原则3:一致性
一致性是产品设计过程中的一个基础原则,它要求在一个(或一类)产品内部,在相同或相似的功能、场景上,应尽量使用表现、操作、感受等相一致的设计。一致性的目的是降低用户的学习成本,降低认知的门槛,降低误操作的概率。听起来有些云里雾里,我们还是来看看案例吧。
请看这幅图:

如果我告诉你,这张是某公司宣传海报的一部分,你猜,可能是哪家公司?好吧,如果猜不到,我再提示一下,是做饮料的公司… 估计你猜到了,没错,是可口可乐。完整版本是这样的:

为什么最上面这张图并没有出现可口可乐的标志、产品图片、产品介绍等任何信息,你却能猜到它是可口可乐呢?是因为在可口可乐背后,有一套叫做VI(视觉识别系统)的体系在指导它全部对外的形象设计。VI的本质就是通过视觉上高度的一致性,来引导用户将某种视觉信息与某企业、产品强行关联。图上的白色飘带部分其实是可口可乐VI系统中常用的辅助图形,这个图形在几乎所有的可口可乐宣传资料上出现,其颜色(包括背景的红色)、形状、扭曲的角度等完全一致,所以当我们再次见到类似的图形和配色时,我们的大脑会立即产生“这应该是可口可乐”这样的反应,认知成本被大幅度降低,这就是一致性的最简单应用。
与此相反,我们看另一个例子,想象一下电梯上的各种按钮。每一部电梯上的按钮其承载的功能几乎完全相同,无疑就是选择楼层、开关门,最多再加一个呼叫功能。但是当你走进一栋陌生的写字楼,你要上7层,你肯定会在一堆按钮面前迟疑一下;终于找到7了,按下,然后发现门还没关,你继续找关门键,十有八九还会迟疑一下,然后才能正确操作。
为什么我们每天都要乘电梯,但是进入一个功能完全一样,但是之前没来过的电梯时依然无法熟练操作呢?理由很简单,因为不同品牌、不同型号的电梯的操作界面(按钮)缺乏一致性。按钮的排布顺序、大小、样式完全不同,所以每次遇到新的,我们都要学习后才能使用,虽然这种学习很快就能完成,但如果一定要从“用户体验”的角度去纠它的问题,这其实是一种因为“一致性”做得不好而产生的不太好的体验。

上图:不同电梯中的操作按钮样式、排布可能完全不同
一致性继续延伸,可以突破单个的产品,在某一类产品、某行业中形成更大范围内的“一致”,并得到大家的承认。这时,一致性就会变成“标准”。
想象这样一个场景,我从钱包里掏出一张招商银行的储蓄卡,想取一些现金。但是我找来找去,发现附近只有建设银行,于是我将招商银行卡插入建设银行的提款机,顺利的提取了现金。这样的场景很常见,但是这些司空见惯的场景背后,是诸多的“一致性”和“标准”组合的结果。最简单的,银行卡的尺寸一定是高度一致,从而形成标准的,否则我的A银行卡不可能塞到B银行的提款机里面去;同样,银行卡磁条上携带的信息格式、读取磁条的设备等等,都要遵循相同的标准,才可能实现通信。

上图:要想在ATM上实现跨行交易,银行卡的尺寸首先要一致
当一致性形成标准后,它可以起到更大的作用,为用户带来更大的便利。例如,几乎全世界在市场上销售的手动挡汽车,都是离合器在左脚边,刹车和油门在右脚边。我想一般不会有厂商为了“创新”调换这三者的位置,理由很简单,有了这个标准,你只要会驾驶汽车,理论上你就可以驾驶全世界任何一辆汽车,而不需要重新学习适应,比不遵循一致性用户体验会好很多吧。所以哪家厂商如果轻易把这个规则打破,估计它生产的汽车很难卖得出去了。

上图:左脚踩离合器,右脚踩油门或刹车,是手动挡汽车的操作标准
在互联网产品的设计中,一致性也很重要。例如,目前手机上最流行的两种操作系统——Android和iOS,它们在UI层面都有各自的设计标准文档,这些文档规定了在相应的系统下标准的控件、布局、动效,甚至颜色的使用方式。它们的存在使得同一个操作系统中,完成相似的功能的操作基本一致,(特别是)在智能手机问世的最初几年,较好的降低了用户的学习和使用门槛。

