宽度单位和像素密度
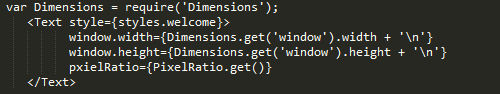
react的宽度不支持百分比,设置宽度时不需要带单位 {width: 10}, 那么10代表的具体宽度是多少呢?
不知道是官网文档不全还是我眼瞎,反正是没找到,那做一个实验自己找吧:

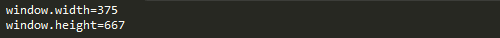
默认用的是iPhone6的模拟器结果是:

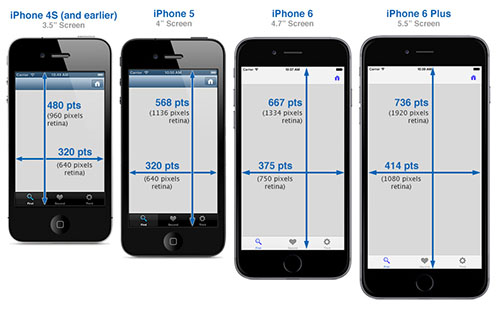
我们知道iPhone系列的尺寸如下图:

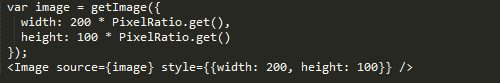
可以看到iphone 6的宽度为 375pt,对应了上边的375,由此可见react的单位为pt。 那如何获取实际的像素尺寸呢? 这对图片的高清化很重要,如果我的图片大小为100*100 px. 设置宽度为100 * 100. 那在iphone上的尺寸就是模糊的。 这个时候需要的图像大小应该是 100 * pixelRatio的大小 。
react 提供了PixelRatio 的获取方式

flex的布局
默认宽度
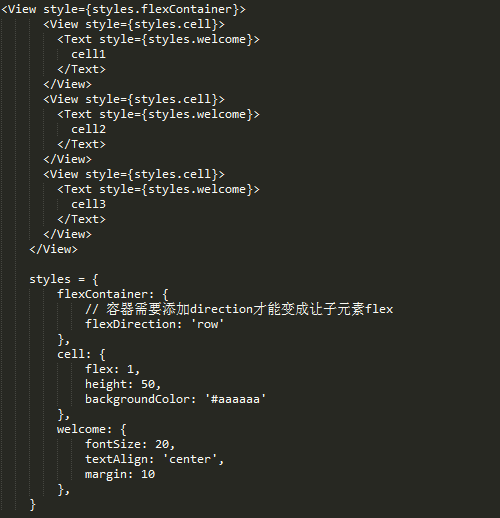
我们知道一个div如果不设置宽度,默认的会占用100%的宽度, 为了验证100%这个问题, 做三个实验
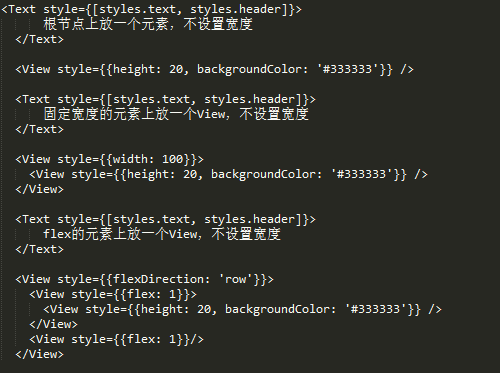
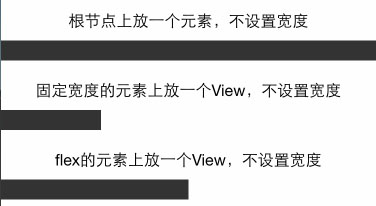
根节点上方一个View, 不设置宽度
固定宽度的元素上设置一个View, 不设置宽度
flex的元素上放一个View宽度, 不设置宽度


结果可以看到flex的元素如果不设置宽度, 都会百分之百的占满父容器。
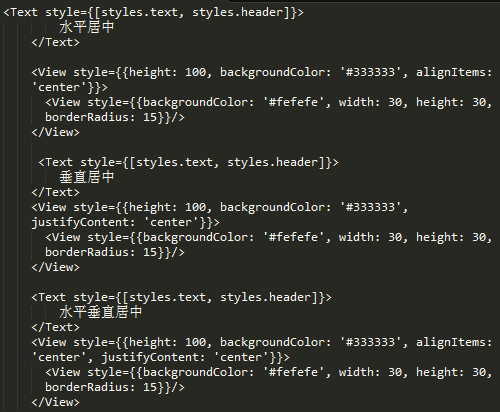
水平垂直居中
css 里边经常会做的事情是去讲一个文本或者图片水平垂直居中,如果使用过css 的flexbox当然知道使用alignItems 和 justifyContent . 那用react-native也来做一下实验


