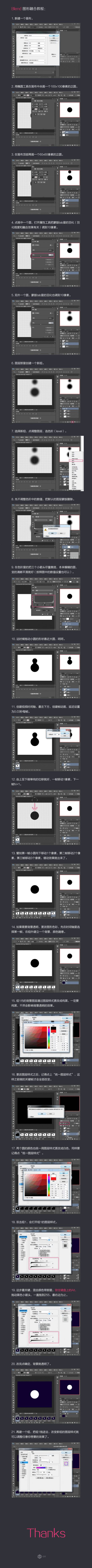
用Photoshop做图形融合效果
发布时间:2015-06-06 来源:查字典编辑
摘要:效果融合下面的图标很简单在Photoshop建立图标。用羽化工具。黑白像素转换成透明和白色像素。将灰度转换为透明混合选项向右使黑暗区域透明。...
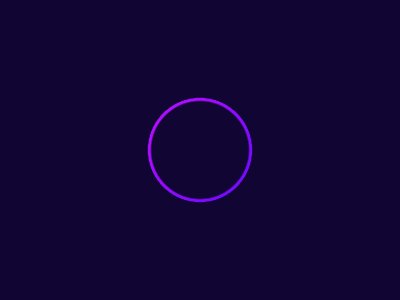
效果融合

