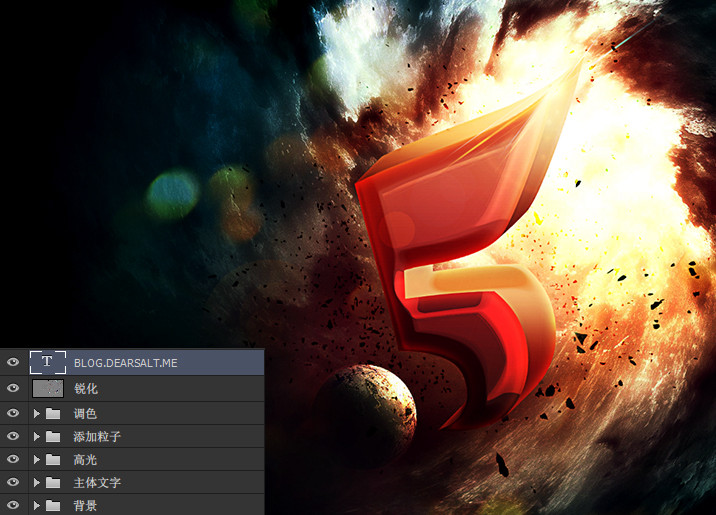
一、设计构思
首先说明下,这张背景图桂桂也忘记了是从哪里下载到的…当时看到以后就总觉得少点什么,然后就想可不可以利用这张素材快捷的做一张合成图,于是就有了现在酱紫的效果,至于这个数字嘛,强迫症患者不必纠结你想做哪个就做哪个。我们把素材裁剪为1920*1080,为制作字效做准备。
同学们另存图片即可。

二、设计字效
然后我们就来制作字效,首先当然是在画布上打上文字了,在这里要注意的是尽量选一些艺术字体,这样做出来的效果比较好些,我这里用到的字体为“Matura MT Script Capitals”,可自行百度搜索下载,然后再结合自由变换工具(Ctrl+T)把透视处理好。

为了体现其厚度,我们采用不断向新方向复制图层的办法实现。具体操作为:
首先选中文字图层并按住“ALT”键不放
不停地来回按键盘的“↑”“→”
注意适当的调整方向,可多多尝试。
将复制出来的图层合并为一个图层并放在文字层下面。

下面就要为文字添加效果了,在这里有两种做法:
1.将“文字层”“厚度层”分别添加不同的图层样式,然后再用画笔对整体进行减淡加深即可。
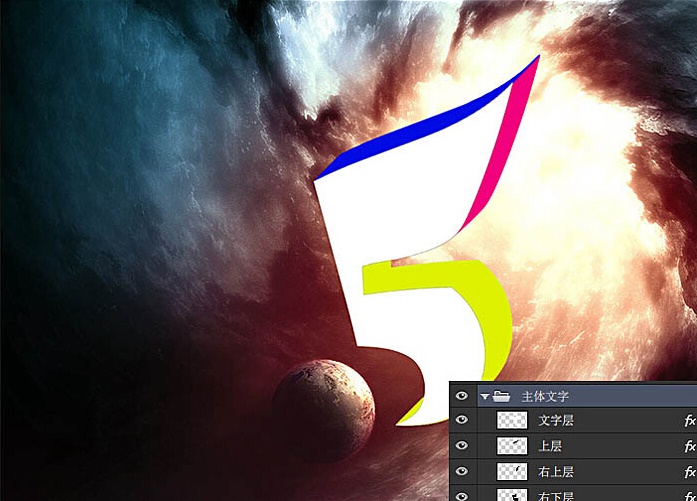
2.把“厚度层”用钢笔工具分解,分为“上层”“右上层”“右下层”,然后再分别设置图层样式,推荐此种。