上图:iOS的设计Guideline文档
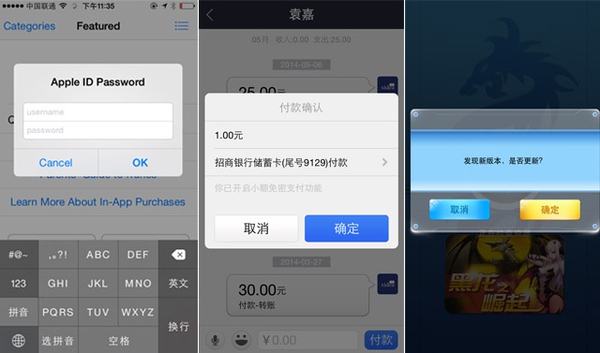
例如,在iOS系统中,对于一个对话框来说,其操作按钮的排布顺序在业界有一些争议。但是大部分情况下,大家倾向于将代表“肯定性操作”、“有利于流程继续的操作”的按钮放在右侧。

上图:在iOS平台,在不同的应用中,弹出的对话框均采用了将“主操作按钮”放右侧的设计
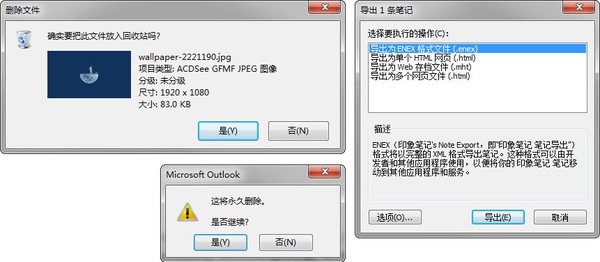
但是这是在iOS平台,或者说是手机平台上。如果在Windows平台,那我们就要遵循Windows上的一致性,将主操作按钮放左侧了。

上图:在Windows平台上,同样是对话框,要遵循另外一套一致性原则
这种一致性其实在潜移默化的影响着用户的行为,当你在手机上遇到对话框时,你会倾向于不自觉的去点按右侧的按钮;而你在Windows中遇到对话框时,则会倾向于不自觉的去点击左侧按钮。这样的好处很明显,效率提升,减少用户的思考。但是,还记得我们在第一篇文章中,在讨论设计原则之前提到的「设计原教旨主义」吗?当你使用一致性标准时,或许它就隐藏在你周围试图迷惑你。想象一下,如果是一个非常重要并且危险的删除操作,在弹出对话框对用户进行二次确认时,是否应该将“有利于流程继续”的删除按钮放在主操作位置(iOS右侧,Windows左侧)呢?
用户体验这东西的精妙之处就在于,很多时候没有固定的答案。这个问题我并不能给出一个确定的观点,只是想提示各位,在使用一致性(以及其他)原则时,永远不要忘记该原则最初的目的,永远不要忘记用户的具体使用场景、产品的目标等因素,不要成为一个「设计原教旨主义者」。好吧如果一定要出方案,最简单的,可以按照这么3种方向去尝试(请不要陷入到具体方案里面去,我们只为了说明原则,讨论一下方向而已):
将“删除”按钮放在主操作位置,然后同步提供“回收站”功能。(这就是Windows的方案,好处是避免误操作带来的损失,坏处是把整个流程搞复杂了,真想删除的时候还要去清空回收站)
将“删除”按钮放在辅助操作位置。(好处还是避免误操作带来的损失,坏处是,用户真想删除的时候,又习惯性的点按了主操作位置的按钮,结论是流程断了,用户也可能会觉得无奈和气愤)
将“删除”按钮放在主操作位置,同时标红表示警示。然后一旦执行了删除操作,提供一次“恢复”功能。(这个看起来好一些。第一,它用警示色提示了用户;第二,它符合相应系统的一致性原则,照顾到了那些真想删除的用户;第三,它提供了一个一次性的补救措施,万一删错了,马上能恢复;另一方面,如果用户没恢复,那估计是真想删。那这个方案有坏处吗?当然有,逻辑复杂了啊,开发成本增加了啊。所以作为一个产品经理,你要思考的角度是多方面的。)
另一方面,如果你真的有各方面都更优的方案,则应该抛弃一致性,勇敢的创新。但是请注意,在创新的时候,最好不要跟已有的各种一致性相冲突。
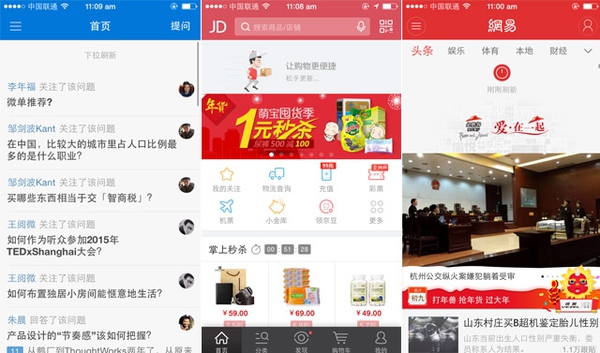
比如说,现在已经广泛应用的“下拉刷新”功能,最初出现在一款叫做Tweetie的Twitter客户端上。这是一个很棒的创新,首先,刷新其实是一个使用频次不会很高,但是在某些场景下(例如微博类应用,从后台唤起,想获取最新信息的时候)可能高频使用的功能。这意味着如果在类似标题栏之类的地方放一个刷新按钮会比较冗余,如果不放又满足不了用户需求。其次,在一个列表的顶端下拉这个动作,除了在iOS的一些场景中可以划出搜索框外,还没有其他的定义,不会与用户的固有习惯相冲突,而下拉刷新与搜索框本身也并不冲突。所以当大家发现了这个功能后,逐一效仿,用户在用了类似功能后,在其他的应用中想实现刷新功能,也会下意识的下拉一下试试,俨然,这个操作已经在类似应用中形成了一定程度的一致性。并且有一些应用还再次基础上做了个改进,将其变成了广告位。

