PS教你绘制一枚锤子浏览器图标
发布时间:2015-06-06 来源:查字典编辑
摘要:今天的图标教程适合新手临摹,效果是美到爆的Smartisan浏览器图标。教程过程细致,参数明了,涉及多个快捷键技巧,非常值得练习>>>最终效...
今天的图标教程适合新手临摹,效果是美到爆的Smartisan 浏览器图标。教程过程细致,参数明了,涉及多个快捷键技巧,非常值得练习 >>>
最终效果:

教程开始,第一步新建,500*500画布 拉个白到灰的径向渐变。

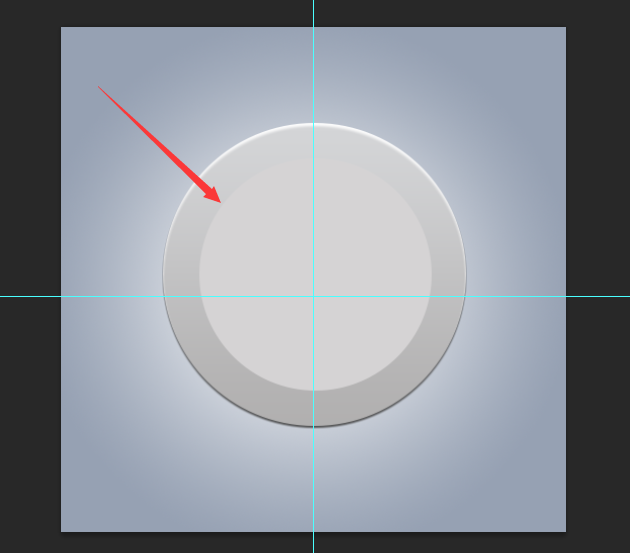
椭圆工具拉个300*300的圆居中对齐填充灰色。

添加图层样式。



