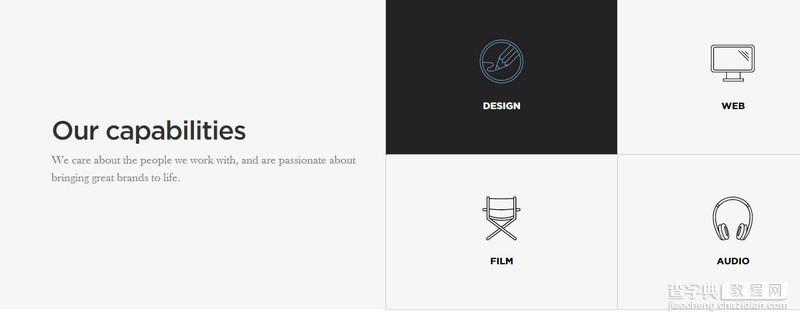
Anchour 
由于页面中只使用了四个线性图标,作为重要的视觉支撑,设计师使用了双股线来提升图标的信息量和丰富度,简单而不单调,加上色彩对比,同整个主题很好地融合为一体。
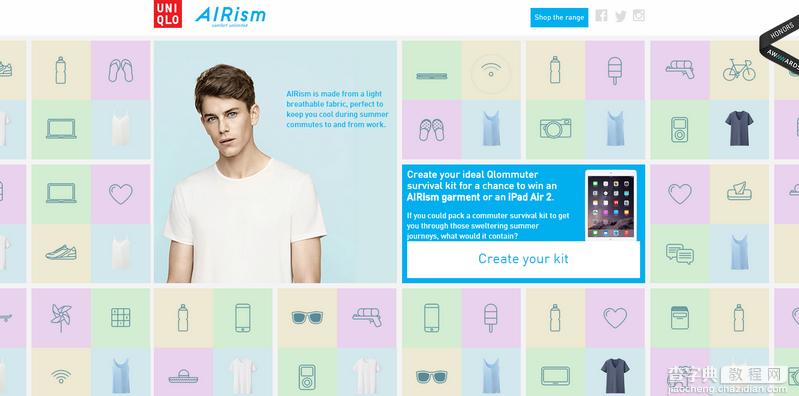
Uniqlo Airism 
Uniqlo Airism 的首页通过线性图标动效,赋予页面以动感,加上柔和的色彩和细密的栅格,整个页面虽然内容不多但一点也不单调,反而给人以饱满的感觉。
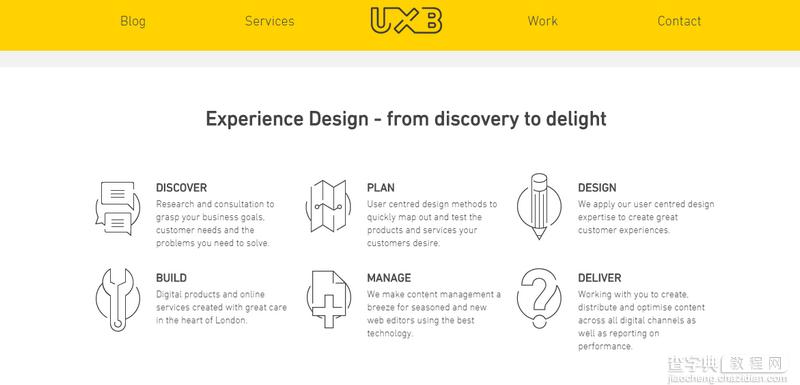
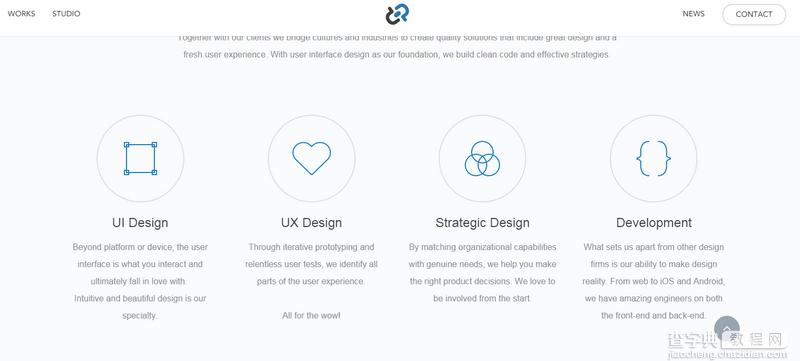
UXB 
由于设计师采用了大量的留白,UXB 的页面看起来干净而清爽。用极细的线条绘制的大图标柔和而直观,确保了美观性又保持了一致的设计,相互呼应的设计元素令页面的浏览体验可以称得上优秀。
Brianza Chenutre 
Brianza Chenutre 页面中,每一个分类都拥有一个超大的线性图标作为内容和信息的标识,各不相同但是平易近人。这种生动的表达方式让内容更容易被用户理解,图标背景采用色彩柔和的几何形状来衬托,更加富有魅力。
