PS旋转按钮
发布时间:2015-06-06 来源:查字典编辑
摘要:注:也是我第一次写教程,额,应该不算教程,分享个人的制作过程,请大神们提意见。下面有可供下载文件(里面有原网站的截图+混合模式中英文对照表)...
注:也是我第一次写教程,额,应该不算教程,分享个人的制作过程,请大神们提意见。
下面有可供下载文件(里面有原网站的截图+混合模式中英文对照表)
让我们开始吧:
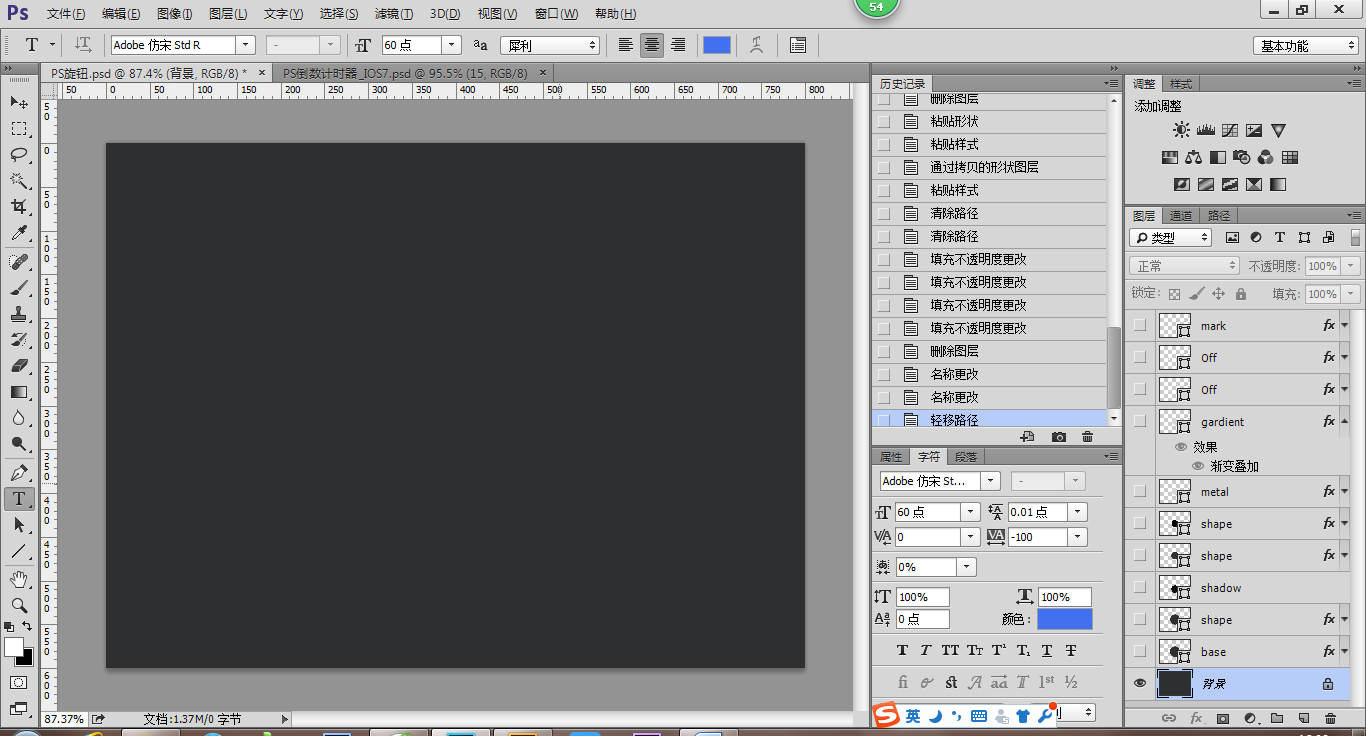
画布大小自定义,我这里800*600px,颜色值:2e2f31

2.绘制一个正圆,按住shift键,点击鼠标左键,选择移动工具V,在与画布垂直、水平居中对齐,颜色值:2e2f31


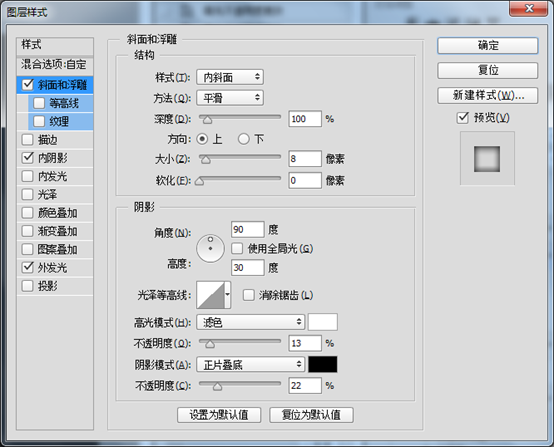
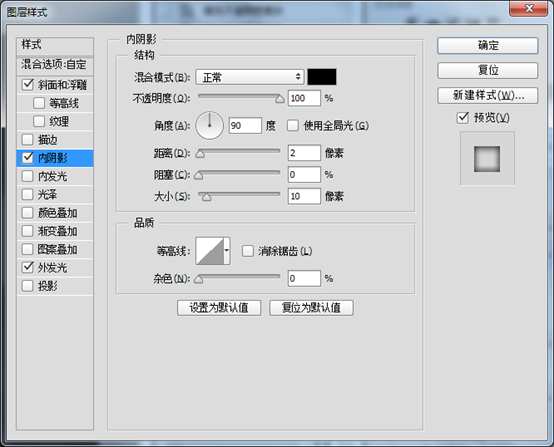
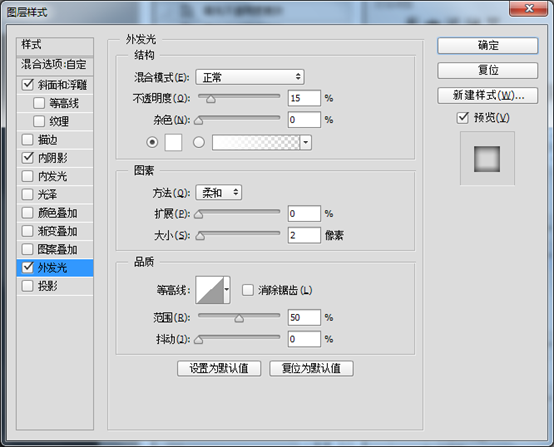
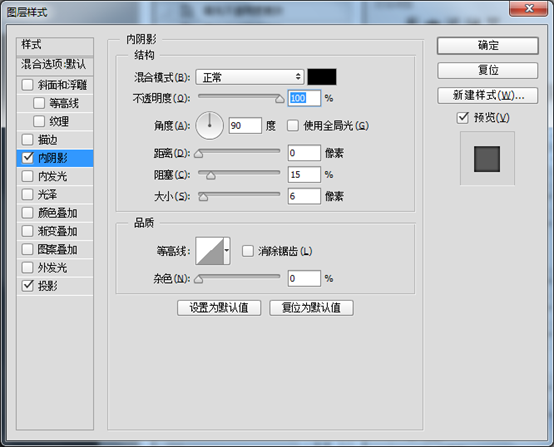
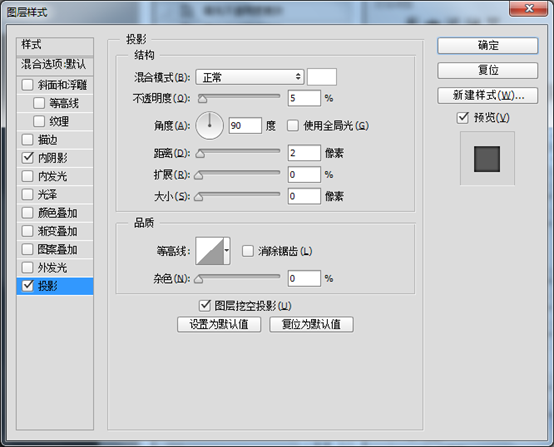
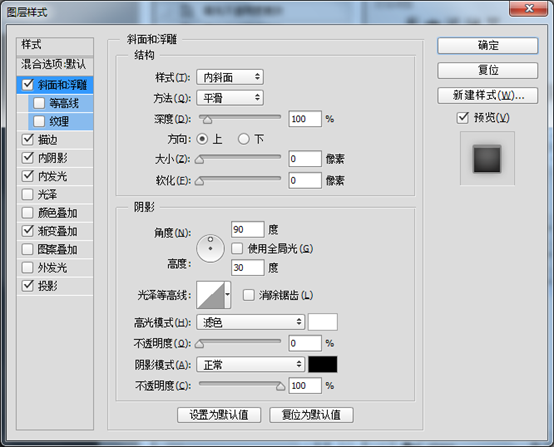
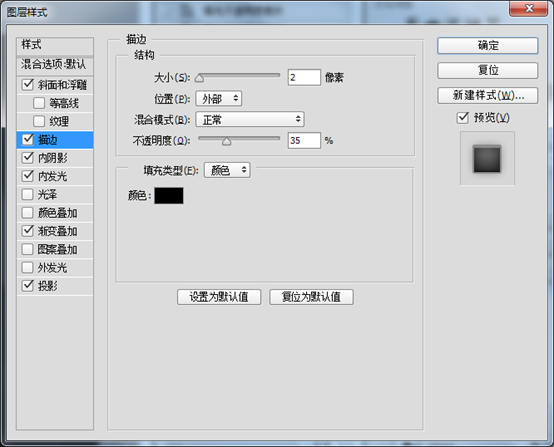
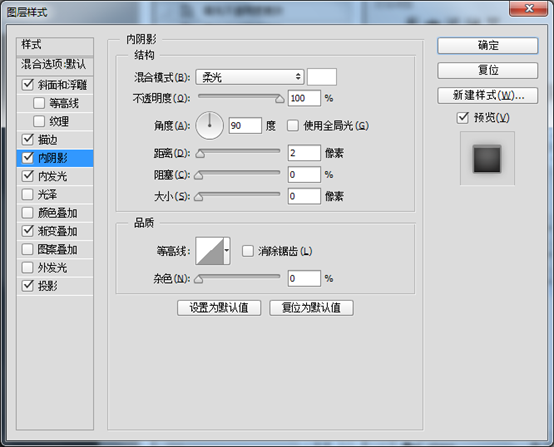
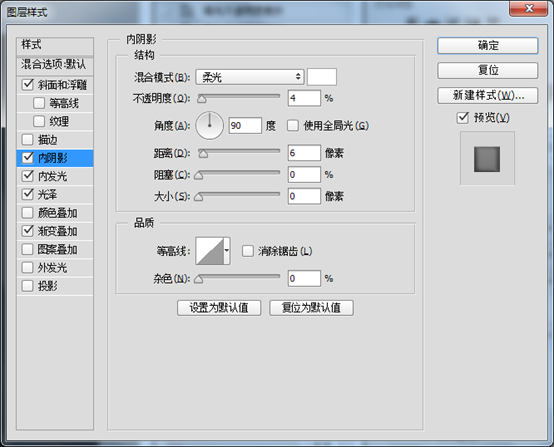
3.给图层命名base(底层),并添加内阴影、投影



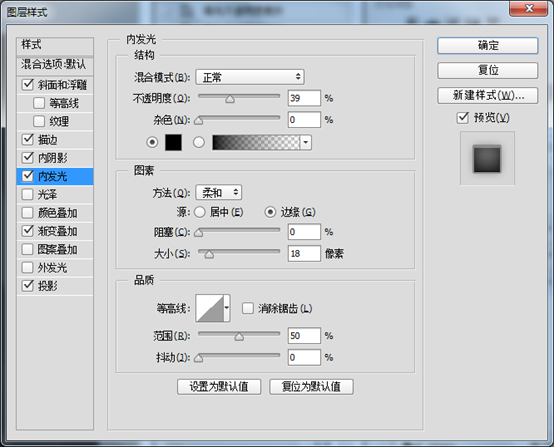
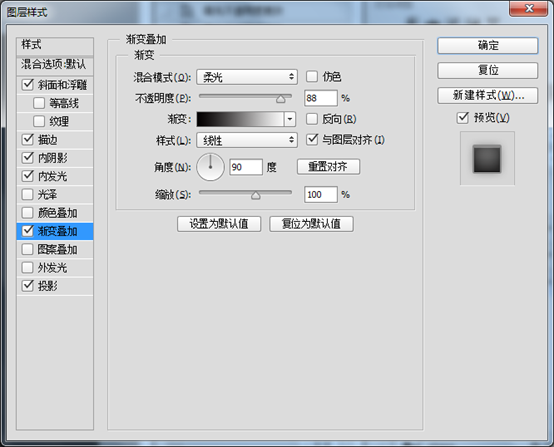
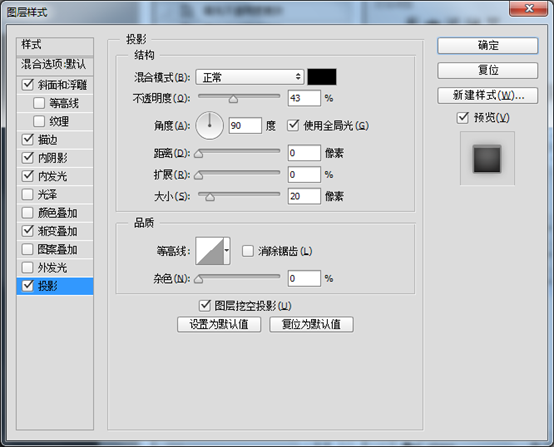
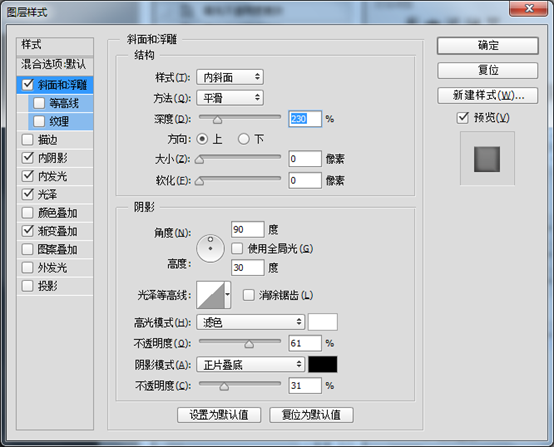
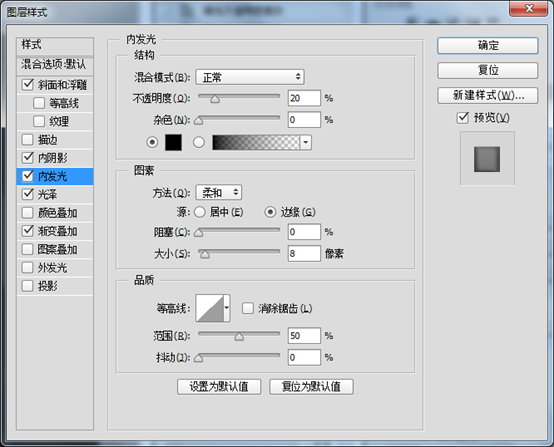
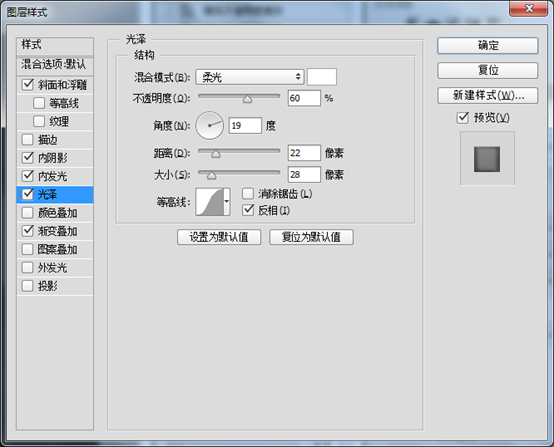
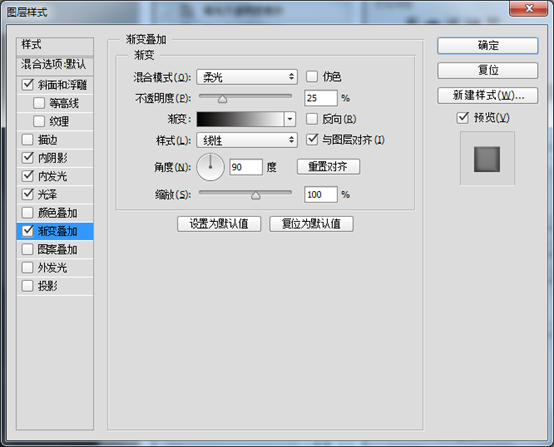
4.复制base图层,右击选择清除图层样式,按住Ctrl+T,再按住shift+Alt等比例缩小,缩放比例看图,并命名shape(形状),再添加图层样式







5.新建正圆,并命名shadow(阴影)我是cc版的,羽化就行:6.6px,找不到的话,就高斯模糊,滤镜—模糊—高斯模糊,数值自个调,按住shift+方向键,下移到base图层边缘就行。

6.在绘制一个shape图层,为什么是一样的,这个我真不知道诶,这是按国外大神做地,为了以示区别,可以改为shape2,这个图层移到阴影图层下,添加图层样式






7.在绘制一个shape图层,在加个数字3把,按Ctrl+T,shift+Alt等比例缩放,添加图层样式