教程只是一个合成思路,实际操作起来,步骤可能远比教程上的要复杂许多,如果将每个细节,每一步都在这里点到,那一个教程将会变成长篇大论的论文,所以我尽量把它简化,保留了整体的合成思路。
最终效果

明暗关系分析:
这是一张较常规的逆光环境中的汽车广告,主要画面光源集中在汽车后部,所以我们在合成的过程中,明暗关系的调整,也要根据整个画面的光源来进行。以下是画面光源的示意图。

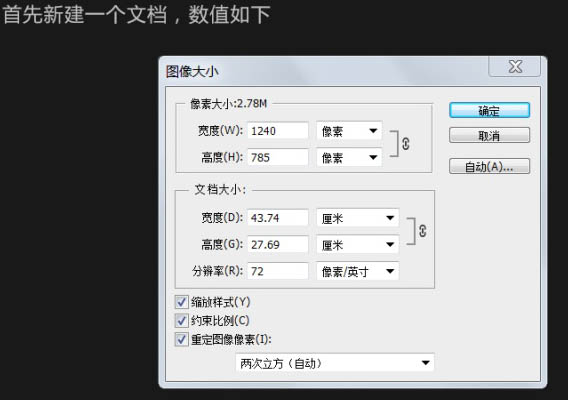
1、首先新建一个文档,数值如下。

2、把事先准备好的素材放入画面中,调整相关的比例,确保汽车和背景元素透视保持一致,同时兼顾画面构图的美观性。








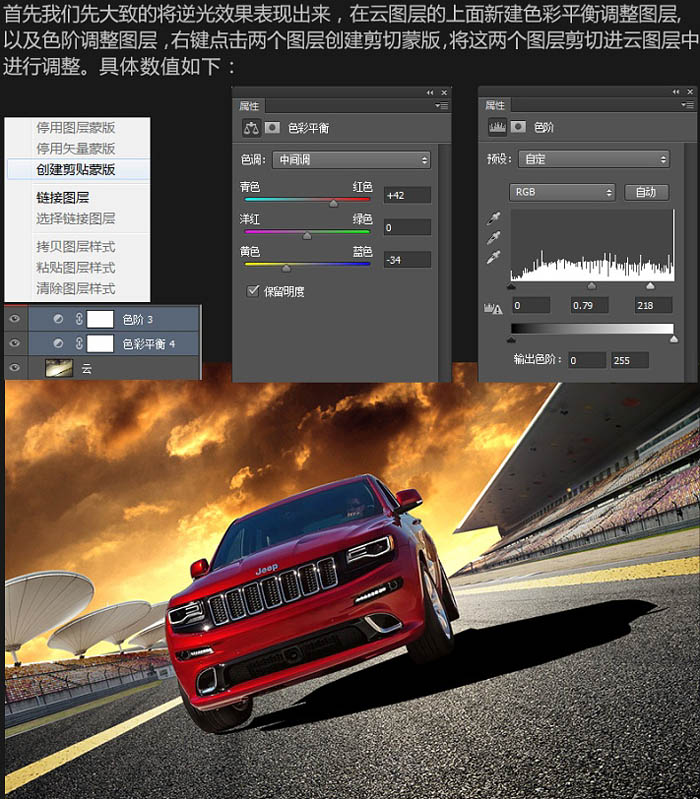
3、首先我们先大致的将逆光效果表现出来,在云图层的上面新建色彩平衡调整图层,以及色阶调整图层,右键点击两个图层创建剪切蒙版,将这两个图层剪切进云图层中进行调整。具体数值如下。

4、新建色阶调整图层,继续创建剪切蒙版,剪切进入云图层,调整色阶进一步将天空的光源提亮,加深逆光效果,同时我们在这一层的色阶图层上建立蒙版,用黑色笔刷在蒙版上擦除边缘部位,只保留中间高光部分即可,具体数值如下。