网格布局
网格布局实验, 网格布局能够满足绝大多数的日常开发需求,所以只要满足网格布局的spec,那么就可以证明react的flex布局能够满足正常开发需求
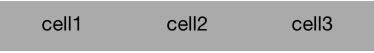
等分的网格


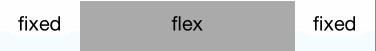
左边固定, 右边固定,中间flex的布局


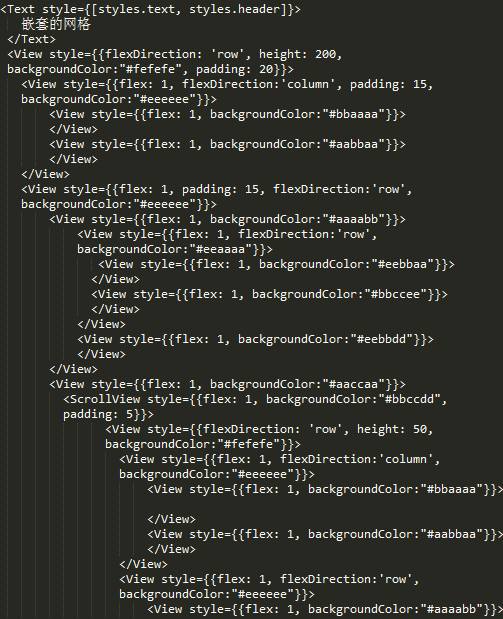
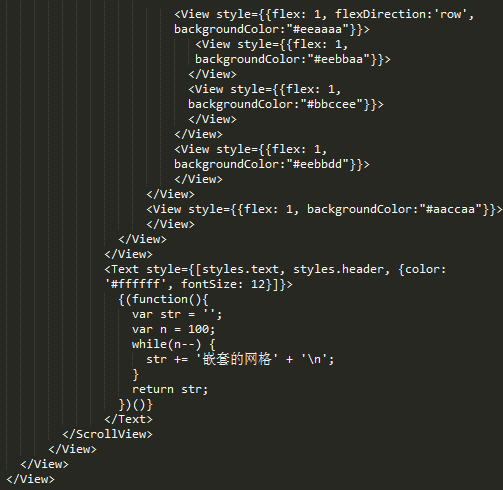
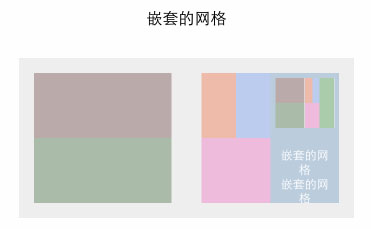
嵌套的网格
通常网格不是一层的,布局容器都是一层套一层的, 所以必须验证在real world下面的网格布局



好在没被我玩儿坏,可以看到上图的嵌套关系也是足够的复杂的,(我还加了一个ScrollView,然后再嵌套整个结构)嵌套多层的布局是没有问题的。
图片布局
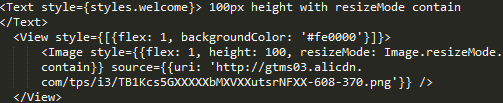
首先我们得知道图片有一个stretchMode. 通过Image.resizeMode访问
找出有哪些mode

尝试使用这些mode


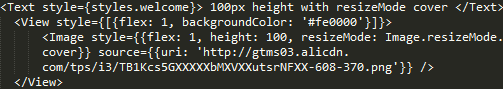
100px 高度, 可以看到图片适应100高度和全屏宽度,背景居中适应未拉伸但是被截断也就是cover。


contain 模式容器完全容纳图片,图片自适应宽高


cover模式同100px高度模式


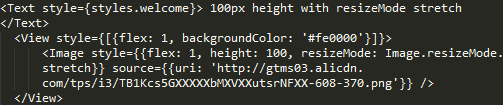
stretch模式图片被拉伸适应屏幕


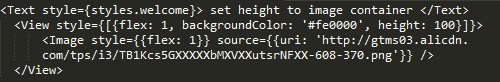
随便试验了一下, 发现高度设置到父容器,图片flex的时候也会等同于cover模式
绝对定位和相对定位


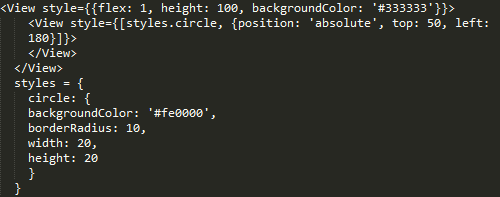
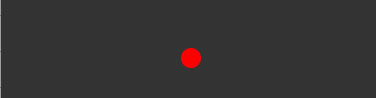
和css的标准不同的是, 元素容器不用设置position:'absolute|relative' .


