是否经常在手机上见到微博或朋友圈疯传一些“乱码图”?当你闭上一只眼睛,用一只眼睛从手机充电口忘屏幕就恍然大悟。原来乱码中隐藏着“幸福密码”,也许在情人节是某人的表白喔!
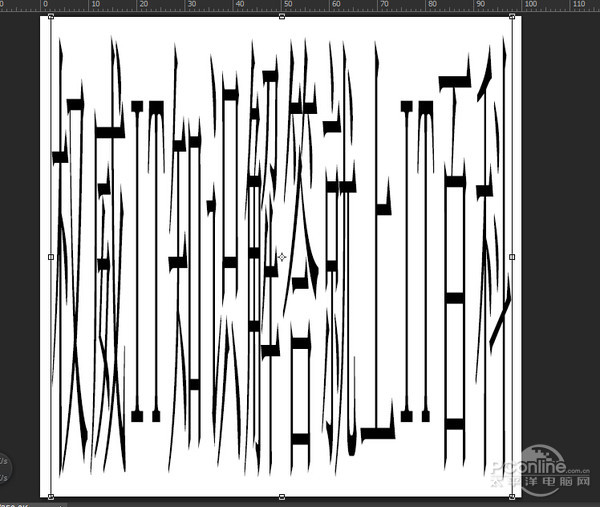
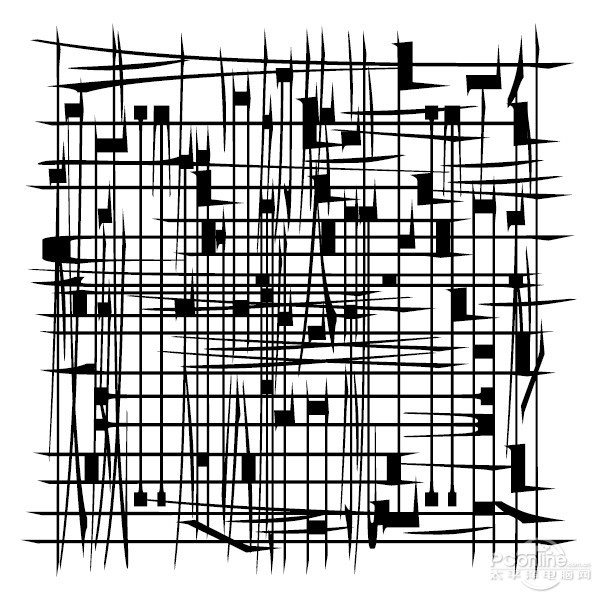
下面先来一起看一张图,如上面所说——闭上一只眼睛从充电口手机/平板的充电口看屏幕(如果您此时在用PC浏览,可以拿起手机扫一下文章最后的二维码看图),再把手机转90度从音量键(或音量键的另外一侧)看,有没有发现“乱码图”中隐藏的内容呢?看完后大家的第一印象肯定是——太糊弄人了!今天IT百科就通过简单易懂的图文教程教大家如何制作“乱码图”糊弄人。

工具/软件:
Photoshop,美图秀秀(任选其一)
本文以Photoshop CC和美图秀秀3.9.6.1003为例子进行讲解。
方法/步骤:
Photoshop怎么制作?
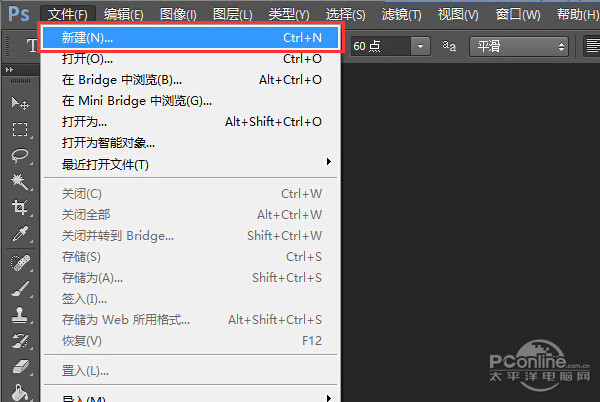
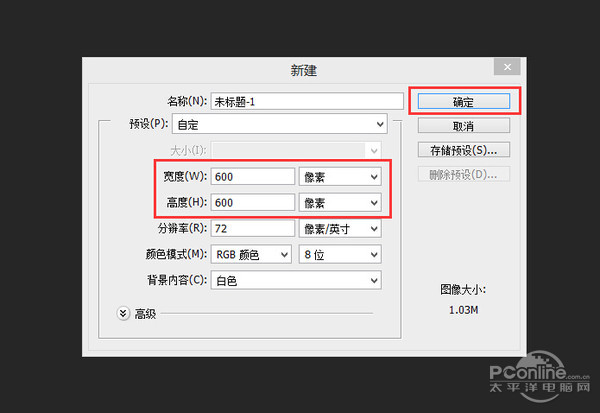
1.打开Photoshop CC,菜单栏 - 文件 - 新建,新建一张600*600px的画布。