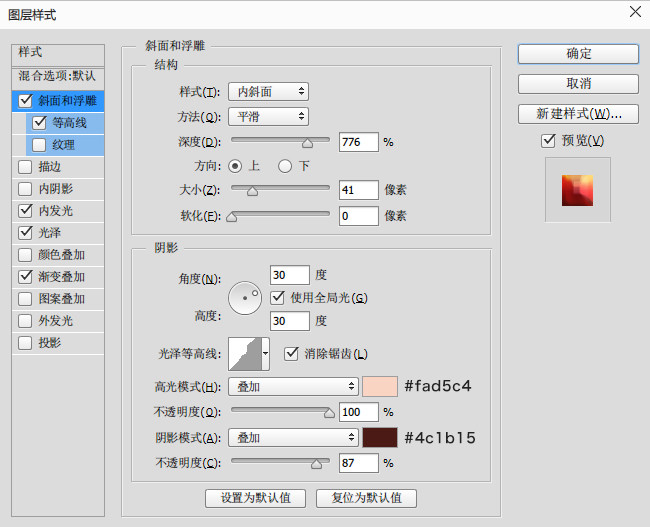
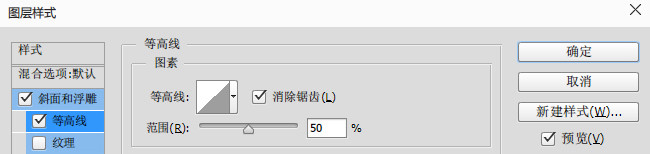
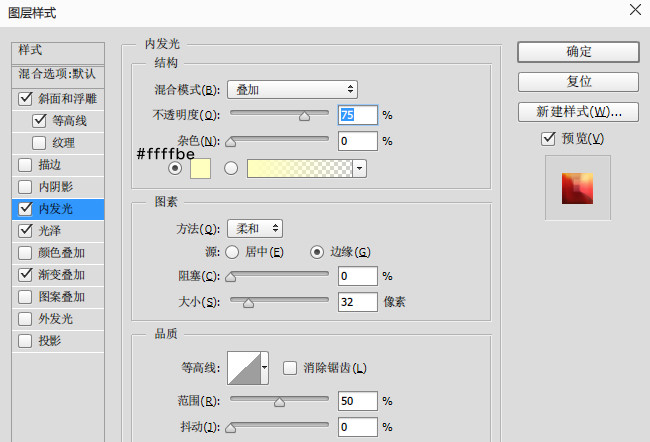
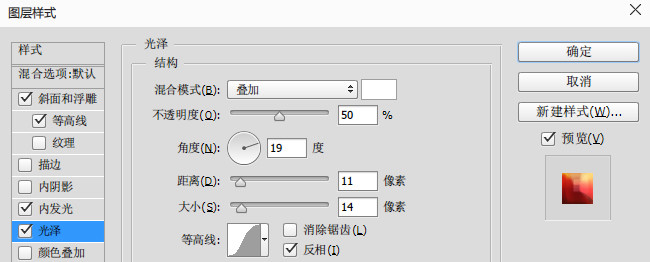
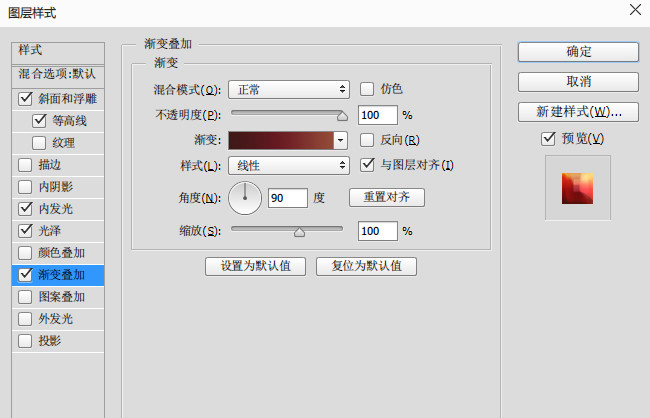
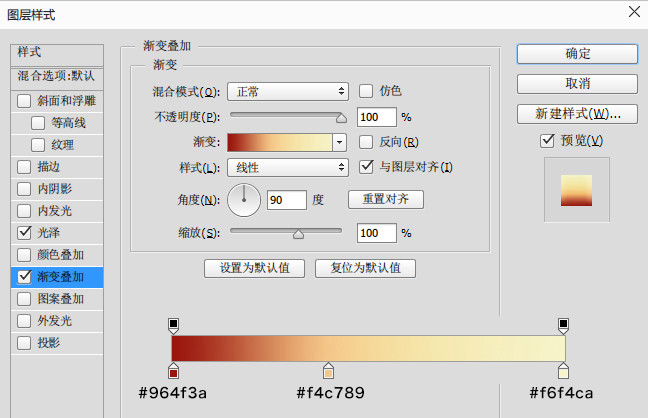
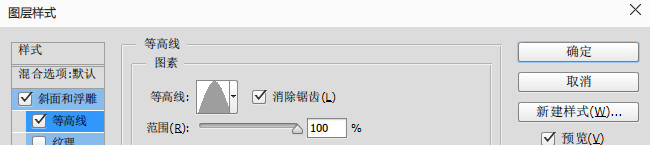
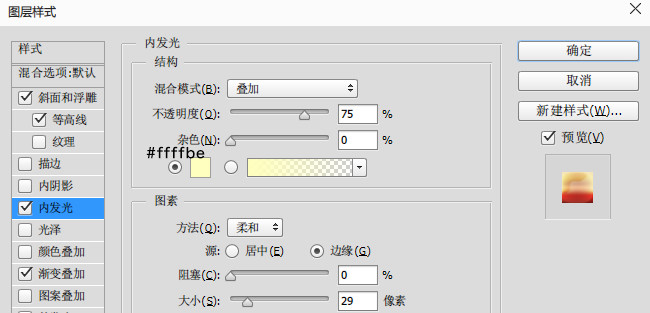
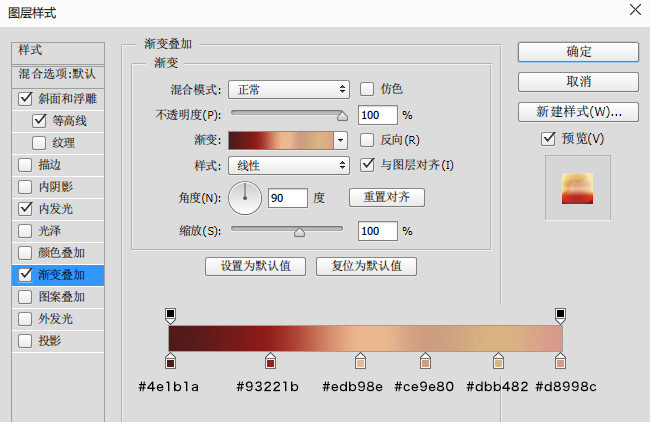
“文字层”图层样式





