App界面设计案例—文字的巧妙运用
发布时间:2016-10-08 来源:查字典编辑
摘要:我有个小小的心得可以分享给你——好的字体等于成熟的设计。直至几年前,网页设计师们都还没有对字体表现出足够的关注。如今这个领域已日趋成熟——字...
我有个小小的心得可以分享给你——好的字体等于成熟的设计。直至几年前,网页设计师们都还没有对字体表现出足够的关注。如今这个领域已日趋成熟——字体繁荣发展,成为一股巨大的设计潮流。
好的字体在文本的易读性上起了决定作用,却不止于此,它也传递出设计师分享的意图。它是整个用户体验的重要部分。从另一方面讲,缺乏好的字体,是整个产品不专业的表现。文字是主要界面的基础元素——如果它设计得很糟,为何还要深入下去?
本地应用第一年在iOS和Android平台上的发展,简直惨不忍睹。似乎大多设计师和开发者根本没有考虑过字体问题。它不受重视,显得很突兀。所用的那些令人生厌的字体毫无品味。真是一场设计的噩梦。
如今,移动端设计已经远远超越早期的水平,这个领域成熟的迹象已经显露。字体是它最形象的例子。主流应用中的大多字体可以用“得体”来形容。无论是Facebook、Mailbox或是Twitter——文字清晰,字体看上去至少还不错。更有趣的是——2013年,我们看到越来越多移动应用在字体的使用上,表现出了震撼的效果。Ultravisual、WillCall、Hotel tonight就是几个很棒的案例。
可以肯定的是,在2014年,这股趋势将会形成更加强大的力量。
不能再忽视APP中的字体了。移动端的设计已经成熟。
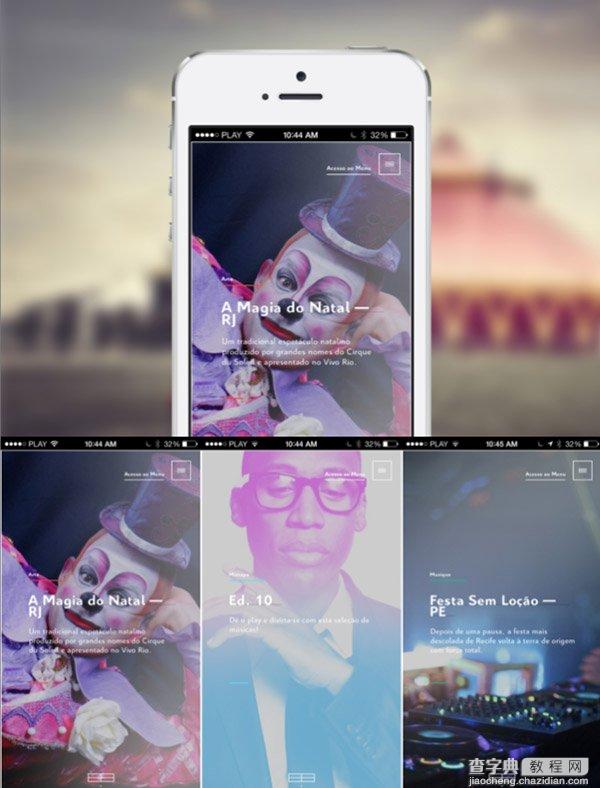
Citroen Lifestyle, iOS

