主要工具:钢笔工具,涂抹工具,画笔工具,颜色加深、减淡工具等
操作者的要求:
1. 操作者要有一定的PS基础,像怎么新建图层类似的基础问题恕不回答。
2. 要有一定的操作耐心,楼主画完一张图都需要用2~3个小时。
话不多说啦,开始教程了。
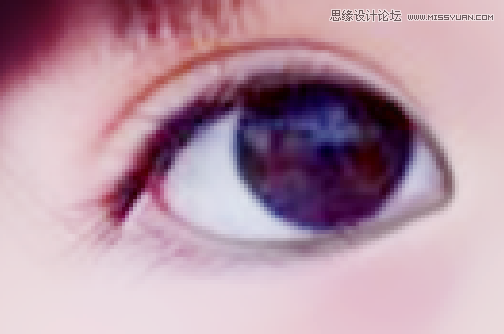
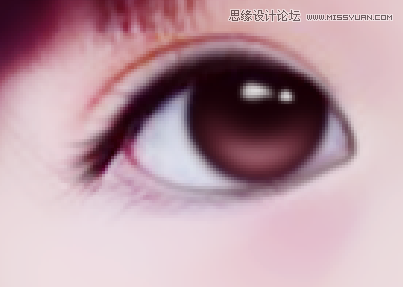
效果图:

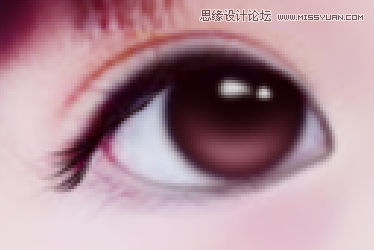
原图:

步骤1,打开图片,选择 图像>图像大小,将图片像素改大参数如图,然后复制两个原图副本图层


步骤2,选择最上面的图层,选择滤镜>杂色>中间值,调5~8个值左右,然后用橡皮擦工具,擦除五官,然后向下合并图层




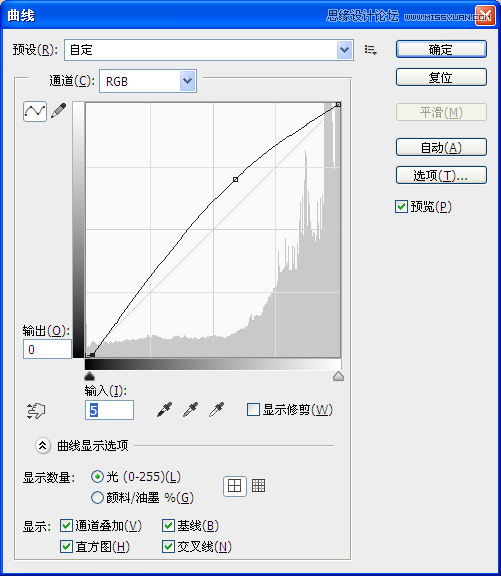
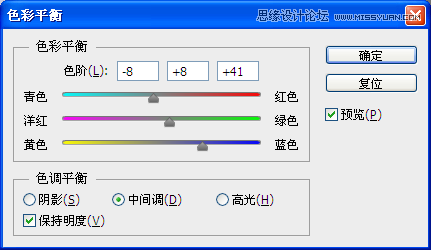
步骤3,按住,Ctrl + M调整曲线,再选择图像>调整>色彩平衡,个人喜好偏冷色的,如果有喜欢粉嫩点的,可以调整红色多点,直到自己满意为止



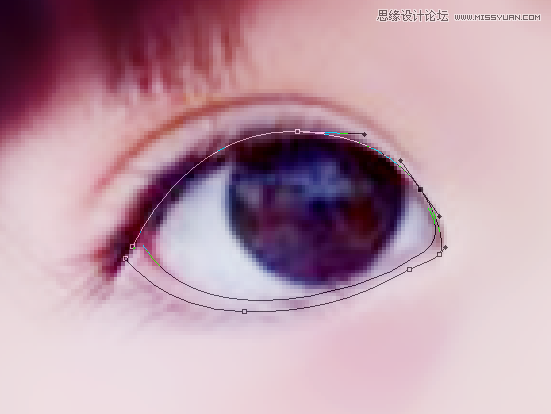
步骤4,我们开始画眼线,先新建图层,(新手最好每画一个步骤就新建一个图层,这样方面后面的调整或修改)用钢笔工具跟着原图的眼线走向画出路径。
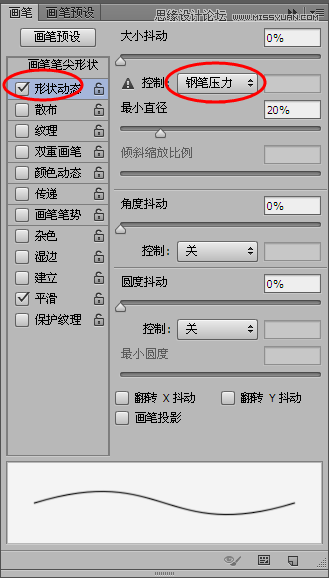
然后用画笔工具,选择灰色,硬度100%,画笔大小为2,画笔预设记得勾选形状动态,控制钢笔压力,最小直径20%。右击路径,描边路径,勾选钢笔压力。然后再选择滤镜>墨盒>高斯墨盒,1个值。




