Photoshop设计科比投篮炫酷的海报效果
效果图

下面开始我的绘制过程,先建一个符合自己显示器大小的新画布。

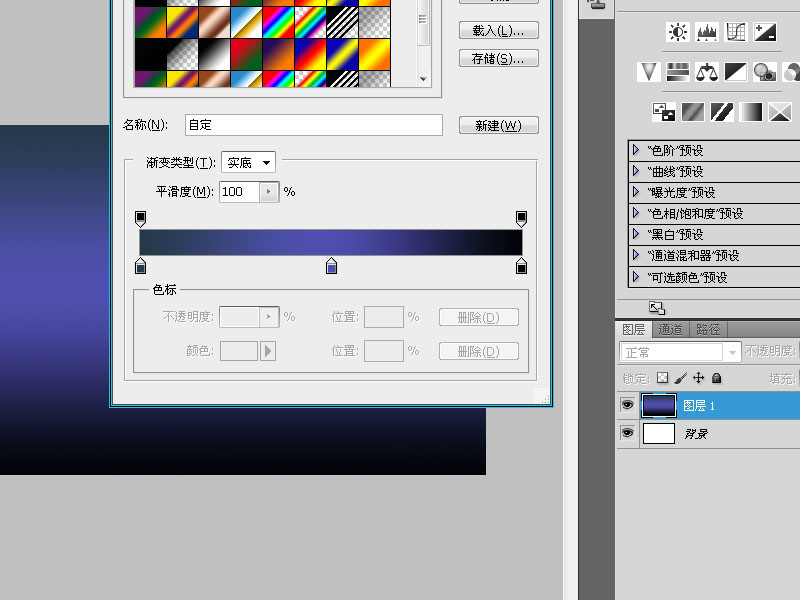
新建一层,填充渐变。

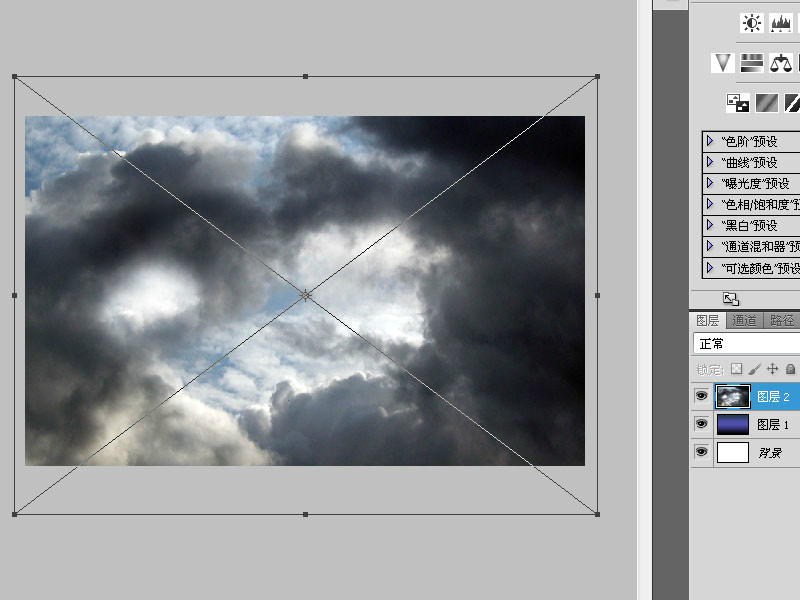
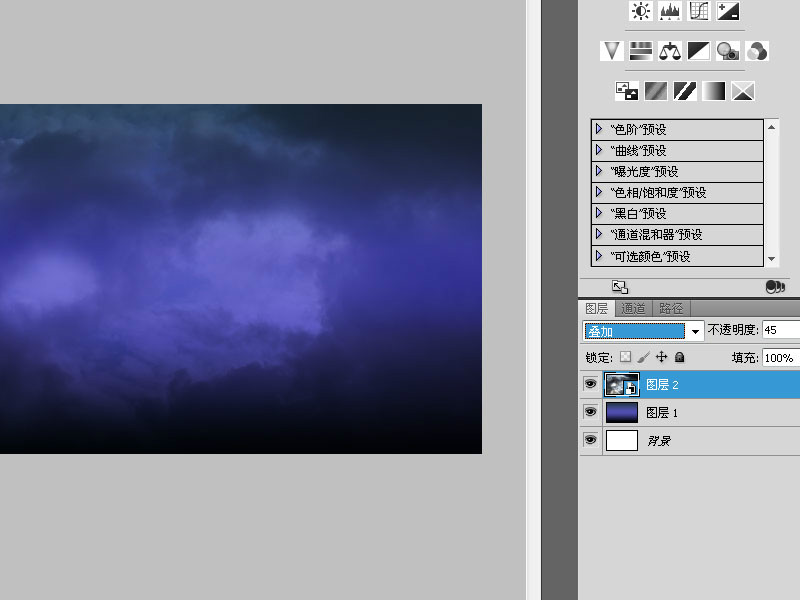
我从百度右键了一张云层的图片。