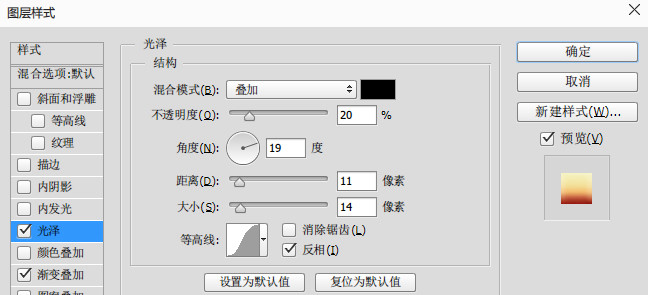
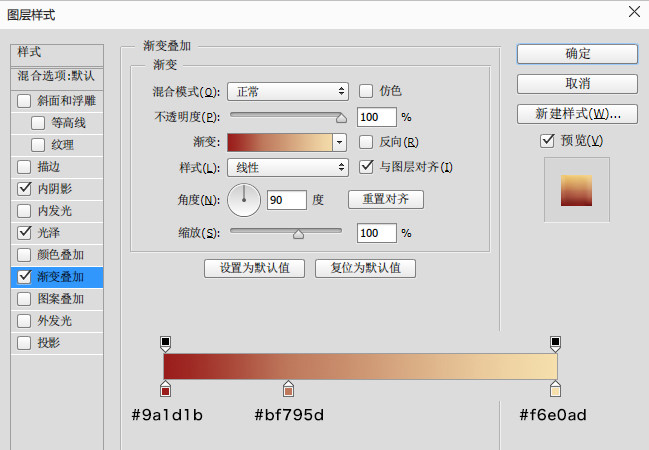
“上层”图层样式