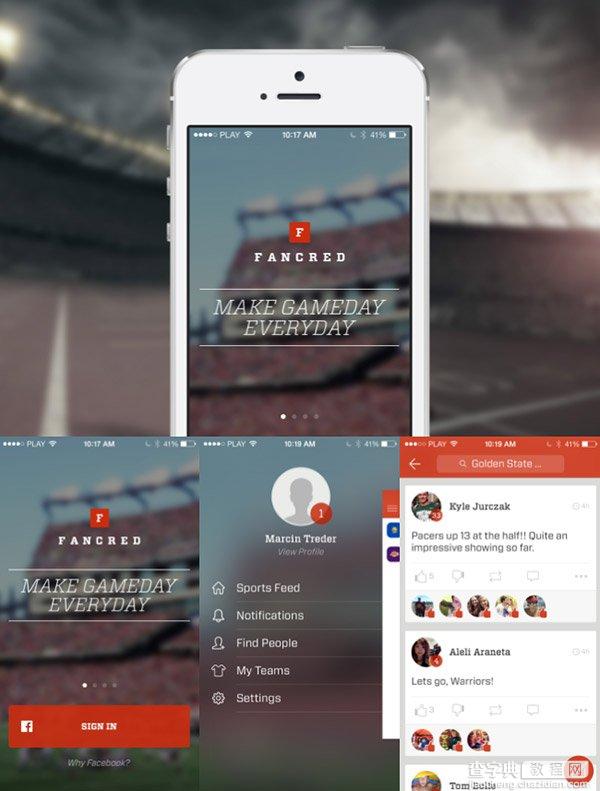
Fancred, iOS

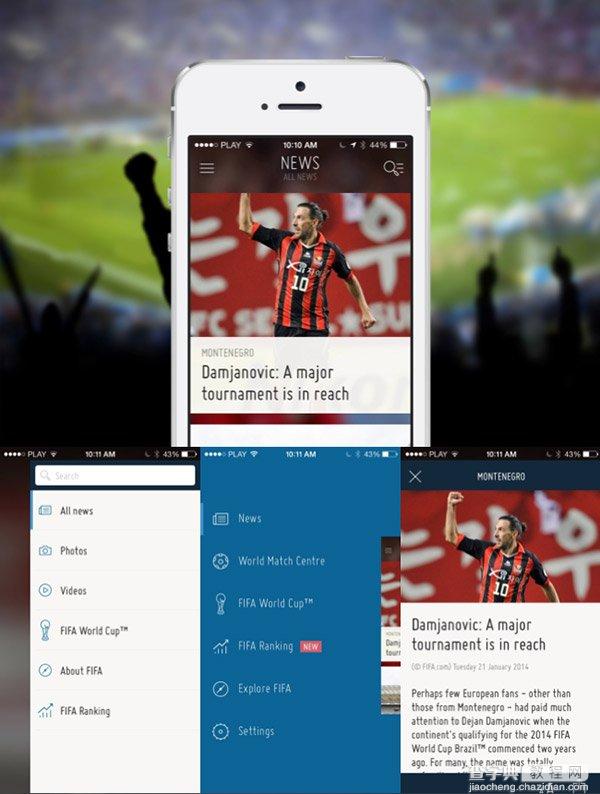
Fifa, iOS, Android

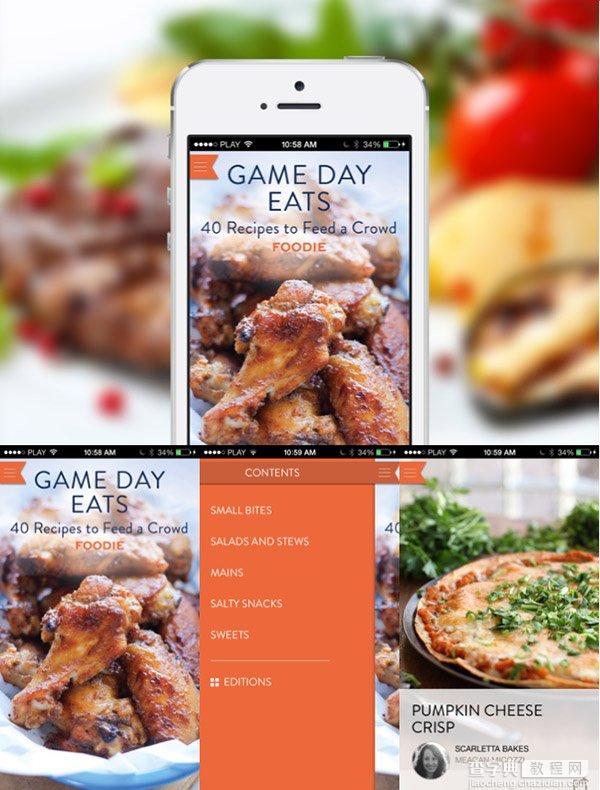
Foodie Recipes, iOS

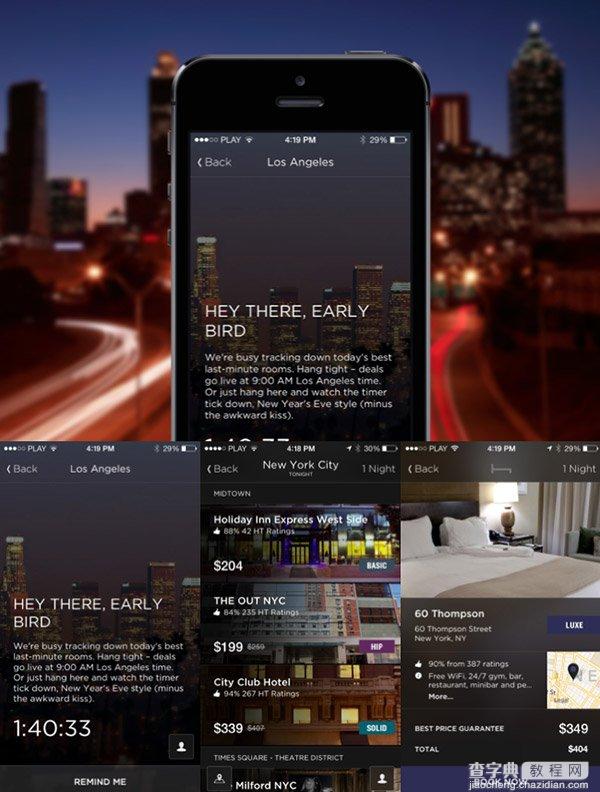
Hotel Tonight, iOS, Android