放大铺满整个画面,将透明度调至45左右,不需要太明显,把图层混合模式改为“柔光”。

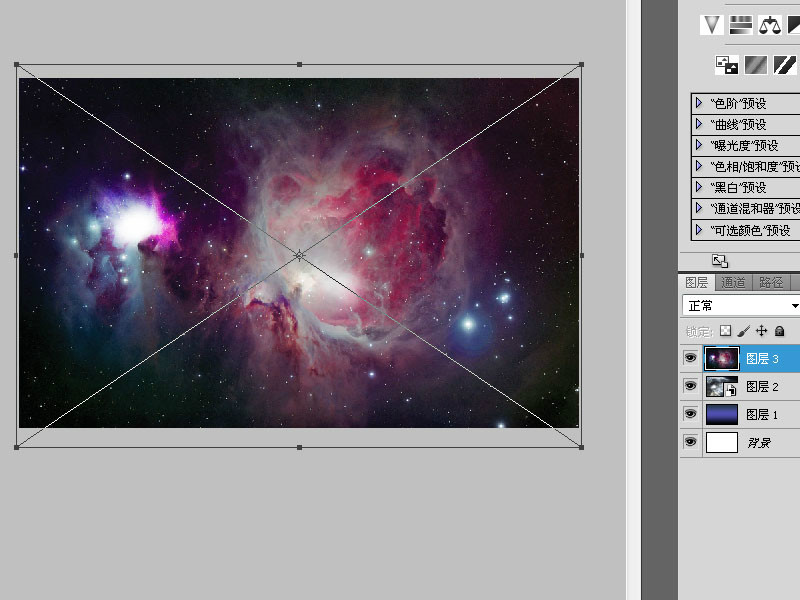
继续照一张星云的图片,从原图中我似乎隐约看到星云的元素,所以我又右键了一张星云的图片。

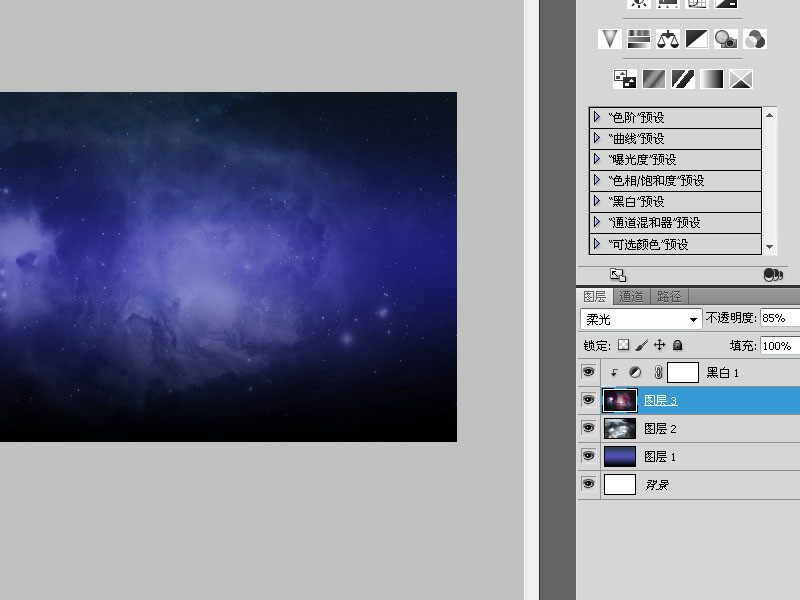
将星云的图层混合模式改为“叠加”,透明度调为85%,添加一个“黑白”调整层剪贴蒙版在星云上。