再画一个较小的圆形。

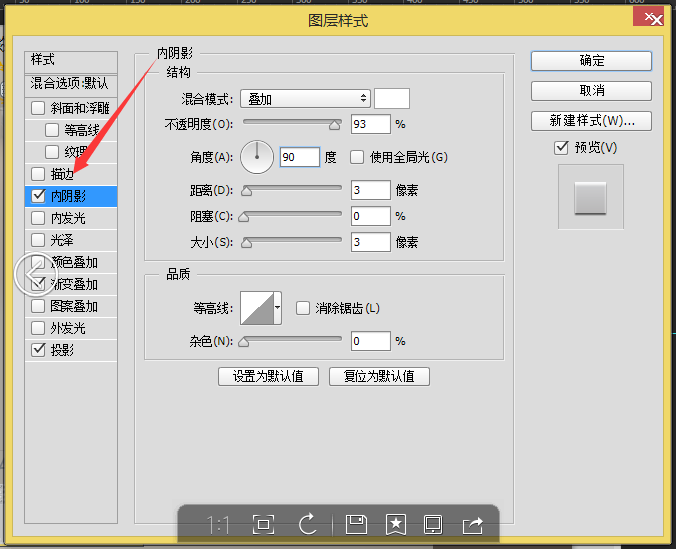
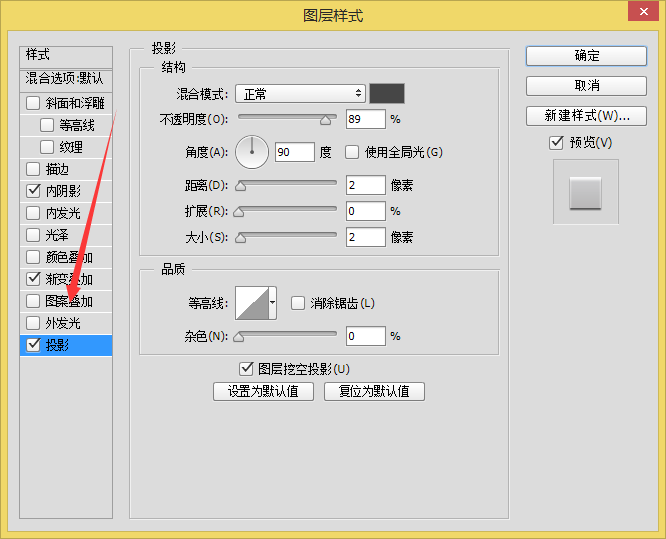
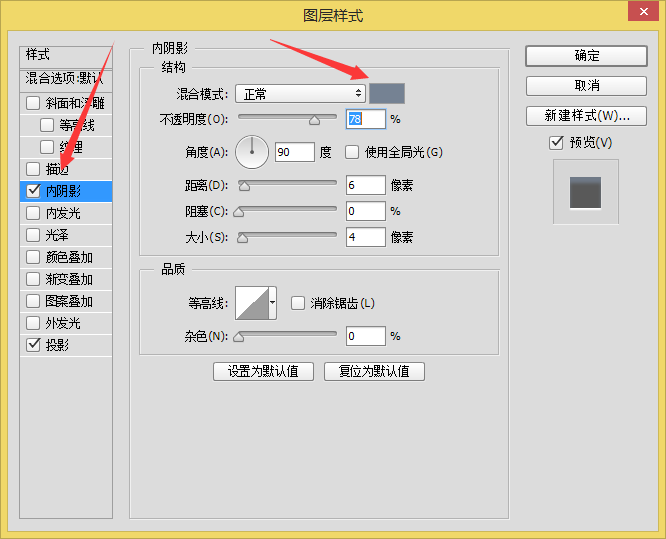
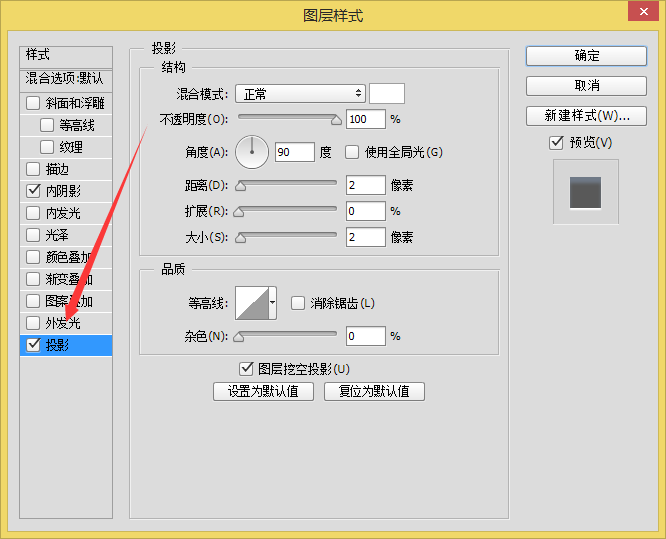
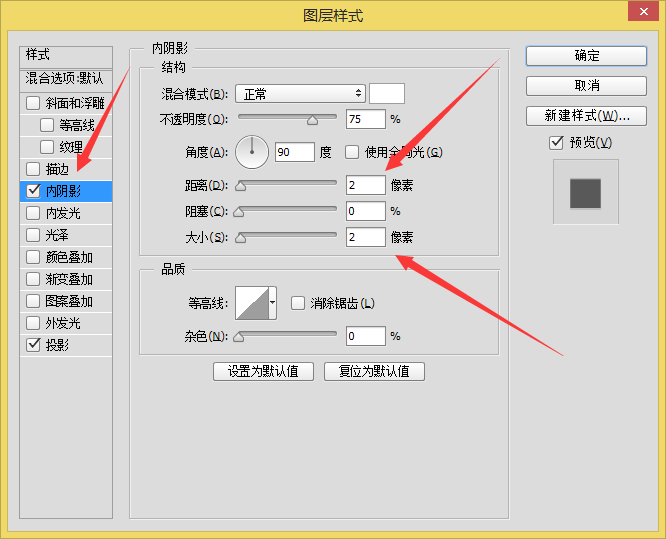
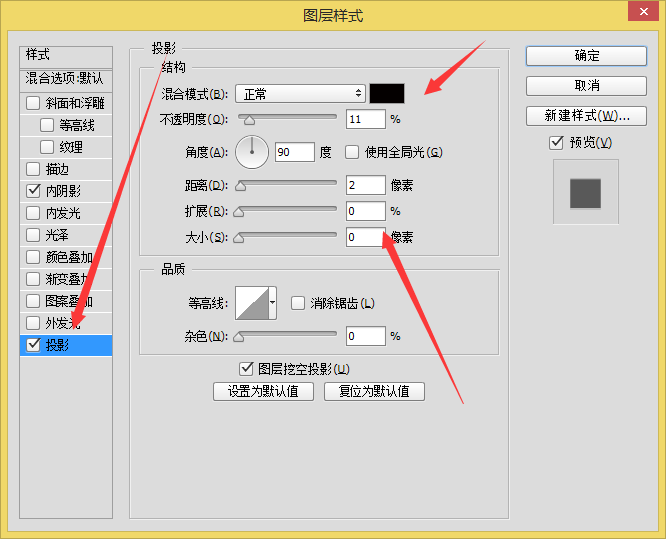
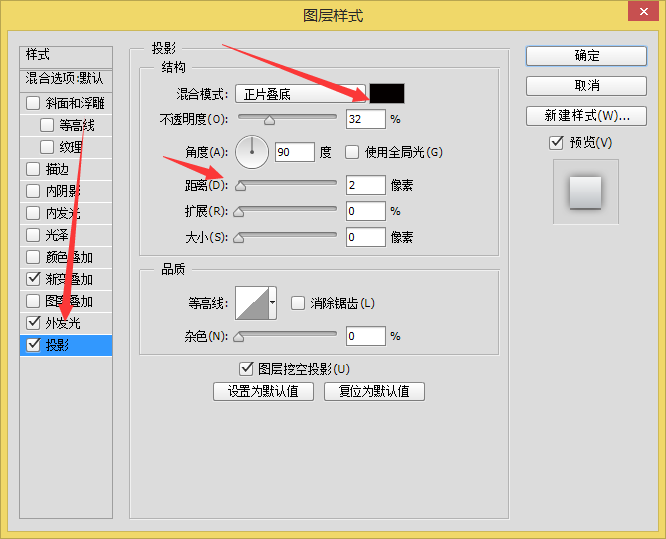
添加图层样式:内阴影和投影。


