1、准备素材:
1)店面logo:根据淘宝店主题特色和店名设计一个80 px *80px的电脑板淘宝店logo,再做一个280 px *50px的手机淘宝店logo。
2)招牌图片:950px120的招牌图片
3)活动公告图片:950*100到950*600之间的公告图片若干张(建议尺寸950*450)
2、装修页面改为升级版:
在淘宝首页找到(卖家中心)在卖家中心左菜单点击(店面装修),然后再装修页面上的菜单, 右侧有一个选择项(升级到专业版)并点击。
3 装修-样式管理:
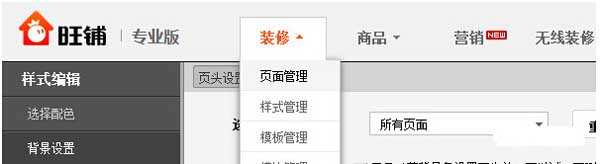
在(装修)菜单下选择(样式管理)

样式编辑栏目中选择(选择配色)栏目中出现24中颜色模板,模板中选择中意的模板点击《保存》按钮保存。

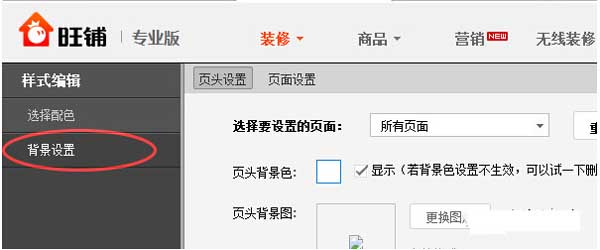
背景设置栏目中选择要设置的页面选项中选择所有页面,也可以根据自己的需求每个页面选择不同的背景。

页头背景颜色点击小框选择适当的颜色

页头背景图点击删除,若不点击删除背景颜色将无法显示。若要选择背景图案也可以选择可循环图案

页头下边距选择开启

若选择关闭页头菜单和下面板块之间的距离会消失,建议保留边距

背景显示选择为《平铺》,背景对齐选择《左对齐》。这部分可试试各种方案,最后点击《保存》进行保存背景设置。
4、装修-页面设置:

装修中选择《页面管理》

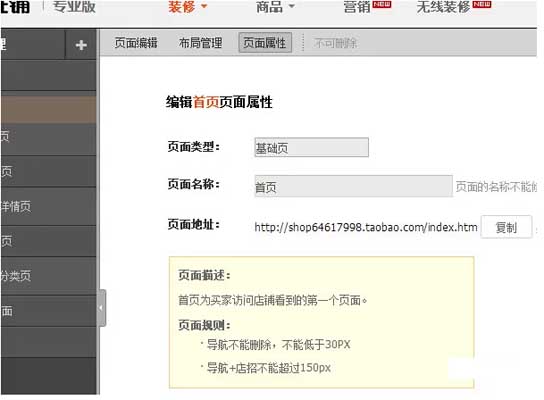
上面可以看到《页面编辑》《布局管理》《页面属性》三个选项。其中页面属性栏目能做的事情只有复制页面地址以后用来做推广。

布局管理栏目中以如下模式介绍并管理页面中的各种模板,但此页面不是很直观我们转到页面编辑栏目。

页面编辑栏目可以更直观的看到页面中各大板块,并可以编辑,删除,添加,移动等操作。
默认板块有店面招牌,导航,图片轮播,搜索店内宝贝,宝贝分类,宝贝排行榜,宝贝推荐等栏目。

首先把鼠标指针放到店面招牌板块上,在板块的右侧出现5个功能按钮,编辑,向上移动,向下移动,删除,添加模块。
上箭头和下箭头用于板块在模板中的位置、删除按钮可以删除板块、点击编辑出现编辑窗、

招牌类型里自定义招牌是利用一个编辑器在线制作招牌的功能,由于编辑器功能不是很全,不选择此类型,bannermaker需要购买招牌模板。在这里我们选择默认招牌就可以了。
店铺名称可做修改也可以关掉显示,我们为了确保制作的招牌不受影响,《是否显示店铺名称》后的小白框的勾选去掉
高度的设置根据制作的招牌广告的高度进行设置就可以,最高不要超过120px。

开始添加背景图,点击选择文件。从图片空间选择是从已经上传的图片中选择文件。
我们点击上传新图片。
上传新图片窗口里点击下面蓝色《添加图片》按钮。

会出现选择电脑路径的选框选择图片并点击保存

刚才上传的图片会显示中编辑框上方,点击插入选择的图片就出现在店面招牌栏目中
注意:选择的图片大小要小于950*120 。如果比这个尺寸大图片将会被砍掉多余的部分。