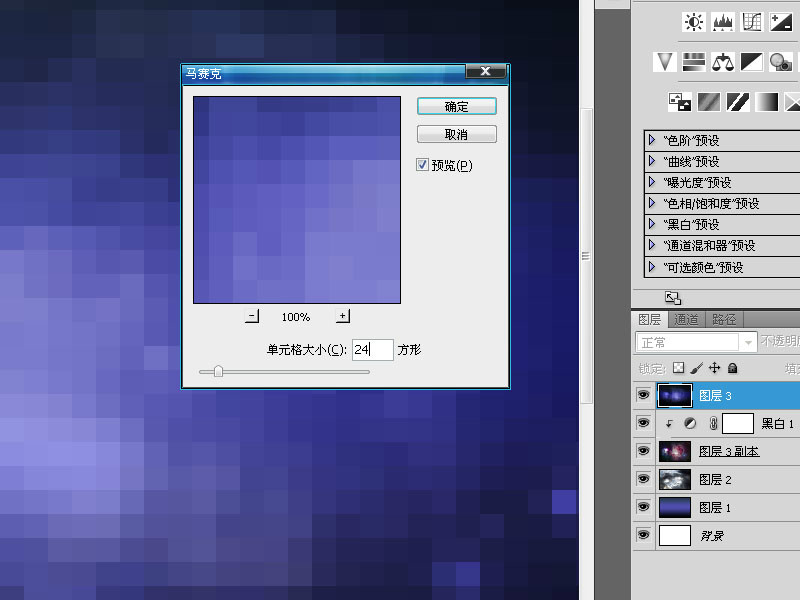
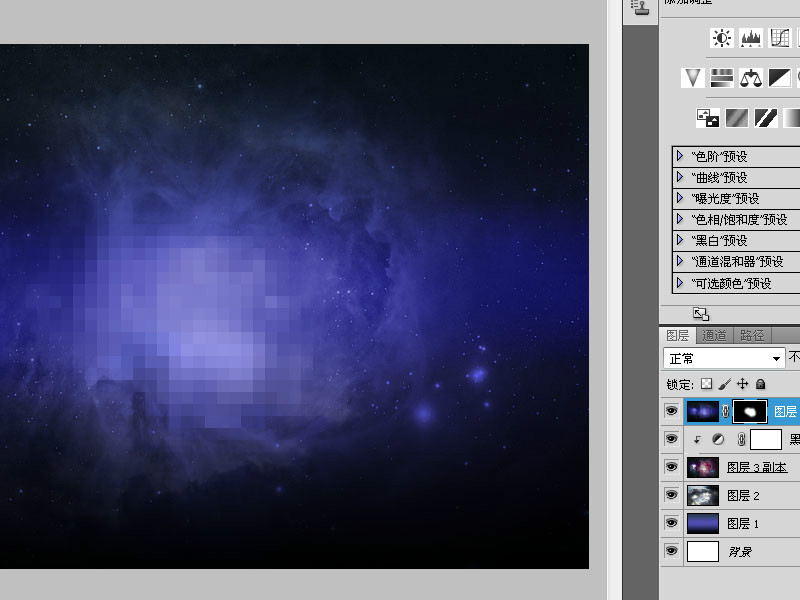
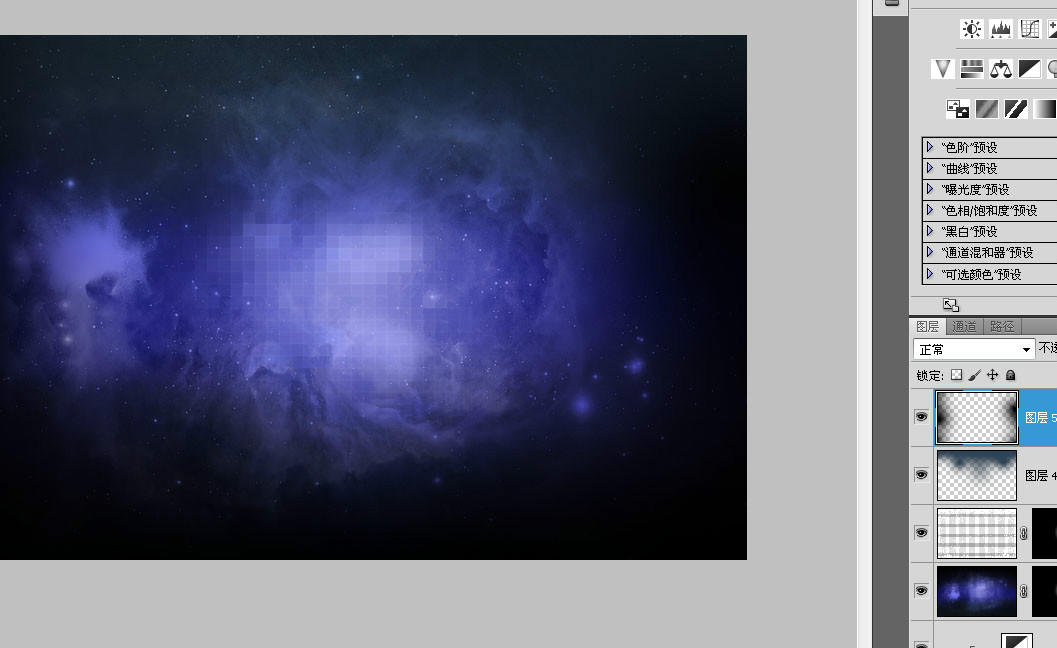
选择“黑白”调整层,SHIFT+CTRL+ALT+E盖印,执行“滤镜-像素化-马赛克”。