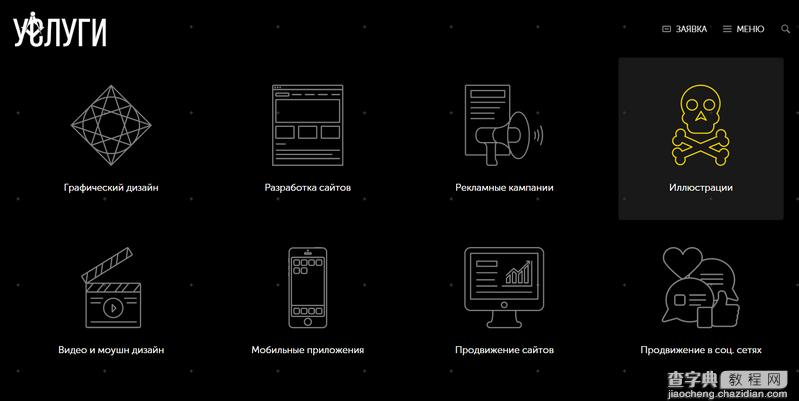
Sponge 
Sponge 的服务分类是通过精心设计的精致图标来展现的,黑色调背景的衬托之下,图标的细节被衬托得极为突出,个性与魅力在这种对比下得到了明显的强化,也使得高水准的设计被用户捕捉到。
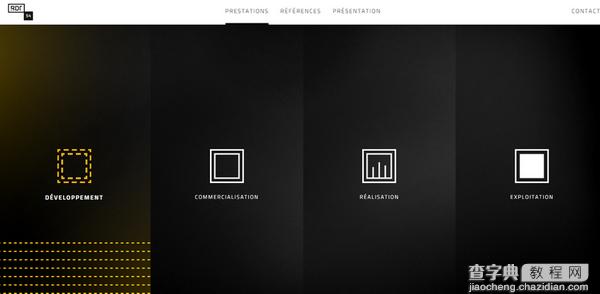
RDT54 
不同于其他的设计,这个案例中,设计师将线性图标应用到导航菜单上来,并且让这个导航菜单占据了整个页面。等宽的分割之下,整个页面呈现出均匀对称的美感,深色系的背景同样让线性图标的纤细优雅之感得到了极大的强化。
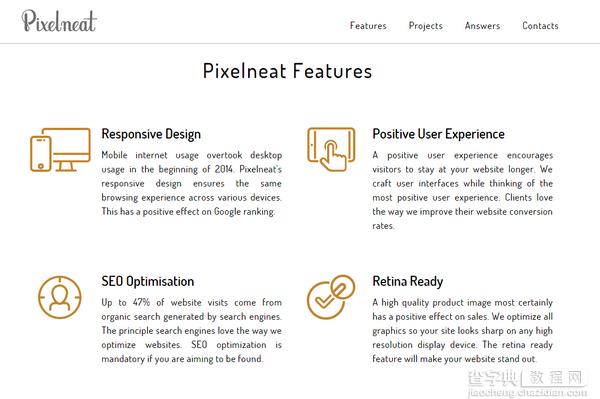
Pixelneat 
Pixelneat 对于线性图标的运用也有独到之处。线性图标被放大加粗,并施加以不同的色彩,提升了信息层次也达到了信息分类引导的作用,用户可以更好地获取信息了。
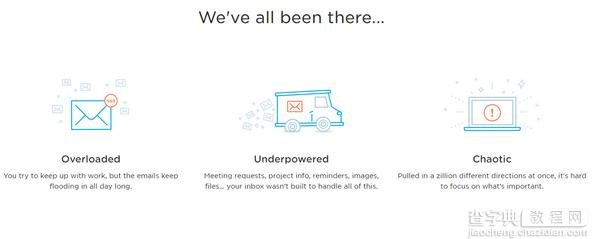
Postbox Inc. 