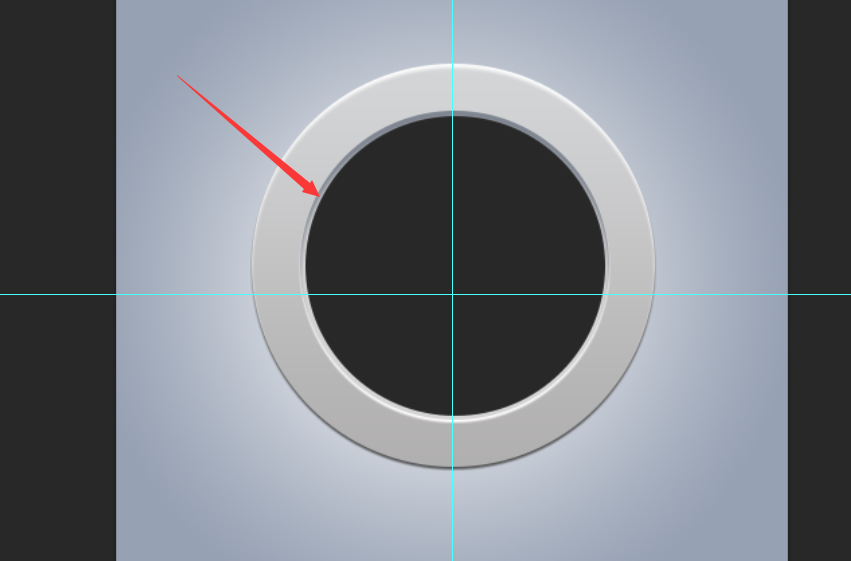
复制刚刚添加图层样式的图层,右键清除图层样式 Ctrl+t按住alt+shift同比缩小2到4px左右。