按住alt点击图层栏下面的“添加图层蒙版”图标添加一个隐藏全部的蒙版,用白色画笔在画布中心位置随意的涂抹几笔。将这个马赛克层的图层混合模式改为“变亮”。

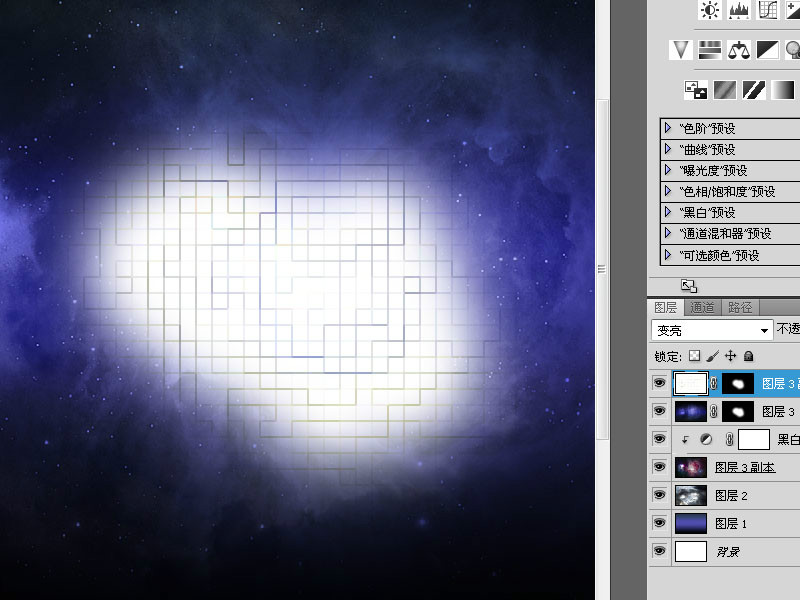
把马赛克复制一层,执行“滤镜-风格化-查找边缘”。

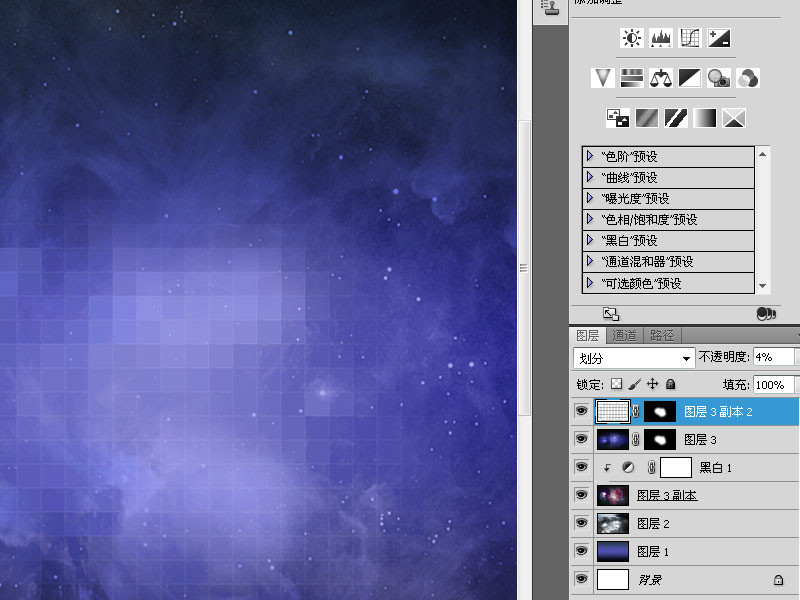
用阈值强化一下这个边缘效果。把图层混合模式更改为“划分”,透明度调为4%左右,能隐隐约约的看到边缘就行,过于明显就太做作了。

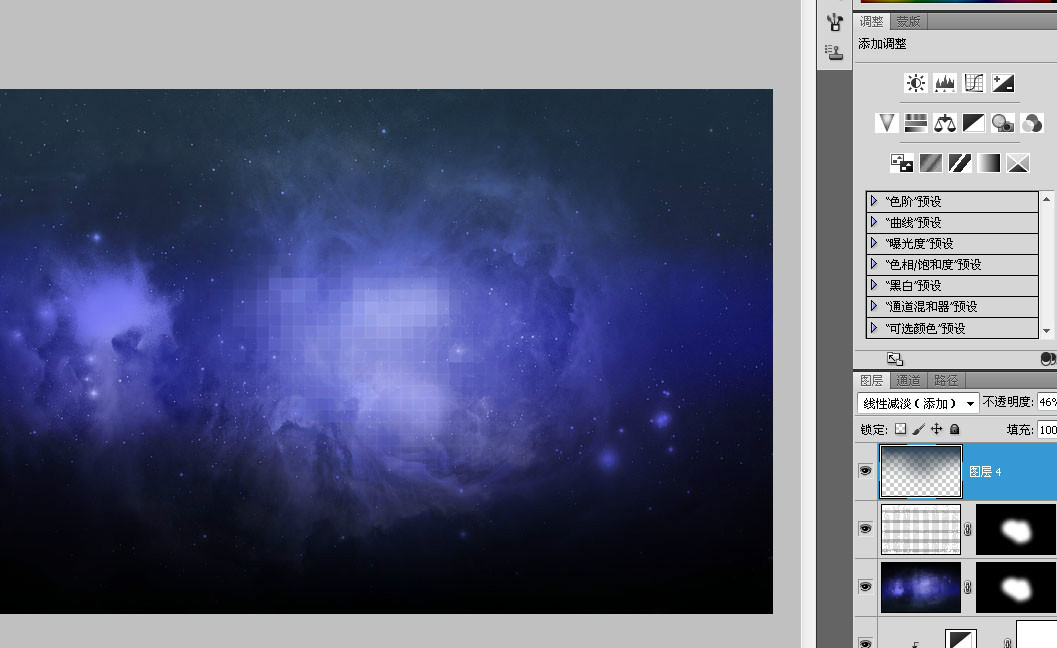
我觉得上面的颜色有点深,新建一层,用2c4257色在顶部涂抹一些,随后把这个层的图层混合模式改为“线性减淡(添加)”,透明度也调低一点。

