图标是Windows应用程序的标志,在一个文件夹中,往往能够看到各式各样的图标,
一般来说彩色好看的图标 ,
是可以运行的应用程序文件,而色调单一的图标则是
不能识别
,
是可以运行的应用程序文件,而色调单一的图标则是
不能识别 、
、 ,
,
系统文件往往是齿轮图标 ,快捷方式的图标上都有一个小的箭头
,快捷方式的图标上都有一个小的箭头 ,图标能够使我们更方便地查看和寻找文件,程序中的图标是怎样来的呢?
,图标能够使我们更方便地查看和寻找文件,程序中的图标是怎样来的呢?
1、创建图标
1)在“文件”菜单中单击“打开工作区”命令(或者打开工作环境),打开上一课的SmlWin工作区文件(.dsw),
单击编译条上的“执行”按钮 ,看一下窗口左上角的小旗图标
,看一下窗口左上角的小旗图标 ,这是系统自带的图标,
,这是系统自带的图标,
关闭程序,打开自己的文件夹,打开其中的“SmlWin”文件夹,打开里面的“Debug”文件夹可以看到SmlWin程序是一个默认的窗口图标 ,马马虎虎看得过去;
,马马虎虎看得过去;
2)回到编程VC窗口,单击“文件”菜单中的“新建”命令,选择中间的Icon File类型,在右边的“文件”文本框中输入SmlIcon,单击“确定”;
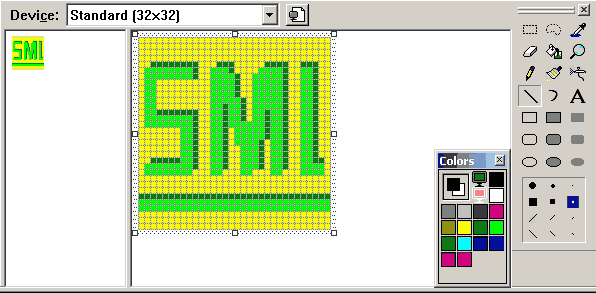
3)这时文件工作区变成一个绘制图标的绘图区,中间是一个空白的图标,右边是工具箱和颜色面板,颜色面板常常被挡住,可以拖到工具箱的旁边;

4)在绘图区上边文本框中标明图标大小为32×32,这是大图标,如果单击它右边的新建图标按钮 ,可以再创建一个16×16的小图标;
,可以再创建一个16×16的小图标;
5)在工具箱中选择直线工具 ,选择工具选项中的第二排最小的方块点,选择亮绿色,在空白图标区绘制出Sml三个字母,
,选择工具选项中的第二排最小的方块点,选择亮绿色,在空白图标区绘制出Sml三个字母,
再用深绿色描边,作出一个立体图标,再选择油漆桶工具 选择黄色,将透明背景喷上黄色,保存一下文件
选择黄色,将透明背景喷上黄色,保存一下文件 ,关闭绘图区,这样我们就创建好了一个自己的图标;
,关闭绘图区,这样我们就创建好了一个自己的图标;
2、加载图标
加载图标可以用“插入”菜单中的“资源”命令,然后选择ICON,用“导入”命令(Import...)加载到工程中,
然后在程序中调用,操作方便但是不容易理解,我们用基础的方法来加载,以后用多了、熟练了再相互对比使用;
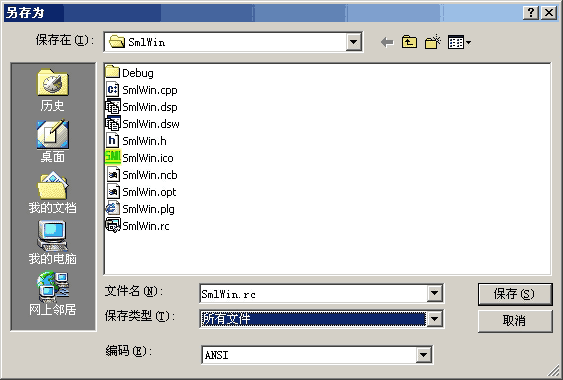
1)打开Windows自带的“记事本”程序(在“附件”里头),单击“保存”命令,弹出“另存为”对话框,将保存位置设在自己文件夹的SmlWin文件夹里,文件名为SmlWin.rc 保存类型为“所有文件”,

这样就用记事本新建一个资源文件,注意保存类型必须是“所有文件”,否则会默认保存为文本文件,资源文件图标是各种小图片排在一起放在电脑前面 ;
;
2)输入以下代码,绿色双斜杠部分是注释,先可以不用输入:
#include "SmlWin.h"//用到头文件中申明的标识符
//下面定义一个图标资源
IDI_SMLWIN ICON
DISCARDABLE
"SmlIcon.ico"
//标识符, 图标, 内存清除, 图标文件名
保存一下文件,关闭记事本;
3)再在项目控制台下边选择“FileView”标签,在控制台中双击各个加号,找到SmlWin.h头文件,双击打开,在头文件开始部分加入下列代码:
#define IDI_SMLWIN 101
//定义IDI_SMLWIN为一个标识符值为101
4)打开“工程”菜单,选择“添加工程”(也叫“增加到工程”)里的“Files...”命令,在弹出的对话框中选择SmlWin.rc,单击“确定”,把资源文件加入到工程中,这时在项目台下边就有了一个ResourceView标签;
保存一下所有文件
3、程序使用图标
1)在项目控制台中各个加号上双击,找到SmlWin.cpp,双击打开,找到InitApplication函数代码段;
2)找到下面加载图标的一句,把原来的小旗图标换掉,代码改为:SmlWin.hIcon =LoadIcon(hInstance,MAKEINTRESOURCE(101));
其中的101就是在头文件中定义的标识符的值,代表了资源文件中定义的图标资源;
3)这样图标从创建到加载到使用经历了三个文件三个步骤,注意环环相扣,有点儿复杂,保存一下所有文件 ;
;
单击编译条上的构建按钮 ,开始构建程序,如果输出窗口出现错误,那就在三个文件中仔细核对,修改以后记着及时保存,构建成功后就可以单击“执行”按钮
,开始构建程序,如果输出窗口出现错误,那就在三个文件中仔细核对,修改以后记着及时保存,构建成功后就可以单击“执行”按钮 ,看看程序发生的变化;
,看看程序发生的变化;
本节学习了图标的创建和使用,如果你成功地完成了练习,请继续学习下一课内容;