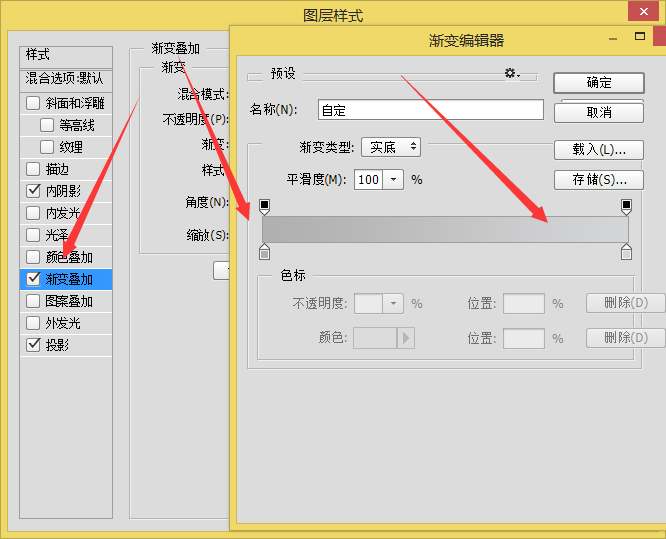
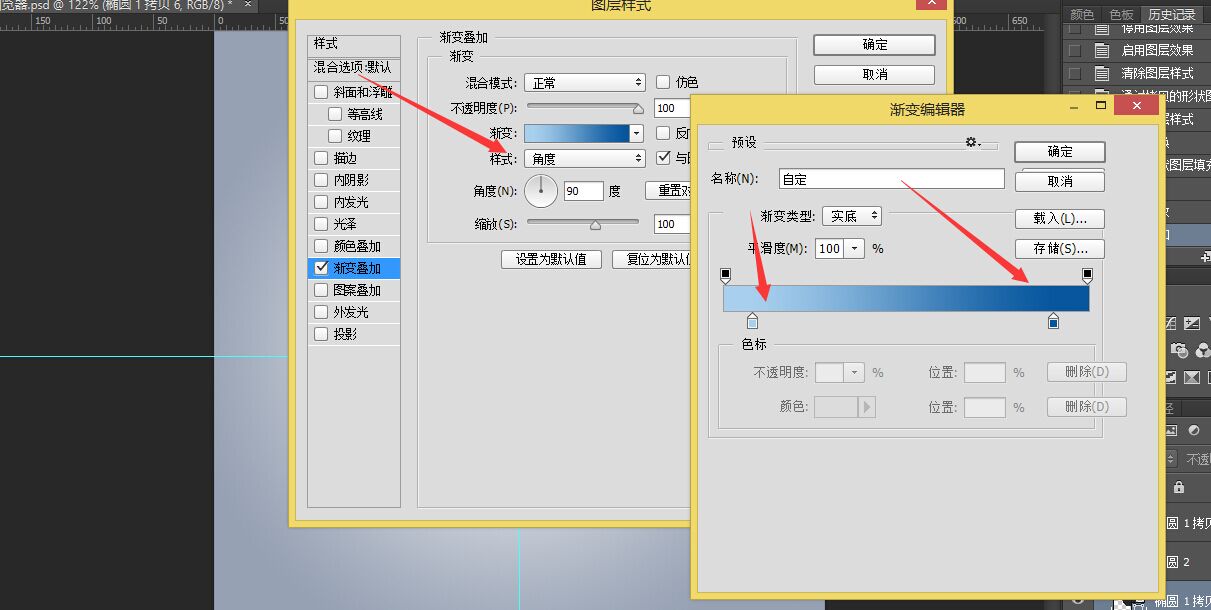
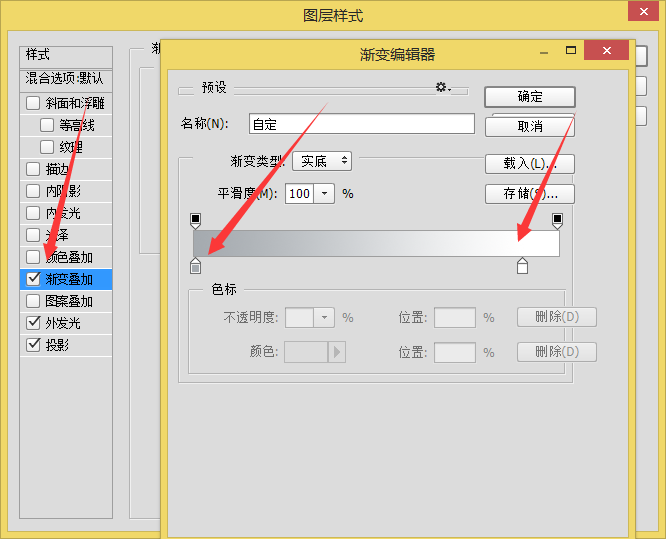
给黑圆添加渐变,注意是角度渐变。