新建一层,用黑色画笔把两边过于明亮的地方遮盖掉。

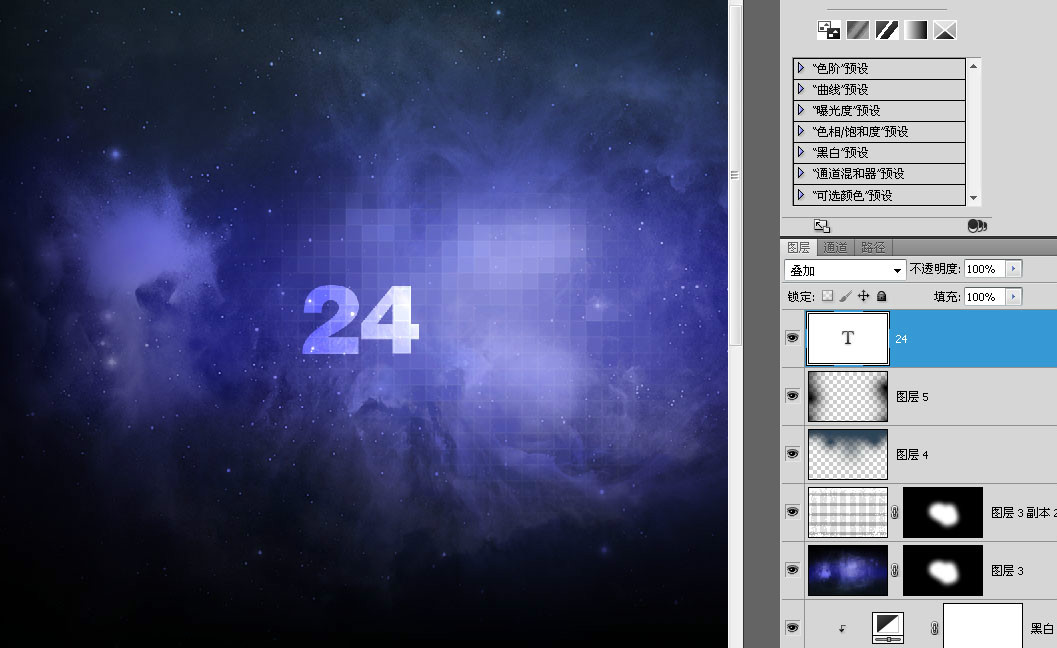
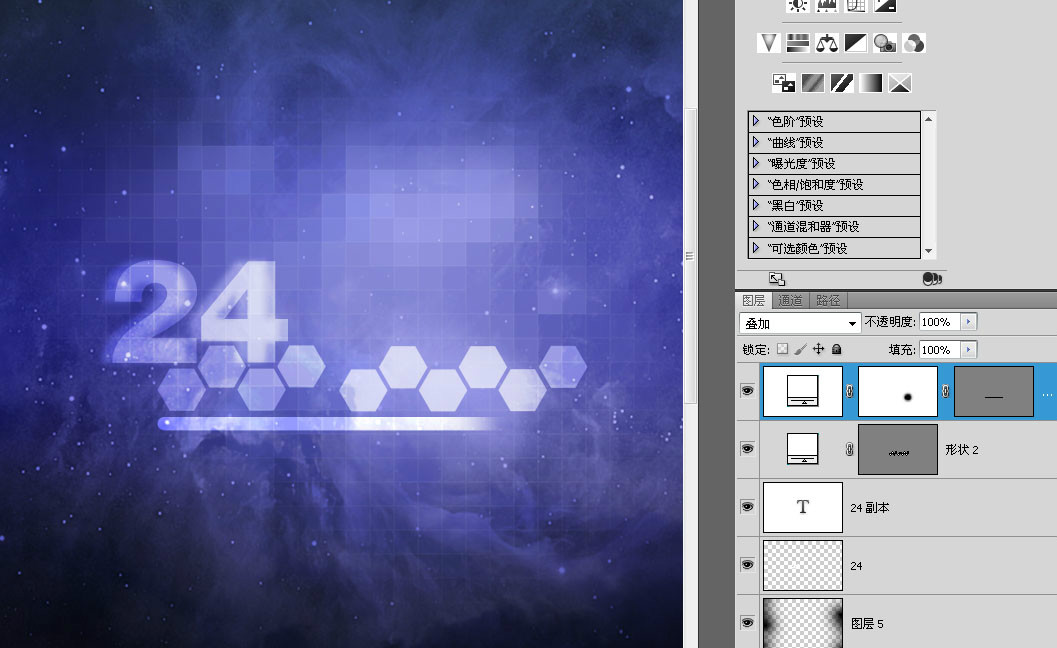
输入一个大小约160像素的24的白色文本,更改图层混合模式为“叠加”,透明度50%。