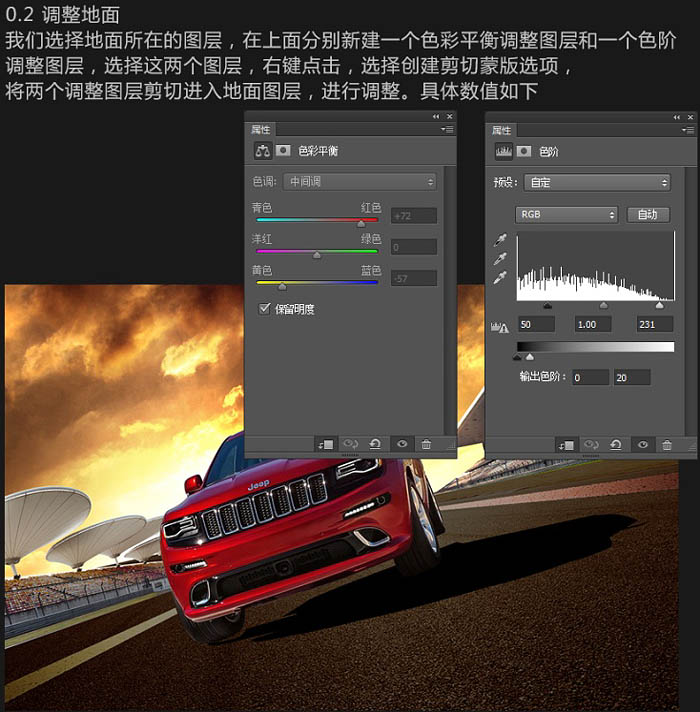
5、我们选择地面所在的图层,在上面分别新建一个色彩平衡调整图层和一个色阶调整图层,选择这两个图层,右键点击,选择创建剪切蒙版选项,将两个调整图层剪切进入地面图层,进行调整,具体数值如下。

6、这个时候,我们给之前路面的色阶调整图层添加一个蒙版,用黑色画笔在路面与天空交接的地方进行涂抹,把路面高光的部分擦出来,使远方的路面变亮。具体数值如下。

7、我们拿出素材包里的A10素材,将素材放进去,同时调整位置,图层不透明度选择为30%。

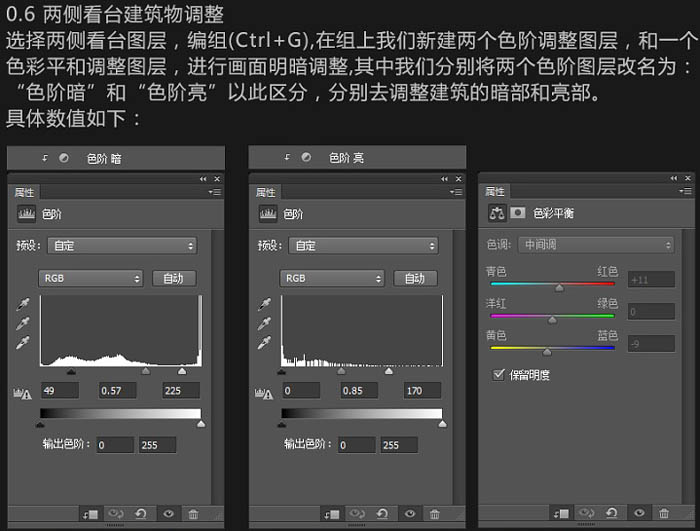
8、选择两侧看台图层,编组,在组上我们创建两个色阶调整图层,和一个色彩平衡调整图层,进行画面明暗调整,其中我们分别将两个色阶图层改名为“色阶暗”和“色阶亮”以此区分,分别去调整建筑的暗部和亮部。


9、我们选择“色阶暗”图层,建立蒙版在蒙版上用黑色画笔涂抹上方画面,之后选择“色阶亮”图层,建立蒙版,在蒙版上用黑色画笔涂抹上方画面使接近天空光源处的建筑部分变亮,远离光源的建筑部分变暗,使建筑的明暗与整个画面明暗关系保持一致。调整后效果如下。