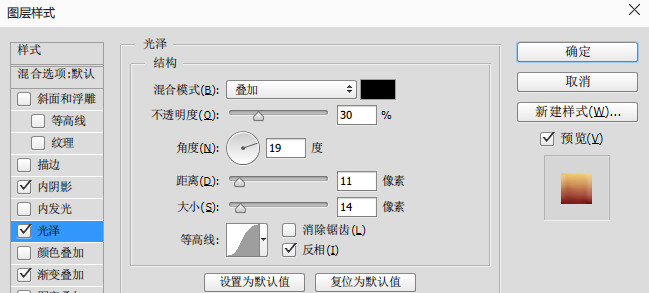
“右上层”图层样式


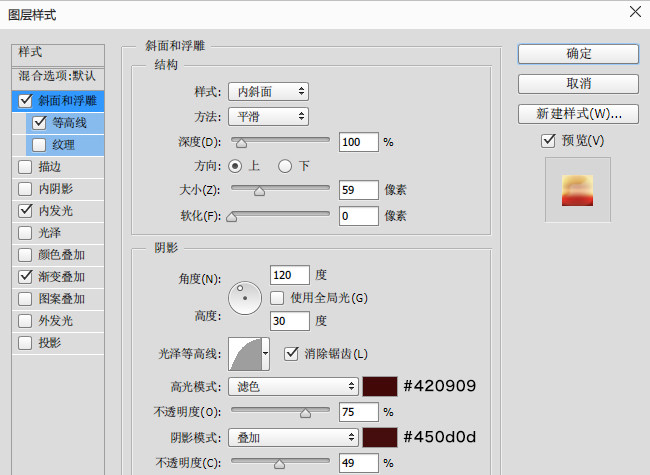
“右下层”图层样式




这就是设置后的效果图,注意以上参数仅供参考,大家要多多尝试才行。然后这里就要说下为什么要用第二种的方法,具体优点如下:
可以单独设置每个面的渐变效果
可以直接为其添加质感
你可以用第一种方法试试,然后对比两种方法的效果图看看

三、添加高光
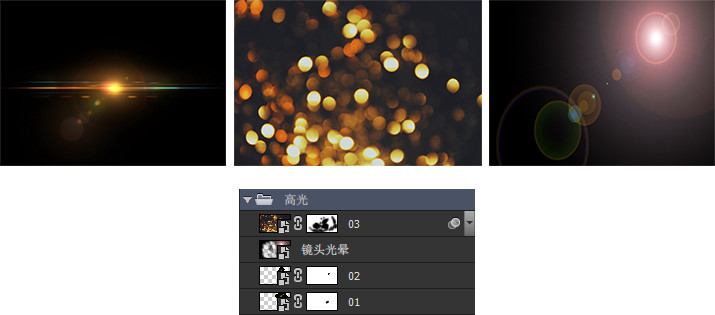
下面我们来为字效添加高光,普遍的做法是叠加高光素材,在这里桂桂也是采用了此种方法,而且还做了一个镜头光晕效果,具体做法是:
叠加高光的做法: 将高光素材的图层模式改为“滤色”,然后适当调整不透明度即可。
镜头光晕的做法:
新建图层并填充黑色,右键转换为智能对象。
打开滤镜-渲染-镜头光晕,设置参数。
图层模式改为“滤色”,如果想要修改效果,双击打开智能对象即可快捷修改。

四、添加粒子
为了使效果更加的具有动感,我们在文字的底部添加一些粒子素材,摆放可以随意些,素材可百度,找自己喜欢的即可。

五、整体调色
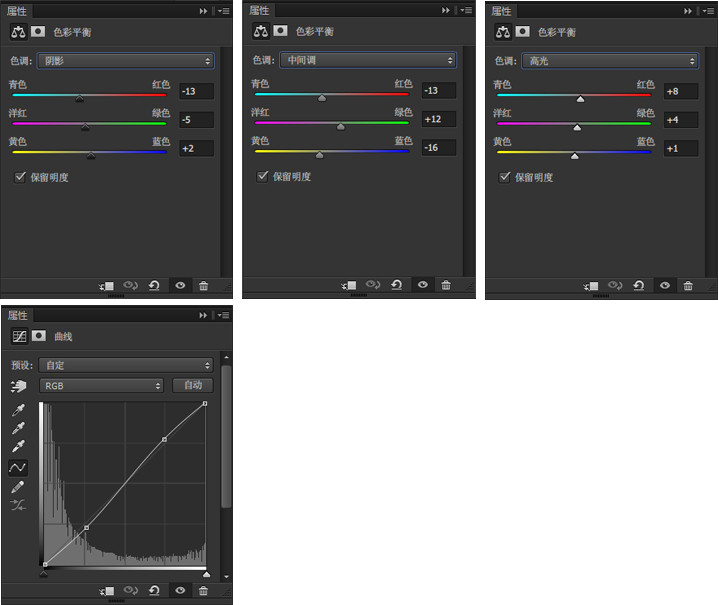
接下来调整整张的色调,此类调色比较常用的是“色彩平衡”“可选颜色”“曲线”等工具,在这里只用到了“色彩平衡”“曲线”两个工具。

六、最后处理
最后在锐化一下就可以了,具体操作为:Ctrl+Shift+Alt+E合并所有图层,然后执行滤镜-其他-高反差保留数值适中即可,然后将此层的图层模式改为“叠加”即可。