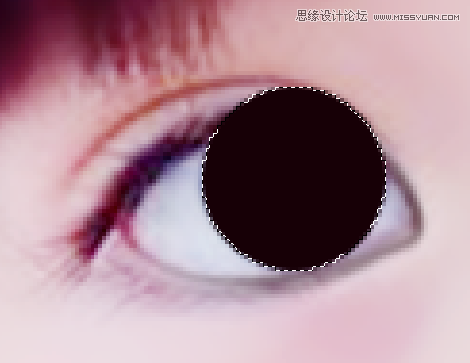
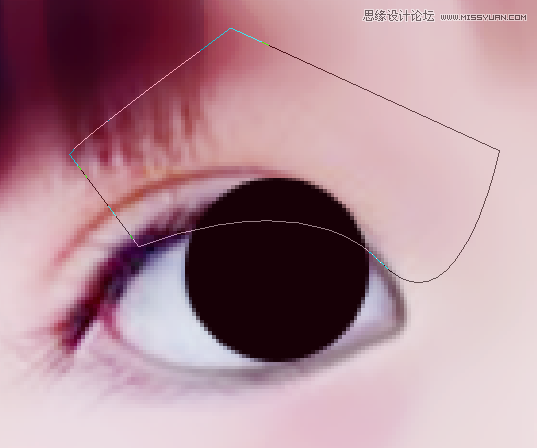
步骤4,新建图层,用椭圆工具按住shift拖出一个圆,尽量跟原图大小差不多。用钢笔工具把多余的眼睛部分画出来,ctrl+alt+enter建立选区,delete删除。再高斯墨盒2个值。




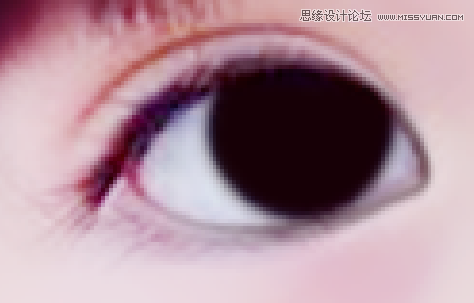
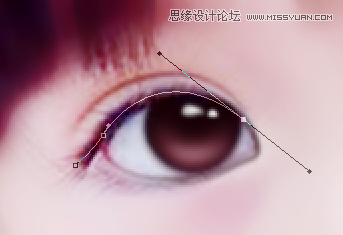
步骤5,在眼珠上画出一条弧线,画笔大小调到10~12左右,颜色调成橙色或者你喜欢的颜色,描边路径。再高斯墨盒,5个值。用减淡工具到眼瞳中间刷两下,效果如图。
新建图层,笔刷颜色设为白色,大小6~8,画出高光部分。部分是用涂抹工具做出来的。






步骤6,新建图层,我们来画上眼线,用钢笔工具勾出路径,画笔大小为10,颜色为黑色,或者80%的黑色,描边路径,勾选钢笔压力,再高斯模糊2~3个值。


步骤7,新建图层,用钢笔工具画出眼睫毛,楼主表示画眼睫毛是渣。画笔大小调到2~3,描边路径,再高斯模糊0.5~1,透明度调整到70~80%,效果如图。然后用步骤1的方法画出双眼皮,由于原图双眼皮本身就很清晰,这一步也可以省去。




步骤7,可以在眼角处点两点,看起来水灵点。最后为她画一个眼角高光,笔刷大小为3.

左眼做完后有很多图层,最好把眼睛的所有图层建立一个组,命为左眼,这样图层就不会显得太多太杂了。

然后用相同方法画出右眼,这里我就不再一一解说了。

步骤8,用钢笔工具画出鼻子的轮廓,描边路径,画笔大小1或2,可以高斯模糊1个值,这样画出来的线条才不会觉得太硬了,建议用暗红的颜色,如果颜色太深,可以调低点透明度。
用相同的方法画出高光,鼻头上点一点高光,涂抹工具抹开一点,然后鼻子效果大概就是这样了,楼主也不是很会画鼻子,凑合着看吧。