上图:从左到右,知乎使用了很简洁的“下拉刷新”4个字,京东有趣一些,你能看到一个快递员在跑,而网易新闻则是把这里开辟成了一个广告位
原则4:及时有效的反馈和解释
你是否遇到过这样的场景:
在餐馆吃饭,叫服务员,叫了5声,依然没人搭理你。好不容易揪到一个,跟她说:“麻烦加一套餐具。”人家理都没理你,就走了,你都不知道丫听没听清,更加不知道这一套餐具究竟什么时候能拿来。
打客服电话,转人工,好不容易打通了,叙述清楚了自己遇到的问题。但是你发现客服除了说很多非常礼貌的废话之外,基本上没办法帮你解决任何问题。
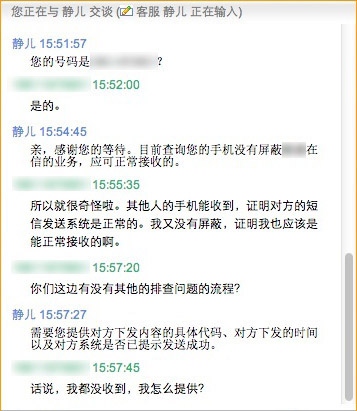
我就遇到过第二种,不信,有截图为证:

如果你看不清图的话,我简单叙述一下这个故事。大概意思是说,有一段时间我手机收不到一些验证码短信,但是别人的手机能收到,并且我把手机卡换到别人手机上,依然收不到,甚至去营业厅换了sim卡也无法解决(这证明短信网关、手机和sim卡都没问题,只能是运营商服务的问题),接连几个月都是如此。于是我找到运营商的客服,反馈了这个问题。说了半天,对方居然让我提供“下发内容的具体代码、对方下发的时间以及对方系统是否已提示发送成功”,话说,我都没收到短信,如何提供这些内容呢?
以上这些场景中,服务员或者客服都存在着同一类问题,就是给予用户的反馈和帮助不够及时,或者虽然及时给了反馈,但是逻辑上说不通,也即不够有效,从而严重影响了用户体验。
不论是人类之间面对面的交流,远程的打电话、写信,还是人与机器之间的“交流”,本质上都是信息的传递过程。信息有去有回,才能连贯,才会形成有效的交互与彼此的理解。所以及时有效的反馈和解释尤为重要。
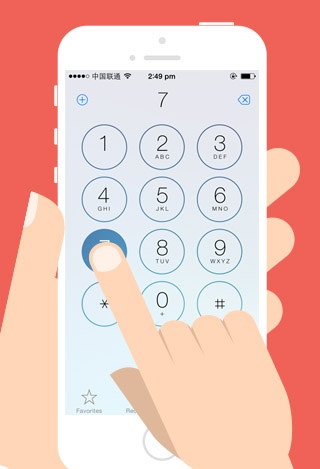
在几乎所有需要人机交互的界面上,当用户进行了某些操作,系统都需要使用变色、形状改变、振动、发光等方式来给用户即时的反馈,目的是告知用户,你刚才的操作我已经知道了。