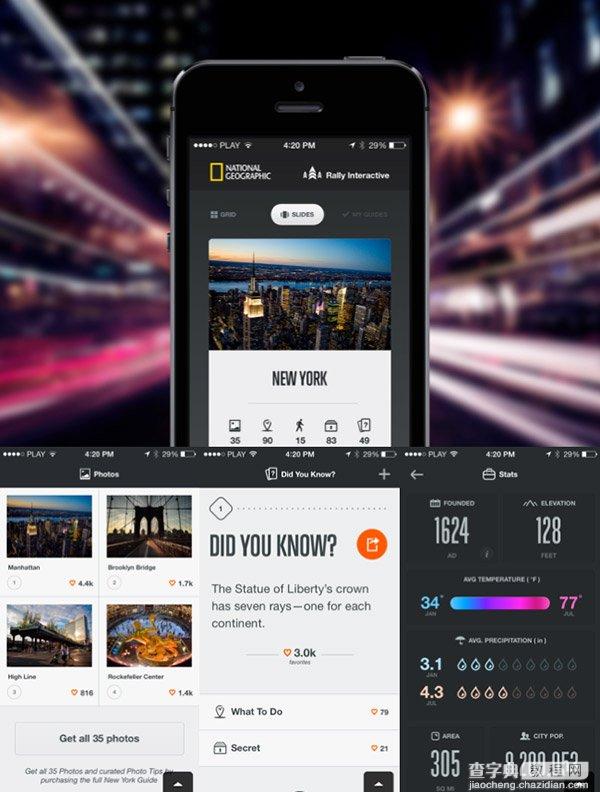
National Geographic City Guide, iOS

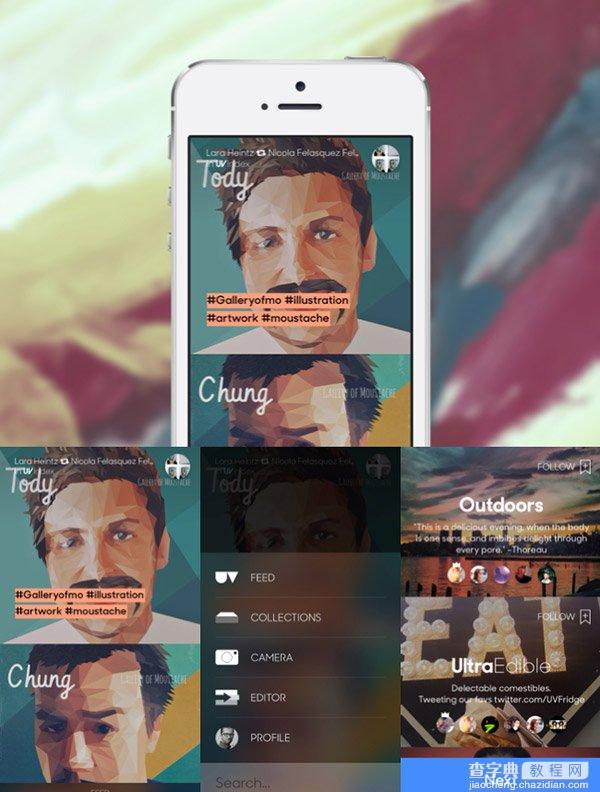
Ultravisual, iOS

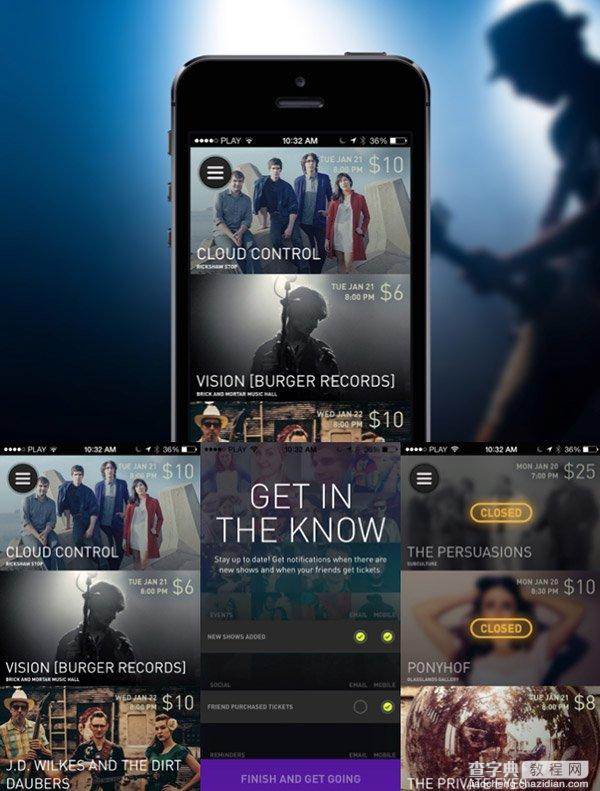
Willcall, iOS, Android


译文来自:colachan 原文:designmodo


