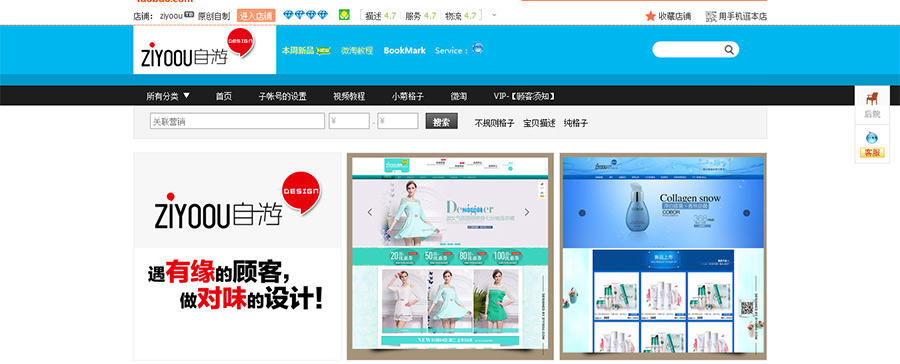
淘宝店招对于我们的店铺来说是标志性的门牌,从一个店铺的店招可以很容易看清该店铺的整体风格,宝贝定位。
店铺装修时自然不能将店招这一重要的板块给忽略了,或者随便装修下,大家都知道店铺装修好坏对宝贝的成交是有影响的,店招也是同样。但是我们中小卖家开店很多都不太懂装修设计,又没有美工基础,又有什么办法能把这店招装修成跟大店一样,全屏店招高端大气。其实很简单,就算没有美工基础也一样能把店招做成全屏的。下面我们来具体看清楚如何简单制作全屏店招。
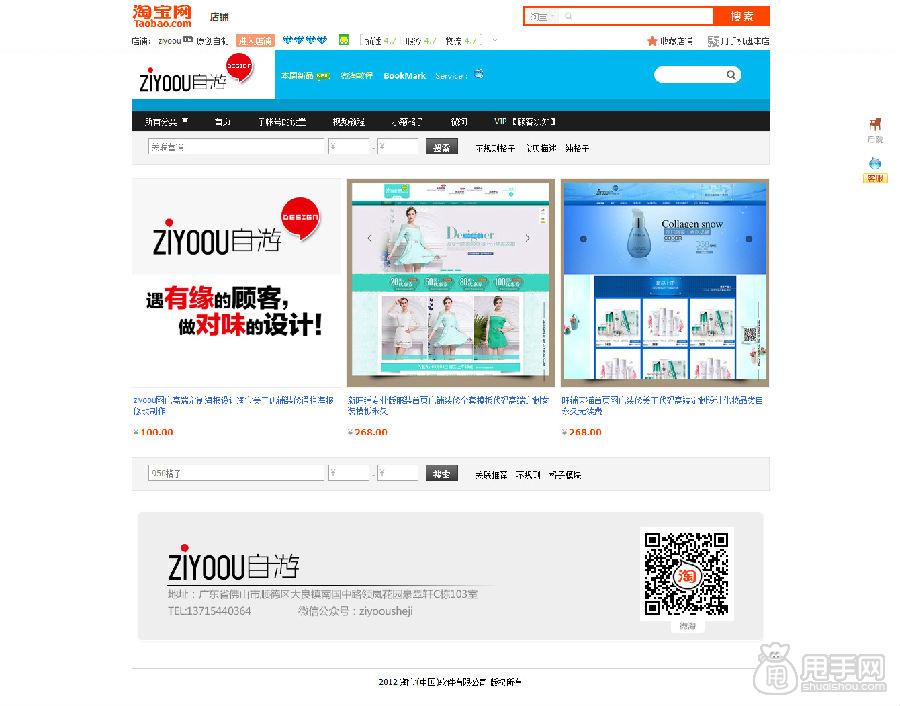
1.通过页头背景实现全屏店招的950宽效果:

2.具体如何实现全屏店招的操作方法:
大家都清楚淘宝规定店招的宽度和高度必须是950 X 0_150px。
超过了150像素将不展示超出的部分。那么全屏效果就要用页头背景来实现。下面的黄色部分就是页头背景延伸的部分。但是我们为了要让店招颜色统一。
因此我们直接在店招上直接截图当然最好是用截屏软件或工具,
不然就截好图再用PS加工按这个尺寸,再做一个高清晰的背景。QQ及旺旺截屏图像质量会下降,到时拼接可能会不美观,所以不推荐。如下图红框区