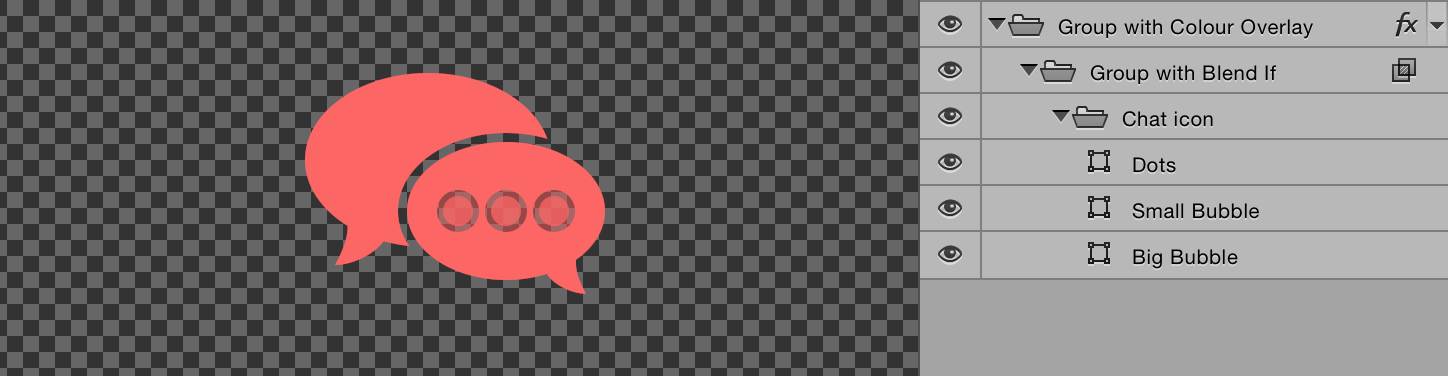
下面的图标很简单

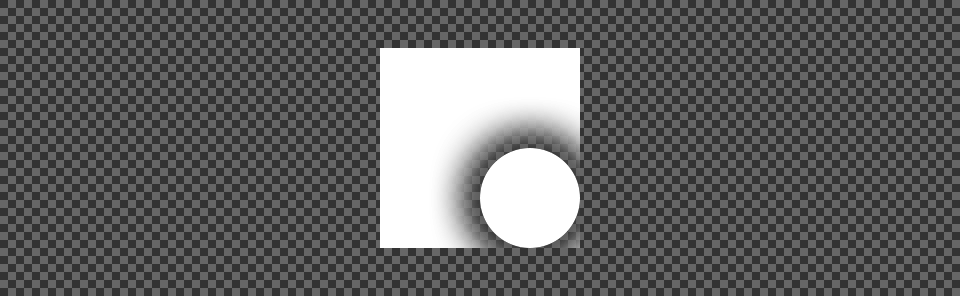
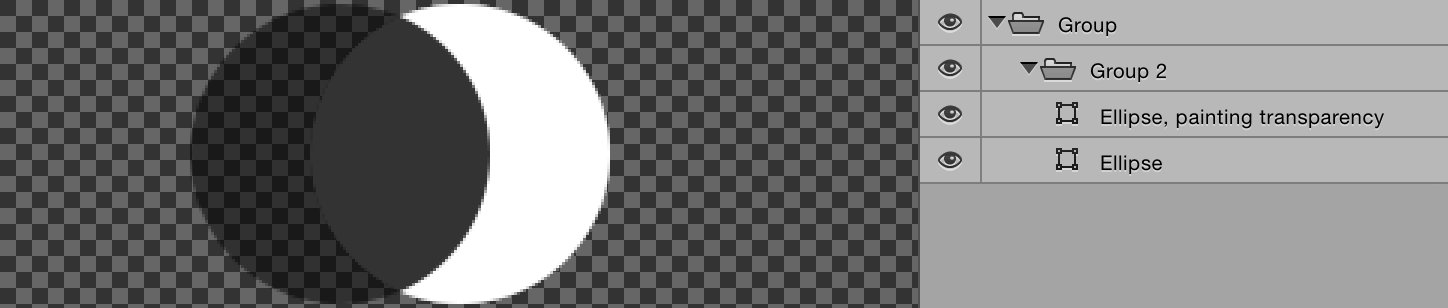
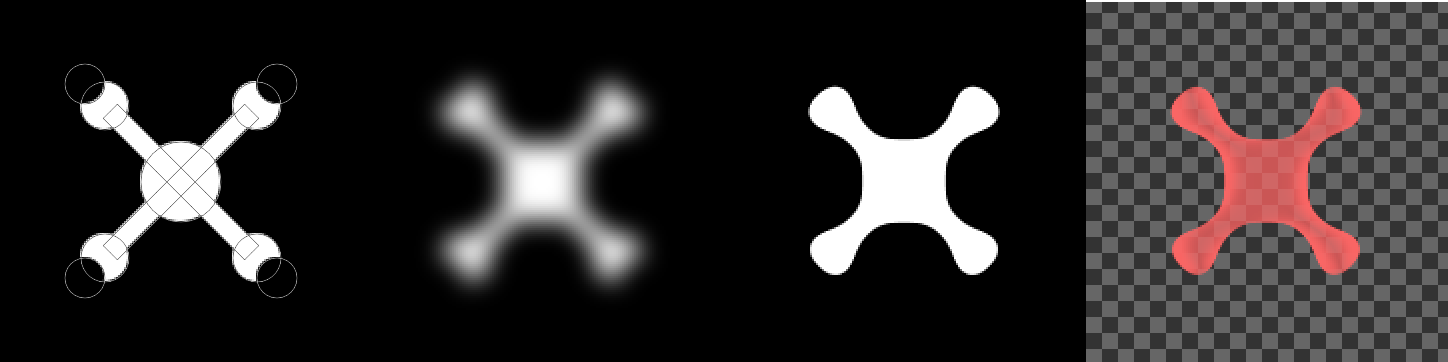
在Photoshop建立图标。用羽化工具。 黑白像素转换成透明和白色像素。
将灰度转换为透明
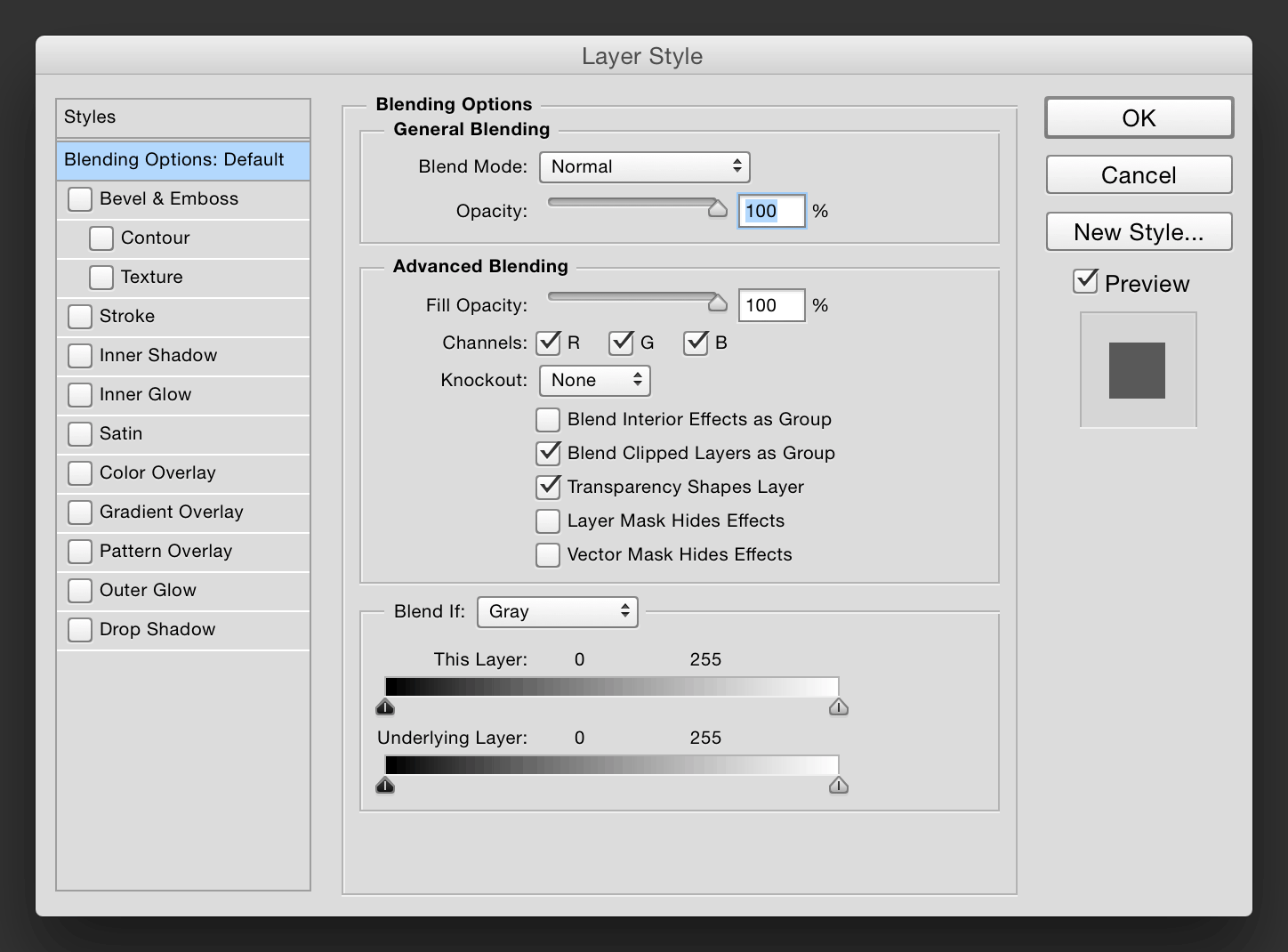
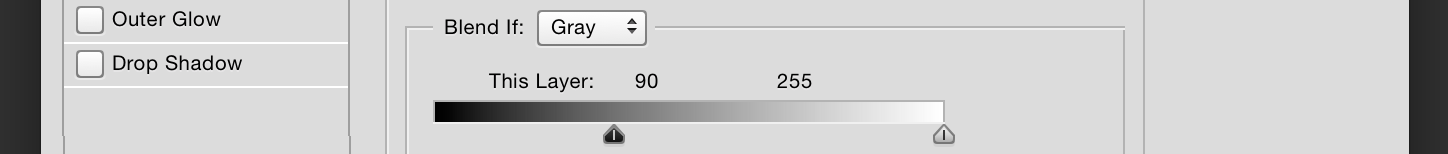
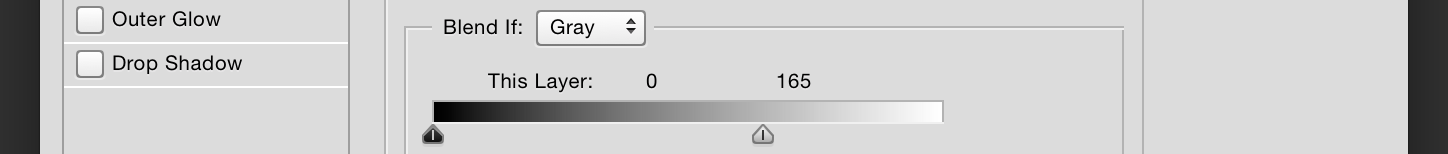
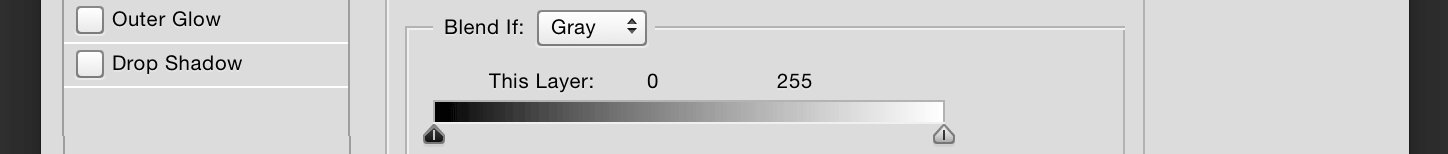
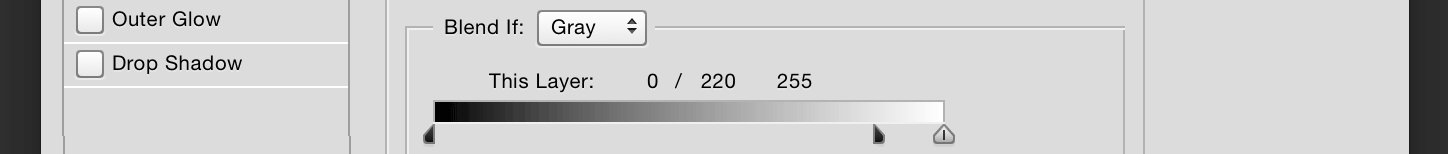
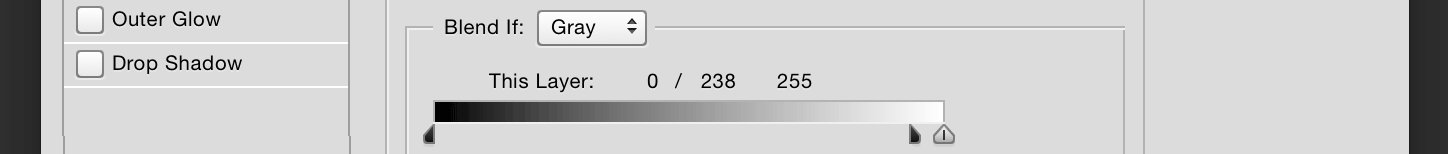
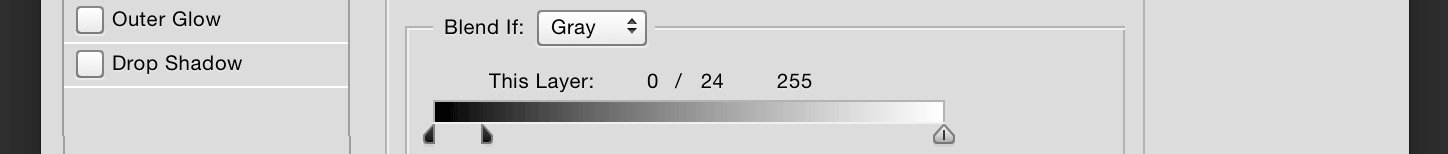
混合选项