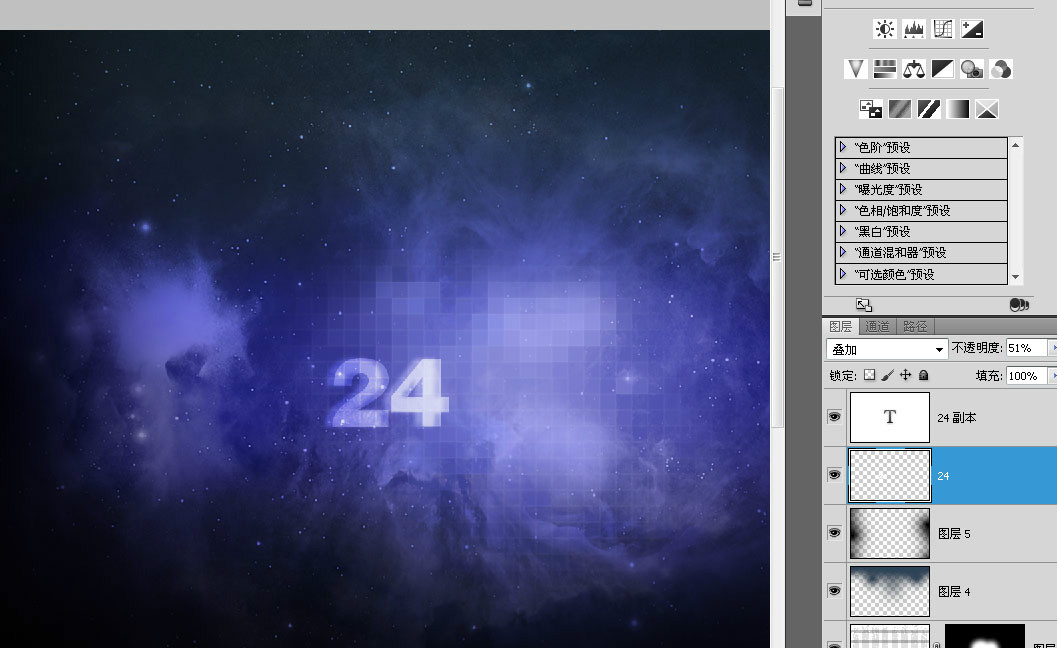
复制一层。将底下层的那个24格栅化后高斯模糊3.0,往左移动一些距离。

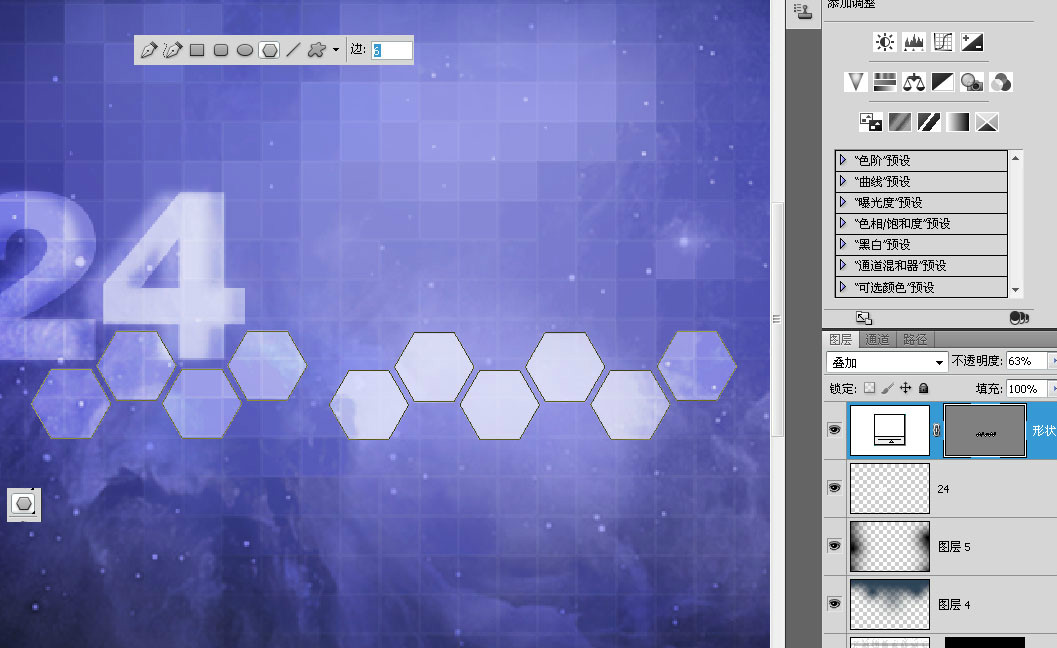
选择“多边形工具”,设为6边,按蜂窝的规律复制摆开,更改图层混合模式为叠加,透明度为63%。

