教你制作最精良的CSS自定义导航条
发布时间:2015-06-06 来源:查字典编辑
摘要:CSS导航效果图:1.首先把我们做好的psd文件切片,如上图,储存为web所用格式,保存格式选择HTML和图像。(这点很简单,不懂的可以看图...
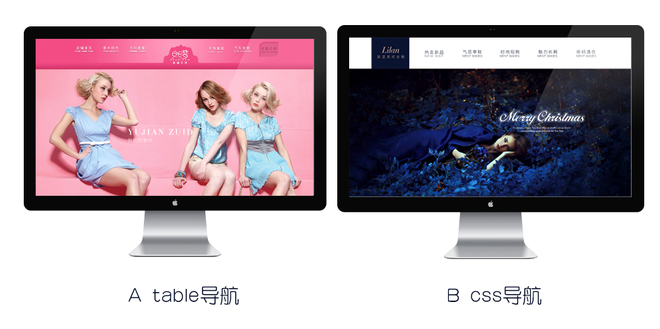
CSS导航效果图:



1. 首先把我们做好的psd文件切片,如上图,储存为web所用格式,保存格式选择HTML和图像。(这点很简单,不懂的可以看图)


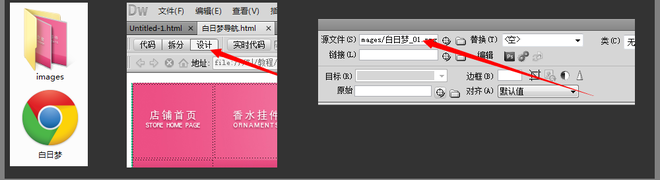
2. 把倒出来的images图片上传到淘宝图片空间,右键白日梦html,选择Dreamweaver打开。点击菜单栏下面的设计,选择01切片,依次用淘宝空间图片链接,在软件下方属性源文件地址中替换成淘宝空间图片链接。源文件下方,链接地址填写你需要链接到的淘宝页面地址。

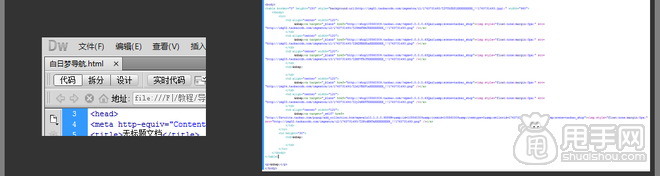
3. 选择代码,复制与中间的代码,切记复制完整。之前先按F12测试链接是否有错误。

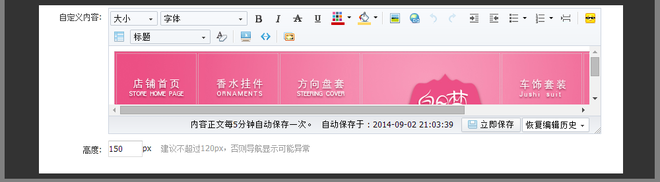
4. 进入装修页面,编辑店铺招牌,选择代码,把之前复制的代码粘贴。在高度里填写150px,这样就可以把淘宝默认的导航,顶下去,发布后就看不见淘宝的默认导航了。导航背景需要在,装修—样式管理—背景设置里上传导航背景图片。然后预览看看你的效果吧。 css导航需要html基础。