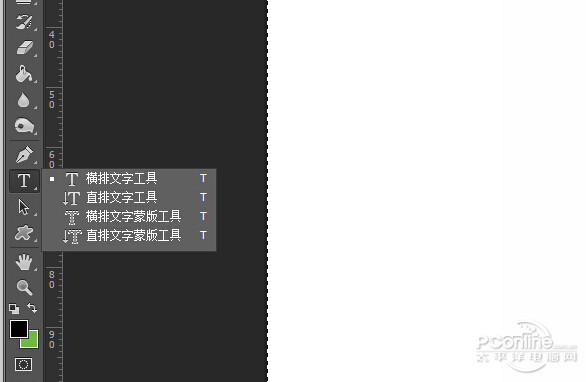
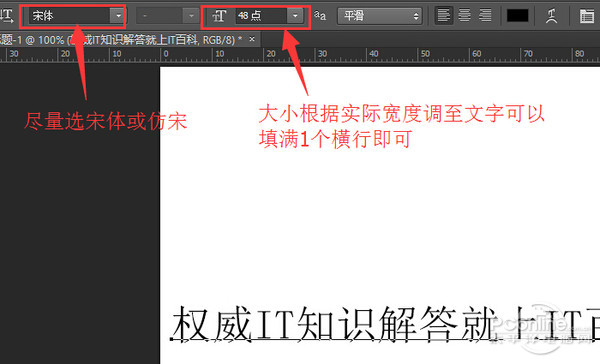
2.点左侧菜单栏选择如图的文字工具,右键选横排文字工具,在画布上输入你想要写的话,如“权威IT知识解答就上IT百科”。字体最好以宋体或仿宋,文字大小可以调整,字数不要太少,如600*600px的画布,以48点的大小输满整个横行为佳。


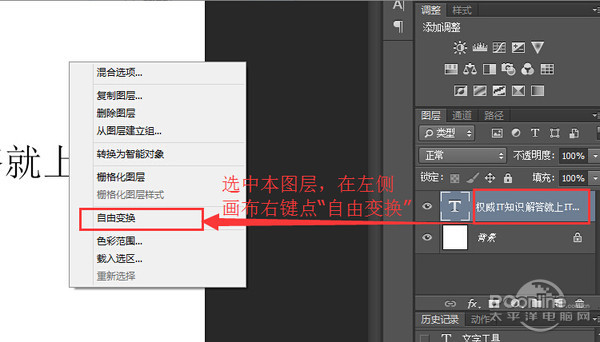
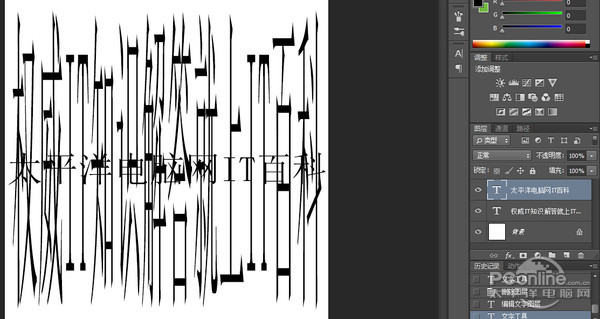
3.输入完文本后选中右侧的文本图层(鼠标单击一下即可),然后在画布上单击右键,进入“自由变换”,把文字上下拉动变形,让文字布满整张画布(如图)。


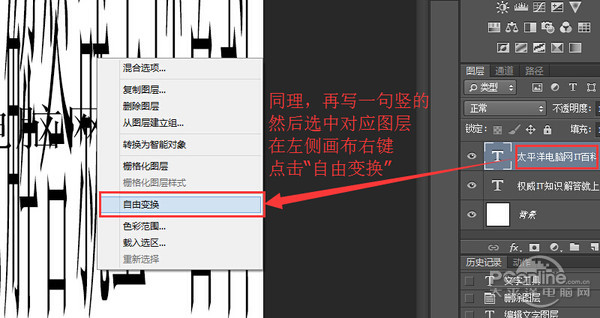
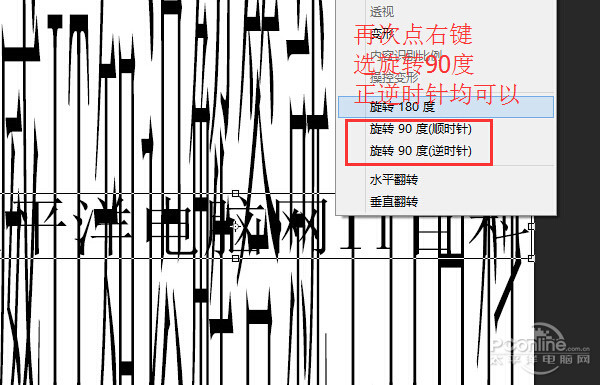
4.重复步骤2再输入一段文本,接着选中新文本对应的图层,在画布上点击右键进入“自由变换”,再点击右键,旋转90度(顺时针/逆时针均可)。