选择圆角矩形工具,圆角半径尽量设得大一点,画一个两头圆滑的长条,长度大致跟“蜂窝”差不多,添加蒙版,把右边渐隐。

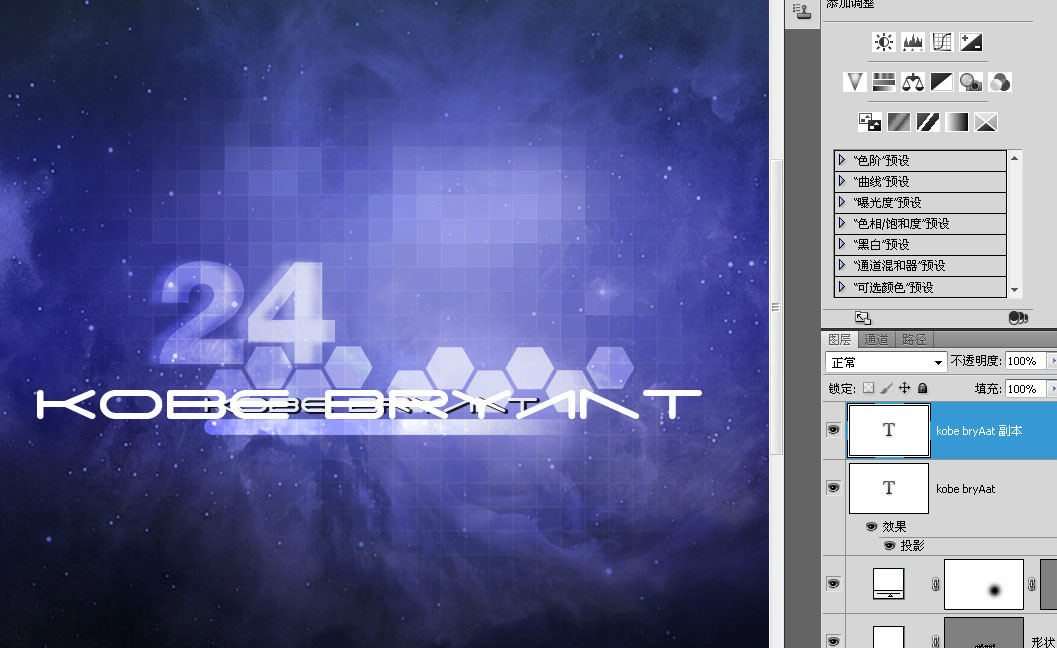
用Imitari Extended字体输入大小为22像素,白色的科比的名字,再增加一个投影。这个字体很原图有些出入,不过也大致相像。