上图:在iPhone的拨号界面,当按下一个号码按键尚未松开时,这个区域的背景颜色会发生改变,同时这个按键代表的数字会在屏幕上方显示,用以提示用户“你已经按到了”
不仅仅是针对于用户的操作,有时候在产品中出现的一些概念、名词等,也需要适当的向用户做以解释,才能够确保用户顺利的使用。
每一个稍微复杂点儿的互联网产品,都会有诸多的设置选项。但是有一些设置项却需要用户理解一定的背景知识才能正确的操作。这时就有必要向用户解释一下,例如在iPhone的设置选项中,有一个界面是这样的:

在这个界面中,有一个选项叫做“数据漫游”。对于普通用户来说,单看这个选项的字面意思,貌似无法清楚的意识到,将它打开或者关闭将会发生什么。所以在它的下方,紧接着放置了一段文字说明,用以提示用户,这个选项是用来防止在异地旅行时产生高额漫游费用的。并且,还列举了最常用的几个可能产生数据流量的行为,如“Web浏览”“电子邮件”等。这样,即便用户完全运营商的“数据业务”没概念,他也能意识到,在漫游时使用这些功能,就可能会被“大量扣费”,从而做出适合他的设置。
除了互联网和软件产品之外,很多体验原则其实在更大范围内是通用的。我们来看一个日常生活中的案例吧。
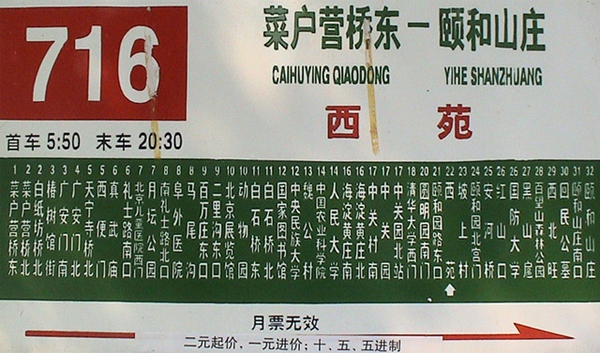
有没有这样的经验:你来到一个陌生的公交站牌前,寻找某条到达A站的线路,找到后开始等车。过一会车来了,你上车。但是走了一段,你觉得好像不对,于是仔细查看公交车上面的站名表,发现坐反了…
这个场景中的问题在于,公交站牌只提供了站名列表,但是并没有有效的提醒你行车的方向。有的城市有箭头指示,但是一般那个箭头都不太明显,并且在这个方案中,需要将站名列表与箭头相结合才能表意全面。比如这样:

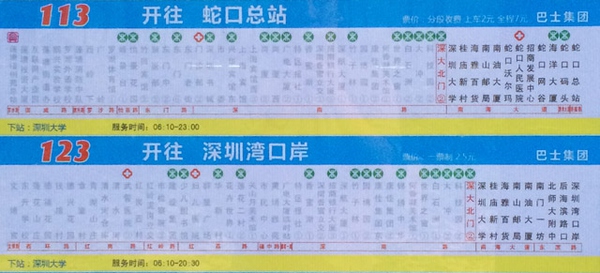
在深圳,你会发现这个问题被很容易的解决了,因为你会发现深圳的公交站牌上站名列表是这样的:

每一条线路,除了列出了所有站名,还同步将这个方向已经通过的站名标记了灰色。在大多数人的认知中,灰色与黑色配合,则代表着“失效”。所以这个方案虽然并没有直接表述行车方向,但是可以较好的提醒用户他有没有站错位置,理解成本也低,用户体验不错。
这个案例也引出了另外一个问题,就是,我们应该如何向用户解释和反馈?答案很简单,但是比较虚,就是“要弄清楚用户的需求和使用场景”,这个答案几乎是所有互联网产品设计问题的终极答案。
在上面这个案例中,很多城市都是提醒用户行车的方向。但是了解方向其实并不是用户的最底层需求,弄清楚方向的目的是为了让用户站对站台,上对车。当我们理解到了这一层,我们就应该能够想到,为什么要造出一个“方向”的概念让用户去思考呢?你只要告诉用户,如果你要去的是黑色部分,就站这儿就对了;如果你要去灰色部分,那你要去路对面看看。简洁、明确,这才是用户真正想要的。
再看一个同样是跟公交车有关的案例。在一个和城市的繁忙路段,经常会有大量的公交车经过。在某一站停车时,如果恰好赶上了多辆车同时停靠(这种概率是很大的),就会使车站附近的道路拥挤不堪。这种情况下,一般的方法是将同一个站名的车站分开设置2个或更多的站台。这样虽然缓解了拥堵的问题,却产生了另外一个问题,如图:

腾讯公司附近的公交车站叫做“深大北门”。这是一个繁忙的路段,最多时会有近50条线路的公交车经过。于是该站的站台被一分为二建设。同样叫做“深大北门”的2个站台,相距300米左右。
设想一下这样的用户场景:我要去拜访一个朋友,他打电话告诉我说:“你从公司出发是吧?那你到深大北门坐B线路公交车,到xx站下车就行。”好的,天气很热,我从腾讯大厦出发,向东走,找到了公交站。我极力寻找打算搭乘的B线路公交车,找了很久,发现,没找到… 我已经汗流浃背。这时,我并不知道其实附近还有另外一个站台。或者即便我知道,我也搞不清楚另一个站台在哪个方向,我该往东走,还是往西走。
很差的用户体验,不是吗?但是解决的方案其实很简单,看图:

首先,我们发现站名后面跟着一个编号。例如,图上所示,是“深大北门②”。这时,我就会意识到,附近应该还存在着一个“深大北门①”的站台。紧接着,下方放置了“温馨提示”。告诉我另一个站台的具体方位,以及列出了在另一个站台停靠的线路列表。至此,问题解决了。
在这个原则的最后,给大家讲个段子吧,这段子有点儿冷,同样是跟公交车有关的,各位也可以顺便想想,这种问题该如何解决。段子如下:
在北京,繁华的东三环上,国贸地铁站C出口,一个年轻人向一个当地人问路。
年轻人:“您好,请问我想去燕郊潮白人家小区,该坐哪个公交车啊?”
当地人很热情,用手机查了半天,告知:“您往南走,用不上几分钟,找到大北窑南站,坐814,一站就到”
年轻人谢过,绕了半天,终于找到了大北窑南公交站,谁知刚看到车站,就发现一辆814路公交车起步离开了。年轻人只好在车站继续等,但是等了好久,也不见下一趟车过来。于是年轻人想,只有一站地,要不我顺着刚才车离开的方向往前走走看吧,估计用不了几分钟就到了。
结果…(对北京地理位置有概念的同学,此处应有笑声)
对北京没概念的同学,请看图:

(待续)
第一部分:先纠结两个概念「用户体验」和「设计」
第二部分:设计原则概览
原则1:符合用户使用需求
原则2:基于用户的心理模型设计
原则3:一致性
原则4:及时有效的反馈和解释
原则5:形式追随功能
原则6:单一任务、渐次呈现
可能还有原则7到n
第三部分:设计工具和方法
用户场景
产品经理的沟通技巧
第四部分:用户体验之外
用户体验的局限性
用户体验与其他因素的权衡