Postbox 公司在线性图标的运用上更加独到。为了更好的浏览体验,设计师采用多种色彩来绘制线性图标,或者说线性图标风格的插画,其中额外的弧度和转折赋予了整个图标以拙稚的美感。
Social Blue 
Social Blue 的网页在精致细腻的线性图标衬托之下显得尤为突出。左侧一列菱形的标识采用的是单页设计中典型的滚动导航方式,而页面中的线性图标无疑也是用来标识不同类别的信息。
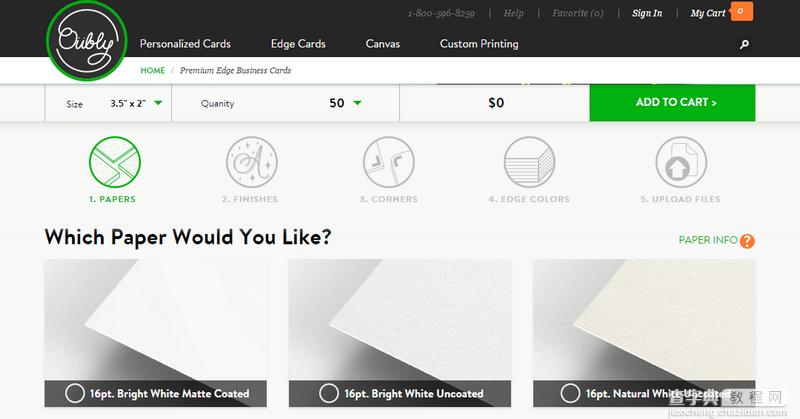
Oubly 
Oubly 试图省略同用户沟通中过多的文字表述,转而采用标识性极强的线性图标。页面中嵌入的5个线性图标清晰地对应着不同的环节和阶段,圆润的边框和协调的设计令轻松搞明白其中内容,不会有突兀感。
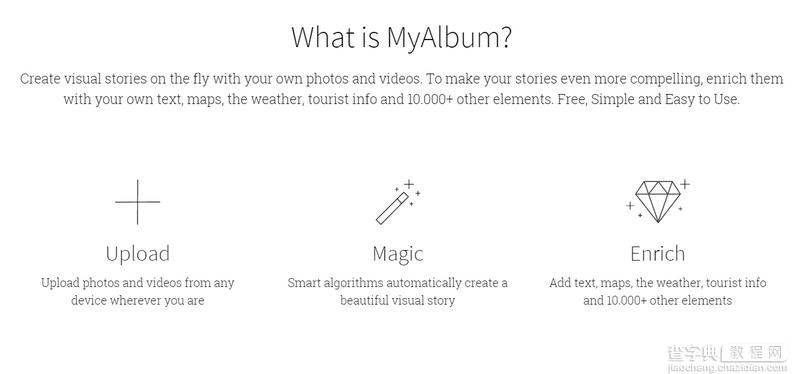
MyAlbum 
单纯的黑白色调和大量留白让页面干净清爽,整洁干练的线性图标保持了项目的趣味性,使得页面鲜活了起来。
o2Source 
o2Source 用一套略显古怪粗粝的线性图标来作为导航菜单,彩色插画作为背景,消减了页面整体的单调性。
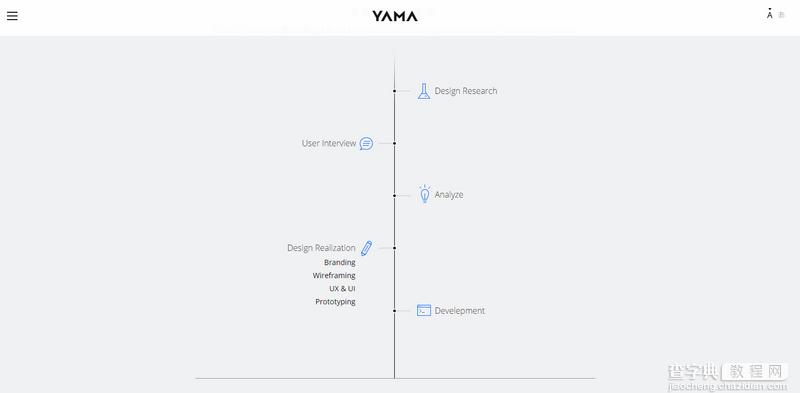
Yama 
Yama 借由时间线这种精致优雅的方式来呈现不同的服务,整个设计在页面里居中摆放,线性图标设计圆润流畅,和整个界面搭配成了一套有趣的组合。
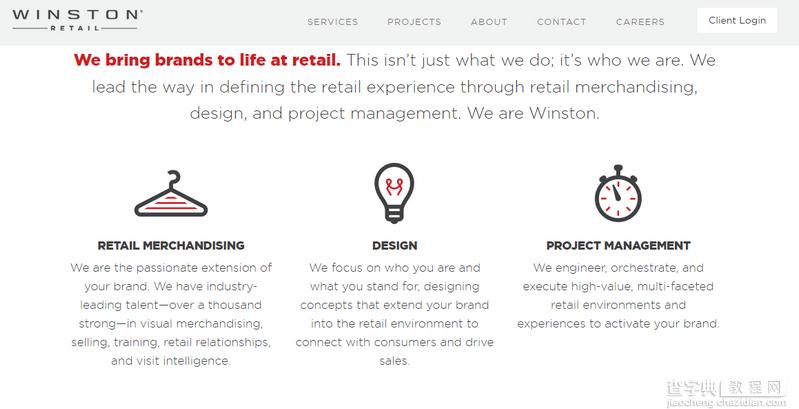
Winston Retail 
设计师在设计这组线性图标的时候,采用了双色搭配粗细对比,呈现出丰富的细节。粗线与字体色调一致确保了整个视觉设计的重量,作为提亮的红色用的是细线,起到了点缀的作用,但又不会喧宾夺主。