下面我们得到了页头背景如下:

我只截取的是120的高,10像素的宽,因为三段颜色都是纯色组成。所以宽度只要取1像素也是可以的了。
为了方便观察所以我截取了10像素。当然你也可以把这个做成2200*120也可以。等下我们会讲到这两个的区别:
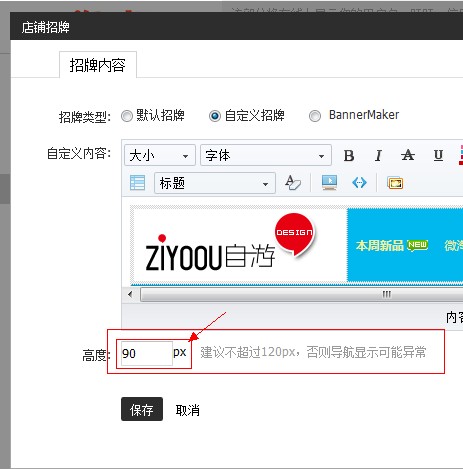
导航部分是30像素,店招是120PX,但是我把店招也做成90的高了。你在设置时就要输入90,

因为淘宝规定高度是0150之间。超过150的就看不到。
如果你店招做成150的高,那30像素的导航也就看不到了。
所以店招一般是做120像素,加上30的导航就刚好是150PX了。
现在开始页头背景的设置:
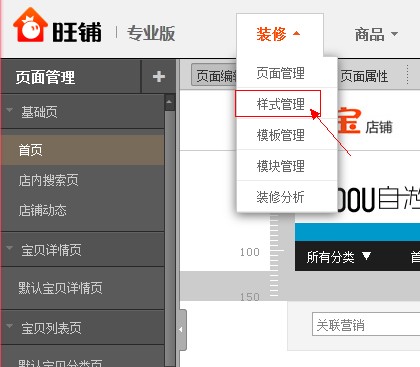
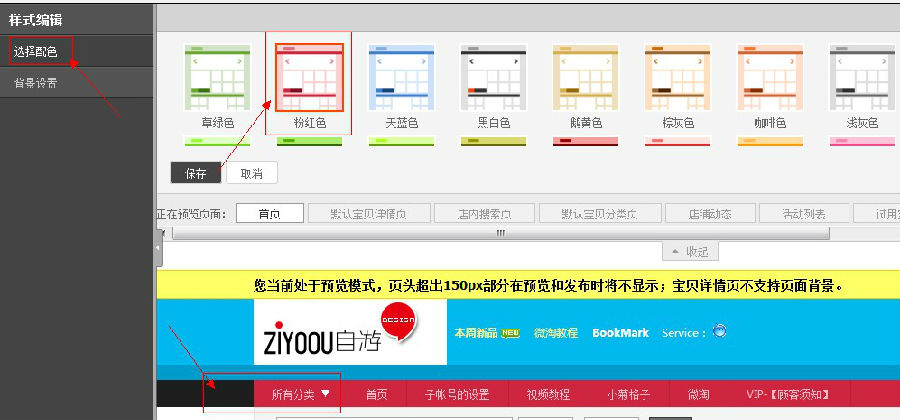
选择左上(样式管理)如下图:

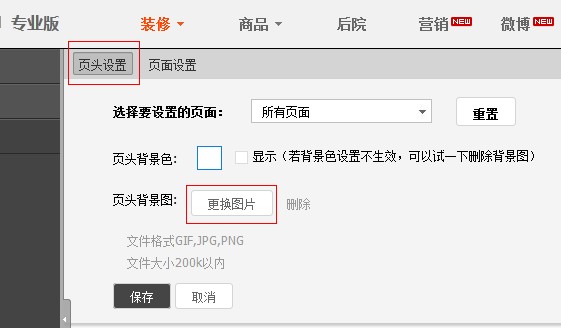
1.选择(背景设置)

2.选择(页头设置)-点击(更换图片)

3.然后选择(横向平铺)(居中)(保存)发布看效果是不是成功了。

如下发布后的截图效果:

灵活运用:这个会了那么就可以配合系统专业版的默认配色更换不同的导航颜色来玩花样了。现在我选择粉红色。

那页头背景色只需要把下面的30像素黑色导航换成粉红色即可。

如果是有背景的不规则纹理的店招就不能用这种一小块平铺。需要配合中间的店招做成2200宽的实际大小的背景了。然后选择(不平铺)(居中)就可以了。