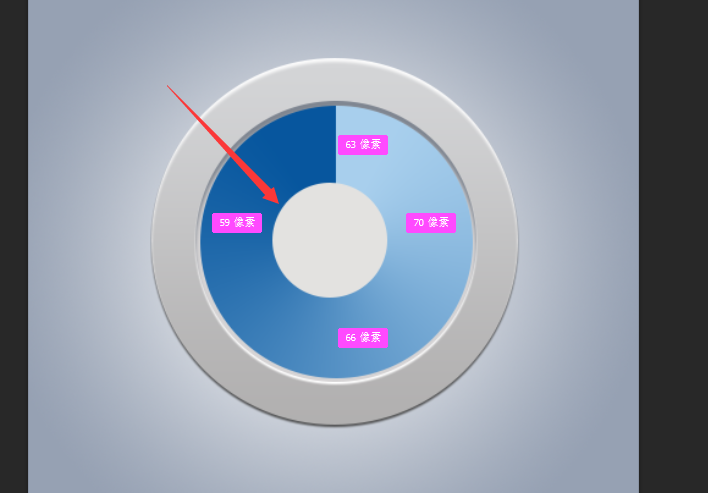
添加渐变后的样子。

椭圆工具再画一个圆,放在上面。

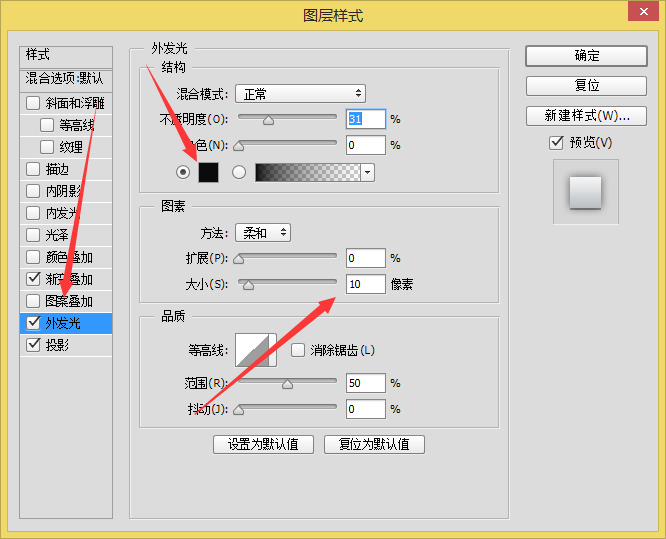
添加图层样式。


复制刚刚添加图层样式的圆形,清除图层样式,稍微放大2个像素左右。

再来添加图层样式。



再画一个同等大小的。

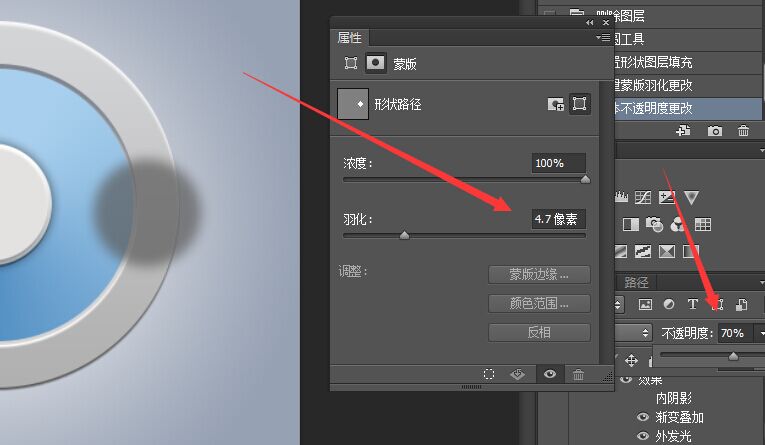
羽化一下调整下透明度。

放在这个位置做为投影。