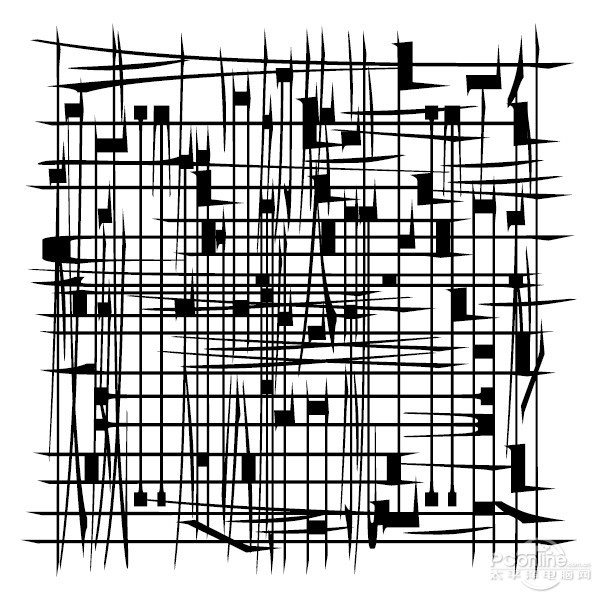
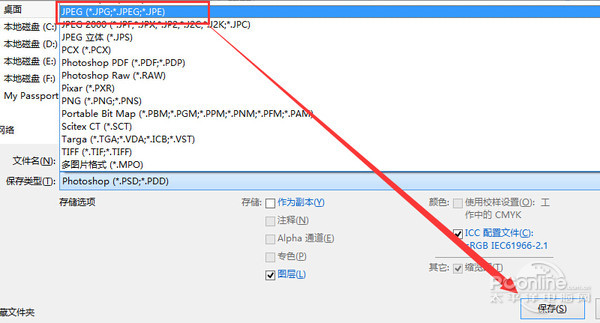
5.旋转后重复步骤3的,把竖的文本也拉伸填满画布,最后保存即可,效果如下:


不懂Photoshop是什么鬼?那来一个全宇宙年轻女同胞都懂用的——美图秀秀。
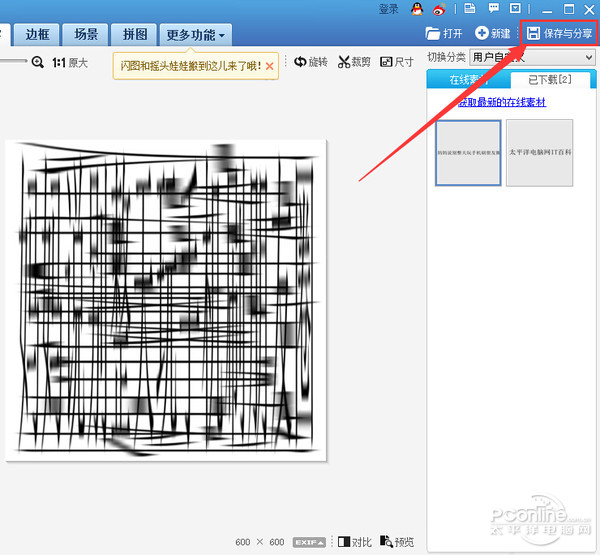
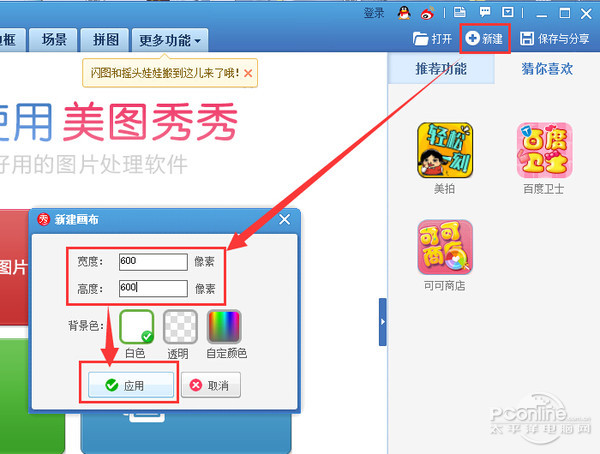
1.打开美图秀秀,同样新建一个600*600px的白色画布。