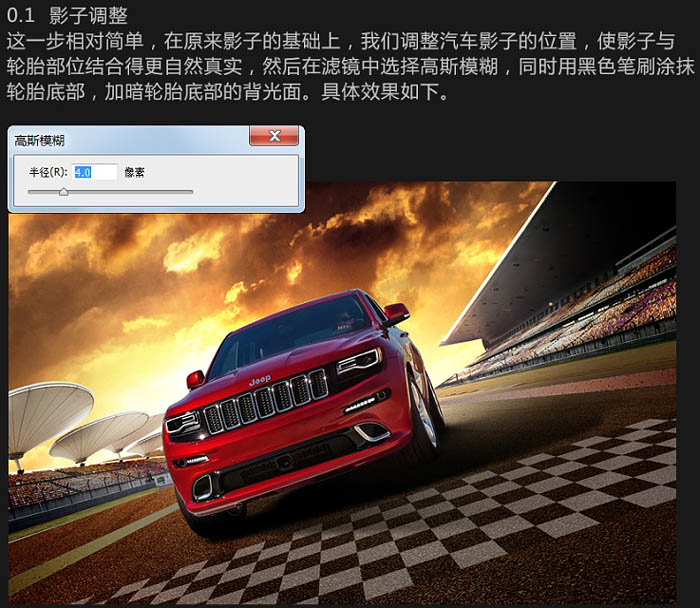
10、这一步相对简单,在原来影子的基础上,我们调整汽车影子的位置,使影子与轮胎部位结合得更自然真实,然后在滤镜中选择高光模糊,同时用黑色笔刷涂抹轮胎底部,加暗轮胎底部的背光面,具体效果如下。

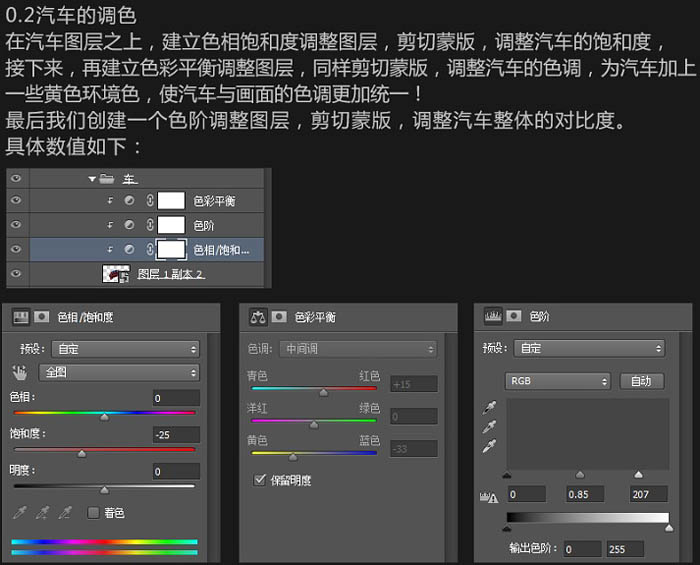
11、汽车调色:


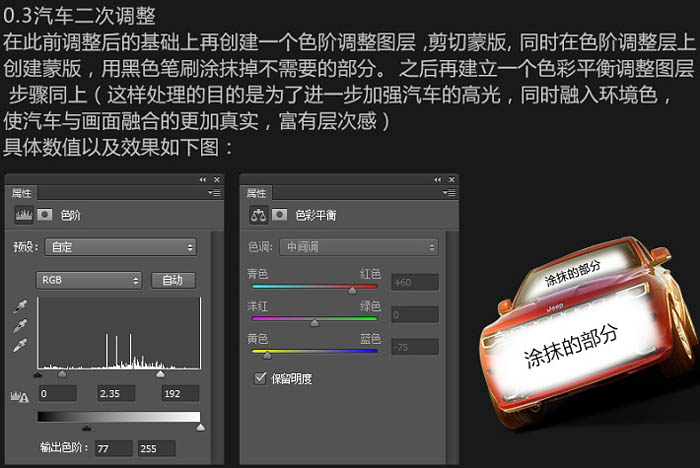
12、汽车二次调整:


13、车灯加光:




14、添加烟雾:

15、用不透明为35%的黑白画笔,在画面四周进行涂抹,压暗背景,这样做的目的是为了弱化四周背景元素,重点凸显我们的产品--车,同时也能很好的起到氛围渲染的效果,具体效果如下:

16、最后我们在所有图层的最上方盖印图层,选择滤镜 > 模糊 > 径向模糊,以此为画面增加速度感,之后添加蒙版,用黑色笔刷涂抹汽车部分,使汽车部分清晰呈现。完成最终效果:



