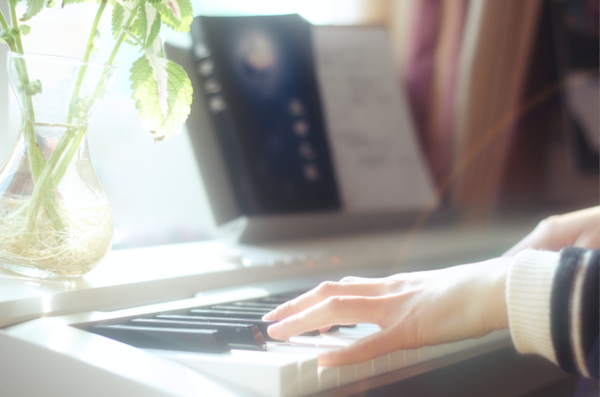
原图:

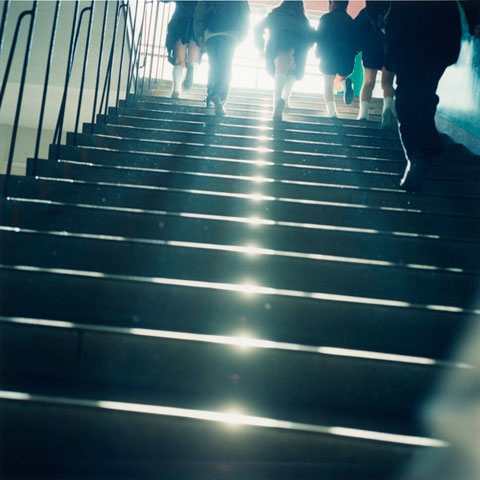
最终效果图:

首先让我们回顾一下以前的知识:
当我们复制原图,使用高斯模糊,然后把混合模式改为滤色时,会产生发光效果。
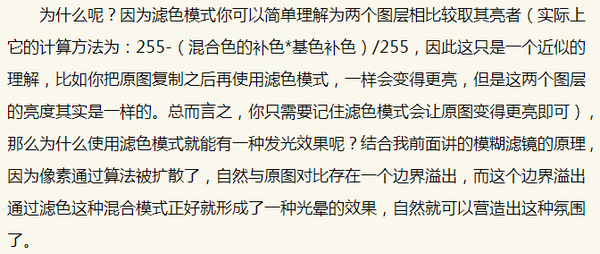
原因我在《从后期到后期》里面有讲:

好的,我们来实验一下:


上面这张图就是下面这张图复制之后,高斯模糊,然后改为滤色得到的。
OK,这些都不重要,我想问一个问题:
高斯模糊半径大小对于最终的画面效果会产生怎样的影响?
可能很多人都没想过这个问题吧。
我们来实验一下:
半径为5时:

半径为10时:

半径为15时:

加大马力,半径为35时:

不知道你们有没有发现其中的变化。
简而言之,半径越大,画面受影响的区域相对变大,整个画面的光线更加均匀,显得更加自然,与之相对应的就是画面的轮廓光会减弱。
如果半径过小,会导致画面很不自然,如果半径过大,会让轮廓光丢失,那么该如何解决这个问题呢?
一、选择合适的半径。
但这个技能点太高,我都不能完全掌握,更多的时候靠试,就是调一个半径然后看画面效果,效率太低。
二、综合法
所谓综合法,就是你先把原图层复制两次,其中一个选择一个较小的半径,另外一个选择一个较大的半径,然后把混合模式都改为滤色,然后调整这两个图层的不透明度,使其达到一个合适的平衡。
这个方法简直酷炫,一般人我不告诉他。
好,我们来看看原图:

哎,你会发现一个问题,那就是原图并不是全图模糊,你观察左边的栏杆,发现它没有呈现出发光效果,这是怎么回事儿呢?
这时候,后期高手就会告诉你啦,他会告诉你使用蒙版解决这个问题,即通过涂抹图层的方式将一部分光效去掉。
这的确是一个方法,不过太“笨”了。
下面又是大招,接稳了。
我们打开一张图片:

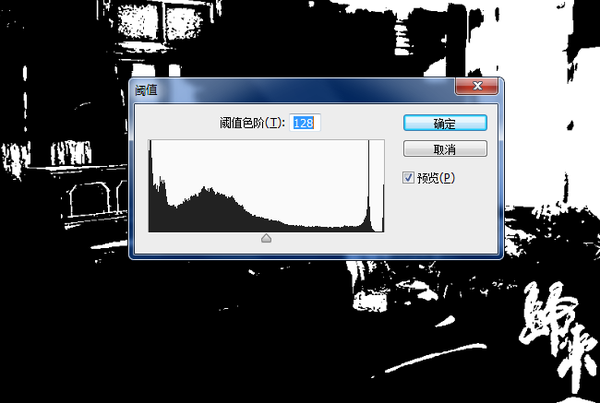
选择 图像—调整—阈值。

阈值是什么意思呢?简而言之,就是你设一个阈值色阶,高于这个色阶的自动为白,低于这个色阶的自动为黑,这对于我们观察画面的亮度分布很有帮助。
但我们这里用到另外一个功能。
我们把阈值色阶调为100,确定。
画面就自动变为黑白两色的图片了。
这时候我们选择任意一个通道,ctrl+单击鼠标左键,选择一个选区,然后把刚才这个选区从原始图层里新建。
效果是这样的:

相信已经有人猜到我的意图了,其实我这样做就是将高光与低光分离,从而让发光效果只出现在指定位置。
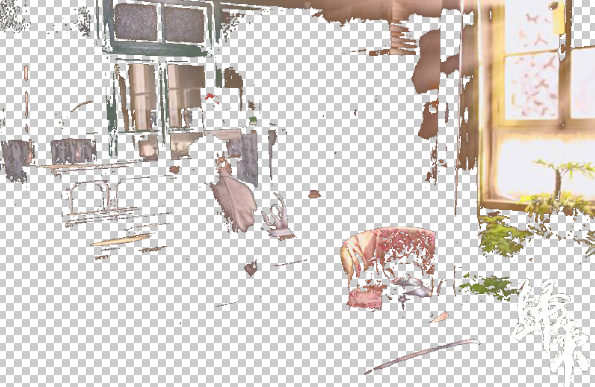
然后我们对刚才那个图层使用高斯模糊,把混合模式改为滤色,这样发光效果就出现在了我们指定的位置:

我们再把原图复制一层,高斯模糊,然后滤色,提高一下整体的亮度,混合的效果是:

最后,对于你的图片,怎么处理还不简单吗?