复制一层,清除掉图层样式,CTRL+T同比例放大200%。

高斯模糊3.0后把图层混合模式改为叠加。

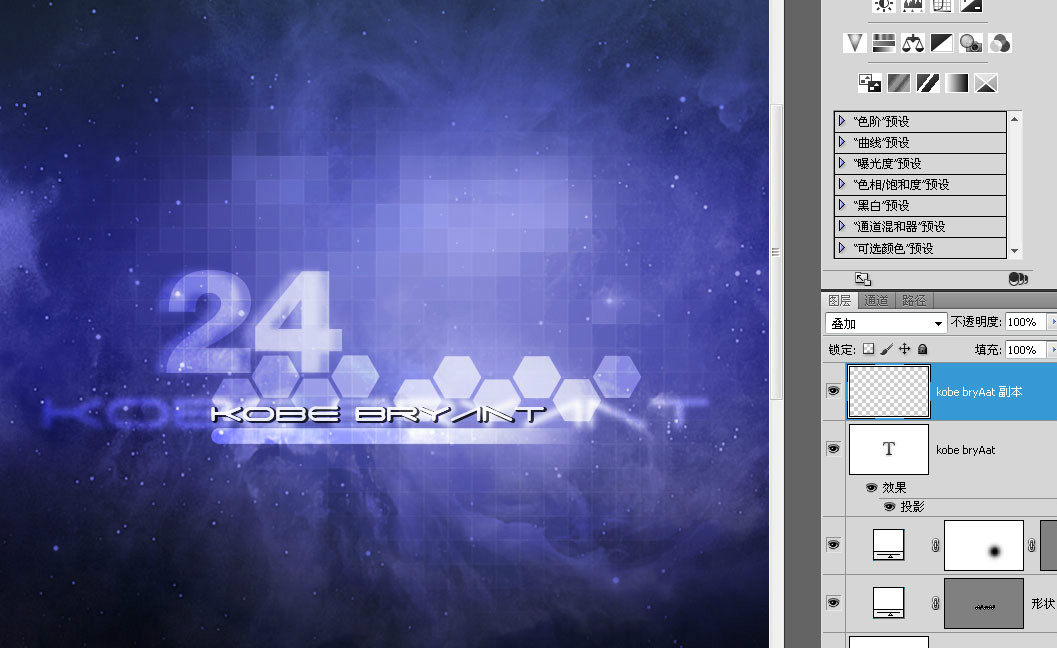
继续复制一层文本,在图层里右键“转换为形状”。

CTRL+T放大同比例117%,按A框选全部字母后CTRL+C F复制,删掉这个层,在蜂窝层里CTRL+V用“减去”的模式粘贴,调整各个字母的位置。

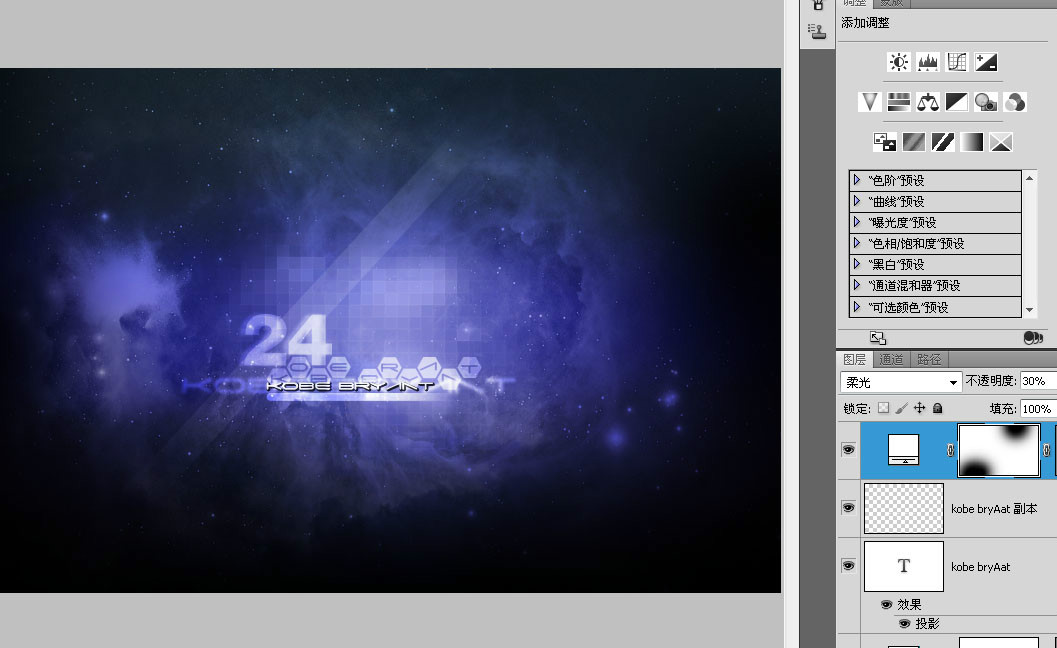
选择“矩形工具”画一个白色的长条,旋转,把它摆放在左边位置,更改图层混合模式为叠加,降低透明度。

把科比拉进来,调整好大小后用钢笔抠出他的外轮廓。

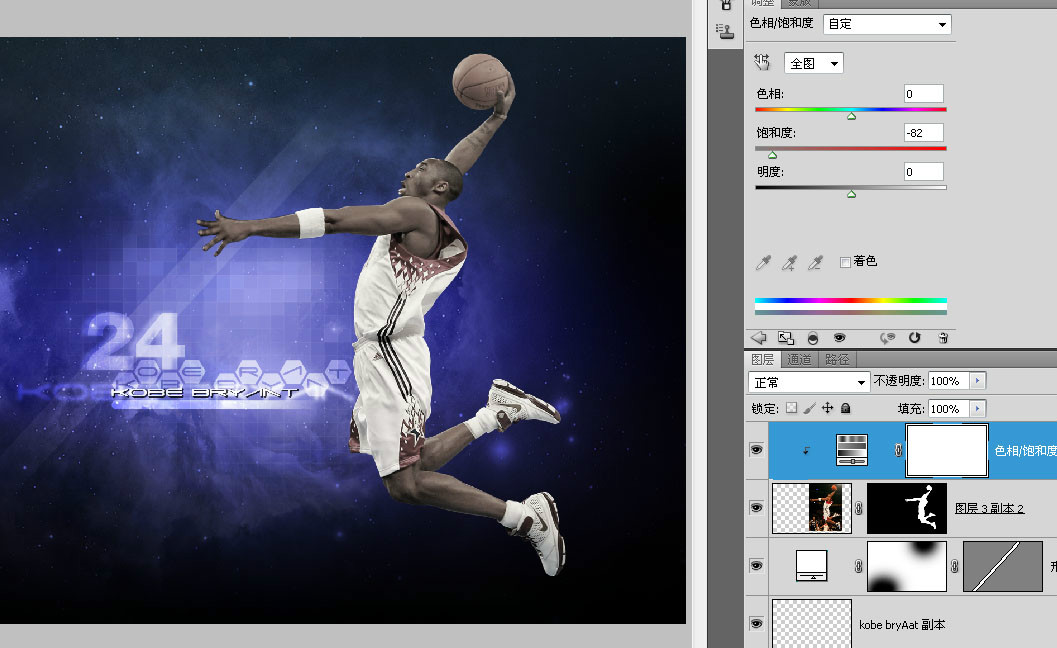
减低一些饱和度。