帝国cms7.2移动端建站教程
发布时间:2015-06-06 来源:查字典编辑
摘要:帝国cms7.2号称“变形金刚”,“可以轻松建立多个访问端”,其实对大多数站长来说,在帝国c...
帝国cms7.2号称“变形金刚”,“可以轻松建立多个访问端”,其实对大多数站长来说,在帝国cms官方教程缺乏的情况下建多个访问端是很困难的事,这个教程希望可以帮助到这部分站长。
1、在主站同服务器建立一个移动网站目录,然后复制一份与主站相同版本、同编码的帝国cms到此目录。如图:

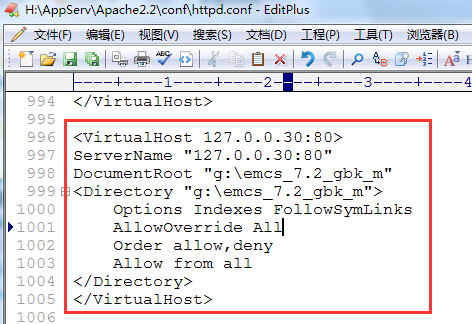
2、在服务器新建一个网站,将地址指向刚建立的移动网站目录,并绑定域名。apache服务器的情况如图:

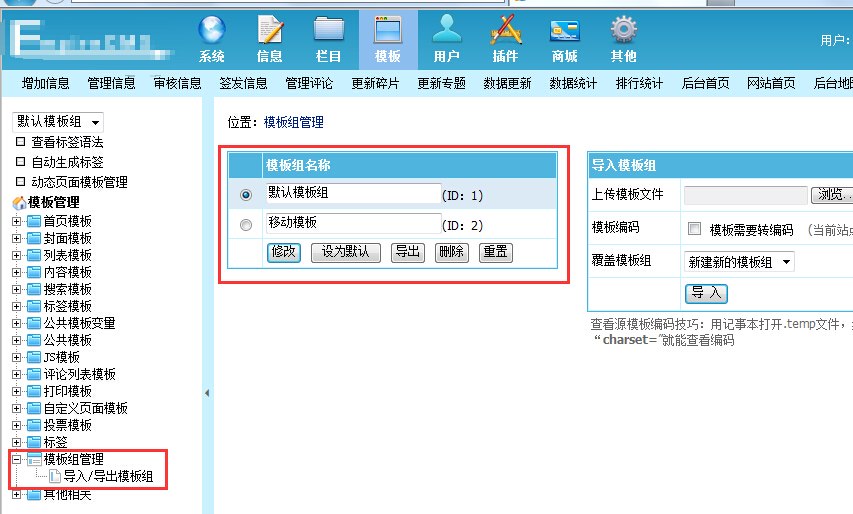
3、在主端建立用于移动端的模板组。
这一步最简单的方法是:先将当前模板组导出,再将此模板组导入,导入后改名以区分。如图:

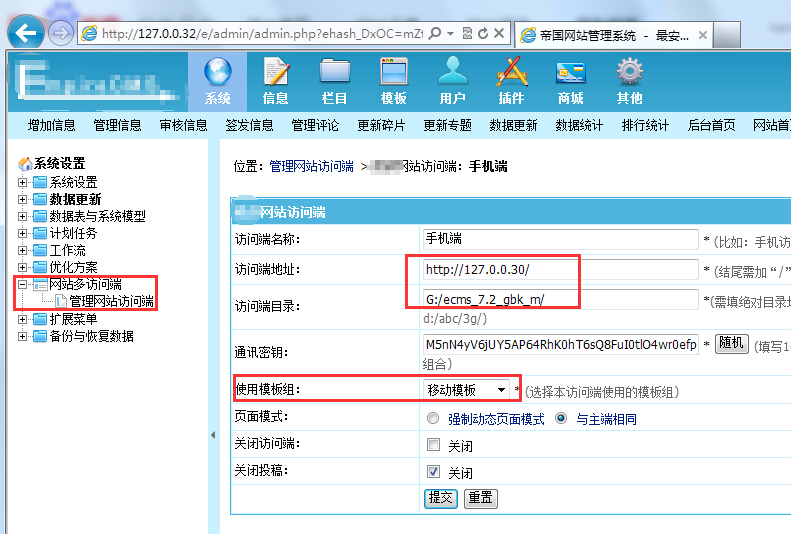
4、在主端建立移动端。如图:

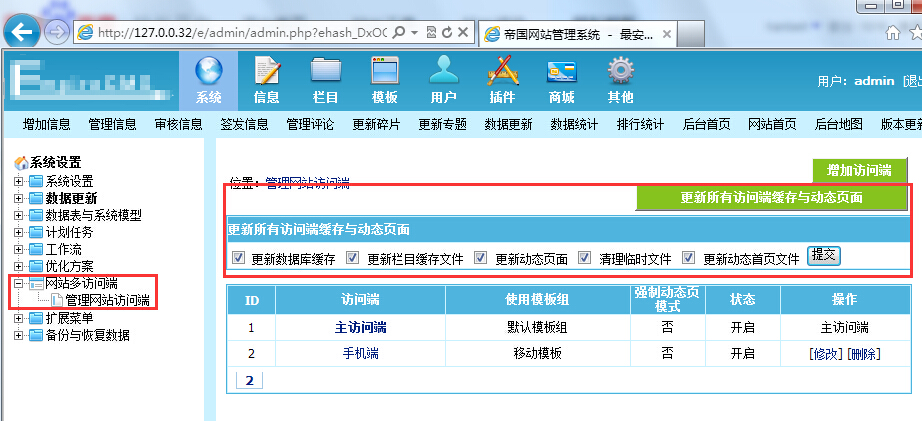
5、在主端更新所有访问端缓存与动态页面。如图:

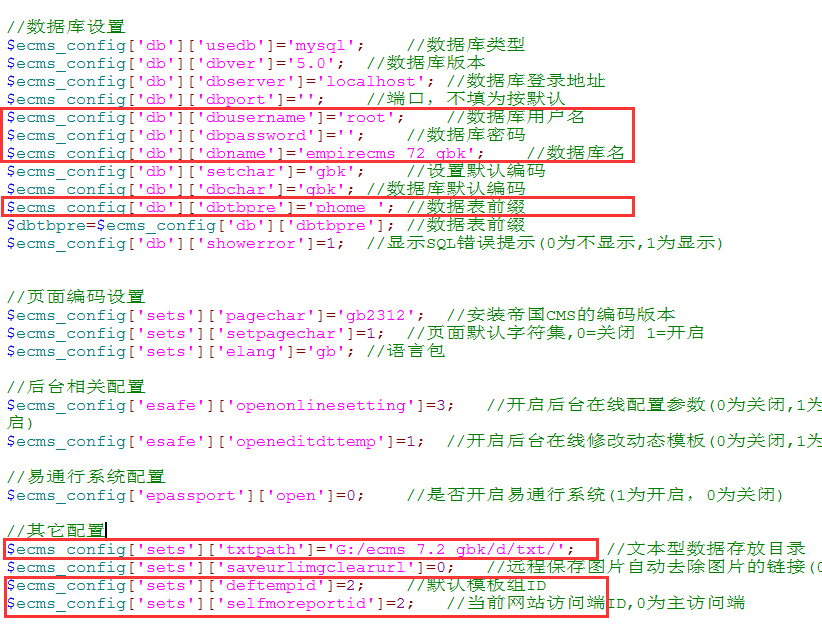
6、修改移动端配置文件。
文件位置为 econfigconfig.php,需要修改的有7项:
数据库用户名——设为与主端相同
数据库密码——设为与主端相同
数据库名——设为与主端相同
数据表前缀——设为与主端相同
文本型数据存放目录——修改为主端绝对地址的文本存放目录
默认模板组ID——修改为刚才设置的模板组id
当前访问端ID——修改为刚才新建的端id

注意事项:utf编码的网站修改此文件时不得使用记事本,否则编码变化导致网站出错。
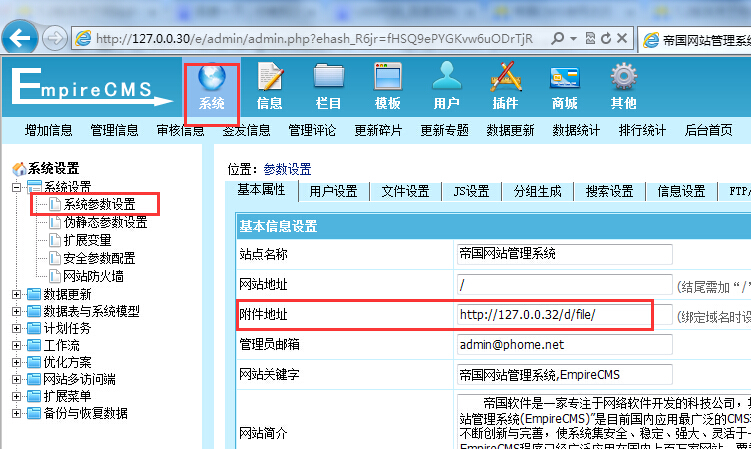
7、登录移动端后台,修改附件地址。
将附件地址改为带主端域名的地址,如图:

8、在移动端恢复栏目目录,然后生成相应数据,至此移动端建站完成。