DWP 
DWP的网站设计优秀之处在于它的功能实现和用户体验,而非它的美学特征。干练的结构,细腻的图标起到了导航的作用,加上留白,整个页面的视觉设计也非常突出。
GoodPatch 
赏心悦目的配色和充满呼吸感的版面设计,令GoodPatch整个网站显得非常的实在。蓝色的线性图标提亮了页面,灰色的圆形边框划分出图标的边界,显得整饬而富有条理。
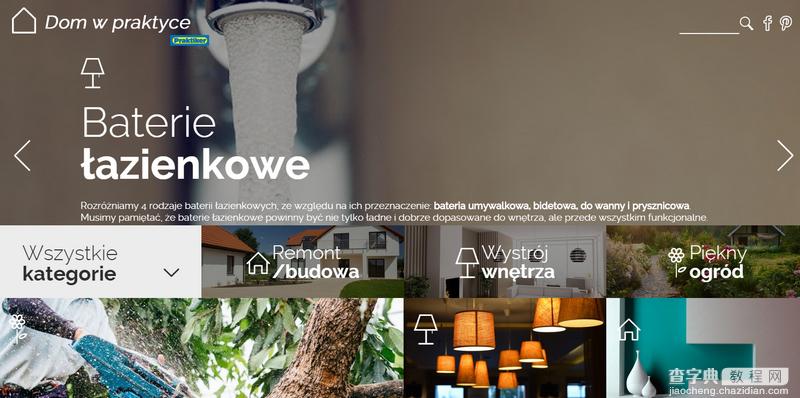
Praktiker 
Praktiker 用密集的内容构建出复杂而富有冲击力的视觉效果。也正是在这种高信息量的布局中,设计师让图标和文字结合起来设计导航,强化了它的存在感。
Your Farm 
Your Farm 网页中充满生机和活力的色彩来展现它的性格,虽然细腻的线性图标被淹没在相对复杂的布局当中,但是当你使用或者仔细查看,会注意到它们的优秀之处。
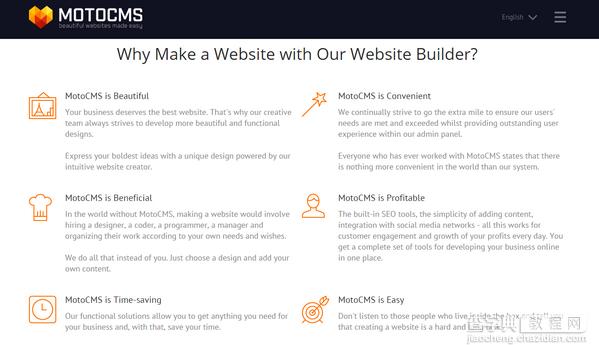
MotoCMS 
MotoCMS 橙色的线性图标让用户浏览页面的时候一眼就会注意到。
Fineocar 
这个页面的设计挺大胆的,色调饱和度低,相对其他更加沉稳,线性图标和幽灵按钮组合到一起之后,让整个页面风格更加一致。大胆的版式和独特的色调,让用户更加专注于内容。
结语 线性图标其实非常能够呈现网页细腻优雅的一面,细腻的线条轨迹让页面更加鲜活,也更值得回味。当然,线性图标的使用对于风格是有一定要求的,也正是目前扁平化2.0的时代能将这种设计元素的优势发挥出来,但是如果换成拟物化的设计,情况可能就没那么理想了。
原文地址:designmodo