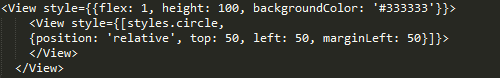
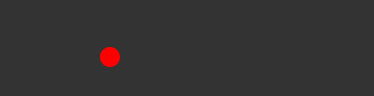
相对定位的可以看到很容易的配合margin做到了。 (我还担心不能配合margin,所以测试了一下:-:)
padding和margin
我们知道在css中区分inline元素和block元素,既然react-native实现了一个超级小的css subset。那我们就来实验一下padding和margin在inline和非inline元素上的padding和margin的使用情况。
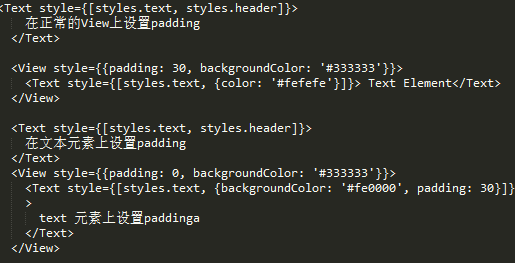
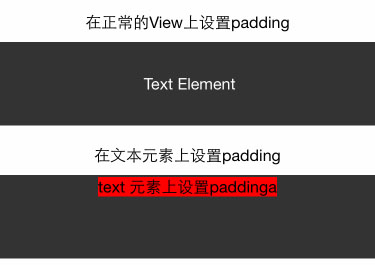
padding


在View上设置padding很顺利,没有任何问题, 但是如果在inline元素上设置padding, 发现会出现上面的错误, paddingTop和paddingBottom都被挤成marginBottom了。 按理说,不应该对Text做padding处理, 但是确实有这样的问题存在,所以可以将这个问题mark一下。
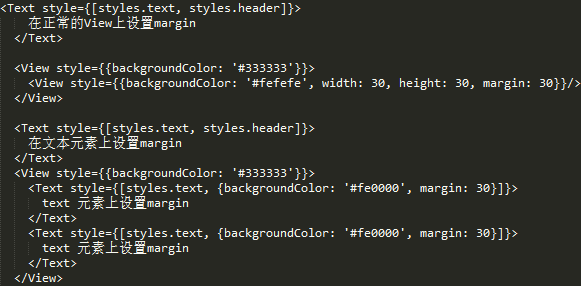
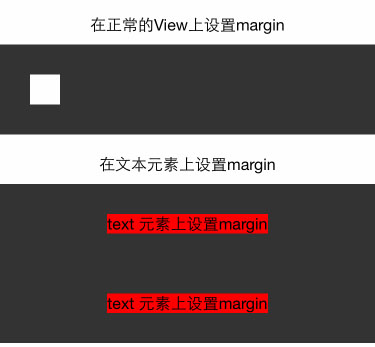
margin


我们知道,对于inline元素,设置margin-left和margin-right有效,top和bottom按理是不会生效的, 但是上图的结果可以看到,实际是生效了的。所以现在给我的感觉是Text元素更应该理解为一个不能设置padding的block。
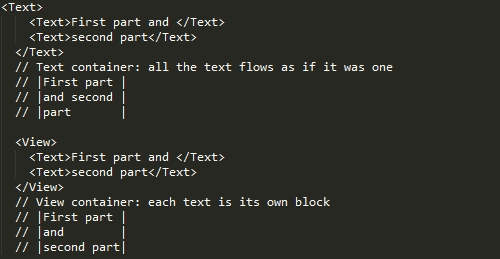
算了不要猜了, 我们看看官方文档怎么说Text

也就是如果Text元素在Text里边,可以考虑为inline, 如果单独在View里边,那就是Block。
下面会专门研究一下文本相关的布局
文本元素
首先我们得考虑对于Text元素我们希望有哪些功能或者想验证哪些功能:
文字是否能自动换行?
overflow ellipse?
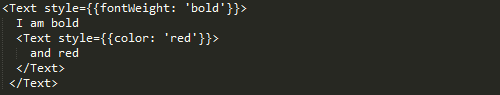
是否能对部分文字设置样式 ,类似span等标签
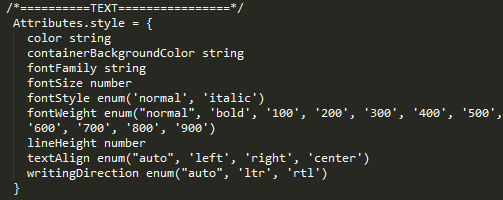
先看看文字有哪些支持的style属性

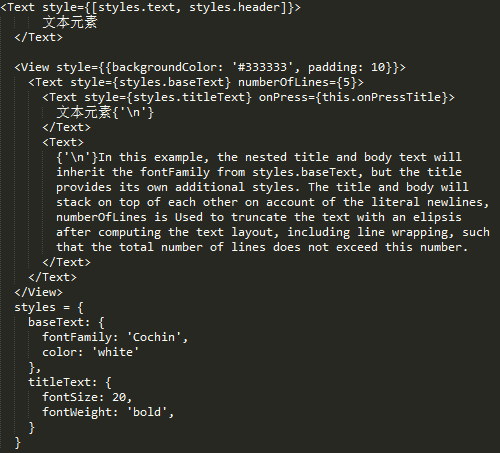
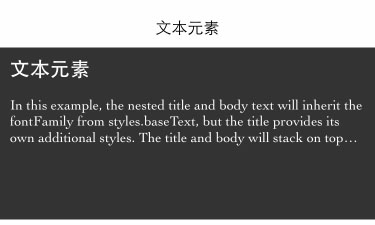
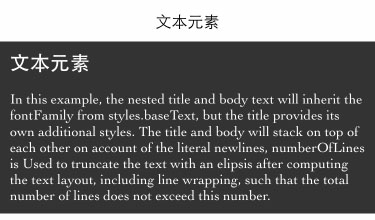
实验1, 2, 3


从结果来看1,2,3得到验证。 但是不知道各位有没有发现问题, 为什么底部空出了这么多空间, 没有设置高度啊。 我去除numberOfLines={5} 这行代码,效果如下:

所以实际上, 那段空间是文本撑开的, 但是文本被numberOfLines={5} 截取了,但是剩余的空间还在。 我猜这应该是个bug。
其实官方文档里边把numberOfLines={5}这句放到的是长文本的Text元素上的,也就是子Text上的。 实际结果是不生效。 这应该又是一个bug。
Text元素的子Text元素的具体实现是怎样的, 感觉这货会有很多bug, 看官文

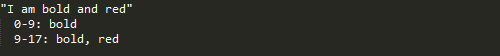
Behind the scenes, this is going to be converted to a flat
NSAttributedString that contains the following information

好吧, 那对于numberOfLines={5} 放在子Text元素上的那种bug倒是可以解释了。
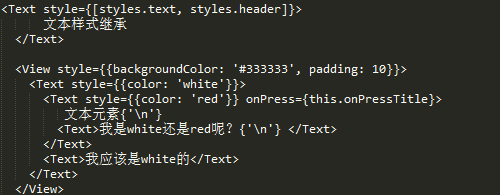
Text的样式继承
实际上React-native里边是没有样式继承这种说法的, 但是对于Text元素里边的Text元素,上面的例子可以看出存在继承。 那既然有继承,问题就来了!
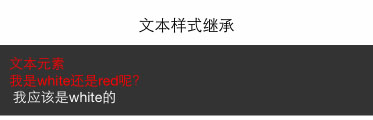
到底是继承的最外层的Text的值呢,还是继承父亲Text的值呢?


结果可见是直接继承父亲Text的。
总结
react 宽度基于pt为单位, 可以通过Dimensions 来获取宽高,PixelRatio 获取密度,如果想使用百分比,可以通过获取屏幕宽度手动计算。
基于flex的布局
view默认宽度为100%
水平居中用alignItems, 垂直居中用justifyContent
基于flex能够实现现有的网格系统需求,且网格能够各种嵌套无bug
图片布局
通过Image.resizeMode来适配图片布局,包括contain, cover, stretch
默认不设置模式等于cover模式
contain模式自适应宽高,给出高度值即可
cover铺满容器,但是会做截取
stretch铺满容器,拉伸
定位
定位相对于父元素,父元素不用设置position也行
padding 设置在Text元素上的时候会存在bug。所有padding变成了marginBottom
文本元素
文字必须放在Text元素里边
Text元素可以相互嵌套,且存在样式继承关系
numberOfLines 需要放在最外层的Text元素上,且虽然截取了文字但是还是会占用空间