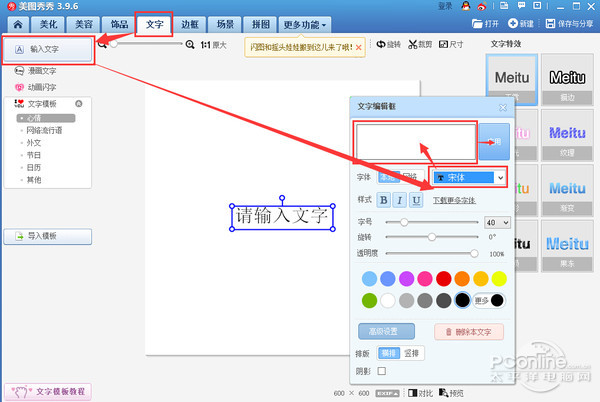
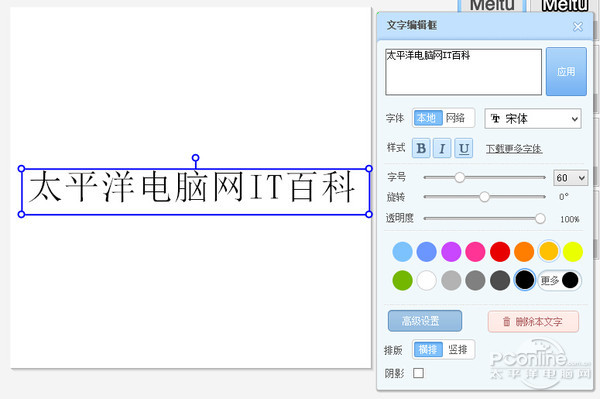
2.如图,分别点击文字 - 输入文字,在文字编辑框中输入内容,字体依然建议是宋体或仿宋。

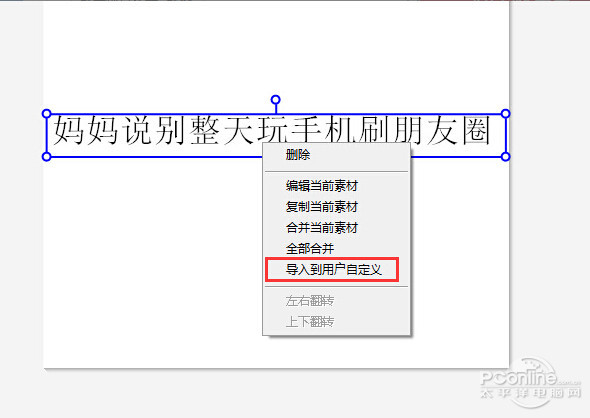
3.输入完文本在文本上右键 - 导入到用户自定义。

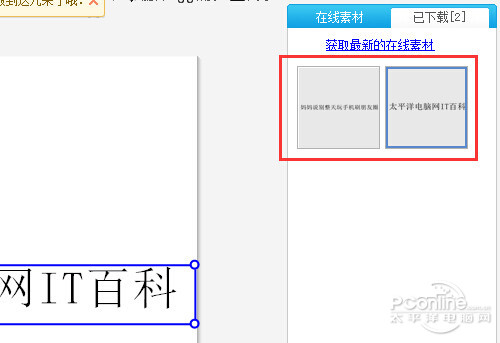
4.同理再输入一段文本后导入到用户自定义,这时可以看到右侧已经有刚才已经导入的两段文本。


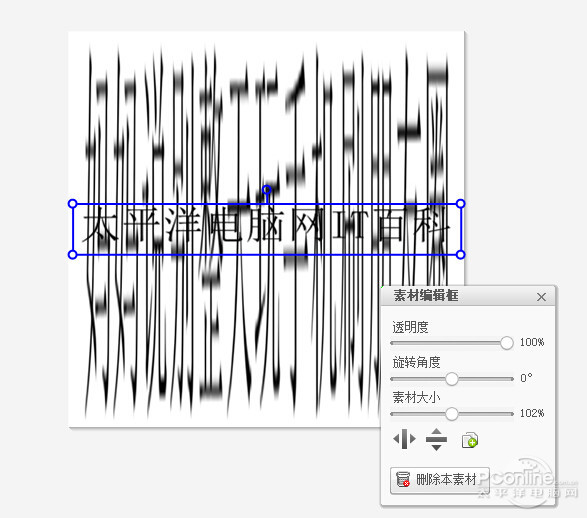
5.点击对应的文本即可导入到画布,拉伸至布满画布(竖的文本旋转90度)。

6.导出保存为图片即可,效果如下: