Photoshop绘制炫彩有格调的马赛克背景图
发布时间:2015-06-06 来源:查字典编辑
摘要:Photoshop绘制炫彩有格调的马赛克背景图本教程主要使用Photoshop绘制炫彩有格调的马赛克背景图,现在这种简约美观的效果非常受欢迎...
Photoshop绘制炫彩有格调的马赛克背景图
本教程主要使用Photoshop绘制炫彩有格调的马赛克背景图,现在这种简约美观的效果非常受欢迎,很多同学都在到处找同类风格的壁纸,今天直接上教程,步骤细致,操作简单,拿来练手再好不过。背景色彩可以自定义,自己怎么喜欢怎么来,学完直接换壁纸,特别实用呦。
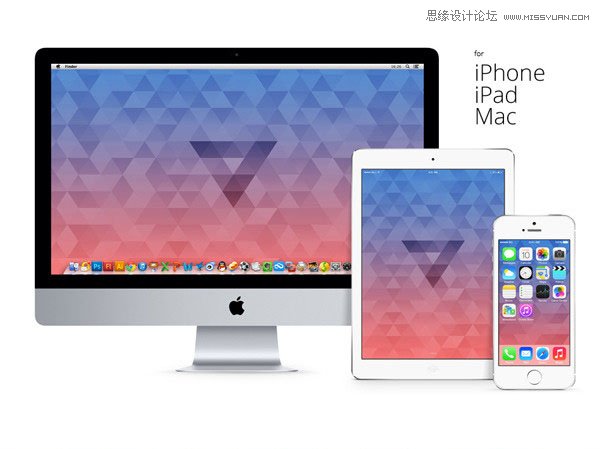
示例:

这个是我完成的最后效果:

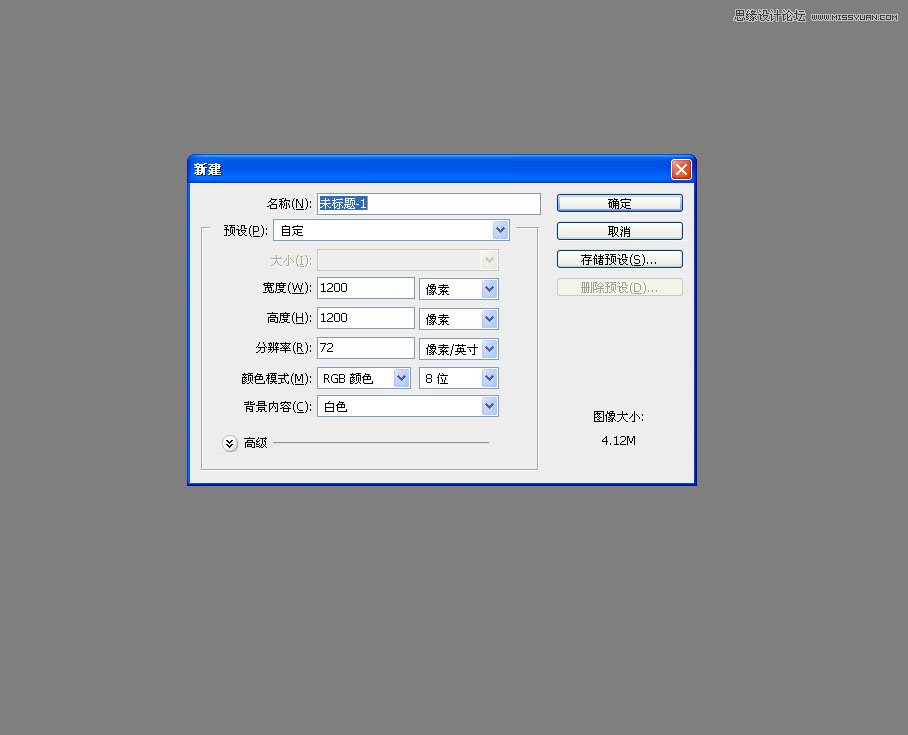
新建一个足够大的画布。

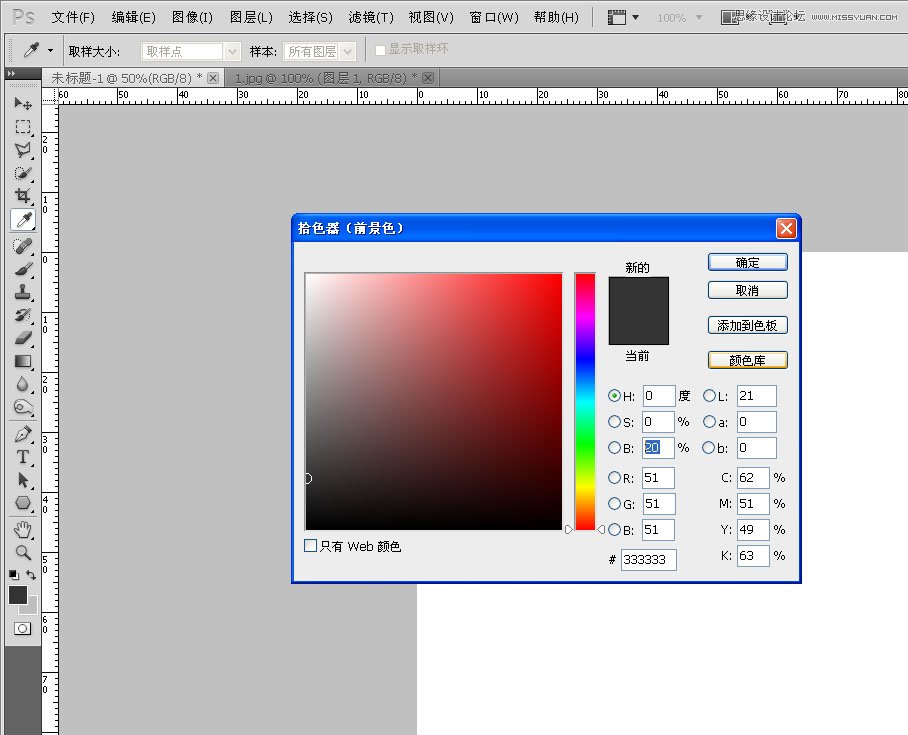
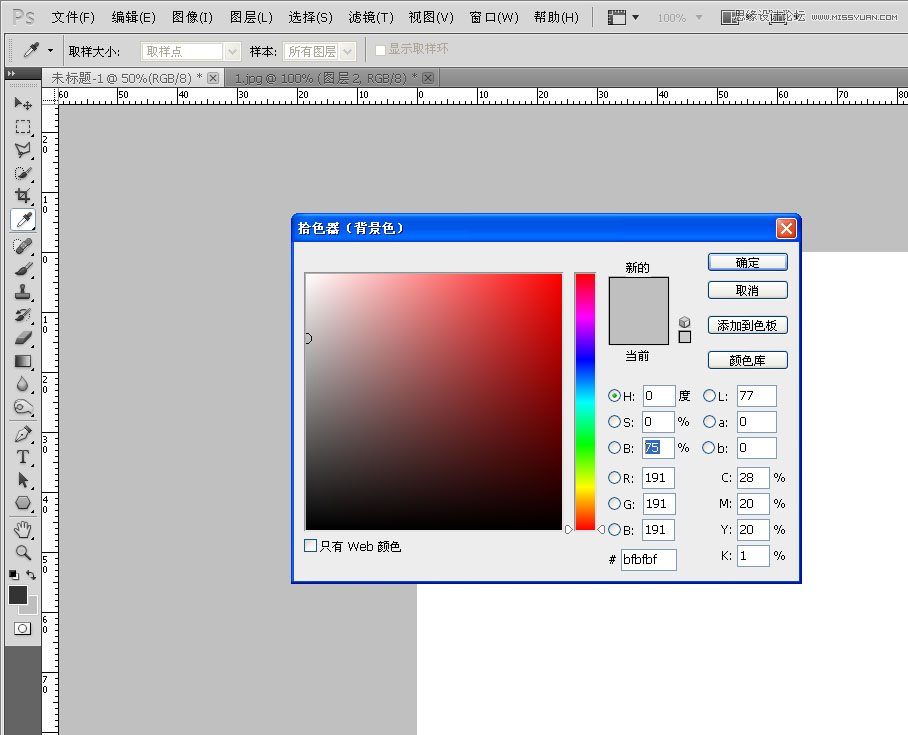
设置一下前景色。

以及背景色。
小技巧:前景色和背景色很多情况下直接作用在滤镜中,也就是说。我前景色和背景色设置成什么颜色,那我滤镜后就显示这两种颜色。

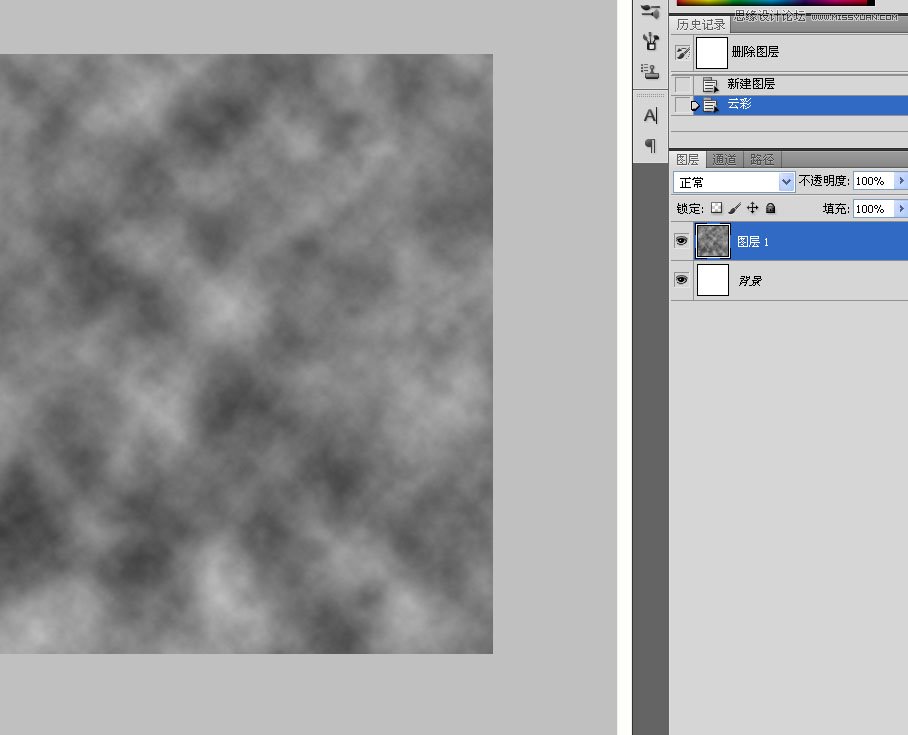
新建一层,滤镜-渲染-云彩,这样我得到一个对比度不是那么强烈的云彩。

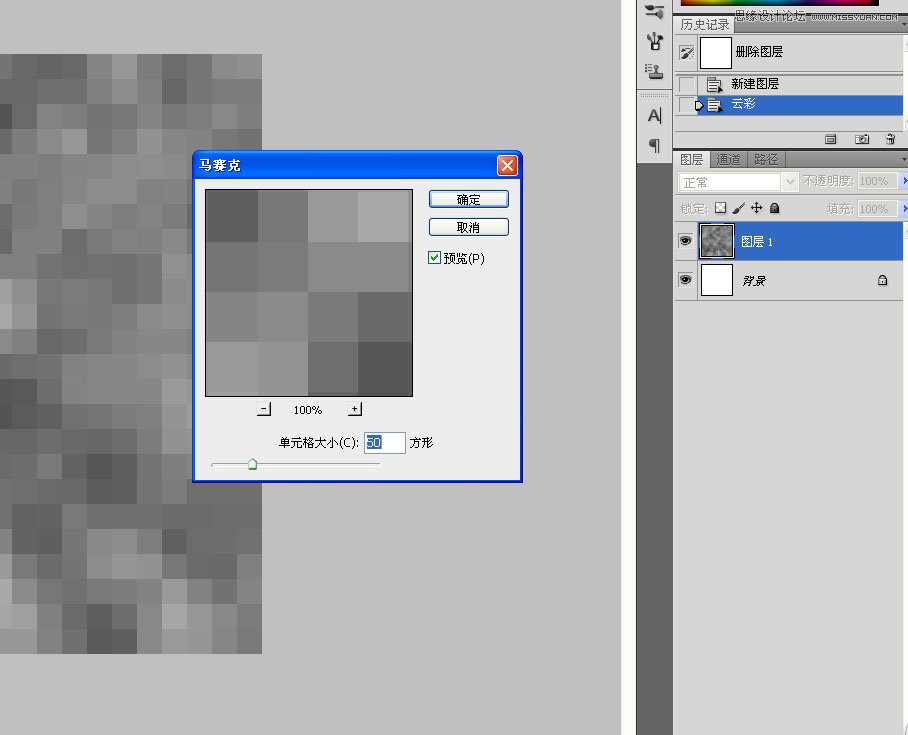
滤镜-像素化-马赛克。

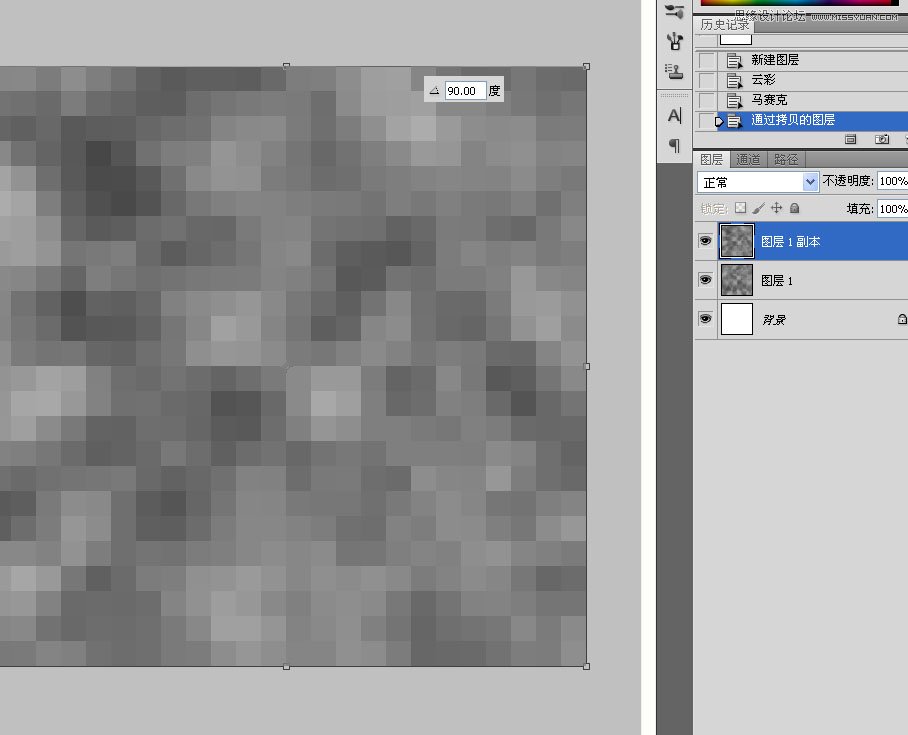
复制一层后ctrl+t旋转90度,之所以我要旋转90度是因为我不想最后那张壁纸会出现左右对称这样看着不舒服的感觉。
这一步完成后效果不一样的同学看下画布尺寸,得正方形才可以哟。

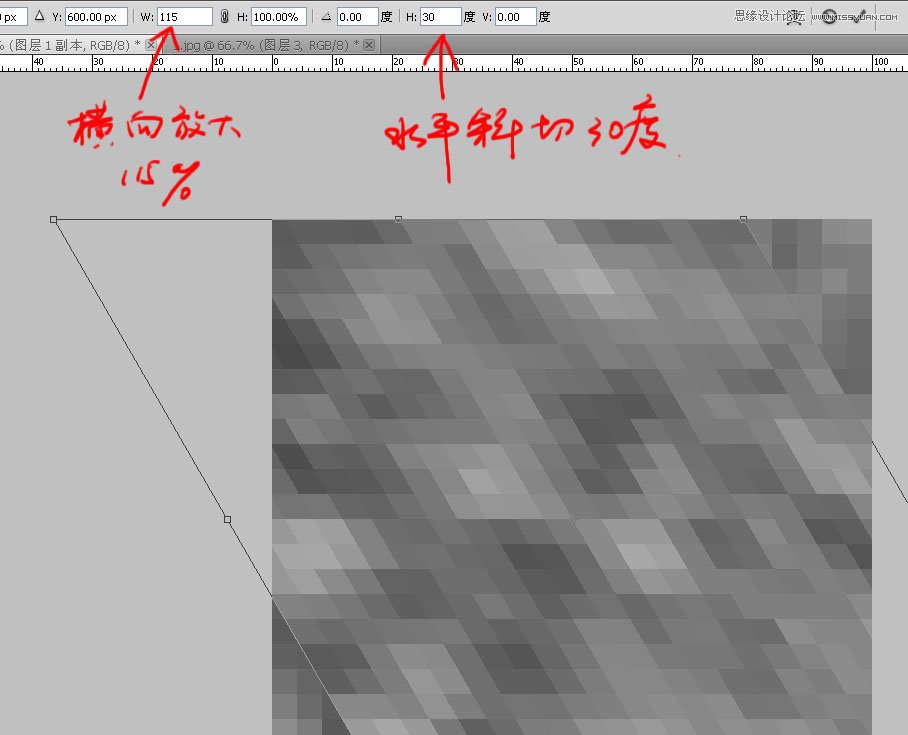
自由变化上面的那层马赛克,水平斜切30度,横向放大115%。

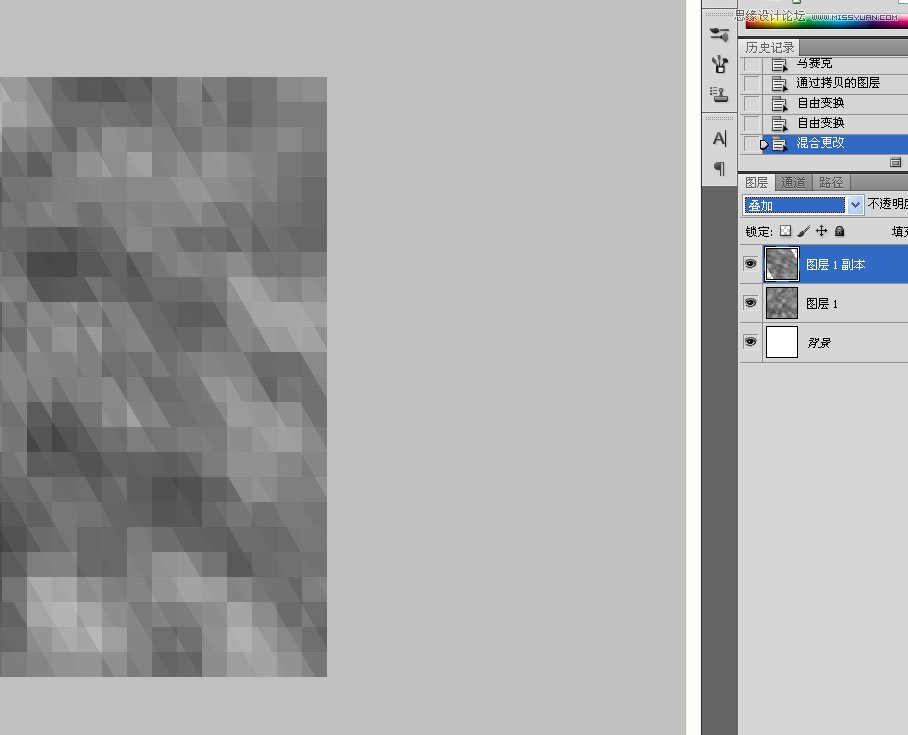
完成后把图层混合模式改为叠加。

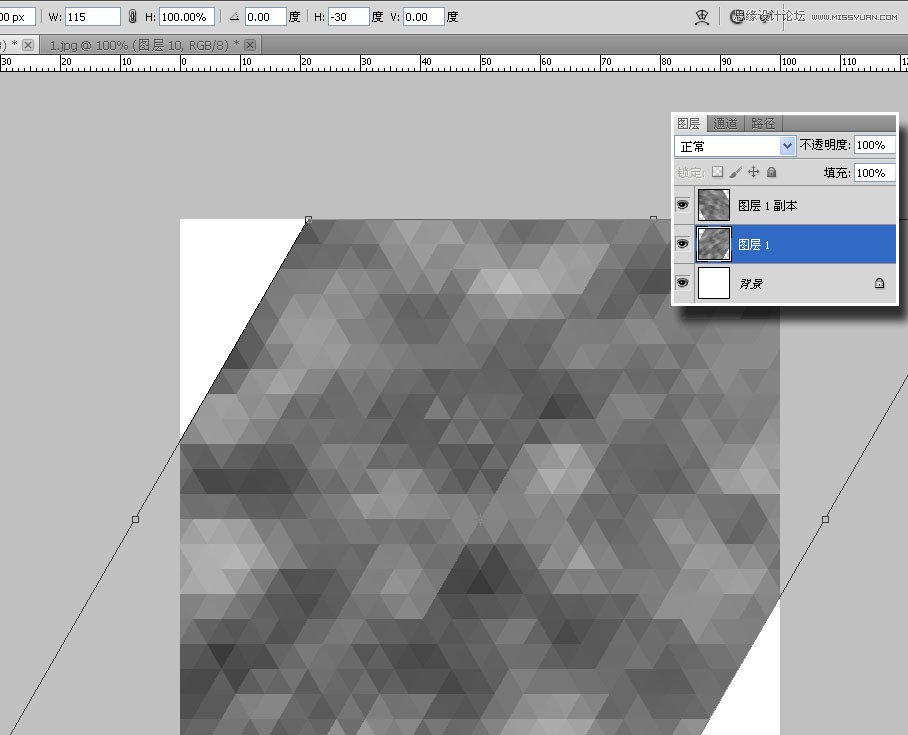
继续自由变化下面层,水平斜切跟上面的相反,所以我输入-30度,横向放大还是一样,115%,除了颜色之外有点像了是不是?

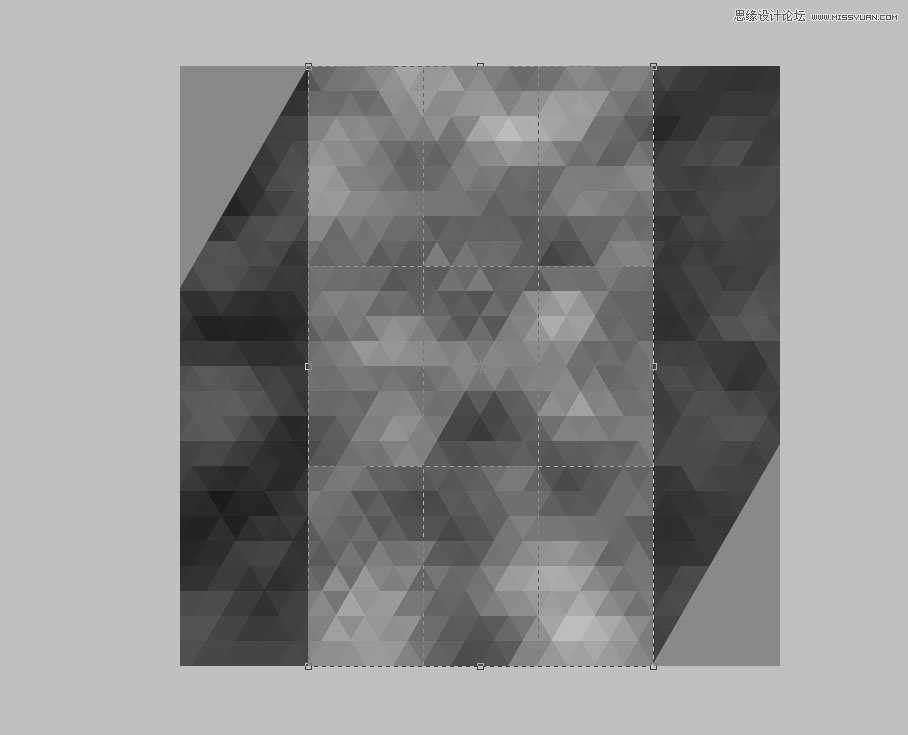
裁剪一下,把边上不整齐的部分去除不要。

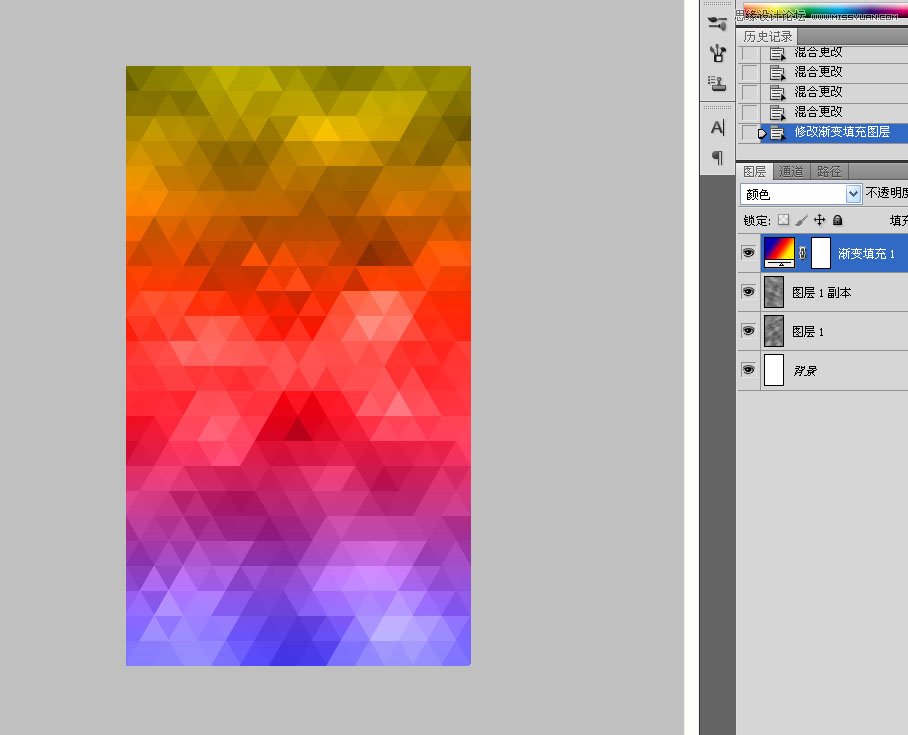
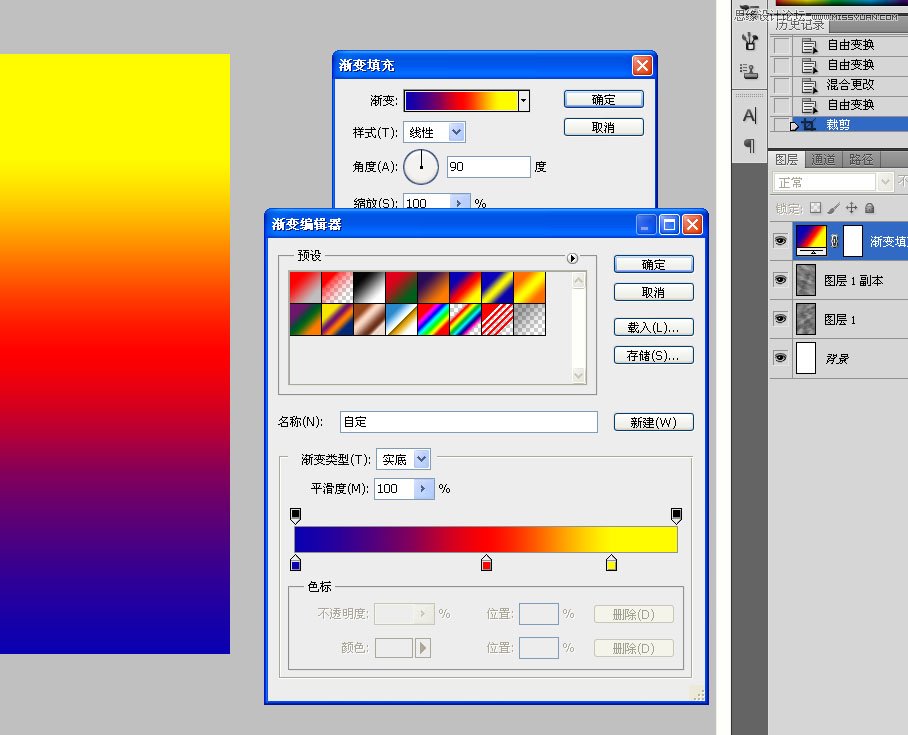
新建一个渐变调整层。
色彩同学们可以选自己喜欢的,不熟悉配色的同学教你一个技巧:《配色弱有救了!教你利用图片创建独有的色彩方案!》

更改调整层的混合模式为颜色,完成!