向右使黑暗区域透明。

向左边 透明区域。

白色或黑色 将它一分为二,创建一个平滑融合之间的透明和不透明的领域。 黑映射到完全透明,完全不透明的白色,和所有的亮度水平之间相应的透明度水平。

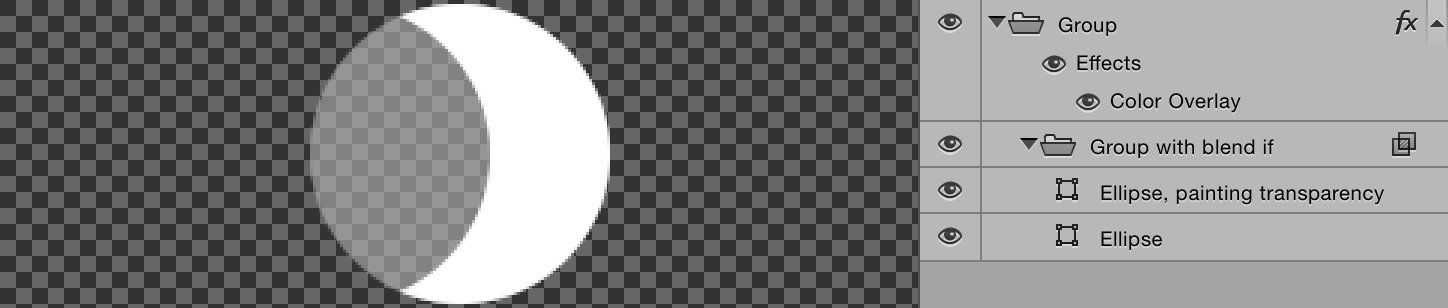
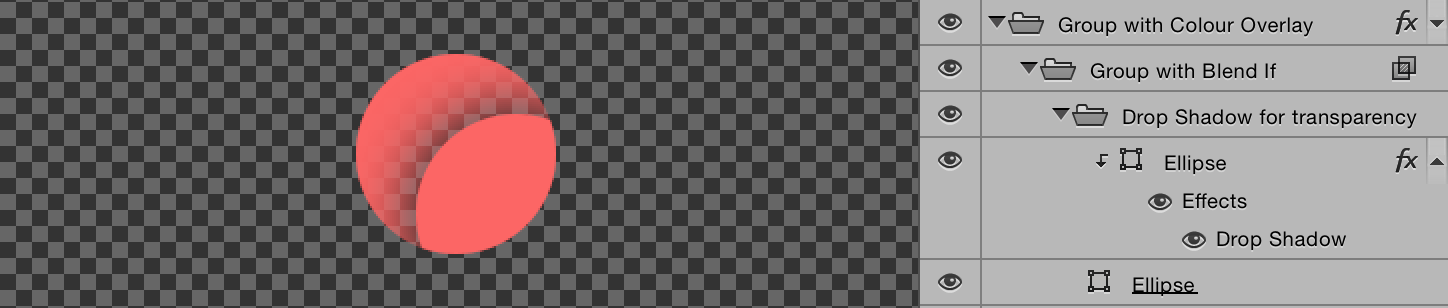
透明效果,但颜色保持不变——黑色仍然是黑色,白色仍然是白色,不同层次的灰色仍然是灰色的。 封闭一切在另一组,应用颜色叠加让我们覆盖的色彩,但保持透明度。

它需要两个封闭组的效果,但是很多图标或元素可以被放置在这些组,一起。 使用的颜色叠加 整体颜色提供了一个地方进行颜色调整,这可能有助于当样式很多图标。
图层样式
用相同的方式


只使用形状层和一些元素减去

可编辑的文本

调整图层
鉴于我们处理灰度数据,还可以使用调整图层和混合模式。 ,画一些形状,模糊羽化,然后增加对比,基于矢量形状

他们只是形状图层。 他们可以移动在实时。 或动画。

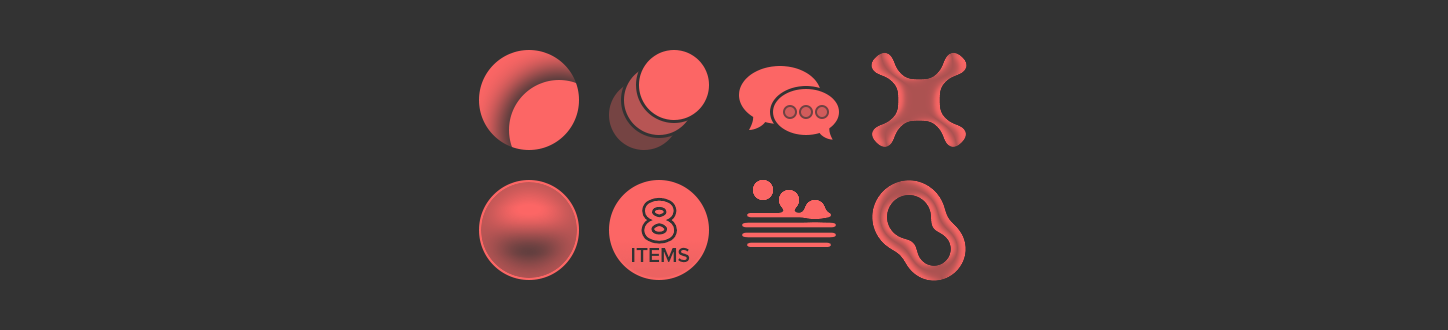
例

张晓翔的教程