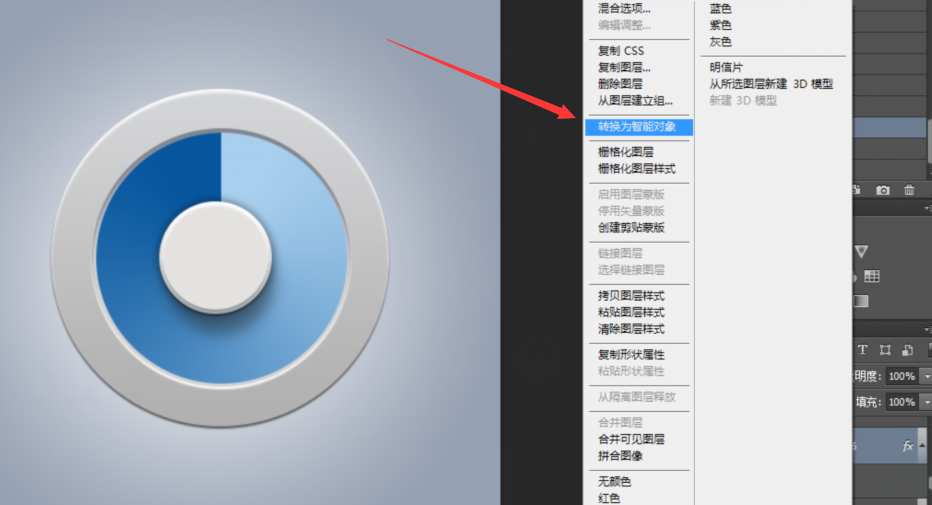
找到只添加蓝色渐变的那个图层,右键转为智能对象。


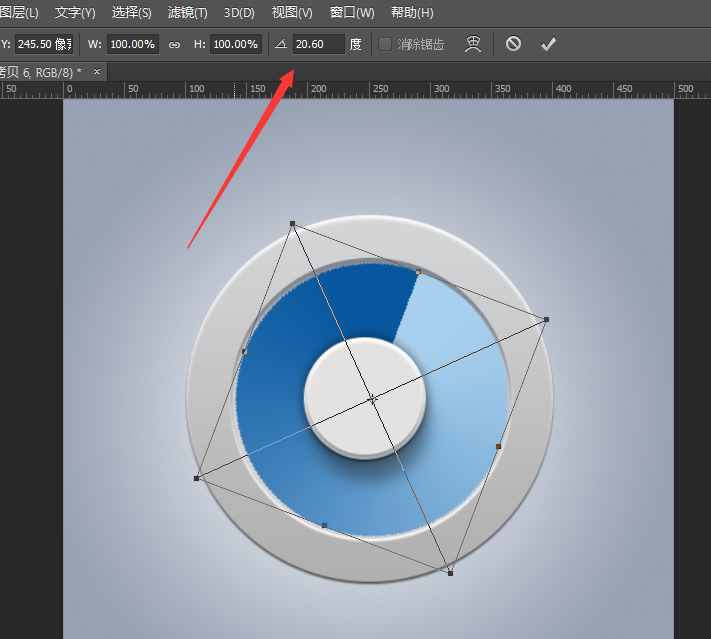
ctrl+t,输入20°

画一个圆,大小自己感觉,能对上最好,填充相同的颜色。

放在接口处慢慢调整对齐。

效果如下:

找到接口的圆图层和渐变的圆形图层,Ctrl+E合并。

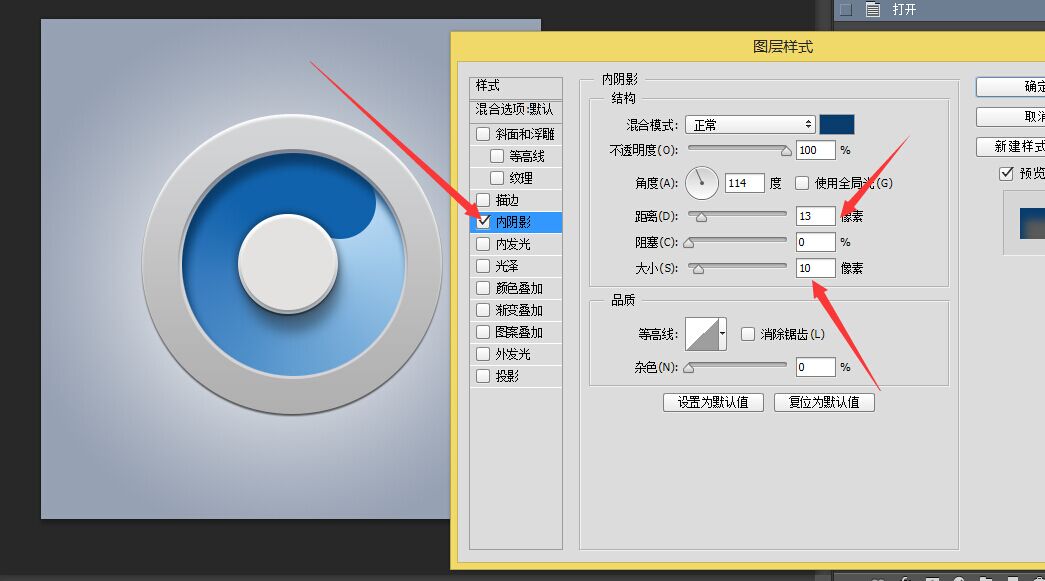
最后一步给合并的图层添加内阴影。

教程结束,最终效果:



